Prima di scoprire come creare una favicon da inserire sul tuo sito web, cerchiamo di capire che cos’è una favicon.
Una favicon è una piccola icona, comunemente di misura 16×16 pixel, visualizzata nella barra di indirizzo del browser a sinistra dell’URL.
Nella maggior parte dei casi, la favicon rappresenta il logo o il branding di un sito ed è il primo segno per il suo riconoscimento.
Non si tratta di un piccolo dettaglio, ma di un elemento importante per dare alla tua piattaforma una autorevolezza professionale.
Sapere creare una favicon accattivante riuscirà a dare un tono maggiore al brand del tuo sito web.
Come creare un’icona favicon

Realizzare una favicon non è difficile. Solitamente, si sceglie di usare il proprio logo. Tieni presente però che, una volta applicata al tuo sito, l’immagine sarà molto piccola. Se l’immagine è molto elaborata e i contrasti non sono abbastanza accentuati, non sarà molto visibile.
Innanzitutto, devi creare la tua immagine nelle dimensioni e nel formato appropriato. Infatti, le dimensioni dovranno essere di 16×16 pixel e il suo formato deve essere .ico.
Procedi in questo modo: crea un’immagine quadrata, delle dimensioni che preferisci, e nel formato che preferisci. Per esempio, i classici software di creazione di immagini ti permettono di creare file .png, .jpg ecc.
L’immagine dovrà essere molto semplice e con un buon contrasto, altrimenti, come dicevo, non sarà ben visibile una volta rimpicciolita.
Ora, ridimensiona l’immagine e portala a 16×16 px. Benissimo, ora dobbiamo utilizzare un convertitore immagini in file ico.
Se fai una ricerca su Google, ne troverai a centinaia, tutti online e gratuiti, che ti permettono di creare un file ico in pochi secondi.
Ad esempio, IcoConverter, Favicon Generator, o anche Online Convert.
Converti il file e salvalo sul tuo PC con il nome favicon.ico.
Creare una favicon online

Vorrei segnalarti un interessante strumento online per creare favicon. Si tratta di Favicon.cc.
Grazie ad una griglia di 16×16 quadretti, puoi disegnare la tua favicon un pixel per volta, scegliendo i colori che vuoi dal color picker. Controlla il risultato nell’anteprima e, una volta soddisfatto, potrai scaricarla direttamente nel formato .ico e delle dimensioni 16×16 px.
Oppure, sfoglia le icone già create e scegli quella che più ti piace: potrai salvarla così com’è oppure modificarla usando l’apposita griglia. Hai creato la favicon per il tuo sito? Benissimo, adesso vediamo come usarla.
Come inserire una favicon su WordPress
Inserire una favicon usando la funzionalità nativa di WordPress (tema classico)
Fin dalla versione di WordPress 4.3, è possibile inserire la favicon su WordPress attraverso una funzionalità nativa della piattaforma (cioè, non dovrai installare alcun plugin aggiuntivo).
Puoi farlo seguendo questi passaggi:
- Crea la tua icona. Dovrà essere un’immagine quadrata con un lato di almeno 512 pixel;
- Aggiungerla al tuo sito è molto semplice: accedi alla tua Bacheca e naviga in Aspetto > Personalizza;
- Il pannello Personalizza ti permette di modificare alcuni aspetti del tuo sito e di vedere l’anteprima in tempo reale,
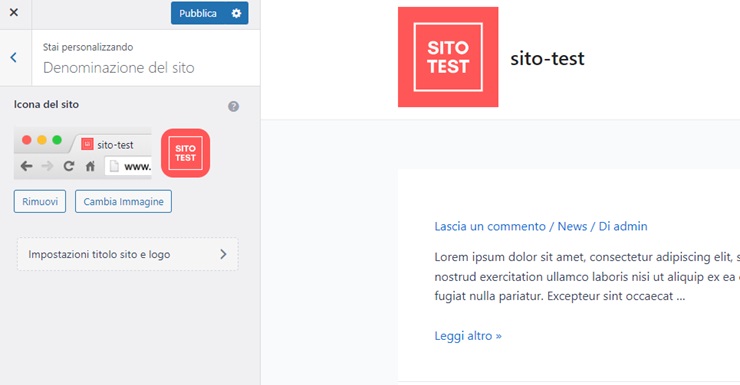
- Clicca su Denominazione del Sito. Qui, nella parte inferiore della sidebar vedrai una sezione chiamata Icona del sito;
- Carica sul tuo sito l’icona che hai creato in precedenza cliccando Seleziona un’immagine;
- A questo punto, hai la possibilità di ritagliare l’immagine. Se non vuoi ritagliare, lascia tutto com’è e clicca su Salta ritaglio.

