Ho creato questa guida HTML per WordPress al fine di darti tutti gli strumenti necessari per entrare nel mondo dell’HTML e avere maggiore controllo del tuo sito web.
Ma forse ti starai chiedendo perché dovresti imparare l’HTML, dato che stai usando WordPress e non hai bisogno di conoscerlo.

In realtà non è proprio così, perché avere qualche nozione di base non potrà che esserti utile.
WordPress è veramente potente, ti permette di creare un sito web da zero senza conoscere alcun linguaggio di programmazione e di ottenere risultati professionali.
In alcuni casi, conoscere l’HTML può risolvere alcuni problemi che sarebbero molto difficili da gestire attraverso il classico editor di WordPress.
Infatti, sebbene tu possa gestire praticamente ogni aspetto della tua pagina, grazie anche a funzionalità aggiuntive come un page builder, non sempre riesci ad avere il controllo di tutti i dettagli.
È importante, perciò, avere alcune semplici basi per saper utilizzare l’HTML per WordPress.
Ti posso assicurare che l’HTML è un linguaggio piuttosto facile.
Può essere usato in modo molto avanzato, però per l’utilizzo che ne farai su WordPress una guida HTML introduttiva dovrebbe esserti più che sufficiente.
Grazie alle conoscenze che guadagnerai con questo articolo, potrai risolvere tutti i piccoli problemi che si possono presentare sulle tue pagine.
Per esempio, ti è mai capitato di eliminare una parte di testo in cui era presente un link, e poi ritrovarti quel link su una singola lettera, o addirittura su uno spazio?
In quel caso, probabilmente hai dovuto cancellare l’intero paragrafo e riscriverlo daccapo, per potertene liberare.
Questo errore è causato dal fatto che hai cancellato la parte di testo, ma non il tag che contrassegna il link.
È piuttosto difficile risolvere questi problemi lavorando solo sull’editor visuale.
Conoscendo l’HTML, invece, ti basterà semplicemente correggere una stringa di codice e ci metterai pochi secondi.
Ecco quindi per te una breve guida HTML per aiutarti a correggere piccoli e grandi errori sul tuo sito web.
Guida HTML: introduzione al linguaggio

Prima di cominciare questa guida HTML voglio subito darti la definizione di HTML in modo tale che tutto quanto successivamente ti sarà di più facile comprensione.
Quindi vediamo subito…
Cos’è l’HTML?
HTML significa Hyper Text Markup Language ed è un linguaggio di markup, ossia un linguaggio che viene utilizzato per elaborare la formattazione e il layout di una pagina.
Allo stesso tempo, permette di utilizzare i collegamenti ipertestuali (i link).
Hai mai usato Word o un altro editor di testo simile?
Sicuramente sì, e saprai che puoi selezionare parti di testo per formattare il font, inserire titoli, elenchi, dare un colore al carattere o rendere del testo in corsivo.
L’HTML permette di applicare queste stesse formattazioni utilizzando degli elementi chiamati tag.
Allo stesso modo, l’HTML serve ad indicare quando andare a capo con il testo o, per esempio, ad inserire link cliccabili nelle parole.
Come vedi, è molto utile ed è usato per configurare elementi presenti sul 99% delle pagine web!
Nei paragrafi successivi di questa guida HTML, vedremo come usare i principali tag HTML nella pratica, implementando tutte le cose che ho menzionato fino ad ora.
Perché seguire una guida HTML quando sai già come usare WordPress?

Forse ti sarai chiesto: “Ma se WordPress mi permette di formattare il testo in maniera semplice e visiva, a cosa serve conoscere una guida HTML per WordPress?
Di fatto, non devi necessariamente imparare l’HTML.
Potresti infatti avere un sito funzionante al 100% senza toccare una riga di codice.
Questa è una delle cose che rende WordPress così accessibile e funzionale!
Però, se hai una certa esperienza con l’uso di WordPress, forse ti sarai reso conto che talvolta l’Editor Visuale non sia sufficiente oppure non si comporta esattamente come vorresti.
