Vuoi modificare il CSS di una singola pagina su WordPress?
Può capitare di voler cambiare una pagina senza cambiare tema: cambiare il colore di un pulsante, la dimensione del testo o la larghezza di un bordo.

Vuoi sorprendere i tuoi utenti con un sito che cambia con le stagioni? Dare un tocco naive e creare uno stile diverso per ogni pagina o articolo del tuo sito web? Non c’è bisogno di un tema arcobaleno, devi solo sapere come lavorare con il CSS.
Seguendo questa guida, potrai fare le modifiche che desideri senza la necessità di installare plugin aggiuntivi!
Proprio così, il tuo sito ha già tutti gli strumenti necessari per applicare una personalizzazione di questo tipo.
Modificare il CSS di una singola pagina: pre-requisiti

Prima di fare qualsiasi modifica al CSS del tuo sito web, che si tratti di un semplice colore o di personalizzazioni più importanti, installa subito un tema child.
Se effettui le modifiche direttamente sul tema parent, quando lo aggiornerai perderai tutto, perché i file verranno sovrascritti.
Il tema child, invece, crea dei file aggiuntivi che non verranno modificati con l’aggiornamento del tema, perciò tutto il tuo lavoro sarà sempre salvo.
Crea anche un backup completo del tuo sito.
Se non hai molta pratica, c’è il rischio di commettere qualche errore e non sapere dove andare a correggerlo e così modificare il CSS di una singola pagina rischia di rimescolare un po’ troppo le carte. Presta quindi attenzione e in caso di dubbio ritorna al backup.
Fatto tutto? Bene! Ora possiamo entrare nel vivo del discorso.
Per seguire questo tutorial, avrai bisogno di:
Conoscenza base su come usare il CSS
Il CSS (Cascading Style Sheet) è il linguaggio di programmazione usato per personalizzare l’aspetto degli elementi di una pagina web.
Usando il CSS puoi personalizzare colori, font, bordi, margini e molto altro ancora.
Il CSS è semplice ed intuitivo da utilizzare.
Se non hai idea di come si usa il CSS, non farti spaventare dai codici e leggi la nostra guida sul CSS.
In 15-20 minuti avrai un’idea sicuramente più chiara, garantito.
Se vuoi approfondire l’argomento, il nostro video corso WordPress all’interno della SOS WP Academy include anche un intero modulo dedicato a questo linguaggio.
Ti consiglio di dare un’occhiata se ti interesserebbe applicare delle personalizzazioni un po’ più avanzate.
Un posto dove inserire i tuoi codici CSS
Cioè, un campo dove inserire il tuo CSS personalizzato all’interno del tema (spesso questo si trova tra le opzioni del tema)
OPPURE

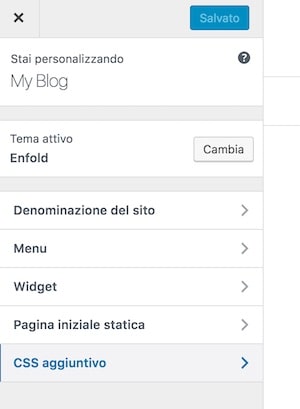
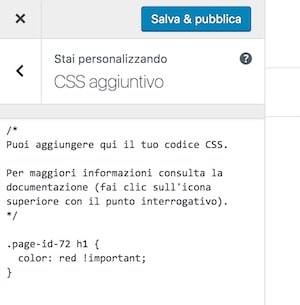
la funzionalità nativa di WordPress. A partire dalla versione 4.7 di WordPress è presente una sezione CSS aggiuntivo all’interno dell’area Aspetto > Personalizza.
Per vedere questa funzionalità devi aver installato la versione 4.7 di WordPress o superiore (se non hai ancora fatto l’aggiornamento di WordPress, ti consiglio di farlo quanto prima.
Questo è molto importante, soprattutto per mantenere il tuo sito sicuro e ben funzionante).
Attenzione! Le modifiche fatte al CSS dal pannello Personalizza vengono applicate al tema attivo sul sito al momento del salvataggio.
Non saranno quindi visibili se successivamente installi ed attivi un altro tema e, anche in questo caso, potrai perderle se non hai attivato un tema child..
