Proporre sconti e codici coupon può essere un’ottimo modo per aumentare le vendite sul tuo sito e-commerce: ti aiuta a trovare nuovi clienti e invoglia quelli vecchi a tornare ad acquistare da te.
Se intendi utilizzare questo sistema per vendere di più, ho una buona notizia per te!
WooCommerce ti permette di creare codici coupon in modo veramente facilissimo e potrai applicare tante impostazioni in modo che vengano utilizzati solo nei casi che preferisci.
Scopriamo come fare!
Prima di iniziare, però, permettimi di ricordarti che, se hai un e-commerce, hai decisamente bisogno di un hosting che sia in grado di soddisfare tutte le esigenze di un sito web di questo tipo.
Hai la certezza che il tuo hosting attuale sia veramente adatto per un negozio online?
Altissimi livelli di sicurezza e performance eccellenti sono dei requisiti fondamentali per permetterti di gestire al meglio la tua attività online. Per questo noi consigliamo a tutti i nostri lettori solo i migliori hosting sul mercato, ovvero quelli con i massimi livelli di sicurezza e performance.
Crea un codice coupon su WooCommerce
La creazione di codici coupon con WooCommerce è facilissima e allo stesso tempo ti permette di applicare una grande varietà di impostazioni per offrire i tuoi sconti in base a determinati prodotti, determinati periodi di tempo, uno specifico numero di coupon e perfino utenti specifici.
Vediamo come si crea un coupon, poi analizziamo tutte le varie opzioni che potrai utilizzare e infine troverai degli esempi che ti potranno dare qualche idea per la tua prossima promozione.
Per creare un codice coupon su WooCommerce, dal menu della tua Bacheca WordPress clicca su Marketing > Codici promozionali.
Se è la prima volta che generi un coupon, vedrai il pulsante Crea il tuo codice promozionale. Clicca qui oppure sul pulsante Aggiungi codice promozionale.

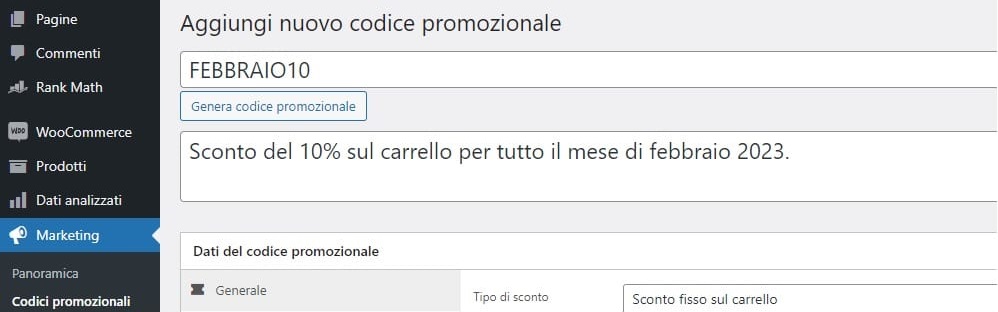
Il campo del titolo si chiamerà Codice promozionale. Qui dovrai inserire il codice che gli utenti inseriranno nel loro carrello per ottenere lo sconto.
Successivamente, troverai il campo Descrizione. Questo è un campo opzionale che servirà solamente a te e ai gestori del sito, con maggiori informazioni sul coupon.

Nella sezione Dati del codice promozionale, potrai impostare il tipo di coupon sconto fisso sul carrello, sconto fisso su un prodotto e limiti di utilizzo. Vediamo una per una tutte le varie possibilità che WooCommerce ci offre.
Impostazioni generali del coupon WooCommerce
Andiamo ad esplorare tutte le impostazioni che possiamo applicare al nostro codice coupon WooCommerce.
Dati generali del codice
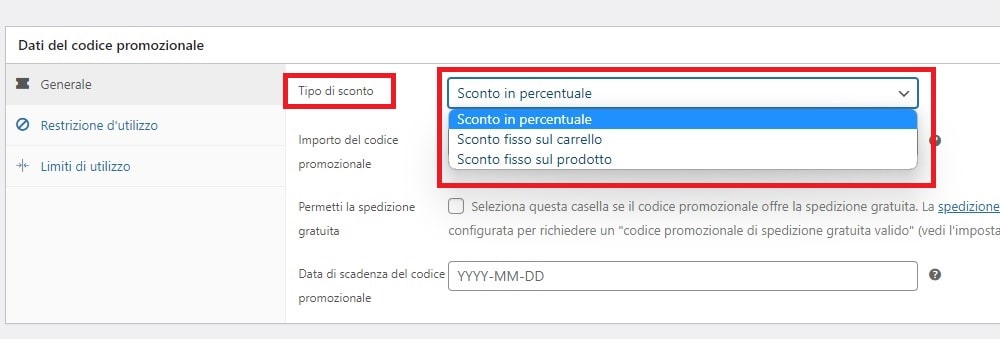
Nella sezione Dati del codice promozionale > Generale, scegliamo il tipo di sconto da applicare.
- Sconto in percentuale: lo sconto rappresenta una percentuale dell’importo;
- Sconto fisso sul carrello: lo sconto è un importo fisso che verrà sottratto all’importo totale del carrello;
- Sconto fisso sul prodotto: lo sconto è un importo fisso che verrà sottratto al prezzo di uno specifico prodotto.

