Imparare come utilizzare Elementor su WordPress può darti una grande mano se hai deciso di creare un sito web e vuoi modificarne l’aspetto senza scervellarti con il codice.
Per chi è alle prime armi, creare un sito web può sembrare un’impresa davvero difficile, modificarne il design anche peggio.

Per gli utenti più esperti, creare un sito è solo una questione di risorse e tempo, fattori che spesso scarseggiano.
WordPress ci semplifica tantissimo la vita e con il passare del tempo si sono affermati sempre di più degli strumenti chiamati “visual page builder” (editor visuale di pagina).
Questi strumenti ti permettono di creare pagine web attraverso un’interfaccia semplice, osservando i risultati in tempo reale e magari partendo da modelli precostituiti.
Ed Elementor ti consente di fare proprio questo.

Infatti Elementor, come quasi tutti i migliori visual builder, ci permette di concentrarci sull’aspetto del nostro sito e sull’esperienza dei visitatori.
In questo modo eviterai di investire tanto tempo nel comprendere gli aspetti tecnici dietro la creazione di un sito web (cosa importante ma che può sempre avvenire mentre la prima versione del sito è online).
Ma adesso andiamo avanti rispondendo alla domanda…
Quali sono i vantaggi di Elementor rispetto ad altri page builder?

A differenza di molti page builder, in particolare quelli già presenti all’interno di alcuni temi, con Elementor è possibile progettare completamente ogni sezione del tuo sito web, e non solo i contenuti.
Potrai infatti creare le tue header, i footer e le sidebar con questo strumento, per poi effettuare una sorta di collage e realizzare la tua pagina completamente personalizzata.
Grazie ai modelli già pronti, potrai scegliere il template di pagina che più ti piace o che risulta più in linea con la tipologia di attività di cui ti occupi.
Da qui, sarà quindi molto semplice partire per creare la pagina e quindi personalizzarla secondo il tuo stile personale.
E con tutte le opzioni che hai a disposizione, il mio consiglio è quello di cominciare con un tema molto semplice e leggero.
E il migliore è proprio quello sviluppato dallo stesso team che ha sviluppato il plugin. Venendo dallo stesso team, chiaramente lavora alla perfezione con il page builder.
Si chiama Hello Theme e puoi trovare maggiori informazioni nella mia recensione.
La versatilità di Elementor ti permette di fare quello che vuoi: puoi per esempio decidere di costruire alcune pagine e non tutto il tuo sito.
E per questo scopo ti consiglio invece di usare un tema già più strutturato, puoi trovare qualche spunto nella nostra guida apposita. Ricorda sempre che vogliamo un risultato ottimo ma nel tempo più breve possibile.
Se sai già cosa devi fare con le pagine che stai costruendo, sai già anche quali funzionalità ti servono. Inutile cominciare da zero!
In questa guida ad Elementor Page Builder parleremo di che cosa è questo plugin e di come usarlo.
Scopriamo Elementor, il Page Builder per WordPress