Ti è mai capitato di aggiungere un titolo, poi di cancellarlo per mettere un semplice paragrafo, ma questo ti rimane sempre con la formattazione del titolo?
In questo caso, è rimasta una “istruzione” che dice “Da qui in poi, il testo è un titolo”, e sarà molto difficile eliminarla usando solo l’Editor Visuale.
In casi come questo, usare l’HTML per WordPress ti sarà un grande alleato.
Lavorare direttamente sui codici ti offre infatti completo controllo.
Come vedremo di seguito, posizionerai i tag intorno alle parole sulle quali vuoi che i codici siano effettivi.
In questo modo, sarai sicuro che i tag abbiano effetto solo ed esclusivamente sui contenuti selezionati.
Il funzionamento di base del linguaggio HTML
L’HTML funziona attraverso l’uso di tag.
I tag sono racchiusi dai simboli “<” e “>” e, nella maggior parte dei casi, vengono aperti e chiusi.
I tag di chiusura sono caratterizzati dal simbolo /.
Ecco alcuni esempi:
- tag di apertura <strong>, tag di chiusura </strong>
- tag di apertura <em>, tag di chiusura </em>
- tag di apertura <p>, tag di chiusura </p>
I contenuti a cui applicare i tag devono essere inseriti tra il tag di apertura e quello di chiusura, in questo modo:
- <strong>testo di prova</strong>
- <em>qui inserirai il testo</em>
- <p>il tuo paragrafo</p>
Codici HTML ed Editor di Testo
L’HTML può essere utilizzato in WordPress sia con l’editor classico, sia con l’editor a blocchi e perfino con i migliori visual page builder.
Se usi l’editor classico di WordPress, potrai usare i codici HTML nell’Editore di Testo.
L’Editore di Testo si trova all’interno della schermata di creazione delle pagine e dei post.
Probabilmente, di solito usi l’Editore Visuale, che funziona in modo similare a Word.
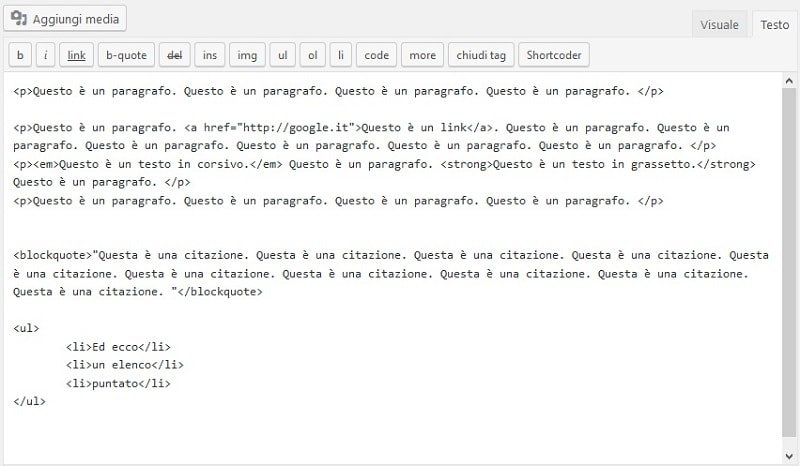
Per usare i codici HTML, dovrai invece selezionare la linguetta Testo.

Per fare una prova e avere un’idea di come appare una pagina con codici HTML, apri la pagina di modifica di un post che hai già scritto.
Clicca, quindi, su Testo.
Qui sarai in grado di riconoscere i tag HTML di cui abbiamo parlato prima.