Inserisci dunque il valore del codice nel campo Importo del codice promozionale:
- Se hai scelto lo sconto percentuale, inserisci il valore della percentuale (10 significherà 10%);
- Se hai scelto lo sconto fisso, inserisci il valore nella tua valuta (10 significherà 10€).
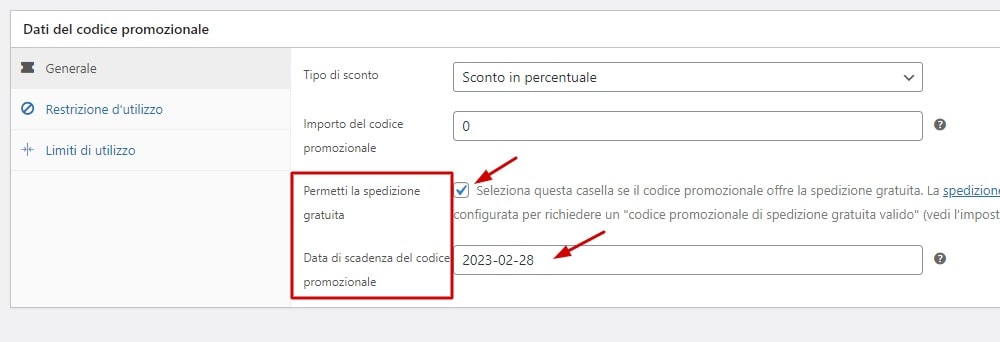
Ora potrai applicare eventualmente la spedizione gratuita selezionando l’apposita casella.
Infine, inserisci la data fino a cui questo codice sarà valido.