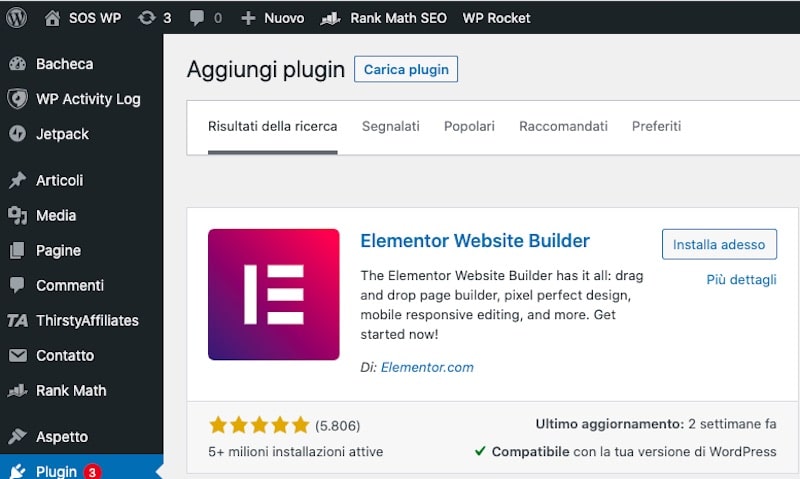
Elementor è disponibile in versione gratuita e versione Pro. Quella gratuita può essere installata come un qualsiasi plugin dalla tua bacheca di WordPress.
Se vuoi passare ad Elementor Pro, non dovrai eliminare la versione gratuita. Quello che devi fare è:
- Lascia installata la versione gratuita;
- Poi acquista Elementor Pro: tieni sempre d’occhio le offerte
- Scarica il plugin di Elementor Pro dalla tua area cliente;
- Installalo come un normale plugin (senza scompattare il file .zip);
- Attiva il plugin;
- Segui le istruzioni per collegare il tuo sito all’API di Elementor.
Dunque ricorda che nei plugin avrai sempre installato sia Elementor Base (gratuito) che Elementor Pro.
Nella versione Pro avrai tante funzionalità in più, tra cui:
- 50 elementi Pro da inserire nelle tue pagine;
- il theme builder per permetterti di realizzare tutte le sezioni del tuo sito;
- il builder per la creazione di popup;
- 15 elementi speciali per WooCommerce;
- effetti grafici avanzati;
- supporto premium.
Il fatto che puoi passare ad Elementor Pro in qualsiasi momento con grande facilità è un enorme vantaggio.
Puoi iniziare così a prendere confidenza con lo strumento e poi effettuare l’upgrade quando lo riterrai necessario. Passiamo adesso alla pratica e scopriamo come funziona Elementor e come usarlo.
Cos’è Elementor

Il page builder Elementor è un plugin per WordPress, tradotto in italiano, che appartiene alla categoria dei visual page builder.
Rilasciato nel 2016 è stato subito apprezzato dalla community per l’offerta gratuita di funzionalità in genere premium.
Quasi il 12% di tutti i siti del mondo è costruito con Elementor e su WordPress.org è stato installato più di 10 milione di volte, con una media voti invidiabile di 4.6 su 5 stelline.
Queste statistiche confermano la grande popolarità di questo strumento che ha i suoi punti di forza in un’interfaccia basata sul “drag and drop” (trascinamento), davvero alla portata di tutti, e sui template pronti da usare.
Se non sai come creare o modificare un tema o il design di un sito web, questo è lo strumento che fa per te.
Questo plugin ti permette di creare design personalizzati senza avere conoscenze tecniche, grazie ad un’interfaccia intuitiva e ad anteprime in tempo reale che ti permettono di mettere alla prova i tuoi cambiamenti con pochi click del mouse.
Elementor ti mette a disposizione vari template che puoi semplicemente caricare in modo da avere l’aspetto del sito pronto in pochi minuti.
Utilizzando il tema appositamente sviluppato dagli stessi creatori, il tema Hello, avrai inoltre la certezza di una compatibilità totale.
Come accennato, questo strumento ha una versione gratuita ma è disponibile anche una versione premium, molto più ricca di funzionalità, a partire da 59 euro l’anno per un sito.
Puoi confrontare le funzionalità delle varie versioni visitando il sito ufficiale del plugin.
Come utilizzare Elementor su WordPress: installazione e primi passi

Dopo aver installato e attivato il plugin, sia nella sua versione gratuita che in quella Pro, ti basterà cliccare su Elementor nella bacheca di WordPress per accedere alle impostazioni del plugin.
Elementor di base è abilitato per articoli e pagine e in questa sezione potrai decidere anche chi avrà accesso agli strumenti messi a disposizione da questo plugin.
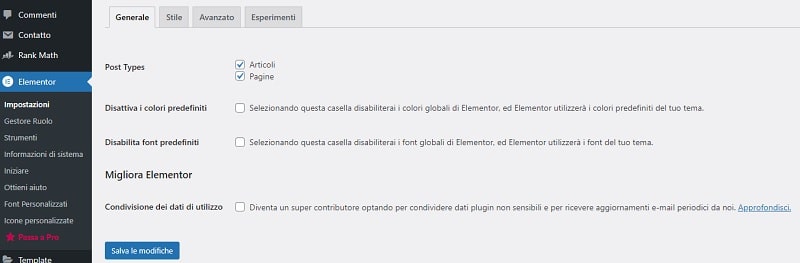
Elementor: impostazioni generali
Nella sezione Elementor > Impostazioni trovi le caselle per scegliere se utilizzare il plugin su pagine e articoli.

