Qual è il tuo browser preferito?
Sono sicuro che molti di voi mi risponderanno “Google Chrome”!
Ed è anche il mio preferito, proprio grazie alla presenza degli utilissimi strumenti per sviluppatori.

Proprio in linea con le tendenze che ho riportato qualche giorno fa nel mio articolo sulla compatibilità tra browser.
Una cosa che veramente mi infastidisce e quindi cercherò di porvi rimedio nel mio piccolo con questa guida, è il fatto che molti, moltissimi utenti utilizzano Google Chrome senza nemmeno conoscere un decimo del suo potenziale.
La maggior parte usa Chrome un po’ per moda, un po’ per il brand di Google.
Anche diverse persone che hanno si dilettano nella creazione di siti web sono spesso all’oscuro degli utilissimi strumenti di Chrome.
Quindi, eccoti una guida che ti spiegherà come sfruttare al massimo il tuo browser preferito e utilizzarlo per aiutarti nella creazione e gestione del tuo sito, grazie agli strumenti per sviluppatori di Google Chrome.
Cosa sono gli strumenti per sviluppatori di Google Chrome

Chrome mette a disposizione una serie di tool da utilizzare all’interno del browser, attraverso i quali è possibile effettuare un’analisi di qualsiasi pagina web.
Puoi anche inserire delle modifiche al codice e vedere immediatamente il risultato.
La grande opportunità che ti viene data, quindi, è quella di individuare al volo un qualsiasi problema sul tuo sito e provare a risolverlo in maniera rapida.
Dopodiché potrai correggere il tuo sito andando sul sicuro.
Inoltre, gli strumenti per sviluppatori di Chrome sono utilizzabili su qualsiasi sito web, non solamente sul tuo, perciò puoi anche provare a fare delle modifiche ai tuoi siti preferiti per vedere cosa riesci ad ottenere.
Sì, puoi farlo anche nel sito di SOS WP!
E ora ti mostro come funziona.
Come accedere agli strumenti per sviluppatori di Chrome
Ci sono diversi modi di accedere a questo tool.
- Fai clic destro sul punto della pagina che vuoi analizzare, poi clic su Ispeziona;
- Usa la combinazione di tasti CTRL + Shift + C (Windows) o Command + Option + C (Mac);
- Clicca sul menu formato dai tre puntini in alto a destra (Personalizza e controlla Google Chrome) poi vai su Altri strumenti > Strumenti per sviluppatori.
Puoi usare il metodo che per te è più comodo.
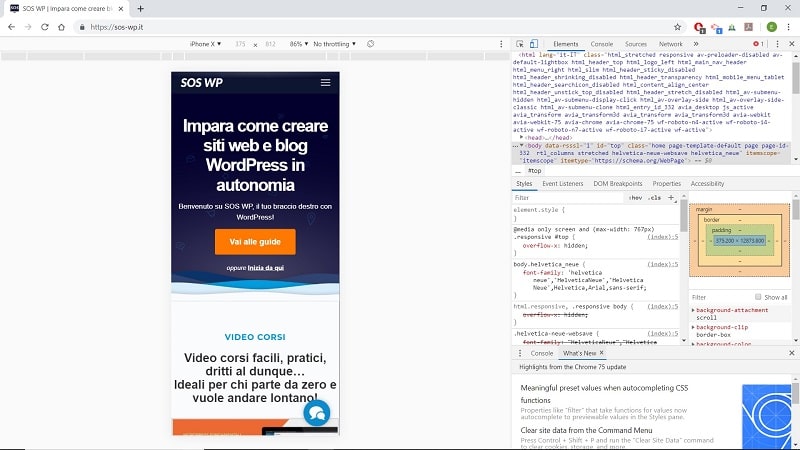
La schermata che ti si aprirà sarà simile a questa:

