
Genesis è consigliato dal fondatore di WordPress, Matt Mullenweg. Usano Genesis ma non sono menzionati sul sito web di StudioPress: Joost De Valk (del plugin Yoast SEO) e Matt Cutts (responsabile spam di Google).
Nella guida di oggi vedremo cos’è il framework Genesis e come usarlo.
Se non sai che cos’è un framework WordPress, non ti preoccupare: sarà la prima cosa che approfondiremo! Nella parte finale della guida, inoltre, troverai anche dei consigli per andare un po’ più a fondo nella personalizzazione del tema, lavorando direttamente sui codici.
Cos’è il framework Genesis e come usarlo
Che cos’è un framework WordPress? Un framework WordPress funge da fondamenta per la creazione dei template.
Un framework è, nel senso generale del termine, una libreria di codici che gli sviluppatori possono usare come punto di partenza per lo sviluppo dei temi, lavorando quindi in modo più veloce ed efficiente.
Infatti, i template WordPress sono composti da molti file contenenti funzioni che spessissimo si ripetono. Un framework permette di avere già una base solida contenente tutte le funzioni principali, e concentrarsi quindi sulla personalizzazione del tema stesso.
Il lavoro di personalizzazione viene fatto su un tema Child. Questo è un template che va, appunto, ad utilizzare tutte le funzioni del tema genitore e che può essere modificato attraverso il file style.css (il file di stile) e file .php personalizzati.
Usare un tema child è sempre un’ottima idea, che si usi un framework o meno. Permette infatti di personalizzare il tuo template, senza però rischiare di perdere tutte le modifiche quando vengono fatti aggiornamenti.
Se usi un tema WordPress “standard” – quindi non un framework – ti consiglio di imparare anche come creare un tema child.
Usare un framework ha, come tutte le cose, molti vantaggi ma anche alcuni svantaggi.
Facilita notevolmente il lavoro di sviluppo ed anche la gestione del sito, proprio perché limita la probabilità che ci siano problemi durante gli aggiornamenti.
Un framework utilizza però una serie di file “standard”. Questo significa che, potrebbero esserci dei codici all’interno del framework di cui non hai effettivamente bisogno.
Esistono molti framework per WordPress. Genesis è uno di questi ed è sicuramente uno dei più popolari.
Parlando di sviluppo e personalizzazione dei temi child, sicuramente è rivolto a chi ha conoscenze di programmazione abbastanza avanzate (prevede infatti di lavorare direttamente sui codici, a differenza di altri temi che permettono di personalizzare i temi con la funzionalità drag-and-drop).
Se però non sei uno sviluppatore esperto, non temere e leggi la sezione successiva!
Genesis e i Child Themes
Come abbiamo visto nella sezione precedente, per creare un tema child genesis è necessario avere una conoscenza abbastanza approfondita dei linguaggi di programmazione PHP, HTML e CSS.
Genesis è però un framework veramente solido, flessibile e sicuro. Proprio per questo, sono tante le persone che vogliono usarlo, senza dover necessariamente fare un corso di programmazione!
La buona notizia è che esistono tanti temi Child per il framework Genesis già pronti. Questo significa che potrai installarli e configurarli come un normale tema WordPress, senza dover toccare una riga di codice.
Tanti temi Child sono disponibili sul sito stesso di Studiopress/Genesis.
Attenzione! Per usare un tema child genesis dovrai acquistare anche il framework
Oggi, solo il framework ha all’incirca un costo di $60. Acquistare framework + tema child ha invece un costo che si aggira sui $100. Ti consiglio comunque di acquistare framework + tema child sul sito ufficiale.
Se poi deciderai di cambiare il look del tuo sito, ti sarà sufficiente acquistare un secondo tema child. Avrai infatti accesso per sempre alle ultime versioni del framework.
Quando acquisti il framework Genesis riceverai anche un Sample Child Theme, cioè, un tema child già creato – senza però alcuna personalizzazione – che potrai usare come punto di partenza per la creazione del tuo template.
Come installare il framework Genesis ed il tema child
L’installazione del framework e del template è molto semplice. Ti basterà seguire per due volte la procedura classica di installazione dei temi WordPress.
Per prima cosa, installa il framework. Devi caricare la cartella .zip come se si trattasse di un template standard all’interno di Aspetto > Temi. Esegui tutta la procedura, però non attivare Genesis.