Completato questo passaggio, vedrai l’anteprima sia della favicon che dell’icona utilizzata dalle app.
Come vedi, inserire la favicon su WordPress usando la funzionalità nativa è molto semplice.
Se però utilizzi un tema a blocchi, la procedura sarà diversa.
Inserire una favicon con un tema a blocchi
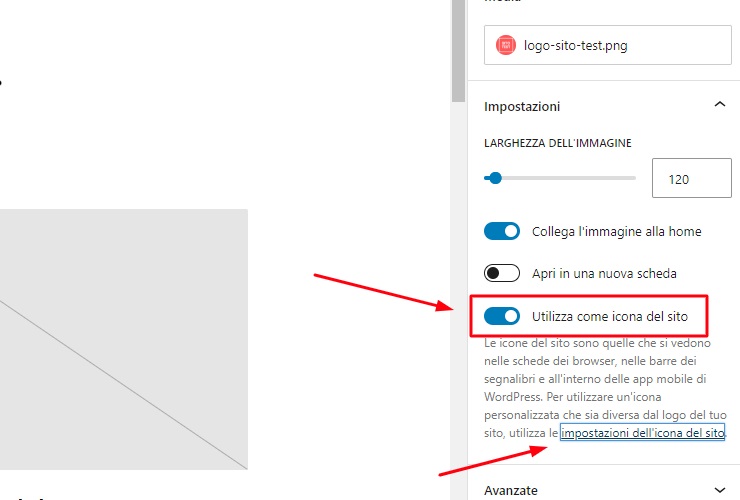
Per lavorare sulla favicon del tema a blocchi, per prima cosa accedi all’area di modifica della header. Qui troverai le impostazioni per il logo che compare in questa sezione.
Selezionalo e vai sulla barra laterale delle opzioni del blocco. Ci sarà un selettore Utilizza come icona del sito. Ti basterà attivarlo per creare la favicon.

Se hai bisogno di sostituirla o di modificarla, clicca sul link Impostazioni dell’icona del sito e tornerai esattamente nelle opzioni classiche del pannello Personalizza per la favicon.
Inserire una favicon usando il codice HTML
Utilizzare l’HTML per inserire la favicon nel tuo sito non è affatto complicato.
Carica il file .ico nella root del tuo sito. Non inserirla in una cartella, altrimenti non funzionerà.
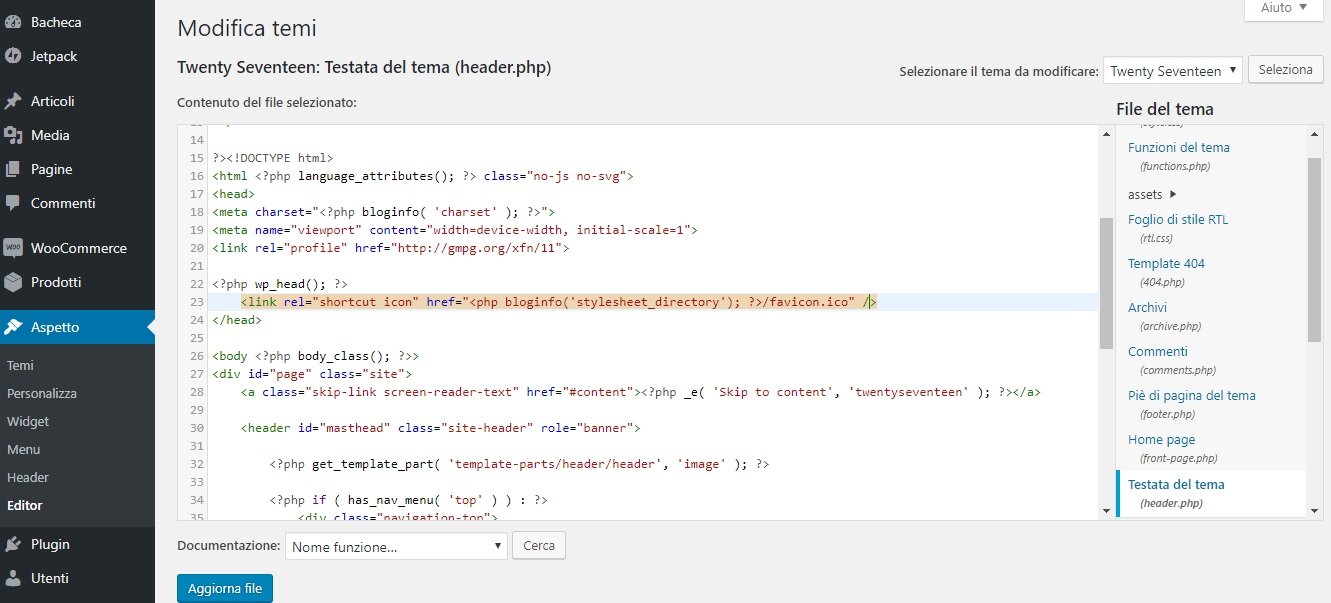
Vai nell’editor di WordPress da Aspetto > Editor e apri il file header.php (Testata del tema), trova la riga in cui c’è scritto </head> e prima di essa aggiungi questa stringa:
<link rel="shortcut icon" href="<php bloginfo('stylesheet_directory'); ?>/favicon.ico" />

