In questa guida scoprirai cos’è il footer di un sito web, perché è importante saperlo utilizzare e soprattutto quali sono gli elementi che devi inserire.
Anche se il footer viene spesso considerato come una sezione poco importante di un sito web, in realtà ha un ruolo ben definito!

Che cos’è il footer di un sito web?
Il footer di un sito web si trova nella parte inferiore delle pagine, al di sotto dei contenuti e viene utilizzato solitamente per inserire:
- link utili per la navigazione,
- moduli d’iscrizione alla newsletter e
- informazioni relative alla tua azienda.

Cosa mettere nel footer di un sito a volte può essere difficile da stabilire. Usa quindi questa guida come se fosse una checklist per chiarire tutti i tuoi dubbi!
Quali sono i 10 elementi da inserire nel footer?
Vediamo adesso quali sono i 10 elementi che ti consiglio d’inserire nel footer del tuo sito web affinché:
- sia completo,
- piaccia ai tuoi visitatori,
- piaccia ai motori di ricerca e
- svolga una funzione utile per il tuo sito.
Ricorda che il footer è presente su tutte le pagine del tuo sito, come se fosse un secondo Header ma presente alla fine di ogni pagina.
Se imposterai correttamente questi elementi che ti sto per suggerire, vedrai ben presto un miglioramento sia del volume di visitatori che ricevi, sia dei tempi di permanenza degli stessi sul tuo sito web.
Cominciamo!
1. NAP: Name, Address and Phone number

NAP è l’acronimo di Name, Address, Phone – Nome, indirizzo e telefono della tua azienda. È importantissimo che chi naviga il tuo sito sappia sempre chi sei e dove ti trovi.
È ormai una prassi indicare tutti i dati di contatto all’interno del footer e se un visitatore ha bisogno di contattarti rapidamente farà una di queste due cose:
- cercherà la pagina Contatti nel menu e
- andrà subito a fondo pagina.
Inserisci quindi nel tuo footer:
- il tuo nome o la ragione sociale dell’azienda,
- l’indirizzo,
- il numero di telefono,
- cellulare e fax
- e un indirizzo email.
Bisognerebbe inoltre indicare la partita IVA per motivi legali.
Assicurati che questi dati siano sempre aggiornati e che corrispondano a quelli pubblicati su altre piattaforme o siti web, come Google My Business o directory locali: daranno una bella spinta alla tua Local SEO.
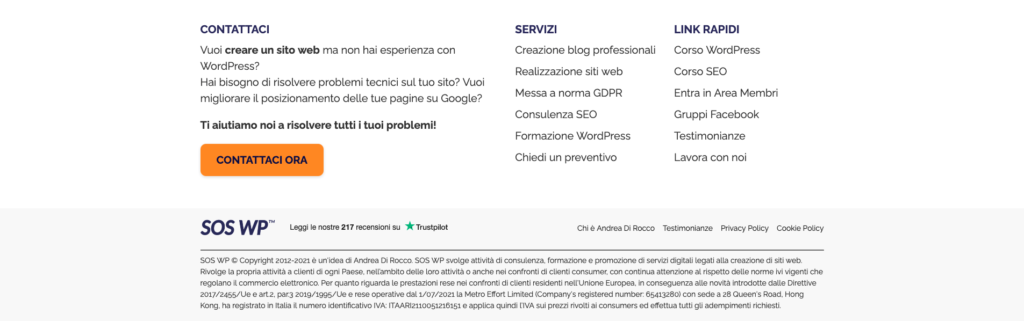
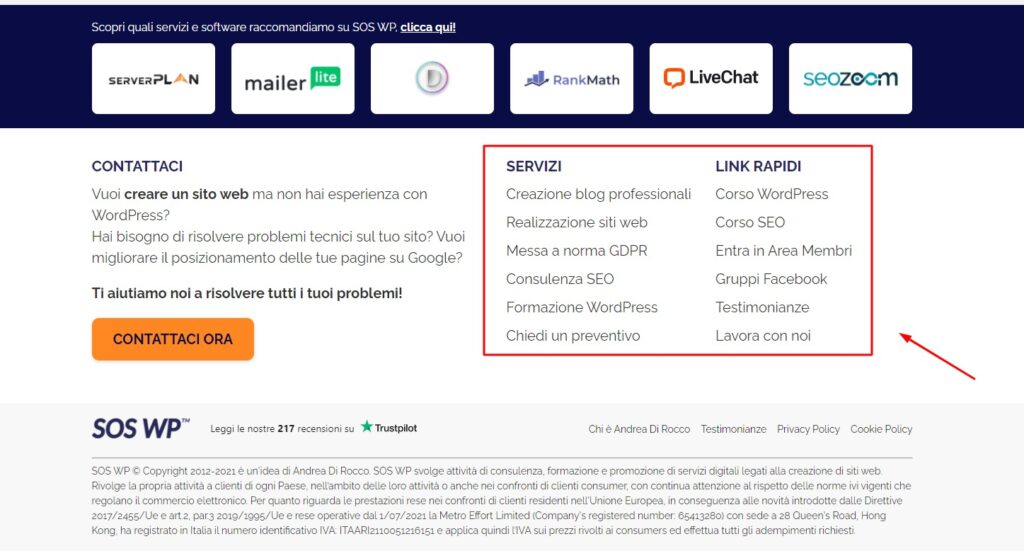
2. Menu di navigazione secondario