Quindi, segui la stessa procedura una seconda volta ed installa il tema child. Questa volta però, attivalo.
Ora sul tuo sito è attivo un template costruito con framework Genesis.
Come aggiornare Genesis
Aggiornare il framework Genesis è semplice.
Per prima cosa, verifica che siano attivi gli aggiornamenti automatici.
Ora che hai installato il Genesis ed il tema, vedrai nel menu una nuova voce “Genesis”. Trovala e naviga all’interno di Theme Settings.
Qui, proprio all’inizio della pagina, trovi la voce “Enable Automatic Updates”. Ti basterà spuntarla per ricevere una notifica ogni volta che è disponibile un aggiornamento del tema.
Anche se la funzionalità si chiama “Automatic Updates”, gli aggiornamenti non saranno effettuati senza la tua approvazione. Dovrai infatti cliccare un link per avviarli.
Come sempre, prima di installare gli aggiornamenti ricordati di fare un back up di tutto il sito.
Come configurare il tuo tema Genesis
Ora che sai cos’è il framework Genesis, vediamo come configurarlo.
Tutte le opzioni per la personalizzazione del framework e del tema child si trovano all’interno della sezione “Genesis” del menu.
Alcune opzioni potrebbero variare a seconda del tema scelto.
All’interno di questa sezione potrai, per esempio, configurare il layout default per il tuo sito, impostare i commenti ed aggiungere codici per le sezioni Header e Footer.
In alternativa, puoi anche lavorare su queste opzioni dal pannello Personalizza.
Come configurare la homepage del tuo sito
Molti temi Genesis hanno un template personalizzato per l’homepage.
Per utilizzarlo, devi procedere in questo modo: naviga all’interno di Impostazioni > Lettura. Qui, assicurati che in corrispondenza della voce “La pagina iniziale mostra:” sia spuntata la voce “Gli ultimi articoli”.
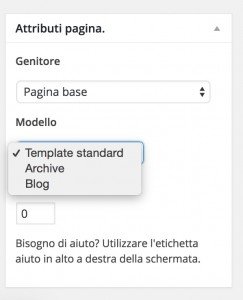
Se vuoi poi aggiungere al tuo sito una sezione “Blog” contenente tutti gli articoli, devi creare una nuova pagina, e nel menu “Attributi pagina” (all’interno della schermata di creazione della pagina stessa) selezionare dal menu a tendina il template Blog.

In questo modo, sulla homepage sarà visibile il template personalizzato del tuo tema. Mentre nella pagina blog sarà utilizzata la visualizzazione standard per gli articoli.
Funzionalità SEO del framework Genesis
Genesis ha una funzionalità integrata per l’ottimizzazione del tuo sito in chiave SEO. Se però preferisci utilizzare un altro plugin – come WordPress SEO by Yoast o All In One SEO – la funzionalità del framework sarà automaticamente disattivata e non andrà a sovrapporsi agli strumenti già installati (addirittura, scomparirà dal menu).
Se però non ci sono altri plugin SEO attivi, sempre all’interno della sezione “Genesis” troverai la voce “SEO Settings”.
Qui ci sono diverse opzioni. Per prima cosa, potrai collegare il tuo sito web alla funzionalità publisher di Google. In questo modo, tutti i nuovi contenuti saranno associati al tuo account Google+.
Quindi, potrai ottimizzare la tua homepage, come parola chiave e descrizione meta.
Potrai poi lavorare anche su altre funzionalità, come quelle per i robots (per esempio, spuntando la voce “noindex” per gli archivi).
Ovviamente, c’è poi la funzionalità per ottimizzare singolarmente le pagine ed i post.
