Immagina di salire in auto, infilare la chiave e accendere il motore partendo all’avventura. Quello che succede nel vano motore è lontano da te eppure serve affinché tu raggiunga la destinazione che ti sei dato.
Quando si visita un sito web è un po’ come quando si sale in auto: quello che si vede è solo una minima parte di quello che in realtà c’è. In informatica quello che si vede e che gli utenti possono, in un certo senso, toccare con mano si chiama Front End.
Quello che gli utenti non vedono e su cui non possono agire, a meno di condizioni specifiche, si chiama Back End. Questa, volendo semplificare, è una metafora per comprendere la differenza tra Front End e Back End ma è chiaro che ci sono poi tutta una serie di altre piccole grandi differenze e occorre conoscere nel dettaglio le caratteristiche di quello che succede nell’una e nell’altra parte del tuo sito web.

Che cos’è il Front End in un sito web?
Riprendendo la nostra metafora dell’automobile, il Front End è tutto quello che l’utente può toccare. Fanno per esempio parte del Front End i testi che popolano il tuo sito web, gli elementi grafici, i banner, i menu a tendina, quelli a scomparsa, la parte header e il footer.
È evidente quindi come sia molto importante occuparsi di questa parte del tuo sito web. E soprattutto nel momento in cui gli elementi non sono statici e di sola lettura ma diventano interattivi. Concorrono a creare il Front End di un sito web quindi tutta la parte grafica e contenutistica e poi l’esperienza che tu vuoi l’utente abbia, quindi quello che c’è nell’interfaccia utente e nella UX.
Quando si parla di Front End development si fa proprio riferimento a qualcuno che sia in grado di sviluppare la parte della esperienza dell’utente all’interno del sito web e la parte dell’interfaccia che l’utente deve utilizzare.
Che cos’è il Back End?
Abbiamo visto che il Front End è quello che l’utente vede ed è anche tutto quello con cui l’utente deve interagire, o deve poter interagire. Per far sì però che ci sia un Front End è necessario che ci sia qualcuno che ha lavorato nel Back End. Nel retrobottega, nel vano motore.
Il Back End è tutto quello che non si vede ma che tiene in piedi il sito web. Fanno quindi parte del Back End del tuo sito web tutti i database, i server, ma anche tutto quello che per esempio si vede all’interno della dashboard di WordPress. Chi può accedere a questa parte del tuo sito lo può fare solo se è in possesso di alcune credenziali, che consentono proprio di passare dal Front End al Back End.
Nella dashboard, nonostante ci siano molti elementi visivi, siamo nei fatti dietro le quinte del sito web. Basta andare a guardare quello che c’è nel menu a sinistra che è uno dei capisaldi di qualunque layout di WordPress.
Con il menu che si trova di lato è possibile per esempio gestire quello che un utente vede in termini di post nella sezione blog, in termini di pagine che compongono il sito web e le immagini che poi vanno a popolare i diversi contenuti.
Sempre nella parte Back End del tuo sito WordPress trova posto la sezione che riguarda l’aspetto estetico del sito, i plugin che decidi di attivare, i tool che possono essere utilizzati per migliorare l’esperienza tua o degli utenti finali e poi l’elenco degli utenti che hanno accesso a questo retrobottega.
Fanno parte del cosiddetto sviluppo Back End le attività legate, per esempio, alla creazione di un plugin oppure tutto quello che è necessario perché l’utente finale possa attivare diversi sistemi di pagamento su un e-commerce.
A differenza di quello che succede nel Front End, muoversi all’interno del Back End ad un certo punto richiede la conoscenza di alcuni linguaggi di programmazione. I più utilizzati sono PHP e JavaScript, cui poi occorre aggiungere anche conoscenze di HTML e CSS, se invece si vuole programmare da zero l’aspetto estetico del sito.
Si può lavorare nel Back End come se fossimo nel Front End?