La maggior parte dei siti web inserisce nel footer dei link di navigazione. A volte viene riproposto esattamente il menu principale, altre volte le pagine sono un po’ diverse.
Di sicuro, dovranno comparire nel footer le pagine dei contatti e la pagina Chi siamo, oltre a pagine importanti come Shop, Blog o Servizi. Quindi ti consiglio di:
- Creare un nuovo menu dalla sezione Aspetto -> Menu della tua Bacheca e chiamalo “Menu Footer”.
- Inserisci tutte le pagine che vuoi mostrare in questa sezione del sito.
- Poi, aggiungi il menu al footer utilizzando la sezione Aspetto -> Widget o le impostazioni del tuo tema.
3. Aggiungere codici script nel footer sito
Come accennavo sopra, inserire script nel footer anziché nella testata (header) permette di migliorare le prestazioni. Per questo molti sviluppatori inseriscono qui il codice di monitoraggio di Google Analytics e altri script.
È possibile aggiungere codice nel footer modificando il file footer.php del tuo tema.
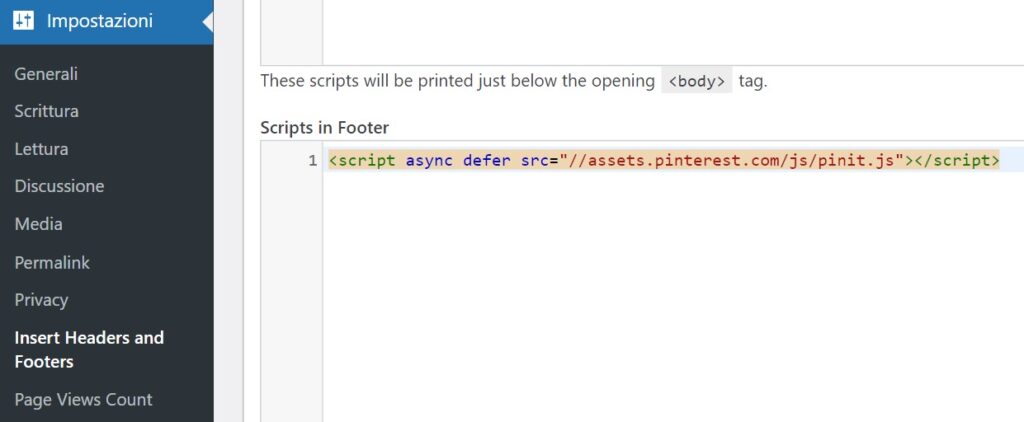
Assicurati, però, di usare un tema child, è molto importante! Altrimenti, una volta aggiornato il tema, le tue modifiche verranno perse. Il modo migliore per inserire codici nel footer è comunque utilizzando il plugin Insert Headers and Footers:
- Installa il plugin (gratuito) dalla tua Bacheca e attivalo.
- Comparirà la nuova voce Impostazioni -> Insert Headers and Footers.
- Qui troverai un box chiamato Footer dove inserire tutti i codici che desideri ed essi saranno applicati a tutte le tue pagine.