Puoi inoltre mantenere le impostazioni del tuo tema per quanto riguarda i colori e i font.
Se lasci queste caselle disattivate, potrai decidere colori e font direttamente durante la costruzione della pagina. Presta sempre attenzione ai colori che scegli: sono un dettaglio importante per l’esperienza degli utenti.
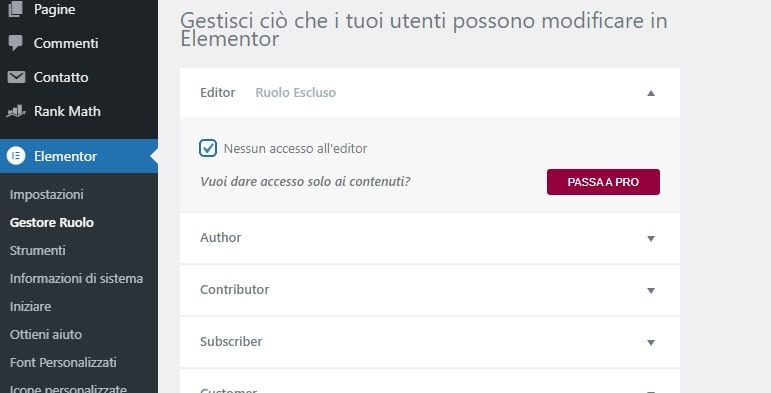
La sezione Elementor > Gestore ruolo, invece, ti permette di scegliere chi può avere accesso al builder in base al ruolo WordPress dell’utente.
Per esempio, puoi selezionare Editor per impedire che questo ruolo possa usare Elementor e utilizzi invece solamente l’editor classico o a blocchi.

Dopo aver effettuato i cambiamenti desiderati, ricordati di salvarli attraverso il pulsante disponibile nella schermata.
Plugin Elementor: ecco come funziona
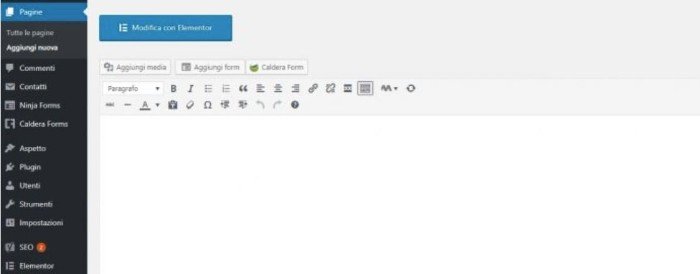
Per aver accesso alle funzionalità del plugin ti basterà creare un nuovo articolo o una nuova pagina sul tuo sito.

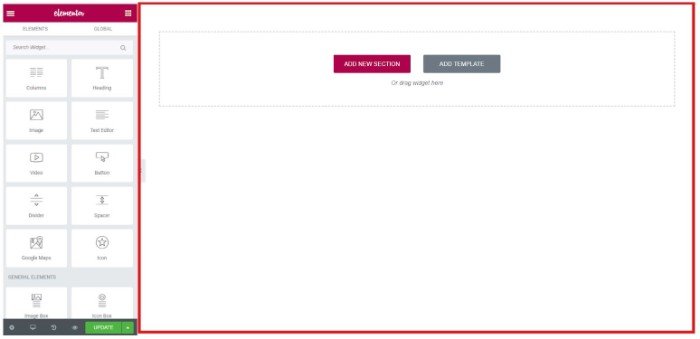
Cliccando sul pulsante Modifica con Elementor avrai accesso a una schermata di caricamento e poco dopo al page builder.