Come vedi, ci sono diverse sezioni e tantissime opzioni. In questa guida approfondiremo le parti più utili per lo sviluppo del tuo sito.
Se dovessi avere la necessità di studiare il tool in maniera più dettagliata, ti rimando alla guida ufficiale degli strumenti per sviluppatori di Chrome.
Le funzioni degli strumenti di sviluppatori di Chrome
Ecco quali sono i pannelli che troverai negli strumenti per sviluppatori:
- Device Mode, sulla sinistra, con l’anteprima della tua pagina;
- Elements, per analizzare e correggere il codice;
- Console, per visualizzare messaggi JavaScript;
- Sources, per il debug JavaScript;
- Network, per il debug della rete;
- Performance, per analizzare il tempo di caricamento;
- Memory, per conoscere quanta memoria viene occupata;
- Application, per analizzare progressive web apps, cache, cookies ecc.;
- Security, per rilevare problemi di sicurezza come quelli relativi al certificato;
- Audits, per avviare una scansione con LightHouse.
Non ti spiegherò ciascuna funzione nei dettagli, come ti ho già anticipato, ma vediamo quali potrebbero essere quelle più utili per lo sviluppo del tuo sito web.
Device Mode
La funzione più pratica degli strumenti per sviluppatori di Chrome e alla quale sicuramente ricorrerai più spesso è proprio Device Mode.
Infatti, nella parte sinistra della schermata vedrai il tuo sito in formato mobile.
In questa sezione è possibile interagire con il tuo sito: puoi cliccare sui link, scorrere la pagina, compilare i form ecc.
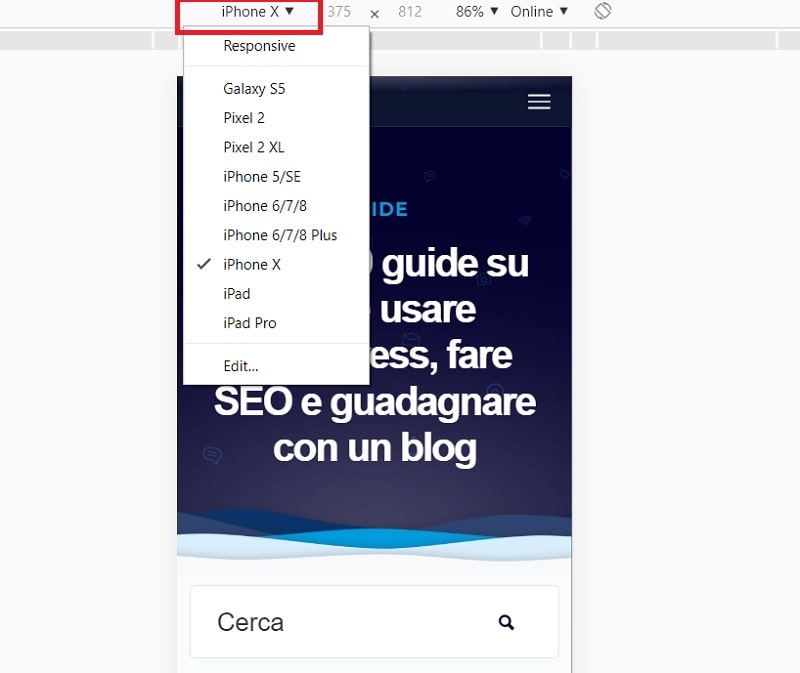
La prima opzione del menu al di sopra dell’anteprima ti permette di scegliere tra vari dispositivi.
In questo modo, il tuo sito verrà ridimensionato in base allo schermo del dispositivo scelto, come iPhone X, Galaxy S5, iPad e altri. Cliccando sulla voce Edit potrai scegliere fra tanti altri modelli di smartphone.
Selezionando Responsive, invece, potrai trascinare il lato destro per ridimensionare la larghezza e vedere quindi se il tuo sito è effettivamente “fluido”, cioè se si adatta ad ogni tipo di schermo senza problemi.

Accanto alla prima voce, avrai invece dei numeri che indicano rispettivamente la larghezza e l’altezza, così potrai impostare il valore che desideri.
L’ultimo simbolo di questa sezione ti permette di passare dalla modalità ritratto alla modalità landscape, per poter testare le tue pagine utilizzando qualsiasi orientamento del dispositivo.
Elements
Il pannello Elements ti permette di intervenire sul codice del tuo sito.
In alto avrai il codice HTML, mentre in basso vedrai il codice CSS, poiché di default è selezionata la tab Styles.
Queste sezioni sono editabili, quindi potrai fare tutte le modifiche che vuoi e dopo aver premuto Invio, vedrai il risultato nell’anteprima.
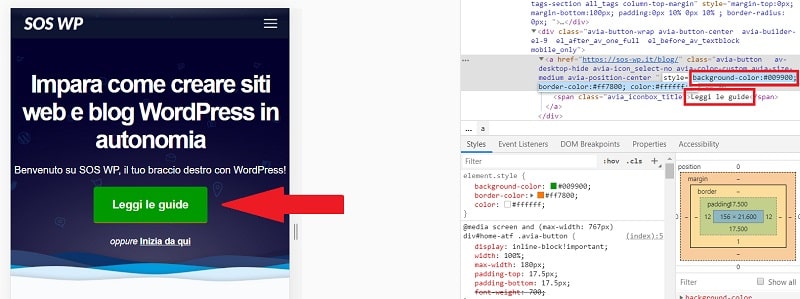
Nell’immagine qui sotto, ad esempio, ho trasformato il nostro pulsante Vai alle guide da arancione a verde e ho cambiato la scritta in “Leggi le guide”.