Salva il tuo file header.php e apri (o aggiorna) una pagina qualunque del tuo sito. La favicon è al suo posto!
Se dovessi incontrare delle difficoltà nel caricare la tua favicon, puoi contattarci attivando l’Assistenza WordPress. Entro un’ora ti risponderemo e risolveremo ogni tuo dubbio.
Plugin per la favicon? No, grazie!
Forse ti sarà capitato di trovare dei plugin che ti permettono di svolgere questa operazione. Ma il mio consiglio è di non utilizzare plugin per inserire la favicon.
Solitamente si tratta di plugin poco recenti, che venivano utilizzati soprattutto prima della versione 4.3 di WordPress, quando non esisteva ancora la funzione nativa.
In generale, usare un plugin per una funzione che può essere tranquillamente svolta senza è sicuramente inutile e potrebbe anche risultare dannosa per il tuo sito. Ad esempio, potrebbe provocare un rallentamento nel caricamento delle tue pagine.
Inoltre, consiglio di non usare mai plugin che non vengono aggiornati regolarmente oppure che non sono testati con le ultime versioni di WordPress, anche per motivi di sicurezza.
Conclusione
Come vedi, creare una favicon da inserire in WordPress con questi sistemi è veramente semplicissimo.
Non ti resta che provarli, e scegliere quello che fa maggiormente al caso tuo.
In ogni caso, con una favicon personalizzata, il tuo sito web risulterà ancora più professionale e maggiormente riconoscibile ai navigatori del web.
Hai una favicon personalizzata?
Quali strumenti hai utilizzato per crearla?
Condividi con noi la tua esperienza lasciandoci un commento nel box qui sotto.









13 Responses
Ciao, oltre al favicon come si modifica la scritta che compare vicino?
quella che c’è in alto anche in questa pagina “come creare una favicon per il tuo sito…” che si apre al passaggio del mouse.
non so se ho spiegato chiaramente! 🙂
Grazie,
Rita
Ciao Rita, quella scritta è il cosiddetto tag “Title”. WordPress in automatico genera il Title in base al titolo che assegni alla pagina. Tu usi un plugin per la SEO? Rank Math, Yoast SEO e altri, infatti, ti permettono di modificarlo: all’interno di pagine e articoli, puoi scriverlo nell’apposito box del plugin. Restiamo a disposizione se hai bisogno di maggiori informazioni!
Grazie mille. Io ho un.altra domanda. Vorrei aggiungere il nome del sito nel browser vicino al favicon ma non voglio farlo apparire sul sito. Purtroppo appena lo inserisco su WordPress viene in automatico e mi rovina la pagina.
Ciao Auria, in che senso rovina la pagina? Si frappone ad altro testo?
Ciao Rocco!
Ma è per caso possibile inserire una favicon animata?
Ciao Francesco, testa il plugin All In One Favicon che però non è aggiornato da tempo. Quindi, fai prima un backup prima di usarlo. Dovrebbe permettere di usare come favicon delle GIFs animate.
Ciao Andrea,
ho inserito la favicon nel sito e viene visualizzata correttamente, ma nel motore di ricerca su mobile viene visualizzata ancora la favicon di wordpress, ormai sono due settimane che l’ho modificata, ma google non la aggiorna, cosa posso fare secondo te?
Ciao Laura, se la tua favicon non viene visualizzata nei risultati di ricerca su dispositivi mobili, può darsi che serva più tempo a Google per rilevarla. Puoi usare lo strumento di controllo URL di Search Console e testare l’URL pubblicato, nonché eseguire una richiesta di indicizzazione. Questo potrebbe aiutarti ad aggiornare la favicon nella SERP. Restiamo a disposizione se hai altre domande, un saluto!
Grazie per la risposta.
Google Search Console mi dà questo avviso se provo a cliccare su indicizza la pagina:
“Le azioni per la pagina sono temporaneamente disattivate”
Però nel dettaglio vedo questo:
Scansione
Ultima scansione eseguita 4 dic 2020, 07:33:12
Scansione eseguita da Googlebot per smartphone
Scansione consentita? Sì
Recupero pagina Esito positivo
Indicizzazione consentita? Sì
E se guardo nell’html analizzato dalla search console vedo il link della mia favicon
Per questo non capisco perchè mostra ancora l’icona di wordpress…
Ciao Laura, hai ragione, purtroppo al momento le azioni sono disattivate poiché Google sta effettuando alcuni update, come riportato in questo annuncio, e non sappiamo quando lo strumento tornerà disponibile. è possibile che questa sia la causa del problema, ma puoi verificare intanto che tutto il resto sia in ordine: che sistema hai utilizzato per inserire la favicon? E puoi indicarci esattamente la parte di codice HTML che viene mostrato? Potrebbe anche essere un problema creatosi a causa di altri plugin, come le impostazioni di minificazione dei plugin di cache. Fai queste verifiche e facci sapere!
Ciao Laura, ho anche io il tuo stesso problema. Hai per caso risolto ?
Grazie in anticipo.
Salve ho un problema a inserire un immagine in evidenza, cioè ho creato un sito con elementor su WordPress ora arriva la mia domanda… è possibile mettere un immagine in evidenza così da pubblicarla quando copio il link del mio sito nei vari social…. e se possibile senza pubblicarla nel mio sito….. Grazie
Ciao Roberto, per questo puoi usare Yoast SEO, leggi questa guida. A presto!