In questa recensione parliamo di un tema WordPress gratuito molto popolare: Customizr.
Questo è il tema “non ufficiale” in assoluto più scaricato dal repository WordPress.
Conta oltre 70.000 installazioni attive ed ha ricevuto un voto complessivo di ben 5 stelle su 5.

Parlo della scelta di un buon tema anche nel mio video corso WordPress, il corso semplice e pratico per imparare ad usare WordPress e gestire il tuo sito in autonomia.
Vediamo subito se questo tema WordPress gratuito è in grado di soddisfare le aspettative. Se poi non ti convince, ti consiglio di dare uno sguardo alla mia classifica dei migliori template WordPress.
Customirz: la versione limitata di un tema premium
La prima considerazione importante da fare è che il tema Customizr gratuito è una versione limitata dello stesso template premium.
Questo significa che, sicuramente, alcune funzionalità potranno essere utilizzate solo se si acquista la versione pro di Customizr.

Puoi tranquillamente provare la versione gratuita del tema. Se deciderai di passare alla versione completa a pagamento, tutte le tue impostazioni e personalizzazioni saranno mantenute.
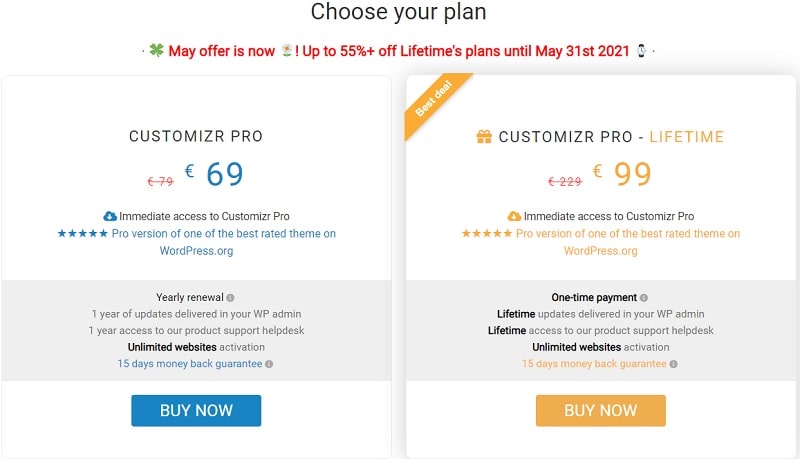
Il team di Customizr mette a disposizione due piani di pagamento: Customizr Pro e Customizr Pro Lifetime.
Il primo costa 79€ all’anno ed offre una garanzia soddisfatti o rimborsati di 15 giorni. Potrai utilizzare questo tema su tutti i siti che vuoi, ricevere un anno di aggiornamenti e un anno di supporto dedicato.
L’unica differenza con il pacchetto “Customizr Pro Lifetime” è il costo di 229€ da pagare in un’unica soluzione e che dà accesso agli stessi servizi citati in precedenza, ma a vita.
Tieni d’occhio la tabella dei prezzi perché spesso trovi delle interessanti offerte speciali!
Acquistando uno dei pacchetti, si ha accesso a tante funzionalità. Tra queste vi sono:
- maggiori opzioni di personalizzazione dei font
- informazioni di contatto avanzate
- possibilità di mettere in evidenza sull’homepage qualunque pagina/post del sito
- possibilità di rimuovere o modificare i credits nel footer
- script personalizzati per poter aggiungere codice
Puoi dare un’occhiata alla demo cliccando qui.
Complessivamente, non sembrano opzioni essenziali per la realizzazione ed il funzionamento di un sito – speriamo che le funzionalità disponibili gratuitamente non deludano.
Customizr: traduzione in italiano
Questa è stata una prima piacevole sorpresa: se si installa Customizr su un sito con WordPress in italiano, i contenuti live del tema saranno anch’essi automaticamente in italiano.
Alcune delle opzioni nel pannello di amministrazione rimangono in inglese, ma ciò che vede l’utente è fortunatamente già tradotto.
Customizr: come personalizzare questo tema
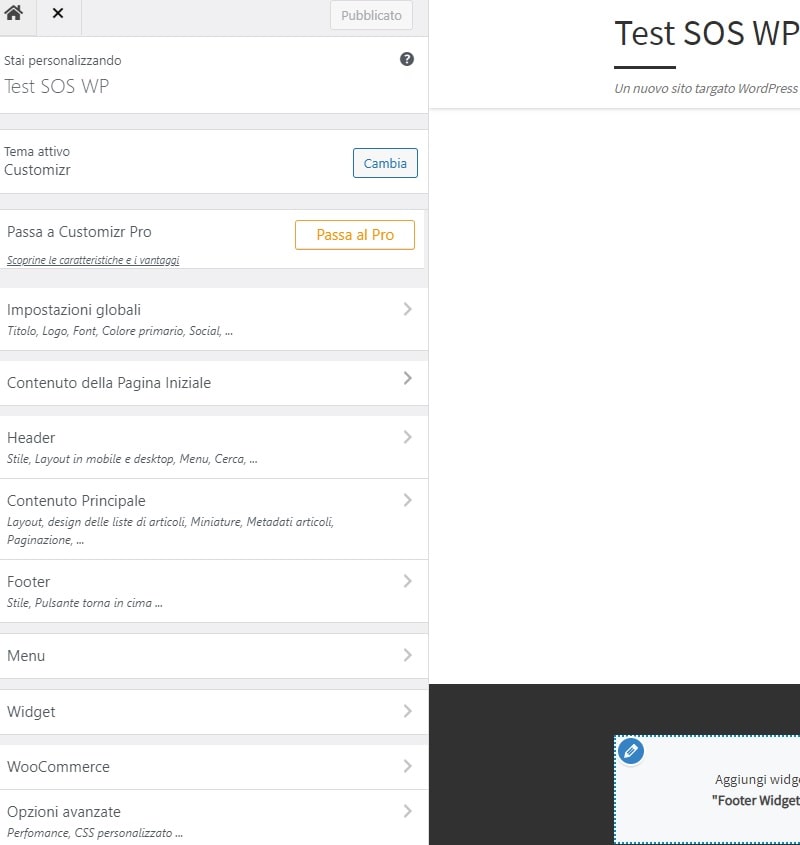
Tutte le opzioni relative al tema stesso si trovano in Aspetto > Personalizza.
Devo dire che, rispetto ai temi ufficiali WordPress e ad altri template gratuiti, il numero di opzioni disponibili è piuttosto ampio.