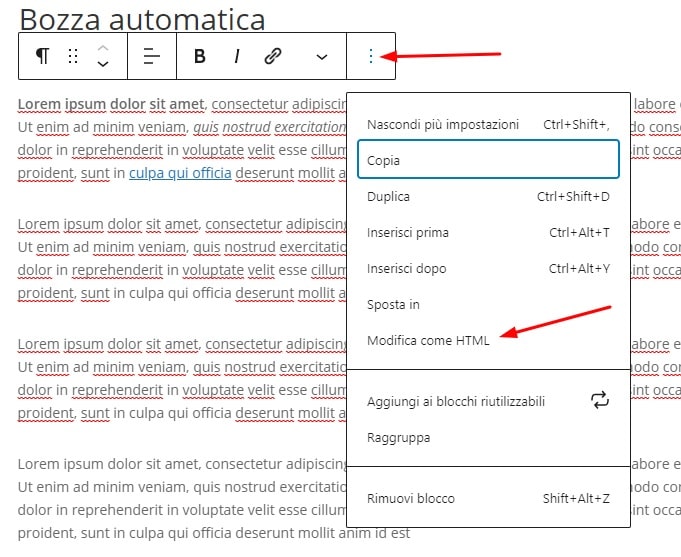
Se usi invece l’editor a blocchi (Gutenberg), dovrai aprire le opzioni del blocco e selezionare Modifica come HTML.
In questo modo, solamente il blocco nel quale stai lavorando verrà visualizzato come HTML, mentre tutti gli altri rimarranno in modalità visuale.

Qui potrai fare le modifiche manualmente al tuo codice.
Per visualizzare come sarà l’aspetto del tuo blocco con le modifiche da te apportate, puoi tornare alla modalità visiva cliccando su Modifica visivamente nelle opzioni del blocco.
Se invece preferisci che tutta la pagina (o articolo) sia interamente visualizzata in HTML, vai sui tre puntini delle Opzioni della pagina e seleziona Editor del codice. Puoi anche premere i tasti CTRL +Shift + Alt + M della tua tastiera per passare rapidamente da visuale a codice e viceversa.
Cominciamo adesso a conoscere i tag HTML scoprendo quali sono gli elementi che potrai aggiungere con i pulsanti dell’editor classico.
Guida HTML: ecco i tag HTML più popolari
Iniziamo ora a vedere come usare i tag HTML nella pratica.
Nell’editor di WordPress sono presenti pratiche funzionalità per utilizzare questo codice.
I principali tag HTML possono essere inseriti come semplici blocchi (ad esempio paragrafi, titoli, immagini ecc.). Inoltre, i tag di formattazione del testo compaiono nel menu del blocco e per inserirli basta selezionare il testo e cliccare sul pulsante.
Nell’editor classico trovi alcuni di questi pulsanti della barra degli strumenti dell’editor di testo. In questo caso, puoi selezionare il testo a cui vuoi che siano applicati e quindi cliccare sul simbolo scelto, oppure puoi posizionare il cursore dove vuoi inserire il tag di apertura, selezionare il simbolo nella barra degli strumenti, quindi posizionarti dove inserire il tag di chiusura e selezionare “Chiudi Tag”.
Su WordPress puoi trovare quindi i seguenti simboli:
Simbolo B
Il simbolo B sta per bold e serve a rendere grassetto il testo selezionato.
Inserisce i tag <strong></strong>.
Questo tag viene utilizzato per metter in risalto parti di testo che hanno una certa rilevanza.
È anche rilevato dai motori di ricerca, perciò non utilizzarlo per evidenziare parole o frasi poco importanti.
In tal caso, dovresti usare il tag <b> oppure applicare del codice CSS.
Simbolo I
Il simbolo I sta per italic e serve ad inserire un testo in corsivo.
Esso aggiunge i tag <em></em>.
Simbolo link
Il simbolo link serve ad inserire un URL in corrispondenza del testo selezionato.
I tag inseriti sono <a href=”il tuo URL”></a>.
Come vedi, questo tag è un po’ diverso da quelli che abbiamo visto fino ad ora.
Infatti, il tag a (da anchor) che indica il collegamento ipertestuale contiene un attributo, ossia href=””.
L’attributo fornisce istruzioni aggiuntive al tag.
L’attributo href sta per Hypertext REFerence, perciò all’interno delle virgolette bisogna inserire l’URL di destinazione del link.
Vuoi mostrare un tooltip che visualizzi un’informazione aggiuntiva su questo link, per esempio il titolo della pagina a cui stai portando?
Allora aggiungi anche l’attributo title=”” con, all’interno delle virgolette, il testo che vuoi mostrare al passaggio del mouse.
Aprendo la freccetta Altro nel menu del blocco, puoi trovare anche altri tag da inserire
Barrato
L’effetto barrato sul testo si ottiene inserendo i tag <del></del>.