Se nessuna di queste due opzioni è per te accessibile, dovrai fare le modifiche direttamente all’interno del file style.css.
Questa è un’opzione che funziona molto bene.
Naturalmente, non mi stancherò mai di dirlo, ci stiamo riferendo sempre al tema child!
Per seguire al meglio il tutorial, ti consiglio anche di usare Google Chrome come browser.
Ok, iniziamo.
Passo 1: trovare l’ID della pagina o del post da modificare
Affinché una modifica al CSS venga applicata ad una singola pagina (o ad un singolo post), dobbiamo specificare l’ID della pagina in questione all’interno della nostra regola CSS.
Nello specifico, l’ID della pagina deve figurare come selettore.
Facciamo un breve ripasso:
h1 {
font-size: 30px;
}
Quella che vedi qui sopra è una regola CSS.
Tutto ciò che si trova prima della parentesi graffa di apertura è il selettore, in questo caso h1.
La regola CSS verrà quindi applicata a tutti gli elementi h1.
Per modificare il CSS di una singola pagina, dobbiamo specificare nel selettore l’ID della pagina.
Dove si trova quindi l’ID della pagina?
Scopriamolo subito.
Per scoprire l’ID di una pagina WordPress puoi fare così.
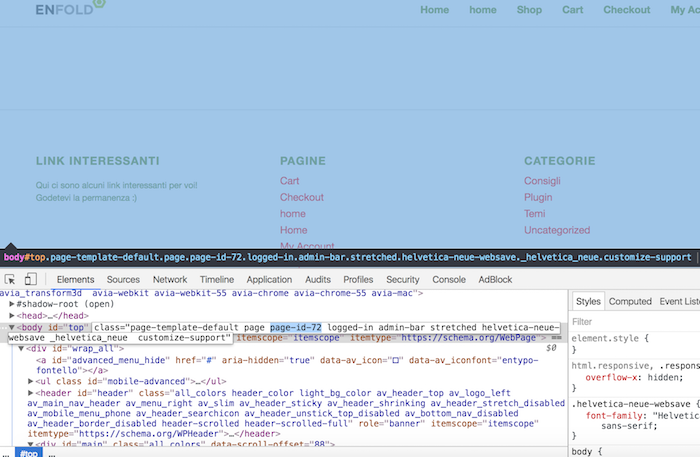
Apri nel browser la pagina che vuoi modificare, quindi, apri la console Google (in qualunque punto della pagina), clicca il tasto destro del mouse, seleziona ‘Ispeziona elemento’ ed assicurati che sia selezionata la tab Elements/Elementi.
Qui dovresti vedere i codici HTML e CSS della pagina.
Bene, ora all’interno dell’HTML, scorri verso l’alto fino a raggiungere il punto dove vedi il tag di apertura <body>. Prima della > di chiusura vedrai un sacco di altri codici, questo è ciò che ci interessa.
Ora, qui cerca un tag che sia:
- postid-NUMERO
OPPURE
- page-id-NUMERO (trovi questo esempio nell’immagine qui sotto)

Ai fini del CSS, in entrambi i casi si tratta di una classe. Nel primo caso, si tratta però di una classe che serve ad identificare un post (articolo), nel secondo invece serve ad identificare una pagina.
Passo 2: applicare i codici CSS alla tua pagina o post
Ora che abbiamo l’ID, possiamo modificare il CSS di una singola pagina in modo piuttosto semplice.
Per prima cosa, prepara le regole CSS che vuoi applicare.
Ti consiglio di fare tutti i test del caso sempre dalla console Google e prenderne nota (possibilmente, su un editore di testo semplice, come il blocco note; non su Word).
Quindi, apri la pagina dove si trova il campo per inserire codici CSS personalizzati.

Per esempio, la pagina con le opzioni del tuo tema o il pannello Personalizza.
Ora, proprio all’inizio della regola che hai preparato, aggiungi la classe relativa alla pagina o al post che vuoi modificare, e aggiungi uno spazio tra questo selettore e quello che identifica l’elemento da modificare.
In questo modo:
.page-id-72 h1 {
font-size: 30px;
}
Infine, salva.