Design
Questo tema ha un un aspetto molto minimalista, basato su icone circolari e immagini che danno accesso ad altri contenuti.
Se non vuoi creare un sito web dall’aspetto molto moderno ed essenziale, ti consiglio di considerare un altro template.
Funzionalità interessanti di Customizr
Come ho già menzionato, trovi tutte le opzioni del tema in Aspetto > Personalizza. Di seguito presento le funzionalità secondo me più interessanti di Customizr.
Due sidebar per post e pagine

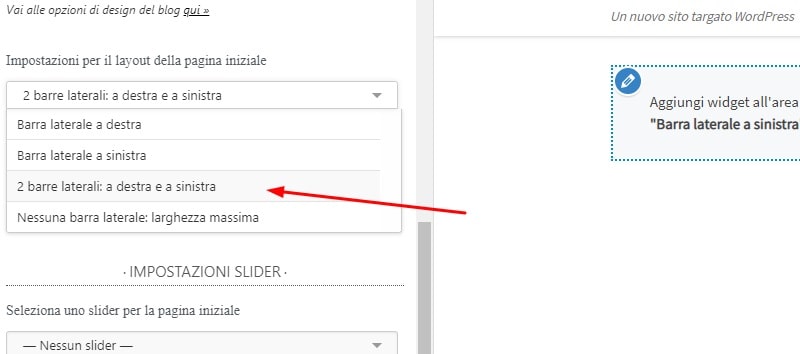
La maggior parte dei temi WordPress includono solitamente tre layout per pagine e post: full-width (cioè, a larghezza piena), con sidebar a sinistra e con sidebar a destra.
Customirz prevede per pagine ed articoli anche il layout con due sidebar, una a destra ed una a sinistra.
Ovviamente, questo è un layout da usare con attenzione. In generale, è infatti meglio non sovraffollare la pagina con troppi widget che distraggono dal contenuto principale (per consigli, leggi cosa mettere nella sidebar del tuo blog).
È bello però sapere che l’opzione è disponibile. La trovi navigando in Aspetto > Personalizza > Content: Home, Posts, … > Layout per pagine e articoli.
Coppie di font a portata di mano