4. Aggiungere il link alla Privacy Policy nel footer sito
Il link alla Privacy Policy è obbligatorio per legge e si è sviluppata l’abitudine di aggiungerlo nel footer. Questo significa che, chi naviga sul tuo sito, è proprio lì che andrà a cercarlo se dovesse averne bisogno.
Se usi una pagina di WordPress per la tua Privacy Policy, vai su Impostazioni -> Privacy e seleziona questa pagina nell’elenco a tendina.
Potrai così aggiungerla facilmente al tuo Footer menu che hai creato in precedenza.
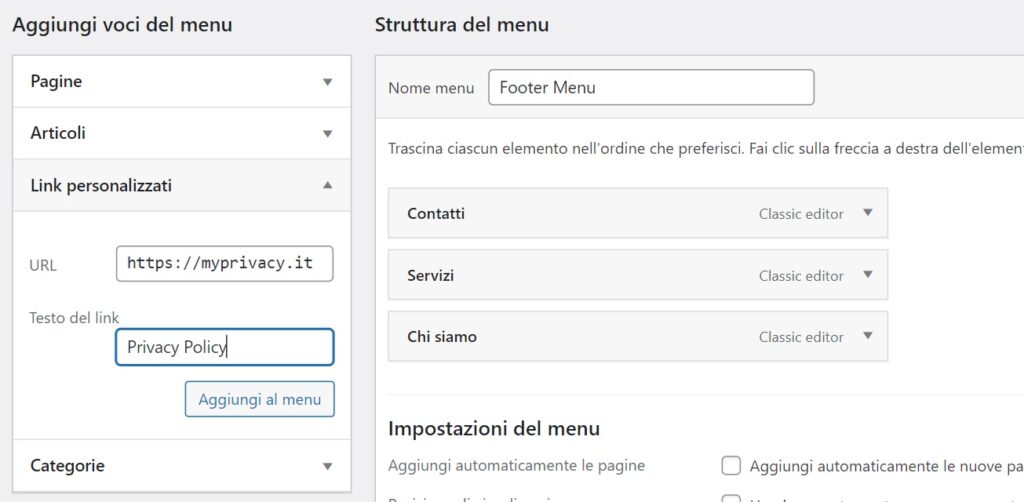
Se invece usi un servizio esterno, puoi aggiungere una voce del menu come “Link Personalizzato” e usare tranquillamente il link alla tua policy.

5. Aggiungere la data di copyright nel footer
Molti temi WordPress hanno una sezione apposita del footer dedicata al copyright. Se anche il tuo tema la prevede, puoi modificare la data del copyright e la scritta da mostrare direttamente all’interno di Aspetto -> Personalizza.