Evidenzia
Con Evidenzia inserirai un tag <mark></mark> che metterà in evidenza il testo colorandone lo sfondo. Potrai scegliere tu dal menu quale colore utilizzare.
Passiamo ora ai blocchi che inseriscono dei tag.
Blocco Immagine
Il blocco Immagine serve ad inserire un’immagine all’interno del post.
Inserisci il blocco, quindi scegli se caricare un’immagine dal tuo computer o sceglierne una già presente in libreria. Questo blocco inserisce il tag <img>.
Il tag img si dice “self-closing”, non ha cioè un tag di chiusura.
Quando lo inserisci all’interno della pagina ha questo aspetto <img src=”URL file”>
Anche in questo caso, abbiamo dunque un attributo, src (che sta per source), nel quale inserire un’informazione aggiuntiva, ossia l’URL del file.
Ti suggerisco di aggiungere sempre anche l’attributo alt=””.
Lavorando da codice, all’interno delle virgolette, scrivi un breve testo che descriva ciò che l’immagine rappresenta. Nella libreria WordPress, compilare il campo Testo Alternativo inserirà proprio questo attributo.
Questo testo verrà interpretato dai motori di ricerca e avrà importanza per il tuo posizionamento.
Inoltre, se l’immagine dovesse non essere visibile per qualsiasi motivo (può essere stata eliminata o spostata), il testo contenuto nell’alt verrà mostrato al suo posto.
Elenchi puntati <ul>
Qui le cose iniziano a farsi un po’ più complesse.
Il blocco che ti permette di inserire degli elenchi permette di usare due tipi di liste: ul (unordered list, cioè, l’elenco puntato con i bullet point) e ol (ordered list, cioè, una lista con i punti numerici).
Se vuoi creare una lista puntata, per prima cosa inserisci un elenco e automaticamente verranno aggiunti i tag <ul> ed </ul>.
All’interno di questi tag, dovrai poi aggiungere i singoli elementi della lista con il tag li, di cui parleremo fra un paio di paragrafi.
Elenchi numerati <ol>
Come abbiamo visto nella sezione precedente, il simbolo ol serve ad inserire i tag <ol> ed </ol> per creare liste numerate.
Una volta inserito un blocco elenco in WordPress, puoi trasformarlo in lista numerata cliccando sul simbolo dei numeri.
Anche in questo caso, via codice potrai inserire al suo interno le singole voci della lista attraverso il tag li.
Tag li
Questo simbolo serve ad inserire le voci di una lista, mediante i tag </li> e </li>.
Puoi aggiungerne quante desideri e, nel caso delle liste numerate, i numeri saranno assegnati automaticamente in ordine crescente.

Vuoi complicarti un po’ la vita?
Allora senti questa: è possibile creare livelli interni di elenco, cioè dei sotto-elenchi. Per esempio:
- Carne
- Frutta
- Albicocche
- Pesche
- Verdura
La voce “Frutta” ha un sotto-elenco, che è stato creato inserendo dei tag <li> all’interno di un <li>.
Apri il tag <li> prima della voce che dovrà contenere il sotto-elenco (in questo caso, prima di Frutta).
Ora, inserisci tutti i <li> che compongono l’elenco interno.
Alla fine, chiudi anche il <li> principale che avevi aperto all’inizio e prosegui con il tuo elenco.
Blocco Codice
Se vuoi inserire codici all’interno dei tuoi testi, questo è l’elemento da selezionare.
Serve infatti ad aggiungere i tag <code> </code> che formattano il testo con un font monospace.
In alternativa, puoi usare i tag <pre></pre> che servono a visualizzare in modo diverso i codici, inserendoli in una sorta di tabella.
Blocco Leggi Tutto
Questo è un tag estremamente utile, che però pochi conoscono.
Serve ad interrompere l’anteprima dei post in un punto specifico, facendo apparire il link Read More.
Guida HTML: Creare Titoli e Paragrafi
Abbiamo visto i tag disponibili nella barra degli strumenti dell’Editore di Testo.