I font sono un altro argomento delicato: sono molto utili per dare carattere al sito, ma non dovrebbero rendere difficile la lettura del testo (ti consiglio di leggere come usare i font Google su WordPress).
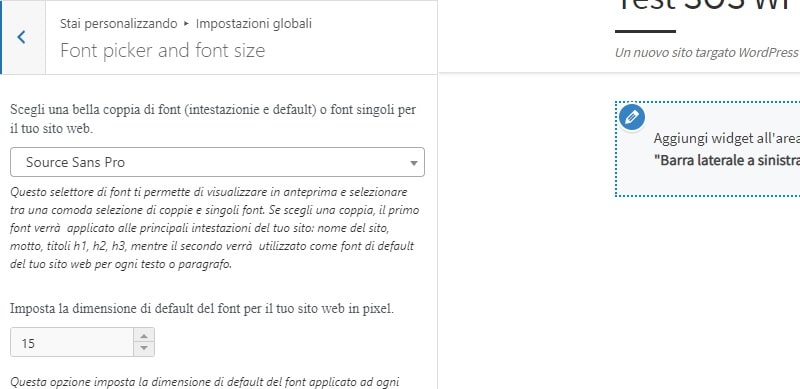
In Impostazioni globali> Google Font picker and font size trovi coppie di font già pronte. Quelle più efficaci sono secondo me:
- Alegreya + Roboto
- Dosis + Open Sans
- Dancing Script + EB Garamond
- Amatic SC + Josefin Sans
- Bitter + Source Sans Pro
- Georgia + Verdana (web safe)
In alternativa, puoi anche selezionare un font unico.
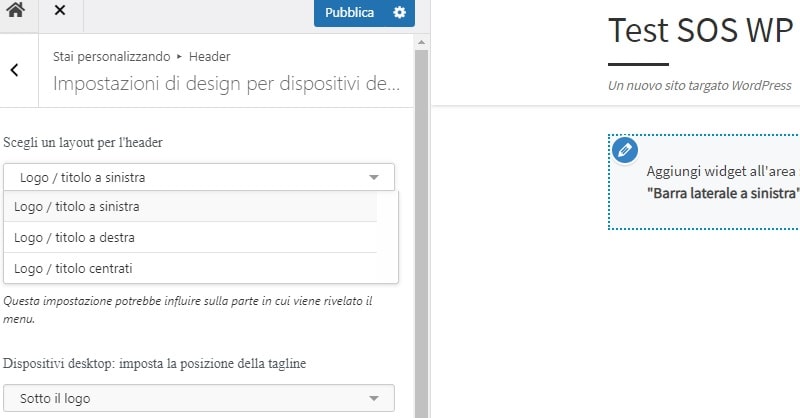
Opzioni header