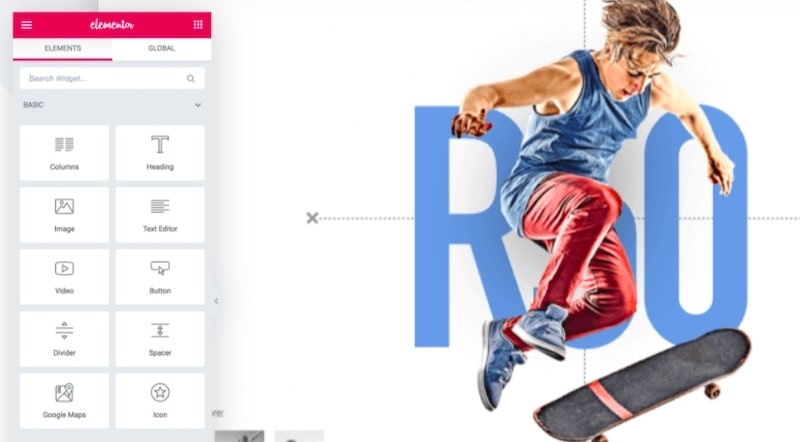
Utilizzando il pulsante + (Aggiungi nuova sezione) potrai creare la tua pagina partendo da zero e utilizzare i comandi drag and drop nella colonna sulla sinistra.
Scegli quindi la struttura della sezione in base al numero di colonne, poi seleziona il simbolo + all’interno di essa per scegliere l’elemento da inserire.
Trascina dalla colonna di sinistra l’elemento desiderato (drag) e poi rilascialo nella posizione che desideri (drop).
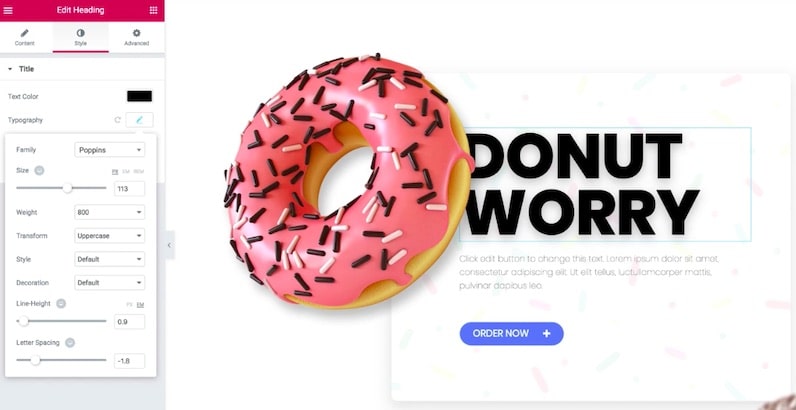
Quando selezioni un elemento della pagina, avrai a disposizione diverse opzioni e le visualizzerai nella colonna a sinistra.
Per esempio, potrai scrivere e formattare un testo, scegliere l’immagine dalla libreria media, personalizzare il colore del link o di un’icona, ecc.
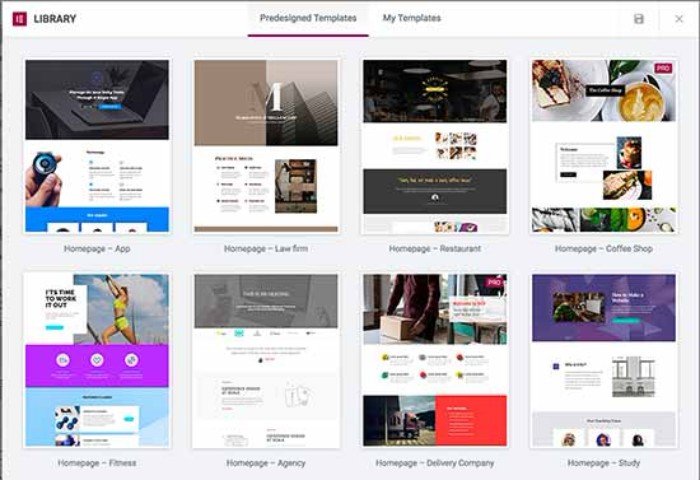
Se invece vuoi utilizzare i modelli disponibili dentro Elementor, seleziona il pulsante che rappresenta l’icona di una cartella.
Accederai così alla libreria dei template. Scegli quello che preferisci e poi personalizzalo a tuo piacimento.
Qui troverai non solo interi modelli di pagine, ma anche di singoli elementi.
Per provare le funzionalità di questo plugin al meglio, ti consiglio di partire quindi da uno dei template che hai a disposizione, cliccando sul pulsante Aggiungi template e scegliere quello che si avvicina di più al design che avevi in mente.

