Il pixel di Facebook è un pezzo di codice Javascript che inserisci sul tuo sito web e che serve a tenere traccia delle performance delle tua campagne ad.
Quando un utente visita il tuo sito web ed esegue un’azione, il pixel di Facebook si attiva e la registra.

L’integrazione del Pixel di Meta puoi quindi avere molte più informazioni e sapere se gli sforzi per raggiungere gli utenti funzionano e quanto.
È possibile integrare il pixel di Facebook su WordPress in pochi passaggi, utilizzando dei plugin molto semplici da configurare.
Attenzione però perché è possibile integrare il pixel di Facebook su siti WordPress sviluppati con WordPress.org.
Questo strumento non è quindi disponibile per i siti ospitati su WordPress.com (leggi qui tutte le differenze tra le due versioni).
Tutto quello che il Pixel può fare per te

Prima di passare ai plugin WordPress per lavorare con il Pixel vediamo più da vicino perché potrebbe essere una ottima idea averlo attivo.
Il pixel di Facebook ti consente di:
- misurare le conversioni su più dispositivi.
- Ottimizzare le pubblicazioni:
- attraverso l’analisi puoi assicurarti che le tue inserzioni vengano viste da chi potrebbe compiere una certa azione (microconversione), come compilare un form sul tuo sito.
- Creare una lista di retargeting basata sui visitatori del tuo sito:
- puoi includere chi visita una certa pagina, o chi acquista un certo prodotto, in modo da raggiungere chi è davvero interessato a un certo argomento, servizio o prodotto.
- Generare un pubblico simile (o lookalike, se usi Facebook in inglese) ai tuoi clienti.
- Pubblicare inserzioni dinamiche:
- crea delle pubblicità su Facebook basate sui prodotti che l’utente ha visitato.
- Ad esempio, se un utente ha cercato delle scarpe sul tuo sito, aprendo la pagina corrispondente, gli verrà mostrata una pubblicità relativa a quel modello mentre si trova su Facebook.
- Accedere agli Insights su chi visita il tuo sito.
Ora che abbiamo visto cosa ci permette di fare, vediamo come installare il pixel di Facebook sul tuo sito WordPress.
Per poter installare il Pixel, devi prima crearlo però! Devi quindi avere il tuo profilo Meta Business attivo e assicurarti di avere i permessi necessari per generale il Pixel. Se non sai come muoverti puoi trovare qui i passaggi per crearlo.
Crea quindi il tuo Pixel e torna qui, cominciamo con i plugin.
1. PixelYourSite

Il primo plugin di cui vorrei parlarti si chiama PixelYourSite, disponibile in versione gratuita e Pro. Alcune delle funzionalità del plugin, quindi, sono a pagamento.
Dopo aver installato e attivato il plugin, troverai un nuovo menu dedicato sulla barra laterale di WordPress.
Aprilo per iniziare la configurazione.

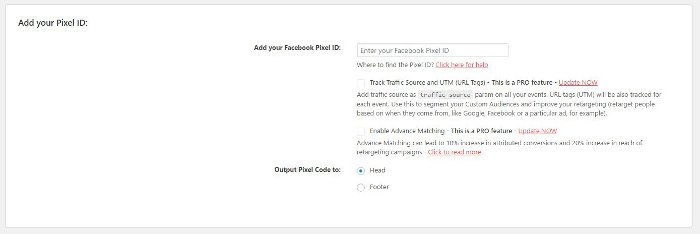
Aggiungi manualmente il pixel di Facebook nel campo dedicato.
Scorrendo in basso, puoi decidere di rimuovere il pixel per amministratori, editori e simili. In questo modo non rientreranno nel pubblico che creerai con il pixel.
Cliccando sulla scheda Events potrai creare degli eventi personalizzati, legati ad esempio alla visualizzazione di contenuto oppure all’aggiunta di un prodotto al carrello.