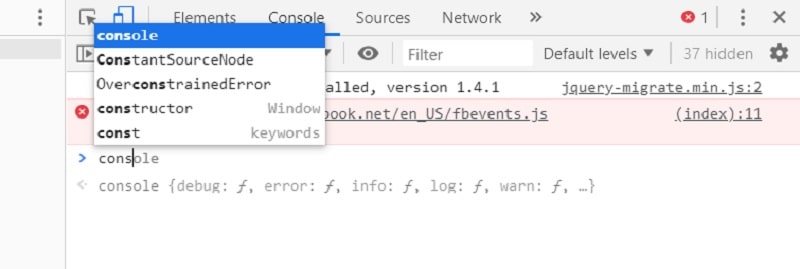
Console
Dal pannello Console degli strumenti di sviluppatori di Chrome, sarà possibile inserire del codice JavaScript.
Clicca due volte nella riga vuota, indicata dal simbolo >, per attivare il cursore e iniziare a scrivere.
Gli sviluppatori saranno agevolati nel compito anche grazie ai suggerimenti automatici che appariranno non appena si inizia a digitare.

Nell’anteprima, vedrai subito il risultato di ciò che avrai inserito.
Inoltre, selezionando il pulsante Show console sidebar, potrai vedere tutti i messaggi e gli eventuali errori.
Selezionando tutti i messaggi, avrai quindi una visione completa di ciò che accade nella tua pagina.
Supponi di dover avere dei problemi con qualche plugin.
Se ti rivolgi al supporto, è probabile che ti chiedano proprio di inviargli il contenuto di questa sezione.
Ti basterà copiarlo e incollarlo in un semplice file di testo e inviarglielo. In ogni caso, attieniti alle loro istruzioni.
Sources
Il pannello Sources è utile per effettuare il debug dei problemi JavaScript.
Per capire come funziona, puoi utilizzare la semplice ed utile Demo di debug messa a disposizione da Google.
Ci sono due campi nei quali inserire dei numeri. Il pulsante sotto dovrebbe eseguire un’addizione tra i due numeri da te inseriti, ma qualcosa non sta funzionando.
Usa il pannello Sources per scoprire dove si trova l’errore e correggerlo.
Network
Anche il pannello Network ti permette di effettuare dei debug come, per esempio, verificare che le tue risorse vengano caricate o scaricate correttamente.
Questo strumento permette, infatti, anche di controllare headers HTTP, contenuto, dimensioni dei tuoi file.
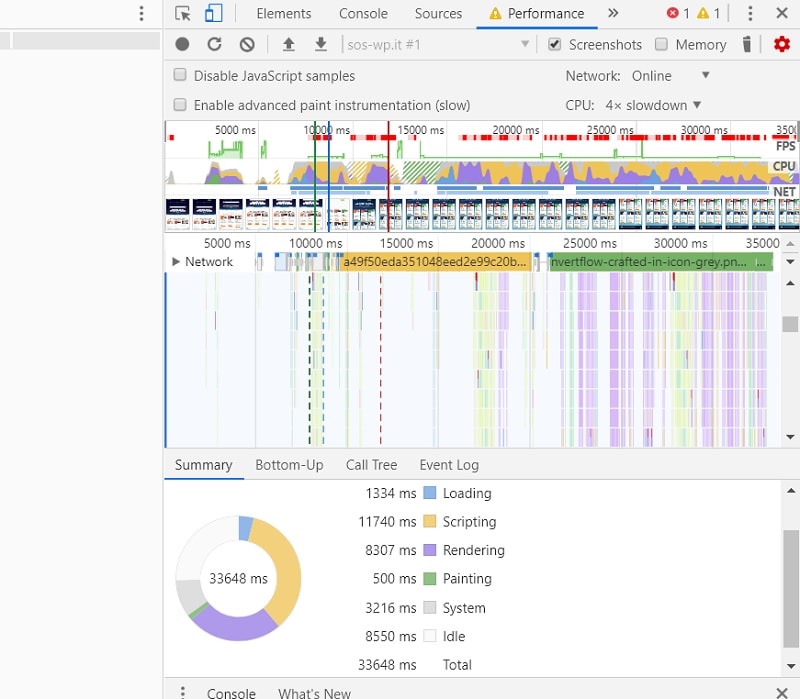
Performance