Se usi Elementor free, vedrai l’etichetta Pro su alcuni di essi. Questo significa che sono modelli disponibili solo con la versione Premium.
Clicca sul pulsante Inserisci per aggiungere il template da te scelto nella pagina.
Una volta caricato il template, potrai selezionare gli elementi con il mouse e il plugin ti mostrerà le impostazioni rilevanti nella colonna sulla sinistra.
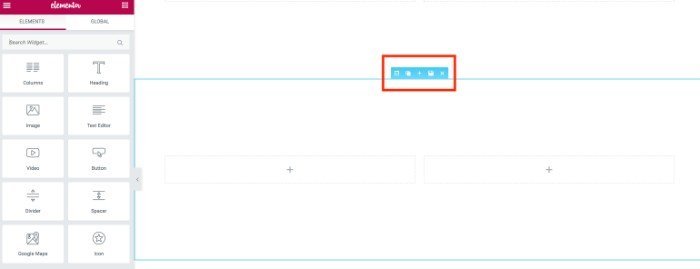
Quando crei una nuova sezione, ogni volta che passerai sopra di essa con il mouse comparirà un piccolo menu di icone:
- il + indica l’inserimento di una nuova sezione;
- i puntini in fila servono per trascinare la sezione in un’altra posizione;
- la X elimina la sezione.
Anche dopo che avrai caricato un template, potrai aggiungere nuovi elementi alla pagina, sempre utilizzando la tecnica del drag and drop.
Puoi salvare i cambiamenti con il tasto Save (Salva se hai la versione italiana).
Il pulsante Salva non pubblicherà il contenuto sul sito, salverà solo i tuoi cambiamenti.
Potrai visualizzare un’anteprima o tornare alla bacheca di WordPress, da cui in seguito potrai pubblicare il contenuto definitivo.
Elementor basa l’interfaccia su: sezioni, colonne e widget
Riepiloghiamo quali sono gli elementi su cui si basa questo page builder.
Le sezioni sono i blocchi che compongono la tua pagina e sono un “raccoglitore” per varie colonne e stili diversi.
Ciascuna sezione si suddivide in colonne che determinano la struttura delle sezioni. Puoi scegliere il tipo di colonne al momento di creazione di una sezione.
I widget sono i vari quadratini nella colonna sulla sinistra che rappresentano gli elementi che puoi posizionare dove vuoi trascinandoli nella sezione desiderata.

Ogni elemento, quindi sia le sezioni che i widget, possono essere personalizzati utilizzando le opzioni sulla sinistra.
Per scoprire davvero le potenzialità di Elementor il mio consiglio è di passare un po’ di tempo e provare i vari comandi. Scoprirai che puoi fare moltissimo anche se non sei un utente esperto e otterrai sempre un ottimo risultato.
Come usare il Theme Builder di Elementor