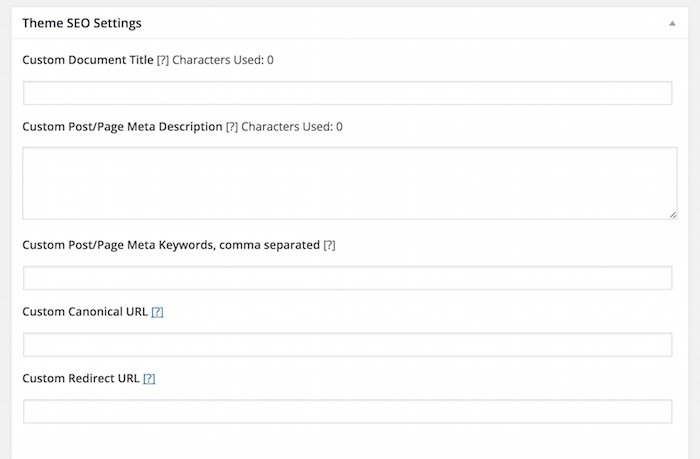
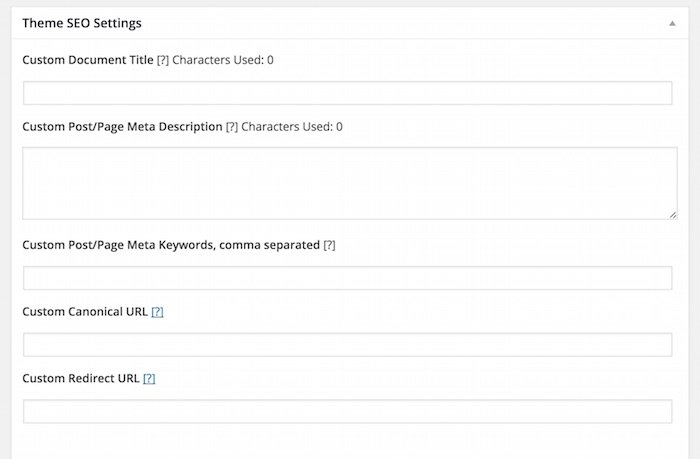
Quando ti trovi all’interno della schermata di modifica dei contenuti, vedrai un box sotto al campo di scrittura chiamato “Theme SEO Settings”.

Qui vedrai tutti i campi da completare per ottimizzare il contenuto, cioè, titolo personalizzato, descrizione meta, keywork, campo per indicare un URL canonico o addirittura un campo per creare una ridirezione 301 (o redirect 301).
Widget proprietari Genesis
Oltre alle opzioni di configurazione ed alla funzionalità SEO, il framework Genesis ha anche dei widget proprietari che vanno ad aggiungersi a quelli default WordPress.
Questi sono:
- Genesis Featured Page – per aggiungere link ed immagine di una pagina da mettere in evidenza nella sidebar o in un’altra area widget.
- Genesis Featured Posts – per mettere in evidenza i post (se vuoi anche quelli che rientrano in una sola categoria), mostrando la thumbnail, l’immagine dell’autore, l’excerpt, eccetera.

- Genesis User Profile – per inserire nella sidebar o in un’altra area widget l’immagine e una breve biografia dell’autore del blog.
Plugin per ottimizzare il tuo tema Genesis
Oltre ai widget, esistono anche tanti plugin sviluppati appositamente per essere utilizzati con il framework Genesis. Tra i più interessanti ti segnalo:
Simple URLs
Questo è un plugin veramente interessante, che implementa una funzionalità piuttosto insolita all’interno di siti WordPress. Nello specifico, permette di creare una lista di tutti gli url in uscita inseriti nei tuoi contenuti, per gestirli e monitorare quanti click attraggono.
Genesis Responsive Slider
Questo plugin serve a creare uno slider che mostra l’immagine in evidenza, più il titolo e le prime righe dei post.
Simple Social Icons
Questo è lo strumento di cui avrai bisogno per inserire sul tuo sito i collegamenti ai tuoi profili social, se il tema child che hai installato non ha già questa funzionalità.
SEO Data Transporter
SEO Data Transporter ti sarà utile se fino ad ora hai usato un plugin come WordPress SEO by Yoast o All In One SEO e vuoi passare alla funzionalità integrata di Genesis. Potrai infatti usarlo per trasferire tutte le tue informazioni per l’ottimizzazione dei contenuti.
Genesis Connect for WooCommerce
Questo strumento è utile se vuoi implementare la funzionalità eCommerce sul tuo sito costruito con il framework Genesis. Nello specifico, serve a creare l’integrazione tra WooCommerce e Genesis.
Genesis Simple Sidebars
Genesis Simple Sidebars serve a creare aree widget personalizzate e posizionarle all’interno del tuo tema.
Oltre a questi, ci sono tantissimi altri plugin sviluppati appositamente per il framework Genesis. Se ti interessa sapere quali sono disponibili, ti consiglio di fare una ricerca sul sito ufficiale WordPress.
Di seguito, approfondiremo invece l’utilizzo del plugin Genesis Simple Hooks, molto utile per creare e personalizzare temi child.