Se vuoi inserire il simbolo del copyright, puoi usare questa stringa:
©
Si trasformerà nel simbolo: ©
6. Rimuovere il link di WordPress dal footer
Finora abbiamo aggiunto cose al footer, adesso ne rimuoviamo una! Si tratta della stringa “Powered by” seguita dal nome del tema, presente nella maggior parte dei temi gratuiti per WordPress (e a volte anche in quelli premium).
Se vuoi personalizzare al massimo il tuo sito, ti suggerisco di rimuovere questo link.
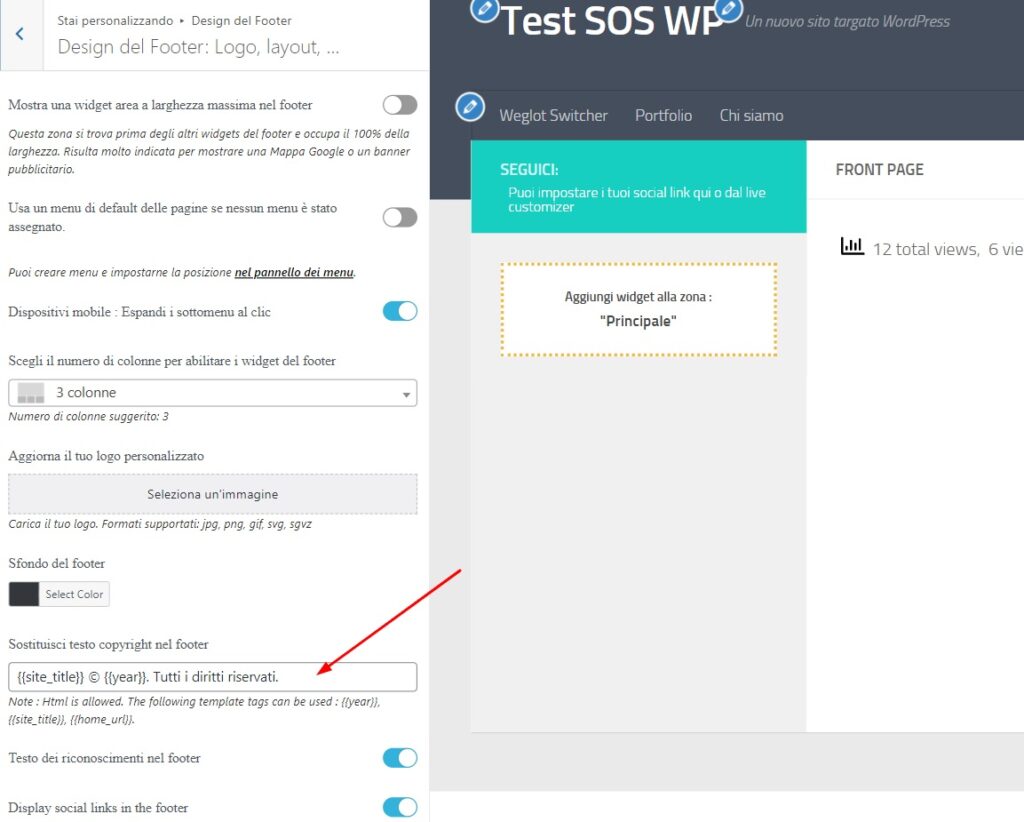
Vai nella sezione Aspetto -> Personalizza ed entra nelle impostazioni del footer.
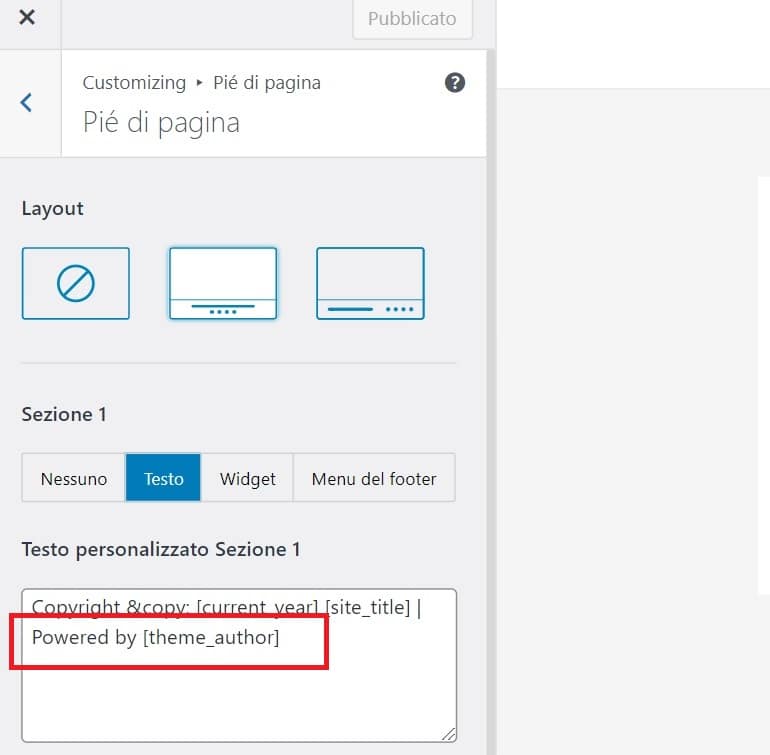
Qui troverai il campo dove modificare la scritta.