Una delle caratteristiche più interessanti di Elementor è la possibilità di creare il tuo tema WordPress senza saper programmare.
L’opzione è disponibile solo con la versione Pro.
Ecco come usare questo strumento.
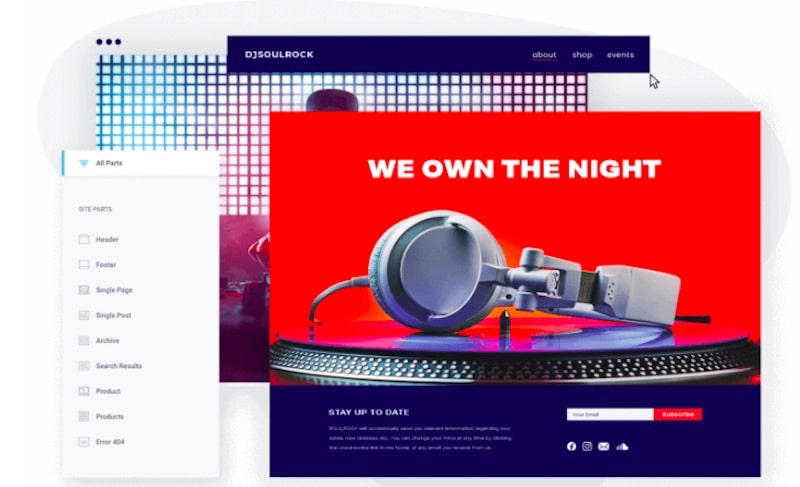
Innanzitutto, vediamo quali elementi è possibile realizzare con il Theme Builder.
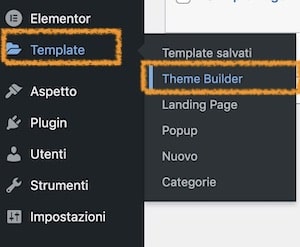
Vai su Template > Theme Builder.
Qui troverai diverse schede:
- Theme builder
- Header
- Footer
- Single
- Single post
- Single page
- Archive
- Search results
- Error 404
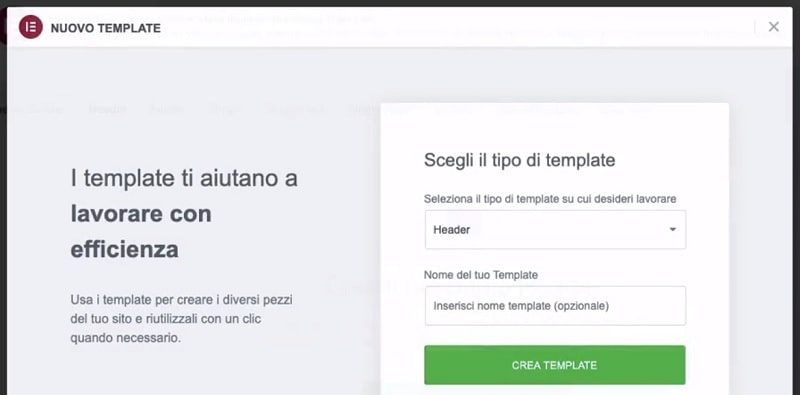
Per creare una Header personalizzata con Elementor, vai quindi su Header e seleziona Aggiungi nuova header. Assegna un nome e procedi.
Anche in questo caso, potrai scegliere uno dei template disponibili. Clicca su Inserisci e inizia a personalizzare il suo aspetto (margini, dimensioni, colori…).

Quando hai terminato:
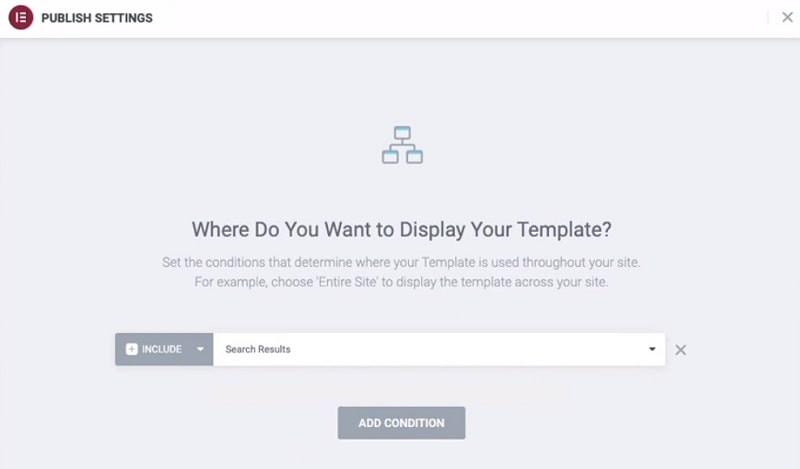
- clicca sul pulsante Pubblica e ti verrà chiesto dove utilizzare questa header.
- Aggiungi una condizione e scegli se mostrarla su tutto il sito o solo in pagine specifiche.
La stessa procedura può essere applicata anche alla creazione di tutti gli altri elementi.
Quando realizzi una pagina come quella dei risultati di ricerca, assicurati di assegnare la giusta condizione per visualizzare questo template (in questo caso, dovrai selezionare Search results).