In qualità di capitano della nave che può scendere sotto coperta, potresti sentire la necessità di vedere la tua nave non con gli occhi del tecnico di bordo ma con gli occhi dell’ospite che si aggira meravigliato e rapito tra le sale e i corridoi.
Praticamente, però, per poter avere l’esperienza Front End è necessario uscire dal sito, idealmente si dovrebbe fare logout in modo che il browser non sappia che si possiedono permessi particolari e controllare il sito web come se fossi una persona qualunque che ci è capitata per caso. Esiste però una alternativa a tutto questo.

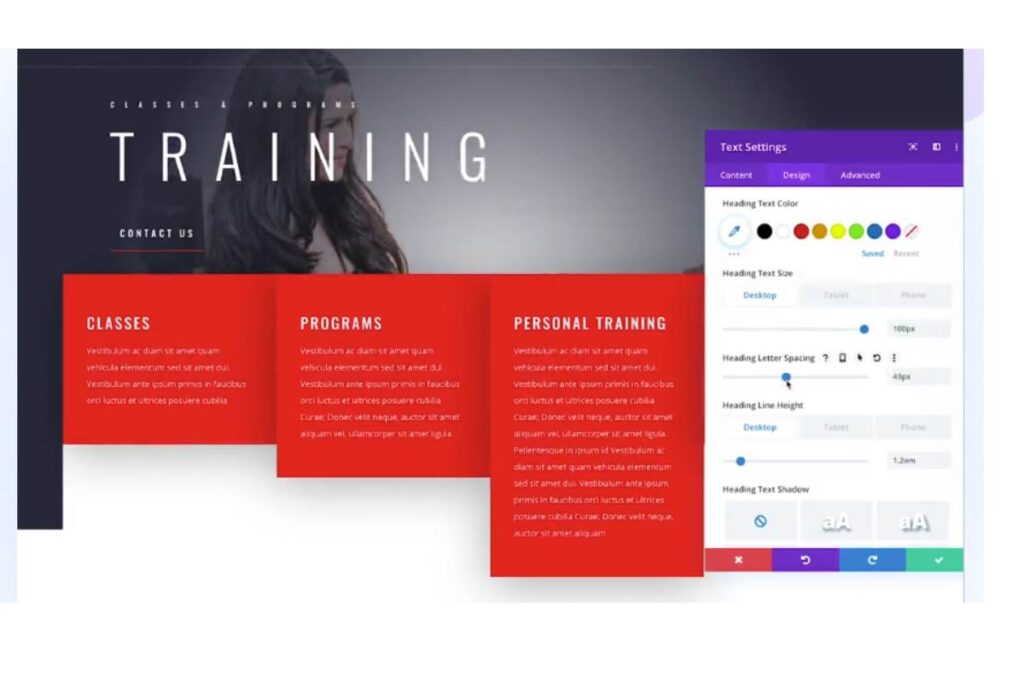
Divi, uno dei modi più facili con cui si può creare un sito web personalizzato con WordPress, è infatti caratterizzato da una modalità di modifica che ti consente di guardare il tuo sito web come se fossi un utente qualunque, quindi dal lato Front End, ma agendo nei fatti sul Back End del sito. In questo modo i cambiamenti diventano immediatamente visibili e puoi renderti conto in pochi istanti se c’è qualcosa che non va o se l’esperienza generale che l’utente può avere è migliorata o peggiorata.
Il tutto senza dover fare logout e poi fare login un’altra volta. Il Divi Builder può in questo aiutarti a visualizzare immediatamente se quello che pensi vada cambiato ha o meno un impatto sull’esperienza utente. Tutto quello che occorre fare è attivare il visual builder e cominciare a spostare, riscrivere, modificare.
Il sistema di modifica attraverso il Front End è ovviamente un sistema che ti permette di risparmiare moltissimo tempo e che, all’interno di Divi, consente anche di modificare contemporaneamente gli elementi che le varie sezioni hanno in comune, senza dover entrare di volta in volta in un template.