Restrizione d’utilizzo del codice
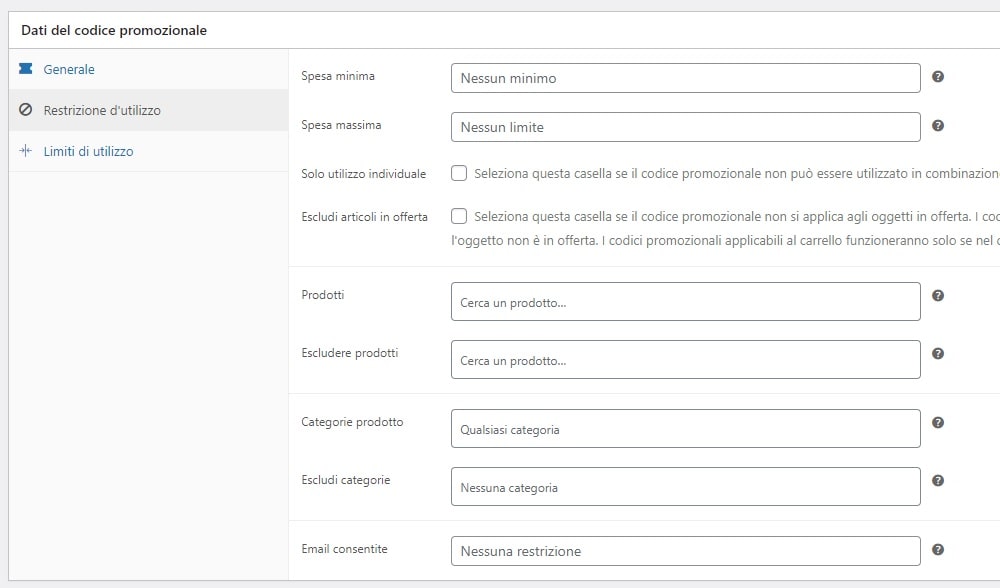
Spostiamoci ora nella tab Restrizione d’utilizzo per applicare maggiori dettagli.
- Spesa minima: inserisci l’importo minimo per poter applicare lo sconto. Lascia vuoto per nessun limite;
- Spesa massima: inserisci l’importo massimo per poter applicare lo sconto. Lascia vuoto per nessun limite;
- Solo utilizzo individuale: se attivato, questo codice non potrà essere combinato con altre promozioni;
- Escludi articoli in offerta: se attivato, il codice no potrà essere applicato ai prodotti in offerta;
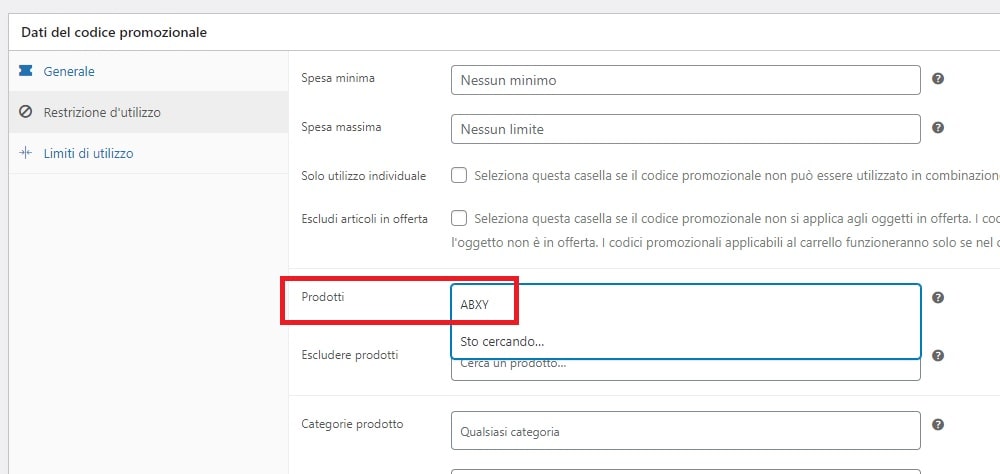
- Prodotti: se vuoi limitare il codice coupon solo a determinati prodotti, o se tali prodotti devono essere presenti affinché venga applicato lo sconto sull’intero carrello, puoi inserirli qui. Inizia a digitare nel campo per visualizzare i prodotti, quindi selezionali;
- Escludere prodotti: è il contrario del campo precedente. Sui prodotti che inserirai qui, non verrà applicato il prodotto, oppure se questi prodotti sono presenti non verrà applicato lo sconto al carrello;
- Categorie prodotto: se vuoi applicare lo sconto solo a determinate categorie, inseriscile qui;
- Escludi categorie: se non vuoi che lo sconto si applichi a determinate categorie, inseriscile qui;
- Email consentite: inserisci qui gli indirizzi email dei clienti che hanno diritto allo sconto. Puoi anche utilizzare l’asterisco come jolly e inserire gli indirizzi appartenenti a un dominio preciso, per esempio *@sos-wp.it.

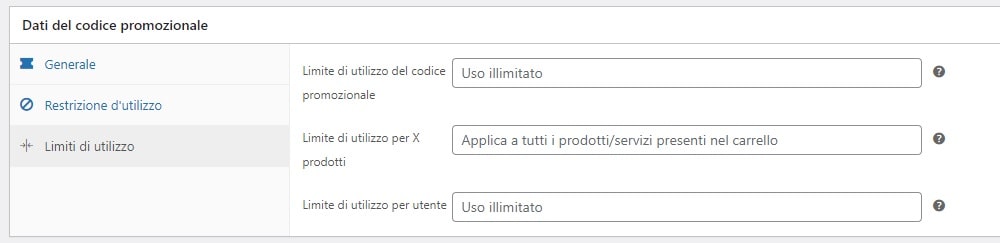
Limiti d’utilizzo
Questa sezione include altre impostazioni utili per gestire il codice coupon WooCommerce.
- Limite di utilizzo del codice promozionale: inserisci il numero di volte in cui potrà essere utilizzato il codice in totale. Puoi quindi impostare un numero limitato di coupon utilizzabili. Una volta esauriti, non verrà applicato alcuno sconto;
- Limite di utilizzo per X prodotti: se il coupon è stato applicato solo a prodotti singoli, inserisci il numero massimo di prodotti a cui può essere applicato;
- Limite di utilizzo per utente: inserisci il numero di volte in cui ciascun utente può usufruire del coupon.