Da qui potrai analizzare nel dettaglio tutto ciò che succede, un millisecondo per volta, nella tua pagina.
Ti suggerisco di usare la funzionalità Performance in modalità incognito, in modo da ottenere dei risultati più affidabili.
Premi sul tasto Record (il pallino grigio) e naviga nel tuo sito per qualche secondo, poi premi Stop.
La prima parte del pannello ti mostrerà dei grafici molto dettagliati sui tempi di ciascuna azione avvenuta sul tuo sito.
Se la casellina Screenshot era attiva, ti mostrerà anche lo screenshot corrispondente ad ogni momento.
Sotto, invece, troverai un grafico che mostra quanto tempo è durato il test, nel mio caso circa 33 secondi, e quanto tempo è stato necessario per il caricamento, l’esecuzione degli script ecc.
Memory
Con il pannello Memory potrai scoprire quanta memoria occupa la tua pagina, permettendoti di capire i motivi per cui essa, ad esempio, diminuisca le prestazioni dopo un certo tempo che è aperta oppure si blocchi del tutto.
Application
La funzione Application ti permette di ispezionare tutte le risorse che vengono caricate, come informazioni sulle sessioni, cookies, immagini, fogli di stile ecc. In questa sezione, è interessante la funzione Manifest, con la quale potrai verificare cosa succede quando un utente aggiunge il tuo sito alla home del suo smartphone.
È un buon sistema per testare la tua app creata con sistemi come Super Progressive Web Apps.
Security
Grazie alla funzione di analisi della sicurezza che troverai negli strumenti per sviluppatori di Chrome, potrai controllare tutti gli eventuali problemi che riguardano il tuo certificato SSL o quelli relativi a contenuto misto (https contenente risorse http).
Infatti, potrai scoprire esattamente quali sono le risorse http che stanno causando il problema e risolverlo con facilità.
Ad esempio, può capitare che tu abbia correttamente impostato il tuo sito in https, ma hai aggiunto un’immagine utilizzando il suo URL http.
Con questo strumento, in un attimo saprai qual è l’immagine http e ti basterà semplicemente aggiungere una s al codice.
Audits
La maggior parte dei pannelli che abbiamo visto finora sono sicuramente molto tecnici e probabilmente non li utilizzerai tutti, se non hai delle particolari conoscenze di programmazione.
Ma ora vediamo qualcosa di interessante e che potrebbe essere utile un po’ a tutti.
Il pannello Audits è una delle funzioni degli strumenti per sviluppatori di Chrome più utili per chiunque desideri analizzare il proprio sito web, anche senza essere dei grandi esperti.
Si tratta, infatti, di una versione semplificata dello strumento PageSpeed, che probabilmente hai già usato per analizzare le prestazioni delle tue pagine.
Ecco come impostarlo:
- Device: scegli se analizzare le prestazioni da mobile o da desktop;
- Audits: scegli le categorie da analizzare;
- Throttling: scegli tra simulazione di 4G, applicare effettivamente le prestazioni del 4G (la CPU è realmente rallentata e non solo una simulazione), oppure lasciare tutto com’è;
- Clear storage: se attiva, otterrai le prestazioni di un visitatore nuovo, mentre se non è attiva otterrai i risultati di un visitatore di ritorno.
Attendi che il report venga generato e troverai dei valori che indicano il livello di performance di ciascuna delle categorie che avevi selezionato in precedenza.
Scorrendo il pannello, potrai inoltre vedere tutti i suggerimenti per migliorare le prestazioni della tua pagina.
Trucchetti degli Strumenti per sviluppatori di Chrome
I pannelli sulla destra della finestra ti danno fastidio? Spostali in una finestra diversa!
- Vai nel pannello Console;
- Premi i tasti CTRL (o Command su Mac) + Shift + P;
- Digita undock e seleziona Undock into separate window;
- I pannelli si apriranno in una finestra separata.
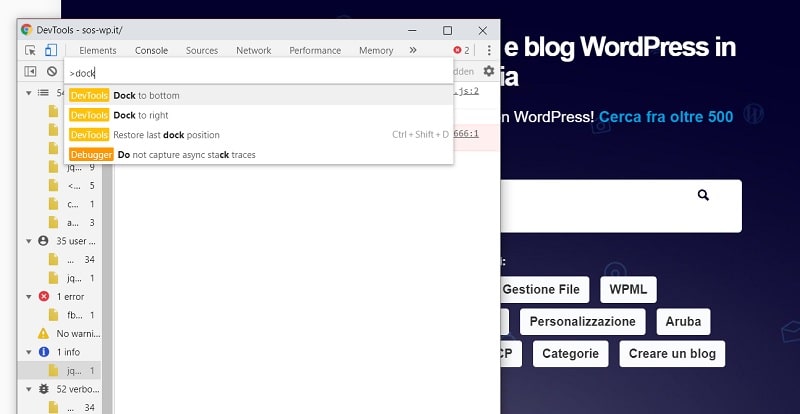
Come fare per ripristinare i pannelli nella stessa finestra?
- Dalla finestra dei pannelli, premi nuovamente CTRL (o Command su Mac) + Shift + P;
- Digita dock;
- Scegli la modalità che preferisci: in basso, a destra, oppure ripristina all’ultima posizione che hai usato.