Questa è un’altra opzione solitamente presente solo nei temi premium. Cioè, la possibilità di cambiare la disposizione dell’header: con logo a destra, a sinistra o al centro.
Usando Customizr è anche possibile aggiungere icone social all’header e un bordo attorno al menu.
Le opzioni relative all’header si trovano in Aspetto > Personalizza > Header.
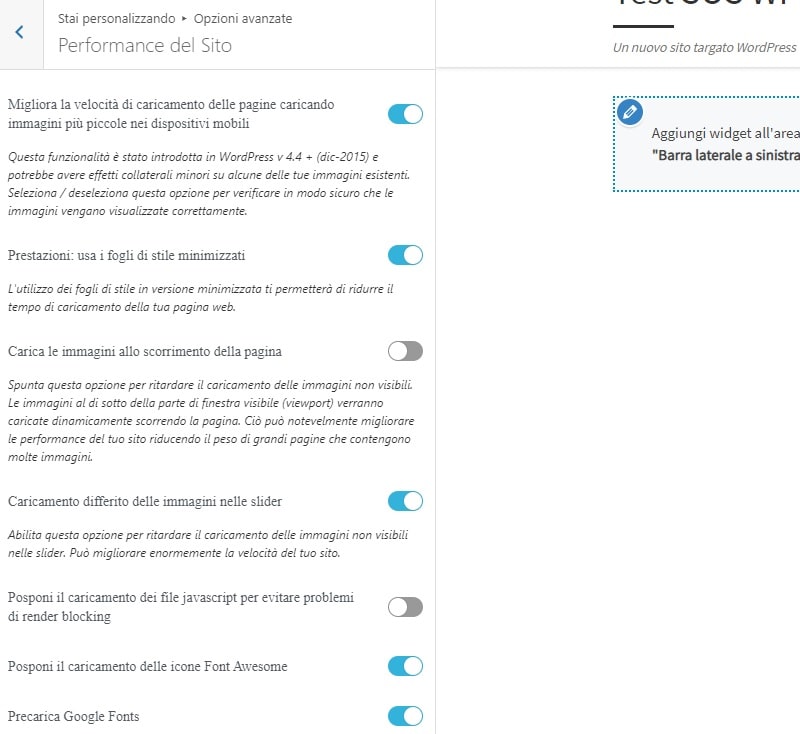
Stylesheet con CSS minificato e opzioni performance

Una funzionalità che non si vede ma che è molto importante. Senza andare nel dettaglio, minificare il CSS permette di ottimizzare le pagine web e renderle più veloci.
Customizr ha questa opzione già integrata in Aspetto > Personalizza > Opzioni avanzate > Performance del sito.
Qui troverai anche altre impostazioni, tra cui il caricamento differito di immagini, icone e file JavaScript.
Posizione Thumbnail
È la prima volta che vedo questa opzione in un tema WordPress, premium o gratuito.
Customizr permette di scegliere se centrare automaticamente le miniature su tutti i dispositivi.
Inoltre, puoi anche scegliere applicare questa impostazione anche per centrare tutte le slide presenti sul tuo sito.
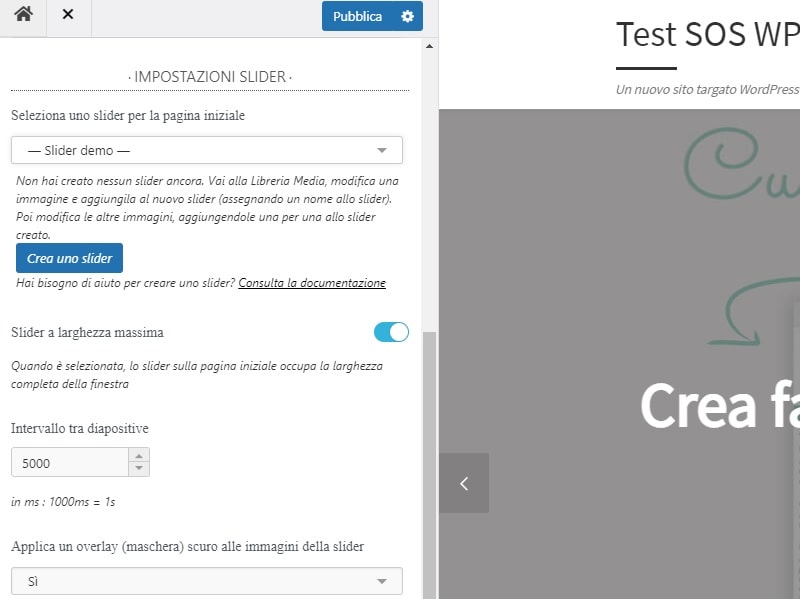
Slider