Esempi di codici coupon WooCommerce
Questa guida ti dimostra, ancora una volta, che creare un e-commerce con WooCommerce è davvero facile e ti offre un’infinità di opzioni per far crescere il tuo business online.
Dopo questa panoramica di tutte le impostazioni dei coupon WooCommerce, vediamo alcuni esempi pratici per capire meglio come sfruttare questo utile strumento.
Creare un coupon WooCommerce valido fino a una certa data
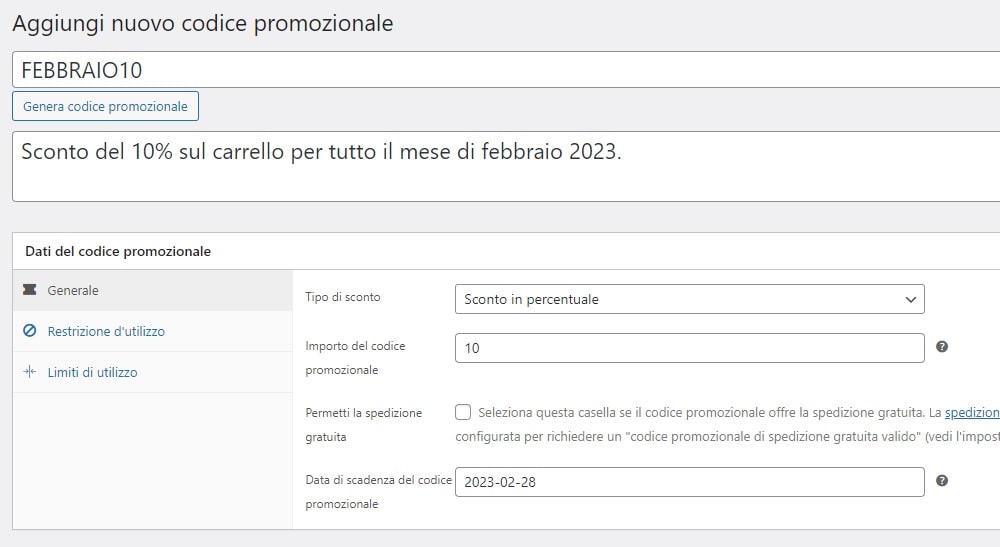
Creiamo un codice coupon valido per tutto il mese di febbraio.
Vai nella sezione Marketing > Codici promozionali > Aggiungi codice promozionale.
Inserisci il codice promozionale e la descrizione.
Nell’esempio, creiamo un coupon che applicherà uno sconto del 10% valido per tutto il mese di febbraio e per l’intero importo del carrello, e si chiamerà FEBBRAIO10.
Alla voce Tipo di sconto, impostiamo Sconto in percentuale e nell’importo del codice promozionale inseriamo 10.
Aggiungiamo quindi la data di scadenza e pubblichiamo.

Da questo momento, il cliente inserirà “FEBBRAIO10” nel suo carrello e in automatico vedrà l’importo con lo sconto applicato.
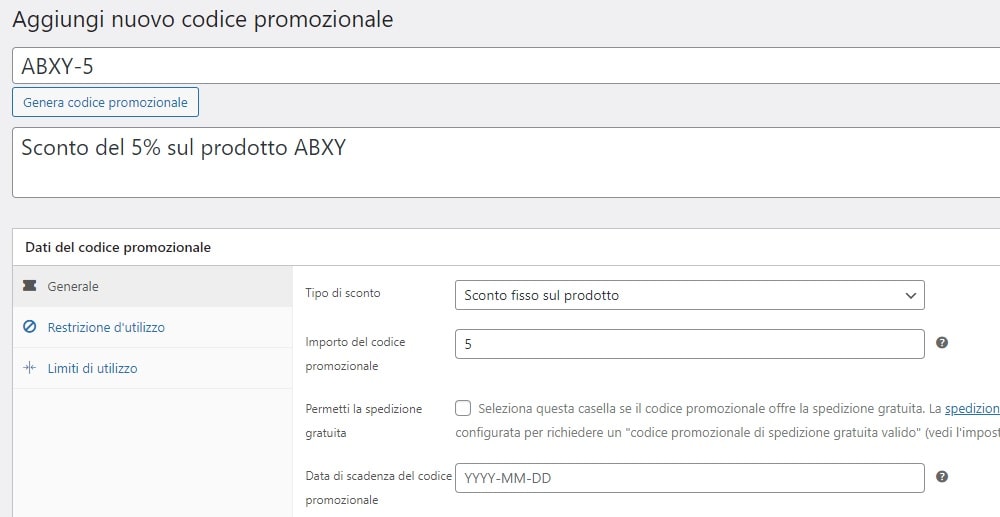
Creare un coupon WooCommerce con sconto fisso su un prodotto
Crea un nuovo codice promozionale, assegnagli il nome e la descrizione e, alla voce Tipo di sconto inserisci Sconto fisso sul prodotto.
L’importo del codice promozionale del nostro esempio è di 5€, quindi inseriamo 5 nell’apposito campo.