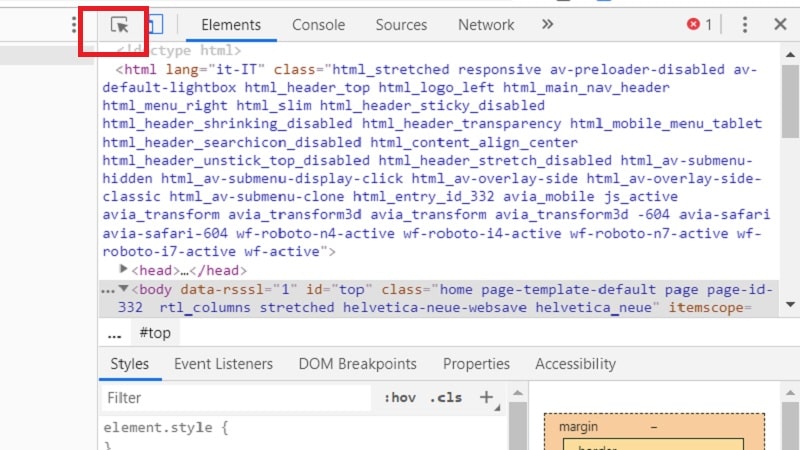
Vuoi analizzare un particolare elemento della pagina, ma non riesci a trovarlo nel codice?
Clicca sul simbolo che raffigura un quadrato con la freccia, poi seleziona l’elemento che vuoi analizzare.
Il pannello ti mostrerà subito il punto esatto di codice relativo a quell’elemento.

La stessa cosa accade quando visiti una pagina web, fai clic col tasto destro in un determinato punto e selezioni Ispeziona elemento.
Infine, per una maggiore leggibilità, prova il tema scuro degli strumenti per sviluppatori di Chrome.
Accedi alle impostazioni premendo il tasto F1 e nella sezione Preferences > Appearance > Theme seleziona Dark.
Conclusione
Cosa pensi di questo strumento?
Come avrai capito, è qualcosa di veramente completo per gli sviluppatori più esigenti, e forse ti sei un po’ spaventato a sentir parlare di funzioni così complesse.
In realtà, contiene anche quelle semplici funzioni che possono essere utili a chiunque, da quelle per verificare se il sito è effettivamente responsive a quelle per l’analisi delle prestazioni.
Hai mai usato gli strumenti per sviluppatori?
Credi che altri browser abbiano strumenti più utili?
Lasciaci la tua opinione in un commento!









2 Responses
Grazie del vostro supporto.
Grazie a te Tatiana del tuo commento.