Come ho già menzionato, molte delle funzionalità di questo plugin sono a pagamento.
Tra queste rientrano la configurazione di eventi dinamici (legati a clic sui bottoni, scorrimento delle pagine o passaggio con il mouse sopra un elemento), l’integrazione con WooCommerce ed Easy Digital Downloads.
2. Pixel Cat

Il plugin Pixel Cat di Fatcat Apps è la nuova versione di un vecchio plugin chiamato Facebook Conversion Pixel ed è uno dei migliori in circolazione.
Questo plugin invia gli eventi del tuo sito (come visualizzazioni di pagine specifiche o prodotti) direttamente a Facebook e quindi ti permette di creare efficaci campagne di retargeting.
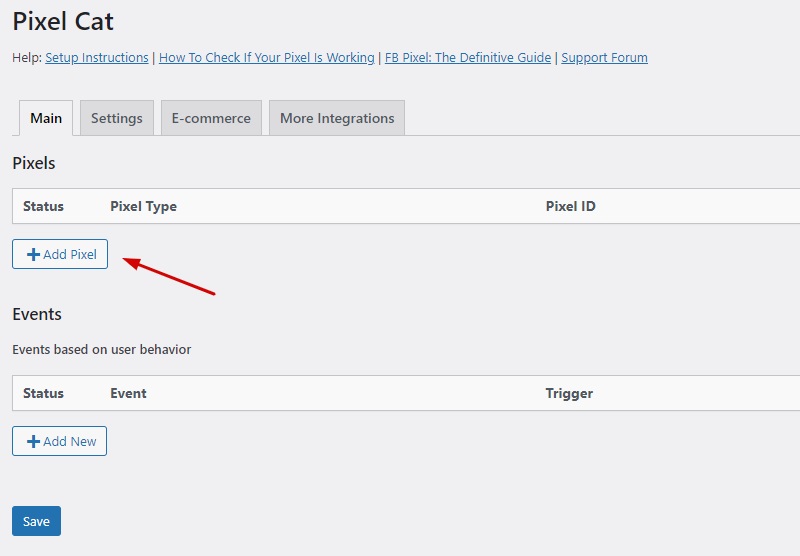
Installa e attiva il plugin, poi entra nella sezione Pixel Cat dal menu della tua Bacheca. Eccoti nella dashboard del plugin, sarai sulla tab Main.
Clicca sul pulsante Add Pixel.

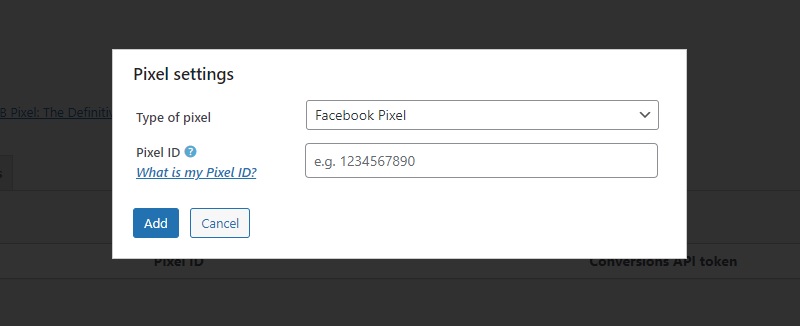
Dal menu a tendina potrai scegliere se usare Facebook Pixel oppure Facebook API.
Inserisci quindi il Pixel ID nel campo successivo e salva.