Creare un popup con Elementor
Elementor Pro ha anche una interessante funzione per la creazione di popup.
Vai su Template > Popups e clicca su Aggiungi nuovo popup.
Nella scelta del template, adesso troverai anche una sezione Popup, da cui selezionare quello che preferisci.
Dopo averlo inserito potrai personalizzare diversi aspetti, dal contenuto alla grafica.
Fin qui funziona tutto come per la creazione di qualsiasi altro elemento utilizzando il Theme Builder di Elementor.
Ma adesso, quando clicchi su Pubblica, compariranno delle nuove opzioni.
Prima di tutto, la sezione Conditions ti permette di scegliere dove mostrare il tuo popup (come abbiamo visto ad esempio per la header).
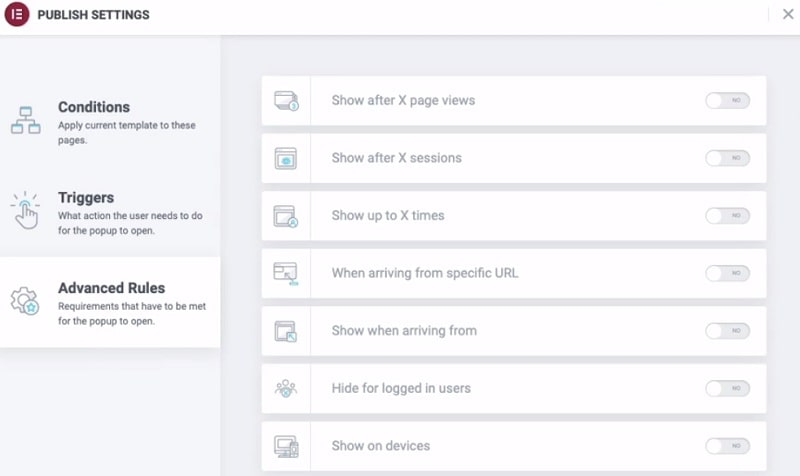
Poi potrai selezionare il Trigger, ossia l’evento che causerà la visualizzazione del popup.
Le opzioni sono diverse: al caricamento della pagina, al clic su un elemento, allo scroll, oppure anche nel momento in cui l’utente cerca di uscire dalla pagina.

Grazie alle Advanced rules, infine, potrai stabilire impostazioni avanzate per il trigger.
Ad esempio, puoi scegliere di visualizzare il popup dopo un certo periodo di tempo, oppure dopo che l’utente ha visualizzato un certo numero di pagine.
Elementor e SEO

Ora che hai capito come funziona Elementor e hai già sperimentato il suo uso per la creazione di pagine e articoli, è il momento di passare a un livello superiore: la gestione della SEO con Elementor.
Sappi che Elementor è perfettamente compatibile con i migliori plugin per la SEO, tra cui Yoast SEO e Rank Math.
Vediamo come funzionano questi plugin in una pagina creata con Elementor.
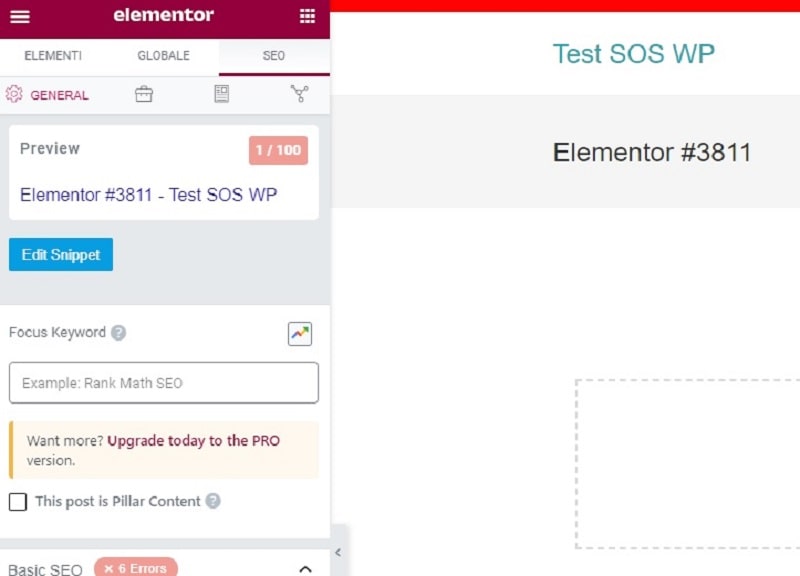
Se usi Rank Math, nella colonna di sinistra troverai la voce SEO.
Se non la vedi, assicurati di non aver selezionato una sezione o un widget (ti basterà fare clic al di fuori dell’elemento o cliccare sul simbolo che rappresenta dei quadratini).
Inserisci la tua keyword principale per permettere a Rank Math di analizzare il testo.