Nella tab Restrizione di utilizzo, alla voce Prodotti inserisci il prodotto (o più prodotti) a cui applicare lo sconto di 5€.

Creare un coupon WooCommerce valido per una determinata categoria e con un numero limitato di coupon
Applichiamo ora qualche impostazione un po’ più complessa.
Vogliamo applicare uno sconto del 20% ai prodotti di una determinata categoria, e in più offriamo la spedizione gratuita. Questo codice, però, potrà essere utilizzato solo 100 volte. Inoltre, ciascun cliente potrà usufruire dello sconto solo due volte.
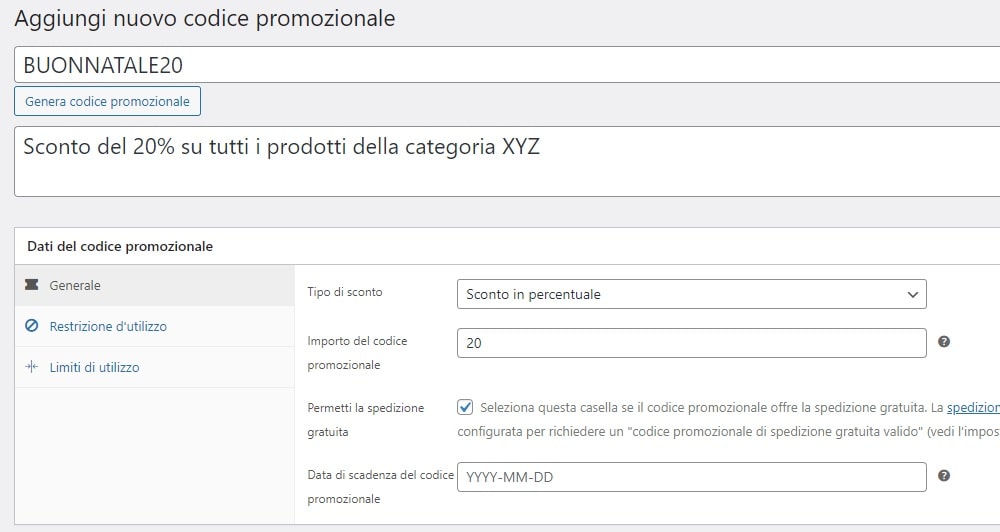
Crea il tuo coupon e, nella sezione Generale > Tipo di sconto inserisci Sconto percentuale.
Inserisci 20 nel campo dell’importo, attiva la spedizione gratuita e lascia vuoto il campo della scadenza.