Cosa sono e come funzionano gli hooks
Se hai conoscenze di programmazione, potresti provare a creare un tuo tema child. Il framework Genesis ha dei cosiddetti “hooks”, che sono molto utili per personalizzare il template senza andare a modificare i file del framework stesso.
Gli hooks servono a modificare ed aggiungere elementi a delle aree specifiche del template. Ce ne sono moltissimi, la lista completa si trova su questa pagina. Ogni hook va a lavorare su un’area definita; nella lista trovi la descrizione della sezione che andrai a modificare.
Ci sono due modi per lavorare con gli hooks.
Il primo è lavorare direttamente sul file functions.php del child theme. Ti basterà inserire l’hook ed i relativi codici per applicare le tue modifiche.
Il secondo modo per lavorare con gli hooks è attraverso il plugin Genesis Simple Hooks. Installato il plugin, potrai lavorare su una schermata dove c’è la lista di tutti gli hooks con rispettivi campi di testo, all’interno dei quali potrai inserire i tuoi codici.
Ovviamente, lavorare con gli hooks richiede conoscenze di programmazione. E’ comunque un modo molto veloce per personalizzare il tuo tema.
Se vuoi modificare il template lavorando sui codici, un’altra risorsa che potrebbe esserti molto utile è questa pagina, dove sono raccolti moltissimi snippet di codici.
Una nota finale
Quando acquisti un tema Genesis, avrai accesso ad un’area riservata ricca di tutorial, documentazione e consigli per lavorare sul tuo sito. Se hai bisogno di supporto, potrai anche inviare una richiesta al team di assistenza. Purtroppo, sia i tutorial che il supporto sono interamente in inglese.
Conclusione
Siamo arrivati alla fine di questa guida in cui abbiamo visto che cos’è il framework Genesis e come utilizzarlo.
Sicuramente, questo framework sarà una base solida per il tuo sito. Se vuoi realizzare il tuo sito in modo semplice e veloce, i temi child già pronti sono molto belli. D’altro lato, se vuoi occuparti personalmente della realizzazione del tuo tema, Genesis è estremamente flessibile.
- Ora mi interesserebbe continuare con te la conversazione: hai mai provato un framework per WordPress?
- Conoscevi già Genesis?
- Ti è piaciuto, oppure no?
Fammelo sapere nei commenti.








11 Responses
Preazioso come sempre! Ancora una volta, a te va il mio grazie!
Grazie a te Luisa!
Ciao
segnalo immagini in 404 nell’articolo
https://sos-wp.it/cose-il-framework-genesis-e-come-usarlo/.P.s.
Voi usate questo Framework per il vostro nuovo sito? Se no è possibile sapere che tema usate?
Ciao Fabio, grazie della segnalazione sulle immagini. Sistemiamo al più presto. Non usiamo Genesis come framework, ma un tema customizzato dal nostro reparto di sviluppo.
Ciao, intanto, come sempre, bellissimo articolo. Ho già realizzato 5 siti con Genesis, lo ritengo eccezzionale per la sua facilità di personalizzazione (ovviamente conosco html e css), è molto leggero e si carica velocemente. Peccato per i pochi tutorial in italiano disponibili in rete. Marco.
Ciao Marco, vedremo di fare altri tutorial noi al più presto. Un saluto e grazie dei complimenti, continua a seguirci!
Ciao, acquistando genesis per 60$ circa è possibile utilizzare il tema genesis su più domini? Per esempio io ho circa una trentina di domini diversi (tutti sullo stesso hosting) Per ogni dominio ho installato wordpress.. posso caricare il tema genesis su tutti con una singola licenza?
Si Lorenzo, basta una licenza e puoi installare Genesis su tutti i siti che vuoi. Un saluto!
grandioso grazie!
Ciao , volevo sapere se i plugin per genesis sono a pagamento e se un child theme qualsiasi posso scegliere , per cambiare qualsiasi cosa ad esempio un’immagine e la sua posiazione (destra o sinistra) devo necessariamente conoscere linguaggi di programmazione, altrimenti devo lasciare il child theme così com’è..grazie attendo
Ciao Alessandra, i plugin sono gratuiti, per cambiare le immagini o modificare la loro posizione non è necessario conoscer il linguaggio di programmazione. Un saluto e buon lavoro!