Quando si apre la demo di questo tema, il grande slider sull’homepage è sicuramente la prima cosa che si nota.
Si tratta di una funzionalità nativa di Customizr – cioè, non dovrai installare alcun plugin aggiuntivo per attivare lo slider anche sulla tua homepage.
Trovi le opzioni per configurare lo slider nella sezione Aspetto > Personalizza > Contenuto della pagina iniziale, sezione Impostazioni slider.
Quando hai creato uno slider, puoi aggiungere ad esso le immagini direttamente dalla Libreria Media.
Author Box
Un’altra funzionalità nativa molto interessante, che ti risparmierà di dover installare plugin.
Navigando in Impostazioni globali > Autori potrai attivare la funzionalità box autore, per visualizzare la tua biografia e quella dei tuoi collaboratori in fondo ai post.
Un tema responsive
Una caratteristica ormai essenziale per qualunque tema che si rispetti. Customizr è responsive, cioè, ha un layout che si adatta a seconda delle dimensioni degli schermi su cui è visualizzato.
Aspetti negativi di Customizr
Customizr è senza dubbio un tema flessibile con tante funzionalità interessanti, soprattutto se si considera che si tratta di un template gratuito.
Ci sono però anche un paio di aspetti negativi che ti invito a considerare prima di installare questo tema.
Numero limitato di skin
Le skin, cioè, le combinazioni colore del tema sono limitate. Puoi scegliere solo il colore principale del tema, perciò, applicare un colore secondario dalle impostazioni non è possibile.
Potresti impostare i colori manualmente attraverso il CSS, ma dovresti ovviamente sapere come scrivere i tuoi codici.
Opzioni font limitate per la versione gratuita
Come ho già anticipato, il tema Customizr disponibile gratuitamente sulla Bacheca WordPress è una versione limitata del template Pro.
Anche per quanto riguarda i font, le opzioni nella versione gratuita sono piuttosto limitate.
Nel complesso, Customizr mi è sembrato un ottimo tema gratuito.
Come hai potuto leggere, gli unici aspetti negativi che ho riscontrato riguardano il design del tema, piuttosto che il funzionamento vero e proprio del template. Oltre a queste due limitazioni, le opzioni sono comunque tante.
Conclusione
Customizr è un tema gratuito molto buono! Infatti, se vuoi usare un tema gratuito, Customizr è senza dubbio un’ottima scelta.
Se stai creando un sito per un’attività commerciale, per eCommerce o ti aspetti di ricevere grosse quantità di traffico probabilmente è meglio considerare un tema a pagamento.
I temi gratuiti come anche Ocean WP purtroppo possono essere un buon punto di partenza ma sono limitati e spesso sono studiati attentamente da hacker e malintenzionati per vulnerabilità.
E tu? Hai mai provato questo tema?
Oppure conosci temi simili che potrebbero essere una buona alternativa?
Come sempre, ti invito a lasciare tutte le tue domande e commenti qui sotto.










2 Responses
Salve, sto usando questo tema ( sono alle prime armi per il mio sito. Tutto bene per il logo che ho caricato (creandolo con Canva ) quando lo visualizzo da desktop pc(ben centrato nella parte superiore) mentre se lo visualizzo da cellulare lo vedo occupare meta’ dello spazio in larghezza e soprattutto , del tutto spostato a sinistra . Cosa sbaglio ? ho caricato un logo di 1400px x 425
Ciao Silvia, dovremmo controllare direttamente per capire come modificare l’aspetto del logo su mobile. Puoi contattarci tramite il nostro reparto di Assistenza WordPress per siti web. Un saluto e a presto!