Puoi rimuovere il link completamente oppure sostituirlo con un altro.
Se non trovi questa opzione nell’area Personalizza, allora dovrai lavorare all’interno del file footer.php per rimuovere il link.
7. Aggiungere una sticky bar nel footer
Il termine “sticky” nei siti web indicano un elemento che rimane immobile sullo schermo. Anche se si scrolla la pagina, questo elemento rimane sempre visibile. È molto comune la sticky head, cioè l’intestazione e il menu rimangono fissi nella parte alta dello schermo anche quando si scorre verso il basso.
In questo caso ti spiego come ottenere invece una sticky bar all’interno del footer. Puoi realizzarla usando il plugin OptinMonster:
- Installa e attiva il plugin.
- Connetti il tuo account OptinMonster andando su OptinMonster -> Settings dalla tua Bacheca di WordPress.
- Clicca sul pulsante Create a free account se ancora non hai un account,
- oppure Connect an existing account se ne hai già uno.
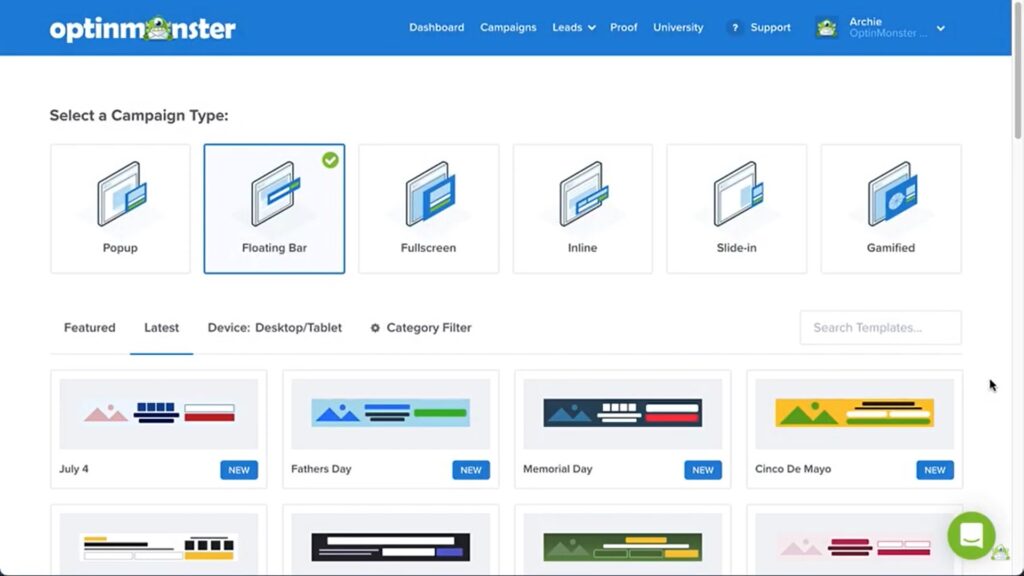
- Completata l’operazione, vai su OptinMonster -> Campaigns e clicca Add new.
- Seleziona Floating bar.
- Scegli un template e personalizzalo trascinando gli elementi dove desideri.
- Clicca su Publish per salvare le modifiche e pubblicare la tua sticky bar.