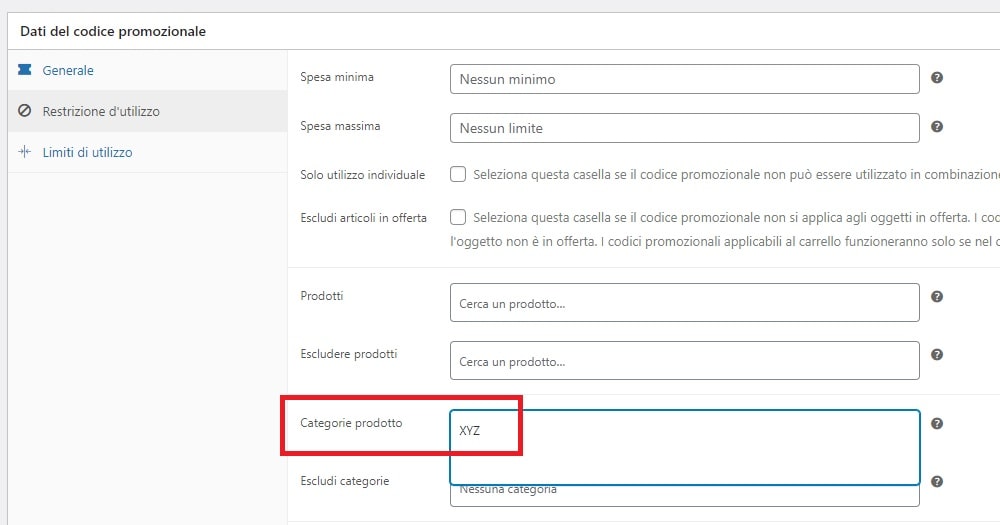
Nelle Restrizioni di utilizzo, vai su Categorie e seleziona dall’elenco la categoria alla quale applicare lo sconto.

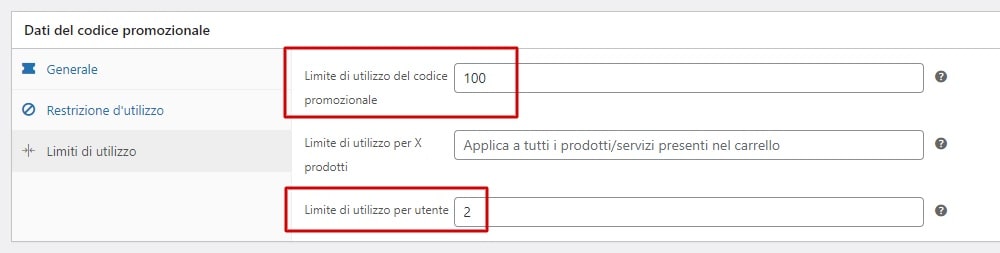
All’interno di Limiti d’utilizzo, inserisci 100 come limite di utilizzo e 2 come limite per utente.

Conclusione
Hai visto quanto è semplice creare codici coupon con WooCommerce? E puoi decidere tu che tipo di sconto applicare, per quali prodotti e perfino per quanti e quali clienti.
Utilizzare la funzione dei codici coupon ti aiuterà sicuramente ad aumentare le vendite e trovare nuovi clienti.
Quali tipi di coupon pensi che utilizzerai nel tuo e-commerce?
Se hai dubbi o domande, ti aspettiamo nei commenti.