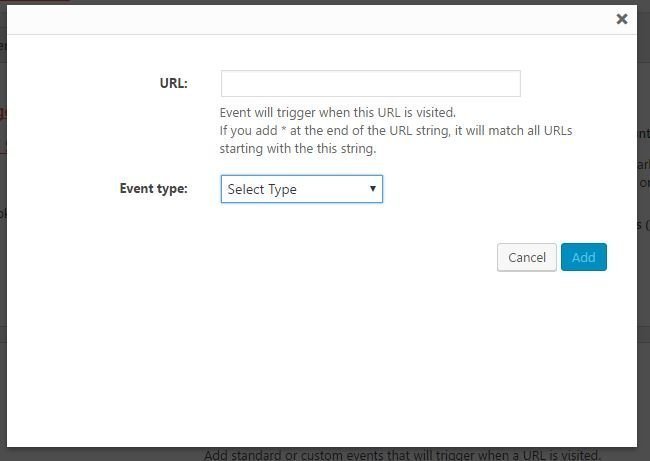
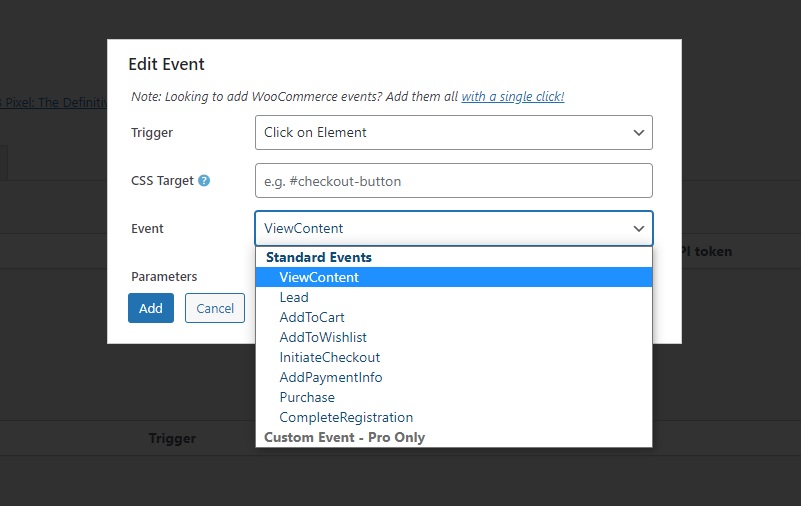
Successivamente, passa a configurare gli eventi. Sempre nella tab Main, clicca su Add New nella sezione Events.
Nel menu a tendina Trigger, seleziona quale azione scatenerà l’evento. Puoi scegliere fra:
- Page visit – visualizzazione di pagina;
- Potrai selezionare le pagine nel campo Pages (anche più di una);
- Click on element – clic su un elemento;
- Specifica quale ID o classe ha l’elemento in questione inserendolo nel campo CSS Target. Ricorda di includere il simbolo # per gli ID e il punto per le classi;
- Per inserire più classi o ID, separali con una virgola;
- Hover over element – passaggio del mouse su un elemento;
- Anche in questo caso, inserisci l’ID o la classe nel campo CSS Target;
- URL click – clic su un determinato link;
- Inserisci l’URL del link.
Nel menu a tendina Event, scegli l’evento da registrare. Le opzioni possibili sono:
- ViewContent;
- Lead;
- AddToCart;
- AddToWishlist;
- InitiateCheckout;
- AddPaymentInfo;
- Purchase;
- CompleteRegistration.

Altre opzioni personalizzabili sono disponibili nella versione Pro del plugin Pixel Cat.
La dashboard del plugin contiene anche altre tab. Queste sono:
- Settings: da cui puoi escludere determinati ruoli utente e attivare diverse opzioni come il supporto dei tag UTM o l’invio di informazioni utente aggiuntive;
- E-commerce: per la gestione del pixel con WooCommerce o Easy Digital Downloads;
- More integrations: dove attivare le integrazioni con la ricerca sul sito, i video e gli altri plugin sviluppati da Fatcat.
3. Insert Headers and Footers

Il terzo plugin per integrare il pixel di Facebook su WordPress è WPCode – Insert Headers and Footers + Custom Code Snippets. Anche questo plugin è una versione nuova di un vecchio plugin.
Si tratta di uno strumento che permette di aggiungere codice a intestazione e piè di pagina senza editare i file del tema di WordPress.
Si tratta di una delle opzioni presenti nella guida di Facebook all’integrazione del pixel su WordPress.
Lavorare con questo plugin potrebbe sembrare complicato. Non stai installando infatti un plugin pensato specificatamente per il Pixel di Meta ma per gestire gli elementi Header e Footer del tuo sito.
Potrebbe essere una soluzione ottimale se intendi lavorare da solo con questi elementi ma se sei alle prime armi con il tuo sito il consiglio è quello di provare prima con i plugin dedicati al Pixel. Quando sarai pronto WPCode sarà lì.
Dopo aver installato e attivato il plugin, potrai trovarlo su WordPress sotto Impostazioni > Insert Headers and Footers.
In un’altra scheda del browser, accedi a Facebook, poi a Gestione Inserzioni e Pixel.
In alto a destra troverai il nome del pixel che hai creato, clicca sull’icona dell’occhio per visualizzarlo.
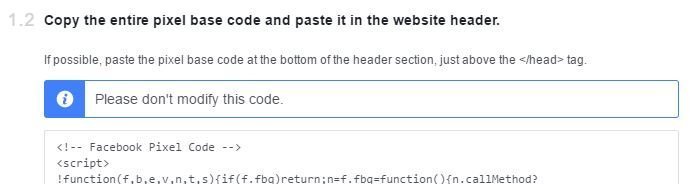
Il codice da copiare sarà nella sezione 1.2, come mostrato qui sotto.