Per maggiori informazioni su questo strumento, ti consiglio di leggere la mia guida all’utilizzo di OptinMonster qui.
8. Inserire i pulsanti social nel footer
Nel tuo sito dovresti aggiungere i pulsanti social nel footer perché quando l’utente arriva alla fine della pagina si chiede “E adesso dove vado?” Dargli l’opportunità di navigare sui tuoi profili social può essere una buona idea.
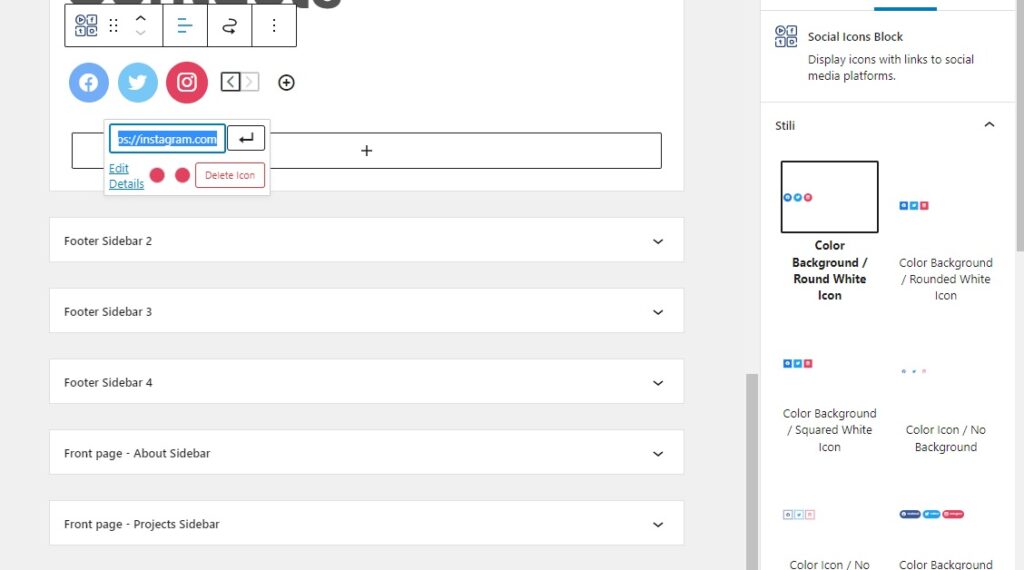
Molti temi WordPress presentano un widget con le icone social da aggiungere nel footer. Se invece il tuo tema non ha questa opzione, puoi attivare il plugin Social Icons Widget.
Ti basterà poi andare su Aspetto -> Widget per aggiungere le icone social al tuo footer:
- Scegli i social da aggiungere,
- inserisci gli URL dei tuoi profili,
- personalizza colori e forme delle icone.

9. Inserire il pulsante “Chiama ora” nel footer
Abbiamo già visto all’inizio che è molto importante inserire il numero di telefono nel footer. Se però inserisci un pulsante che avvia automaticamente la chiamata, è ancora meglio! È più pratico e interattivo, e gli utenti saranno più invogliati a contattarti.
Per aggiungere un pulsante “Chiama ora” nel footer del tuo sito, puoi usare due plugin:
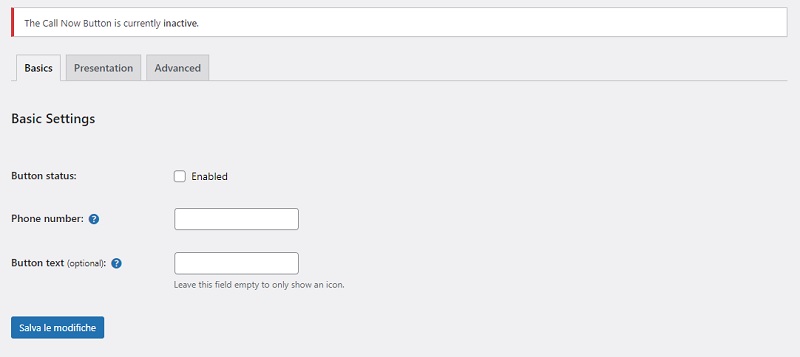
Si configurano allo stesso identico modo. Vai nel menu Impostazioni della tua bacheca e seleziona le impostazioni del plugin. In entrambi i casi, hai le opzioni per:
- attivare il pulsante,
- inserire il tuo numero di telefono (attenzione al prefisso!),
- aggiungere il testo da mostrare nel pulsante.