Nell’esempio sopra, saranno modificati solo gli elementi h1 (cioè, i titoli di dimensione più grande) che si trovano all’interno della pagina con ID 35.
Se le tue modifiche non sono immediatamente visibili
Per prima cosa svuota la cache del tuo sito, se usi un plugin di caching, ed anche la cache del browser.
Quindi, ricarica la pagina.
Se dopo questo passaggio le modifiche ancora non sono visibili, modifica la dichiarazione aggiungendo !important prima del punto e virgola finale.
Aggiungere !important fa sì che la regola vada a sovrascrivere gli altri codici CSS che si occupano dell’elemento specificato nel selettore.
Attenzione però ad usare !important con moderazione, dovrebbe proprio essere l’ultima risorsa.
Conclusione
Abbiamo visto cosa puoi fare da solo. Ma se pensi di non essere pronto per lavorare sul tuo codice, ricorda che c’è sempre un plugin (e la nostra assistenza)! Per modifica il CSS di una pagina WordPress con un plugin io ti consiglio di provare Simple Custom CSS.
Tutto qui. Come vedi, modificare il CSS di una singola pagina su WordPress è piuttosto semplice.
Inoltre, grazie alla nuova funzionalità per inserire codici CSS direttamente dal pannello Personalizza, hai probabilmente già tutti gli strumenti che ti servono sul tuo sito.
Ovviamente, devi investire un po’ di tempo nel lavorare sulla console e testare codici CSS, però stai tranquillo: tutte le prove che vengono fatte all’interno della console Google sono assolutamente temporanee, visibili solo a te e ‘scompaiono’ appena chiudi la finestra del browser!
Ecco quindi tutti i sistemi per personalizzare l’aspetto di singole pagine o articoli in WordPress usando i codici CSS.
Hai mai provato a modificare il CSS di una singola pagina su WordPress?
Quale soluzione hai usato?
Ci stai provando ora ma riscontri qualche problema?
Lascia pure le tue domande nei commenti e ti risponderemo al più presto.









24 Responses
Ciao Andrea,
se volessi cambiare il css di un plugin ma per l’area di amministrazione di WP e non permettere agli aggiornamenti di sovrascriverli, c’è un metodo in wordpress? Esempio come succede per woocommerce, inserire file php nella cartella del tema.
Ciao Luca, aggiungi la seguente funzione al file functions.php:
function my_custom_style() {
echo ‘<style>
//il tuo css
</style>’;
}
Se hai bisogno di supporto, contatta la nostra Assistenza WordPress. Un saluto!
Mi funziona.Complicando la cosa dovrei applicare la regola su due sole immagini della pagina.Ho provato con una classe ma non riesco.Saluti
Ciao Fabrizio, devi essere sicuro di avere inserito i corretti ID delle immagini, controlla questo come prima cosa.
Ciao Andrea, ho provato a modificare una pagina con il CSS nel tema Avada ma non funziona. In ispeziona elemento riesco a modificare ma poi nel CSS aggiuntivo della pagina no. Ho cancellato la cache e messo !important ma non capisco dove sbaglio. Oltretutto l’elemento ha almeno 5 o 6 classi e le ho messe tutte ma senza risultati… in pratica quello che devo fare è modificare il padding-left di una colonna a 0px.
Grazie,
Nicoletta
Ciao Nicoletta, probabilmente vi è una regola di CSS che sovrascrive quelle che hai inserito tu. Hai provato a contattare il supporto di Avada?
Ciao Andrea,
intanto grazie per i tuoi consigli e le spiegazioni dettagliate. Ho provato a cambiare il css ad una pagina del mio blog: ho messo i codici compreso quello relativo alla pagina, poi volevo salvare ma non c’è il tasto “salva” ma solo quello pubblica. Comunque ho pubblicato ma non succede niente alla mia pagina. Dove sbaglio?
Ciao Rosa Maria, hai pulito la cache del browser?
ciao Rocco e se volessi applicarlo a due o 3 pagine ? mettendo di seguito .postid-123 .postid-456 ecc non funziona ma funziona mettendoli separatamente ma cosi il css diventa infinito.