Vediamo ora altri tag che probabilmente hai già usato spessissimo, senza però saperlo!
Paragrafo
Quando vuoi formattare un testo come paragrafo semplice, i tag da usare sono <p></p>.
Noterai che, quando allinei il testo a sinistra, destra, al centro o in modo giustificato, WordPress inserisce automaticamente le informazioni relative all’allineamento all’interno del tag di apertura <p>.
Titoli e Sottotitoli
Come forse già sai, su WordPress puoi usare titoli di sei diverse dimensioni, dalla 1 alla 6 (la 1 è la più grande, mentre la 6 è la più piccola).
Quando inserisci un blocco Titolo, puoi scegliere il livello:
- <h1></h1> per il titolo 1
- <h2></h2> per il titolo 2
- <h3></h3> per il titolo 3
- <h4></h4> per il titolo 4
- <h5></h5> per il titolo 5
- <h6></h6> per il titolo 6
Ora che hai capito come usare l’HTML per WordPress, puoi formattare titoli e sottotitoli manualmente usando i tag.
Link
Come abbiamo già visto, il tag per inserire un link nel testo è <a href=”URL”></a>.
Ora, oltre a href che inserisce l’URL di destinazione, ci sono altri attributi che puoi inserire nel tag di apertura per personalizzare ulteriormente il tuo link.
target=”_blank” rel=”noopener “
Per default, i link WordPress hanno l’attributo target=”_self” per fare in modo che il link si apra nella stessa scheda del browser.
Con il target=”_blank” rel=”noopener “, invece, si aprirà una nuova scheda.
In diverse circostanze, è utile che un link si apra su una nuova scheda (per esempio, quando linki ad una pagina esterna e non vuoi che l’utente abbandoni il tuo sito).
In questo caso, dovrai inserire l’attributo target=”_blank” rel=”noopener ” all’interno del tag di apertura <a href=”URL”>, in questo modo:
<a href=”URL” target=”_blank” rel=”noopener “>Il tuo testo da linkare</a>
rel=” “
Un altro attributo molto utile è rel=” “. Sempre da inserire all’interno del tag di apertura <a href=”URL”>, serve ad evitare che attraverso il link sia trasferito anche il link juice, ossia che l’autorevolezza della tua pagina passi a quella linkata.
Usando rel=” “ chiedi a Google che non sia trasferito alcun link juice.
Ci sono anche altri attributi che puoi utilizzare nei link, che possono avere funzioni speciali, come l’accesskey per poter attivare il link digitando una combinazione di tasti sulla tastiera anziché cliccarci sopra col mouse.
Come imparare ad usare i codici HTML?
Come abbiamo visto in questa guida HTML, usare l’HTML su WordPress non è particolarmente complicato.
Si tratta più che altro di prendere familiarità con i tag disponibili ed imparare a riconoscerli all’interno del testo.
Il mio consiglio è di iniziare a lavorare anche sull’Editor di Testo, così da imparare a riconoscere i codici HTML e magari fare qualche modifica.
Quindi, puoi provare ad integrare i tag presentati in questa guida.
Se vuoi andare oltre, una risorsa fenomenale è il sito W3School (in inglese) dove trovi tantissimi tutorial ed esempi su HTML ed altri linguaggi di programmazione.
Guida HTML, perché leggerla se utilizzo WordPress
Non è un obbligo, ma qualche volta l’Editor di WP non è sufficiente, oppure non fa esattamente quello che vogliamo. Quindi è sempre bene sapere dove mettere le mani nel codice.
Codici HTML, dove utilizzarli in WP?
Vanno scritti ed inseriti modificando il blocco come HTML o passando all’editor del codice della pagina.
Tag HTML, quali sono i più utilizzati in WP?
Ce ne sono molti. Ricordiamo, ad esempio i tag <strong></strong> per avere del testo in grassetto, oppure il tag <img src=”URL file”> per inserire delle immagini.
Posso risolvere problemi di formattazione del testo in WP con i codici HTML?
Certo, basta usare i tag giusti nell’Editor di WordPress. Imparare i codici non è molto difficile, basta prendere familiarità con i vari tag.
