Stai pensando di creare un sito responsive per conquistare il mondo “mobile”?
La diffusione di dispositivi mobili è ormai diventata virale e non è possibile ignorare il fatto che siamo tutti abituati ad avere “il mondo in tasca”. O per meglio dire a “portata di dito”.
Se non vuoi che gli utenti dei dispositivi mobili chiudano il tuo sito dopo due secondi, è ora di creare un sito responsive!
Cos’è un sito responsive? Cosa significa responsive design?

Il termine responsive in inglese significa “reattivo”, e ciò che fa un sito responsive è “reagire” in maniera diversa a seconda del dispositivo con cui viene visualizzato.
Se hai deciso di creare un sito web responsive, forse starai pensando che significhi solamente realizzare un sito web e poi fare in modo che il testo vada a capo una volta arrivato al margine destro.
Ma il sito responsive è molto di più. Certo, prima di tutto deve adattarsi alla larghezza dello schermo utilizzato. Ma soprattutto un sito responsive è visualizzabile da tutti i dispositivi senza perdita di:
- contenuti,
- elementi grafici essenziali e
- usabilità.
Quali sono gli aspetti essenziali di un sito web responsive
Vorrei farti riflettere qualche secondo su questi aspetti, in modo che poi sarai in grado di creare un sito responsive con WordPress che sia veramente funzionale.
Perciò, vediamo un attimo queste caratteristiche più nel dettaglio.
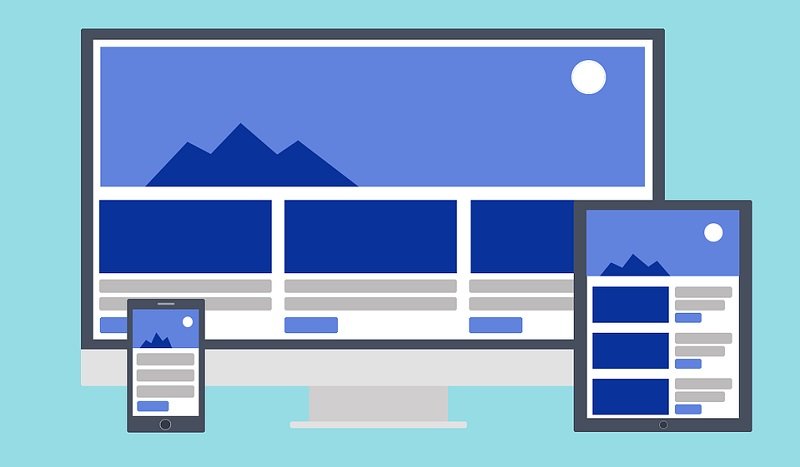
1. Il contenuto si adatta alla larghezza del dispositivo

Un sito responsive ha un layout fluido: il testo ritorna a capo una volta raggiunto il margine destro, mentre gli elementi affiancati si riposizionano uno sotto l’altro.
La disposizione degli elementi che nel PC è orizzontale, nel dispositivo mobile diventa verticale.
2. Tutti i contenuti principali sono facilmente accessibili da ogni dispositivo

Quando un sito web viene visualizzato da mobile è importante che le informazioni presenti non siano nascoste o coperte da altri elementi. Il visitatore si aspetta di trovare gli stessi contenuti sia da PC che da smartphone e tablet.
Per questo, creare un sito web responsive è fondamentale. Per fare in modo che ogni pagina sia sempre ben organizzata e ben presentata da qualsiasi dispositivo dal quale essa venga aperta.
Inoltre, grazie a un design responsive, non dovrai creare più versioni dello stesso sito ma averne solo una che si adatti facilmente a ogni schermo.
3. Gli elementi media (immagini e video) si adatto in maniera responsiva
La grafica del tuo sito responsive dovrà adattarsi al dispositivo da cui viene visualizzato. Pensa quindi a impostare una maggiore quantità elementi decorativi per apparecchi con grandi schermi, come PC o Smart TV, mentre per gli schermi più piccoli riduci tutto al minimo.
Inoltre, evita particolari effetti grafici, JavaScript o (ancora peggio!) Flash.
Sono sistemi che non funzionerebbero o rallenterebbero tantissimo il caricamento della pagina su smartphone o tablet. Cerca quindi di risparmiare risorse per caricare il tuo sito più velocemente.
E così eviterai anche di riempire la pagina di elementi inutili che potrebbero infastidire il visitatore. Meglio mantenere un layout più pulito e ordinato. Tutto questo, però, senza rinunciare a elementi fondamentali che contraddistinguono il tuo brand, come logo e colori.
Come creare un sito web responsive con WordPress
Passiamo alla pratica! Ora che sai quali sono gli elementi fondamentali di un sito responsive, vediamo come realizzarlo.
1. Scegli un tema WordPress responsive