Nella sezione Preview, vedrai l’anteprima dello snippet.
Clicca su Edit snippet per modificare il title, il meta tag description e il permalink della pagina.
Qui troverai anche la sezione Social.
Infine, visualizzerai tutti i suggerimenti del plugin.
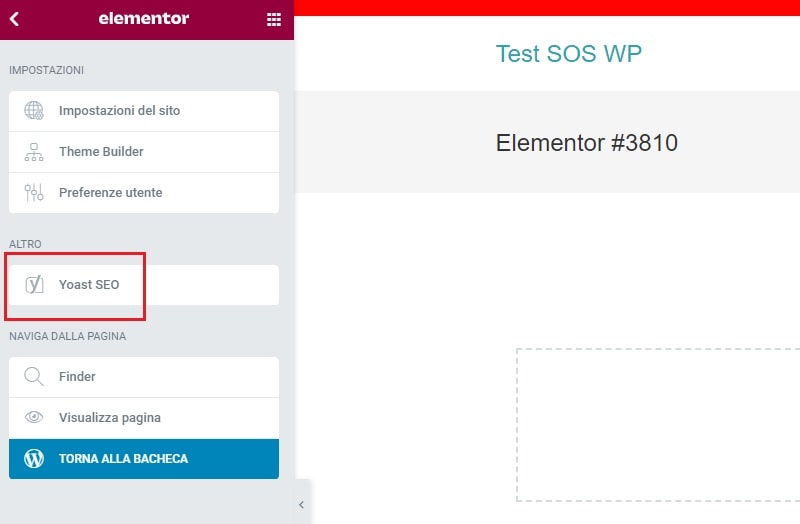
Se invece il tuo plugin preferito per la SEO è Yoast SEO, per trovare le sue impostazioni seleziona il menu rappresentato dall’icona con le tre righe.
Quindi clicca su Yoast SEO.

Inserisci ora la tua frase chiave principale e consulta i suggerimenti del pugin per migliorare i tuoi contenuti.
La voce Anteprima di Google ti permette di modificare title, description e slug.
Anteprima di Facebook e Anteprima di Twitter servono invece per le condivisioni sui social.
Trovi infine le impostazioni per i dati strutturati, le avanzate e il pulsante Cornerstone.
Domande frequenti riguardo il plugin Elementor
Elementor, cos’è?
Il page builder Elementor è un plugin per WordPress, tradotto in italiano, che appartiene alla categoria dei visual page builder.
Page builder Elementor ha una versione gratuita?
Sì, ma mette a disposizione anche una versione premium a partire da 49$/anno.
WordPress Elementor è un plugin che può essere usato solo da professionisti?
No, assolutamente. Chiunque può facilmente installarlo e utilizzarlo. È un prodotto accessibile anche ai principianti.
Page builder Elementor permette anche di caricare nuovi template?
Sì, consente di aggiungere tutti i template che si desidera, oltre a proporne una grandissima varietà.
Conclusione
In questa guida abbiamo spiegato che cosa è Elementor e come usarlo in pochi semplici passi. Creare un sito web e curarne il design può essere un’impresa ardua ed estremamente costosa se ci si rivolge a professionisti.
Quando mancano le risorse e le conoscenze per creare un sito, WordPress ed Elementor sono una coppia vincente!
Con un pochino di impegno, i risultati saranno sbalorditivi e nessuno crederà che tu sia riuscito a creare un sito web unico, ottimizzato e dall’aspetto professionale senza utilizzare neanche una riga di codice. Ti consiglio anche di leggere la mia guida su come creare un sito web per avere maggiori informazioni e spunti utili!
Hai provato ad usare il page builder Elementor?
Quali sono le funzioni che preferisci?
Parliamone nei commenti.