Conclusione
Siamo arrivati alla fine di questa guida introduttiva all’HTML per WordPress.
Scommetto che il termine HTML ed i codici dell’Editor ti fanno già meno paura, ora non ti resta che iniziare a fare un po’ di esercizio.
Conoscevi già i tag di cui abbiamo parlato in questa guida HTML?
Ti è mai capitato di aver bisogno di ricorrere all’HTML per risolvere problemi di formattazione sui tuoi post?
Come sempre, se hai qualunque domanda, puoi lasciare un commento qui sotto. Ti risponderemo al più presto.











16 Responses
Buongiorno,
io desidero incorporare una pagine him all’interno del mio sito Word Press. Ho testato la funziona incorpora ma quando testo la preview mi dice che il plug-in non è supportato.
Grazie in anticipo
Simone
Ciao Simone, puoi spiegarci meglio passo per passo qual è la procedura che hai testato? Hai usato l’editor di testo, la funzione Visualizza come HTML, o il blocco HTML dell’editor a blocchi?
Buongiorno, vorrei ho provato a inserire più HTML all’interno del mio sito web ma all’inizio nell’anteprima dell’HTML lo carica ma dopo visualizzando la pagina del sito vedo solo il testo e non HTML. Potete aiutarmi? Grazie
Ciao, dove hai inserito esattamente il codice? In quale file?
Ho bisogno del vostro aiuto
Stavo scrivendo un articolo ( avevo fatto degli aggioramenti in corso d opera ) e mi sono accorta che non mi fa inserire i tag .. nemmeno se scrivo un nuovo articolo
help… che succede ? come risolvere ?
Ciao Angela, che tema stai utilizzando?
Ciao, grazie per le tue preziose informazioni. Vorrei sapere come fare ad utilizzare il tag riferendomi a file, cioè
descrizione. WP automaticamente mi cancella il protocollo file:// per utilizzarehttp://. Sto impazzendo anche perché non posso usare la libreria ed inserire il file tra i media. GrazieCiao Francesco, devi inserire un link di download?
ciao, sono piuttosto agli inizi.
puoi dare uno sguardo al mio sito e dirmi se sto usando wp.com oppure wp.org (che differenza c’è e cosa mi consigli?).
altra cosa: se uso elementor com page builder posso usare anche gli altri plugin messi a disposizione da wp?
per inserire i banner di affiliazione amazon dove e come faccio per incollare il codice html?
grazie
Ciao Massimiliano, stai usando WordPress.com. Ti consiglio di leggere qui le differenze tra le due versioni WordPress.com e WordPress.org. Per installare i plugin e avere maggiori libertà di personalizzazione, consigliamo certamente WordPress.org!
Ciao Andrea, mi servo sempre della tua guida per risolvere molti problemi che mi mettono i bastoni tra le ruote, ma grazie a te ne vengo fuori illesa!
Adesso, però, ho un problema con la formattazione di una pagina. Ho costruito un paio di pagine utilizzando un codice HTML per il padding (perdona il mio linguaggio non propriamente tecnico) così da avere una grafica più piacevole. C’è un riquadro colorato con un paragrafo inserito al suo interno e un titolo all’interno di un ulteriore riquadro. Il problema è che tutta la pagina mi prende questa formattazione, compresi il menù, i widget nella sidebar ed eventuali link esterni al padding. Come posso risolverlo? Grazie per il tuo aiuto!
Ciao Francesca, hai letto anche questa guida su come modificare il CSS? Un saluto!
Ciao ragazzi! Domanda forse sciocca! Sto provando ad inserire il tag
su una pagina statica, ma non trovo riscontro: il link “read more” non compare. Ho provato ad scriverlo anche come , ma nulla. Non è che non funziona proprio con le pagine statiche? C’è il modo per ottenere lo stesso effetto? Grazie dell’aiuto.Ciao Roberto, di default questo tag non funziona sulle pagine. Che tema stai utilizzando?
Utilizzo WP Seventeen, grazie.
Serve una modifica via codice, leggi qui in merito. In alternativa, puoi usare un plugin come WP Show More. Un saluto!