Passa il mouse sul campo del codice per far apparire l’opzione per copiarlo negli appunti.
Torna alla scheda in cui hai aperto WordPress e incolla il codice nel campo Scripts in the Header. Poi salva.
Ricordati di non modificare in alcun modo il codice del pixel di Facebook.
Come ho spiegato prima, controlla che il codice sia attivo sulle pagine, utilizzando FB Pixel Helper.
Integrare il pixel di Facebook su WordPress è davvero semplice.
Il pixel di Facebook ti aiuta a raffinare il pubblico a cui ti rivolgi con le tue inserzioni e a mostrarle a chi ha visitato il tuo sito web senza acquistare o effettuare una conversione.
Ottimizzare il pubblico ti permette di rivolgerti a chi ha effettivamente mostrato interesse per un certo argomento, oppure a chi presenta caratteristiche simili ai tuoi utenti.
Gestire i social network prende troppo del tuo tempo? Impara come gestirli in modo efficiente in questa guida.
Ricorda poi il passaggio preliminare da fare sempre prima di installare un plugin: il backup!
Conclusione
Puoi utilizzare diversi plugin per farlo, e in questa guida te ne ho mostrati tre.
Riassumendo, PixelYourSite e Pixel Cat sono abbastanza simili, entrambi presentano delle funzionalità avanzate che sono, però, a pagamento. Invece, WPCode – Insert Headers and Footers + Custom Code Snippets è semplicissimo da usare, ma è uno strumento generico che ti permette semplicemente di aggiungere codice a intestazioni e piè di pagina.
Utilizzi già gli strumenti pubblicitari di Facebook?
Pensi di voler integrare il pixel di Facebook su WordPress per sfruttarne a pieno le potenzialità?
Quale dei plugin che ho mostrato ti sembra essere più adatto al tuo sito?
Ne conosci qualcuno che ti piace ancora di più? Non esitare a scriverci i tuoi commenti e a porre le tue domande qui sotto.









10 Responses
Ciao Andrea, il plugin pixel caffeine non è più disponibile dal 30 novembre 2021. Funzionava alla perfezione, che peccato!
Ciao Valentina, a breve aggiorneremo il post per presentare altre soluzioni valide. Continua a seguirci!
Ciao Andrea,
grazie anche per questa guida. Purtroppo il plugin Pixel Caffeine è stato dismesso dal 1 ottobre 2021. Gli sviluppatori dicono che non riescono più a mantenerne i costi.
Sarebbe interessante una valida alternativa gratuita che sembra che al momento non ci sia.
Pareri sul plugin ufficiale di Facebook “Facebook for WordPress”?
Ciao Giuseppe, personalmente ho sentito diverse lamentele di persone che si sono trovate male con Facebook for WordPress, in alternativa ti consiglio di valutare PixelYourSite che puoi trovare in versione gratuita e pro. Già con la versione gratuita puoi configurare le cose principali.
Stiamo anche aggiornando questa guida e tra poco pubblicheremo le modifiche live.
Continua a seguirci, buon lavoro!
Salve, non mi è chiara una cosa, quando installo pixel Caffeine e collego il pixel generico e inserisco le spunte sulle settings di Woocommerce in Pixel Caffeine, in seguito, vorrei creare il retargeting con gli eventi, ovvero campagne da indirizzare a chi entra nel carrello e non compra, a chi ha comprato, a chi ha compiuto altre azioni, come devo fare?
Mi sono bloccato.
Devo agire solo nel plugin pixel Caffeine o devo toccare qualcosa anche nel mio business manager? Grazie in anticipo
Ciao Davide, non abbiamo utilizzato il plugin direttamente, pertanto non sappiamo darti info specifiche. Hai contattato il supporto del plugin? Ci dispiace di non essere di maggiore aiuto!
Ciao, grazie mille per la guida. Molto utile, il plugin “Insert Headers and Footers” lo conosco poiché ho installato il codice di Google Analytics. Mi sorge una domanda: devo inserire anche il pixel di Facebook, posso usare lo stesso plugin o non è possibile inserire più di un codice? Grazie mille e complimenti per il tuo sito ben fruibile e pieno di spunti! 🙂
Roby
Ciao Roberta, puoi usare lo stesso plugin per inserire il codice. Un saluto!
Ciao, grazie mille come sempre per i vostri contenuti. Non riesco a collegare Pixel Caffeine con la mia pagina Facebook. Lo collega al mio account personale! Qualcuno ha dei suggerimenti? 🙂
Ciao Alessandra, hai usato il plugin per eseguire l’integrazione?