17 Responses
Buona sera, come faccio applicare in automatico il mio codice sconto l carrello una volta scelto il prodotto in sconto?
Buongiorno,
sembra che la restrizione per indirizzo email non funzioni.
Ho creato un coupon e ho inserito, nella sezione “Restrizione di utilizzo”, nella casella “Email consentite”, un solo indirizzo email completo (niente asterischi). Ebbene il coupon viene applicato anche inserendo un altro qualsiasi indirizzo email.
Voi avete fatto una prova al riguardo?
Grazie.
Ciao Alessandro, hai provato a completare tutta la procedura fino al momento di inviare l’ordine? Se il coupon viene inserito da un utente a cui non è stato assegnato, nel momento che precede il pagamento il codice verrà rimosso e dovrebbe comparire un avviso simile a “Sembra che il codice promozionale “XYZ” non sia assegnato a te, quindi è stato rimosso dal tuo ordine.” Facci sapere!
Ciao, a riscontro della vostra cortese risposta e a beneficio degli altri lettori, confermo che quanto avete ipotizzato nella vostra risposta corrisponde a quanto avviene: quando premo sul pulsante per completare l’acquisto (“Effettua Ordine”), il sistema mi avvisa che quel codice non è assegnato a me.
Tuttavia mi permetto di evidenziare che, probabilmente, un tale comportamento del sistema (Woocommerce) non è quello che si attende un cliente. Comprendo che il coupon potrebbe essere utilizzato dal cliente prima che egli abbia inserito il proprio indirizzo email, ma non mi pare poi così complicato mettere in sequenza tre “if”: se il codice coupon esiste, se è collegato a una restrizione di indirizzo email e se l’indirizzo email non è ancora noto, avvisa e non lo applicare. Magari se voi avete accesso alla possibilità di chiedere una “evolutiva” a Woocommerce questa mia potrebbe essere un’idea.
Intanto vi ringrazio per la risposta.
Buon lavoro,
Ciao Alessandro, ti ringraziamo per il feedback e per la tua proposta. Proveremo a metterci in contatto con WooCommerce sperando che possano rendere la procedura più intuitiva. Intanto, ti consigliamo di dare un’occhiata a Smart Coupons, l’ideale se hai bisogno di un maggiore controllo sui tuoi codici sconto, offerte, carte regalo e molto altro. Ti faremo sapere se ci saranno novità, un saluto!
Salve,
mi serviva una soluzione per rendere OBBLIGATORIO l’inserimento di un codice/coupon per l’acquisto su woocommerce e possibilmente anche la possibilità di usare dei coupon usa e getta per acquisto online.
Esiste il modo di fare questo?
La cosa più urgente è l’obbligatorietà dell’inserimento del coupon altrimenti non puoi andare avanti con l’ordine.
Ho provato la stringa su function.php inserendo questo testo ma non funziona:
/*aggiungi il campo coupon sotto e obbligatorio*/
add_action( ‘woocommerce_review_order_before_payment’, ‘woocommerce_checkout_coupon_form’, 5 );
{
$fields[‘checkout_coupon’][‘required’] = true;
return $fields;
}
Ciao Simone, potrebbe essere necessario adattare quel codice al tuo caso specifico. Ti consigliamo di contattare la nostra Assistenza WordPress per studiare insieme a te una soluzione ideale per la tua necessità. Puoi contattarci anche via telefono al numero 06 92 93 90 73. Un saluto!
Ciao, non ho ben capito in che modo, dopo l’iscrizione alla newsletter il cliente riceva in automatico il coupon.
Grazie 🙂
Ciao Ilaria, dato che in tanti ci state chiedendo maggiori informazioni, stiamo lavorando a una guida più dettagliata per l’invio personalizzato di coupon via email. A presto!
Ciao Erica, in che senso? email dal sito oppure parli di email marketing? dal sito le email escono tramite wordpress .. se invece parli di email marketing uso una piattaforma di cui sono rivenditore dove posso gestire email marketing, coupon, SMS e Fidelity Card Digitali. Se mi è permesso qui trovi maggiori info: https://www.mkm-digital.com/strumenti-per-comunicare-con-i-clienti/
PS: ho trovato la soluzione hai nostri problemi!! sulla gestione di coupon da vendere nel mio caso a zero sul sito e fare il redeem su un negozio fisico. un paio di giorni… 👍
ciao, ottimo articolo .. ma per uno che vuole far scaricare un coupon online e poi si stampa il coupon e va in un negozio fisico? che soluzioni esistono? io ho provato, ma con la stessa email posso prendere quanti ne voglio .. O.o
Ciao Massimo, una soluzione può essere il plugin Coupon Generator for WooCommerce. Genera in un colpo solo tutti i coupon che vuoi e puoi impostare che tutti abbiano validità per un solo utilizzo. Pensi che possa fare al caso tuo?
ciao e grazie per la risposta … non lo conoscevo farò una prova.. il problema che tutti questi plugin prevedono l’utilizzo online. il mio obiettivo è portare la gente in negozio. 👍 vi aggiorno! grazie 1000 della risposta.
Scusa ci era sembrato di capire che già i tuoi clienti ricevessero via email i coupon. Allora ecco una soluzione alternativa: Coupon Creator, è disponibile in versione free e pro. Provalo e facci sapere cosa ne pensi!
grazie della dritta ora verifico. il problema è che nessuno di questi plugin fa un controllo … mi spiego prima usavo la soluzione in risposta ad una email. tu compilavi un form e nella risposta c’era il buono sconto. ma è capitato che qualcuno ci ha provato più volte. quindi devo trovare una soluzione. ad
esempio potrei con woocommerce con un acquisto a zero ma sempre per un solo utente, o meglio solo 1 volta per email. non so se mi sono spiegato. dato che lo sconto o coupon con è per un prodotto fisico ma per un servizio! questo è il discorso e come si sa spesso la gente ci prova … 🙂
o si trova un sistema per creare e stampare un codice sconto dalla compilazione di un form, quindi si potrebbe stampare un qr-code dove c’è scritto il tuo nome/cognome/email e orario invio form .. ecco questa potrebbe essere una soluzione. o qualcosa di simile.
Ciao Massimo, che servizio usi per l’invio delle email?