Ciao Daniele, prova a usare Post/Page specific custom CSS. Facci sapere se lo utilizzerai!
Ciao Andrea! Si parla nell’articolo dell’area “personalizza”. Vorrei quindi sapere, nel caso operassi lì della modifiche, senza toccare codici, sto modificando il CSS?
Ciao Max, le personalizzazioni impostate attraverso l’area Personalizza applicano comunque degli stili CSS, ma rimangono salvate quando aggiorni il tema. In ogni caso, è sempre meglio attivare un tema child per evitare qualsiasi problema. Contattaci su Assistenza WordPress se hai bisogno di supporto, restiamo a disposizione!
Finalmente un metodo semplice per la modifica. Ma il codice che io aggiungo alla pagina sarà un css in line cioè appesantirà la mia pagina o no? grazie
Ciao Francesco, no, non è un CSS inline e non appesantirà la pagina in alcun modo. Un saluto!
Ottimo articolo, ho trovato parecchi spunti. Nel mio sito web lifesentenceindustry.com voleo allineare meglio il logo del sito nell’header ma solo da mobile, da desktop sono soddisfatto perchè ben allineato mentre da mobile vorrei fosse allineato con il menu hamburger, non sò se sia meglio alzare il menu o abbassare il logo, in entrambi i casi dovrei poi mantenere header meno alto possibile, tutto questo solo da mobile.
cosa dovrei scrivere nel CSS?
Grazie
Ciao Mattia, senza vedere il sito e controllare il CSS su mobile non possiamo risponderti :(. Hai attivato la nostra Assistenza WordPress? Se scrivi al reparto di supporto, i nostri ragazzi ti aiuteranno tempestivamente ad aggiustare la situazione come desideri!
Grazie! Dovevo modificare il padding della sidebar solo nella index ed ero disperata! Pensavo non si potesse fare, invece ho risolto subito grazie ai vostri consigli. Complimenti
Ottimo Emma, siamo felici di sapere che la guida ti sia stata di aiuto e che tu abbia quindi potuto procedere a effettuare le modifiche che desideravi apportare! Continua a seguirci!
Salve e complimenti per il vostro sito, siete davvero utilissimi. Vi espongo il mio problema: vorrei cambiare il colore di sfondo di una singola pagina e, seguendo le vostre istruzioni, ho immesso la seguente regola in “Customizing Additional CSS”: .page-id-1305 body { background-color : #ebe0ad; }, ma non accade niente. È sbagliata la sintassi? Se la sintassi è invece corretta, come faccio a svuotare la cache per poter visualizzare l’anteprima e eventualmente pubblicare? Grazie per l’attenzione. Davide
Ciao Davide, dovremmo controllare la pagina per verificare la correttezza del codice. Inserendolo nell’inspector del browser funziona correttamente? Per pulire la cache, leggi questa guida. Un saluto!
Salve, e complimenti per le vostre guide.
Ma se invece di modificare il CSS di una singola pagina, volessi modificare il CSS di tutti i prodotti appartenenti a una categoria di woocommerce. (Ad esempio per eliminare il tasto “aggiungi al carrello” solo per i prodotti appartenenti alla categoria prescelta).
nel caso si trattatte di un singolo prodotto farei tranquillamente:
.postid-XXXX .single_add_to_cart_button button alt {display:none!important;}
ma per applicarlo a tutti i prodotti di una categoria? ho provato con
.term-XX .single_add_to_cart_button button alt {display:none!important;} ma non funziona.
Avete suggerimenti?
Grazie
Ciao Luigi, in questo caso si dovrebbe lavorare sul functions.php. Un pochino più complicato quindi anche se certamente fattibile. Vedi ad esempio questo topic. Un saluto e grazie dei complimenti!
Ciao,
ma se invece che a una pagina, volessi applicare le regole a tutti i prodotti di una categoria, come potrei fare?
Ho provato con:
.term-xx h1 {
font-size: 30px;
}
(per esempio) dove xx sta per l’id della categoria del prodotto, ma non funziona.
Sapete darmi delle indicazioni.
Grazie.
Ciao Luigi, in questo caso si dovrebbe lavorare sul functions.php come viene spiegato in questo topic. Un saluto!