Puoi leggere la mia guida a Call Now Button per approfondire.
10. Inserire un modulo di contatto nel footer
Infine, puoi aggiungere nel tuo footer un intero modulo di contatto. È molto utile se vuoi invogliare i visitatori a contattarti. Alla fine di ogni pagina, troveranno il pratico modulo di contatto e dovranno fare quindi meno passaggi per inviarti una richiesta.
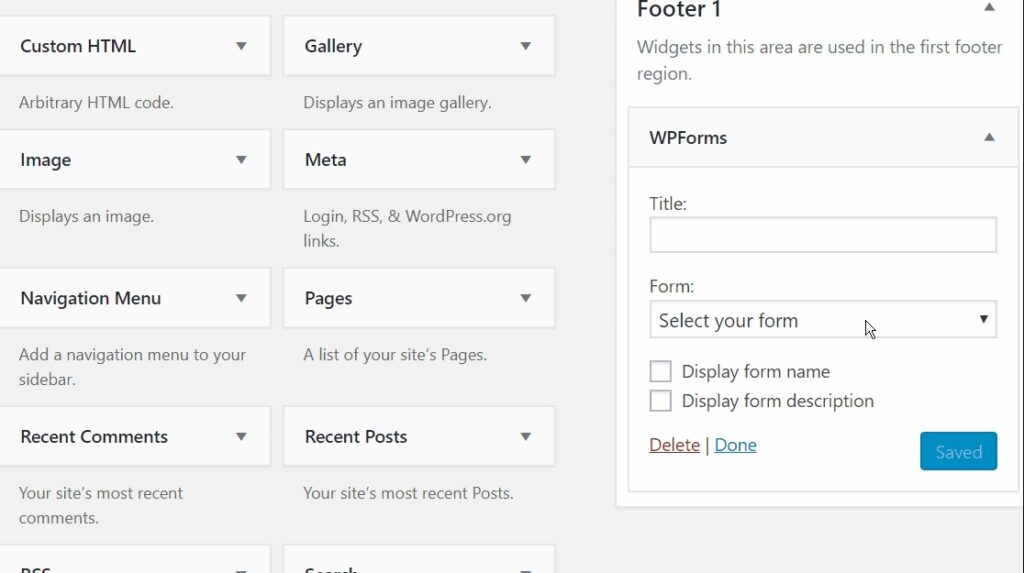
Ti consiglio di usare in questo caso WP Forms, perché ti basterà:
- Creare il modulo;
- Andare su Aspetto -> Widget della Bacheca;
- Inserire il widget di WP Forms;
- Selezionare il modulo appena creato;
- Aggiungere un titolo.

Conclusione
Spero che questi 10 consigli su cosa mettere nel footer di un sito web ti siano stati utili. Naturalmente non è detto che tu debba utilizzare tutti gli elementi che ho elencato.
Se hai bisogno di un plugin per personalizzare il footer, ti consiglio di leggere la mia recensione di Smart Footer System. Potrebbe tornarti utile!
Cosa metterai nel tuo footer?
Ci sono altri elementi che pensi siano indispensabili?
Fammelo sapere lasciando il tuo messaggio nei commenti alla fine di questa guida!











4 Responses
Ciao Andrea
Anch io come Luca ho due attività diverse che si differenziano molto fra loro e a ciascuna delle quali fa riferimento un sito. La mia partita iva fa riferimento a una ditta individuale che non c’entra nulla con le attività degli altri siti e riportare la P I potrebbe essere concettualmente fuorviante, forse basterebbe il codice fiscale, non trovi? Grazie!
Infatti è quello che pensavo anch’io…!
Ciao
Ciao Andrea… Buon Anno prima di tutto a te ed al tuo staff…!!!
Ottimo articolo come sempre…!
Il mio quesito è riguardo all’inserimento della partita IVA… io ho due siti, uno della ditta e uno mio privato… in quello della ditta ho indicato la partita IVA ma in quello privato se uno non ce l’ha cosa dovrebbe fare secondo te…?
Siccome anche a me risulta che è obbligatorio inserirla (ma forse è per le ditte che c’è questo obbligo), per i siti/blog privati c’è qualche richiesta particolare che tu sappia…
Grazie
Luca
Ciao Luca, il consiglio che ti diamo è di inserirla comunque nel footer di ambedue i siti. Un saluto e buon lavoro!