Se ancora non hai un sito e stai partendo con il tuo progetto, puoi scegliere un tema WordPress responsive. Assicurati che sia specificato che il tema sia responsive, così hai la certezza che le caratteristiche che ti ho illustrato sopra saranno tutte presenti.
Puoi trovare tantissimi temi responsive su Themeforest. Prova la demo su dispositivi diversi e scegli quello che più ti soddisfa. Tre che ti consiglio e dove puoi farti un idea anche attraverso le nostre recensioni sono:
Se non hai la possibilità di testare vari dispositivi, puoi anche simulare un dispositivo mobile usando il tuo PC:
- Apri Google Chrome e naviga sul sito da testare.
- Fai click col tasto destro del mouse su un punto qualsiasi della pagina e vai su Ispeziona,
- poi seleziona il menu a tendina Dimensioni.
Avrai una simulazione di come il tuo sito appare su vari dispositivi, che potrai perfino selezionare dall’elenco.
La scelta del giusto tema per creare un sito web responsive non deve essere frettolosa. Prenditi il tempo che ti serve, perché il tema giusto potrà farti risparmiare molto tempo (e denaro!) in futuro.
Come creare un sito responsive se parti da un sito non responsive
Prima di tutto, una domanda. Hai già un sito web, ma è responsive oppure no?
Puoi guardare dal tuo smartphone, certo, ma per sapere se è veramente responsive, puoi usare il tool di Google Lighthouse. Se ci sono degli elementi che creano problemi, verranno elencati nel report generato. Così saprai esattamente dove intervenire.
Trovi un rapporto sull’usabilità dei tuoi siti su dispositivi mobili anche sulla Google Search Console, all’interno della sezione Esperienza del menu e cliccando su Usabilità mobile.
Se hai già un sito web ma non è responsive, hai due opzioni:
- rifare tutto da capo, installando un nuovo tema,
- oppure utilizzare degli strumenti che “responsivizzano” (licenza poetica) quello che hai già.
1. Cambia il tema con un tema responsive
Se preferisci cambiare tema WordPress e creare un sito responsive rinnovando completamente quello che hai già, ricordati di scegliere un tema compatibile con le funzionalità che hai già installato.
Verifica perciò che i plugin siano compatibili con il nuovo tema. In più, fai attenzione a widget o shortcode proprietari del vecchio tema: non funzioneranno più se cambierai template!
Per maggiori informazioni, leggi la mia guida su come cambiare tema WordPress.
2. Usa un plugin per rendere il tuo sito responsive

La seconda scelta è quella di usare dei plugin WordPress che rendono responsive pagine che in realtà non lo sono. Infatti, alcuni plugin possono venirti in aiuto se hai scelto un tema non responsive e non hai intenzione di cambiarlo.
Non c’è bisogno di creare un sito responsive da zero, se ci sono gli strumenti per risolvere i problemi. Ad esempio, WPtouch è un utilissimo plugin che ti permette di creare una versione mobile del tuo sito, senza modificare quello che hai già.
Se la cosa ti interessa, ti consiglio di leggere la mia guida su come usare WPTouch.
La versione mobile non avrà alcun impatto negativo sulla tua SEO, anzi, piacerà molto a Google! Tutto questo lavoro può essere fatto utilizzando un editor visuale che non richiede alcun inserimento di codici, né competenze particolari.
Con la versione Pro, puoi usare uno dei temi messi a disposizione dagli sviluppatori.
Se ti rendi conto che solamente alcuni elementi del tuo sito sono visualizzati in modo sbagliato nei dispositivi mobili, puoi usare dei plugin specifici per correggere questi errori.
Uno strumento interessante è, ad esempio, Responsive Lightbox & Gallery. Le tue immagini, le gallery e i video saranno visibili in maniera perfettamente compatibile con tutti i dispositivi.
Uno dei principali elementi che devi assolutamente reimpostare se vuoi creare un sito responsive è il menu. Il plugin Responsive Menu ti può aiutare a creare tantissimi tipi di menu responsive, che possono essere personalizzati anche senza particolari conoscenze tecniche.
Esistono poi altri plugin che permettono di rendere responsive tabelle, slider e tanti altri elementi di un sito web.
Creare un sito responsive anche se parti da un sito non responsive non è quindi impossibile, e non perderai tutto il lavoro già fatto.
3. Rifinisci i dettagli del tuo sito responsive usando HTML e CSS

Questa parte è un po’ più tecnica. Se conosci un po’ di HTML e CSS, e hai bisogno di aggiustare alcuni elementi usando il codice, segui queste istruzioni.
Per comunicare alla tua pagina come si deve comportare in caso di determinate dimensioni del monitor, è necessario usare la viewport e le media query. Non spaventarti, ora ti spiego cosa significa!
La viewport è un’istruzione che si inserisce nella head del codice HTML:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Con questa stringa, stiamo comunicando alla nostra pagina:
- width=device-width – la larghezza della pagina deve essere uguale alla larghezza del dispositivo;
- initial-scale=1.0 – il livello di zoom al caricamento della pagina è pari a 1.
Se il tuo tema non è responsive, probabilmente questa stringa non sarà presente. Vai nel file header.php e se manca, copia e incolla il codice prima del tag di chiusura </head>.
Nel codice CSS, invece, usiamo le media query:
@media screen and (max-width: 480px) {
/* codice CSS per il dispositivo mobile */
}
Questo codice, aggiunto al file style.css, dà delle istruzioni sull’aspetto dei vari elementi se il dispositivo ha una larghezza massima (max-width) di 480 pixel. Se il sito verrà aperto con un dispositivo con una larghezza minore di 480 pixel, verrà visualizzato con queste impostazioni.
Nota: questi valori saranno applicati anche se ridimensioni la finestra del browser!
Conclusione
Spero con questo articolo di averti convinto innanzitutto di quanto sia importante creare un sito responsive, ma anche di averti dato degli elementi sufficienti per poter farlo con WordPress nella maniera più semplice possibile. Ti consiglio inoltre di leggere la nostra guida di siti famosi fatti con WordPress, per vedere con i tuoi occhi fino a dove puoi spingerti nella realizzazione del tuo sito.
Se hai un nuovo progetto in mente, parti sempre con un tema responsive. Ma se devi sistemare un sito già esistente, hai visto che ci sono diversi modi per farlo.
Se parti da zero, ti consiglio di leggere prima la mia guida su come creare un sito web e poi di usare il plugin Elementor per creare tutto il sito.
Devi sistemare un sito esistente o crearne uno nuovo?
Quali sono le maggiori difficoltà che hai incontrato?
Raccontaci nei commenti la tua esperienza e, se hai dei suggerimenti, condividili con noi.