Oggi ti spiegherò come usare il pannello Personalizza di WordPress.
In questa guida approfondiremo le funzionalità di questa utilissima funzione di WordPress, così che tu possa imparare ad usarla al meglio. Che tu sia un webmaster ancora in erba o un utente esperto.
Attraverso questa sezione della Bacheca di WordPress, potrai applicare le tue personalizzazioni al sito web e, in base al tema che usi, potresti trovare anche delle interessanti funzionalità avanzate.
Iniziamo subito.
Come usare il pannello Personalizza di WordPress

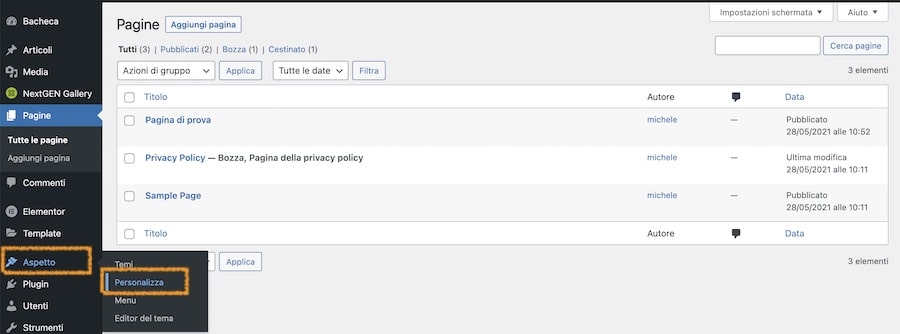
Per accedere a questa area, devi andare nella voce del menu sulla sinistra Aspetto > Personalizza.
Quando clicchi sulla voce del menu si aprirà un’anteprima del tuo sito, con una barra degli strumenti sulla sinistra.
L’anteprima è navigabile e si aggiornerà mano a mano che fai le tue modifiche. Affinché queste siano definitive, dovrai cliccare sul pulsante Pubblica.
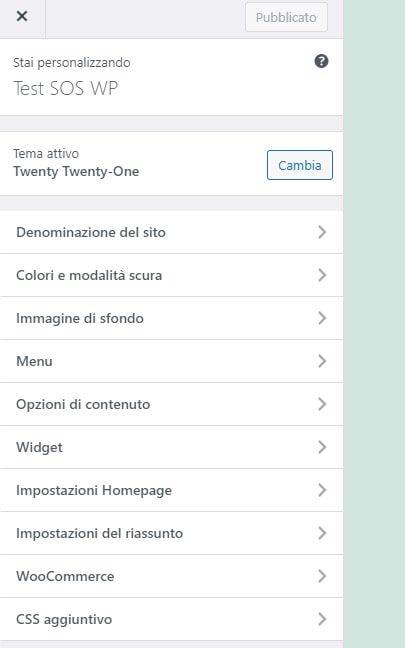
Iniziamo a vedere le quattro opzioni sempre presenti all’interno del pannello Personalizza, indipendentemente dal tema installato sul sito:
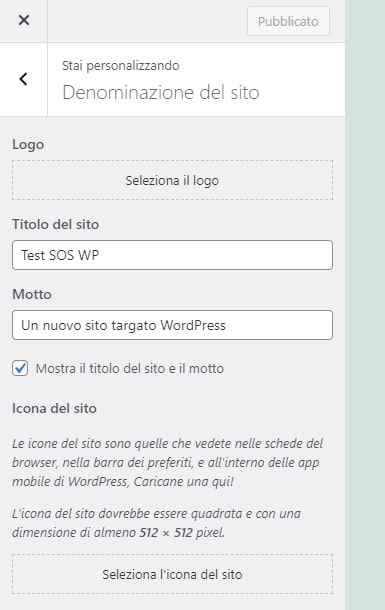
Titolo del sito e motto

Il primo aspetto che puoi configurare su questa schermata è proprio il titolo del tuo sito.
Ogni sito WordPress ha un titolo ed un motto: nella maggior parte dei casi, questi campi vengono configurati al momento dell’installazione di WordPress stesso e possono essere modificati anche in Impostazioni > Generali.
Titolo e motto sono informazioni molto importanti, appaiono anche nella linguetta della tab del browser e sono mostrati nei risultati di ricerca su Google come titolo dello snippet.
Quando aggiorni i campi dal pannello Personalizza, le modifiche saranno immediatamente visibili sulla schermata di anteprima.
Il pulsante Seleziona il logo ti permette di caricare il logo del tuo sito, che potrà essere mostrato nella testata, e anche l’icona del sito, cioè il simbolo che comparirà nella barra del titolo del browser e nell’elenco dei preferiti quando salvi il tuo sito nei segnalibri del tuo browser.
Alcuni temi mostrano solo il logo nella testata, in altri puoi scegliere se mostrare logo e titolo, oppure solo il titolo. Verifica quali siano le opzioni del tuo tema.
Non riesci a pensare al motto perfetto per il tuo sito? Ti consiglio di iniziare dalla Unique Value Proposition, cioè il messaggio in grado di comunicare efficacemente l’offerta e gli obiettivi del tuo sito.
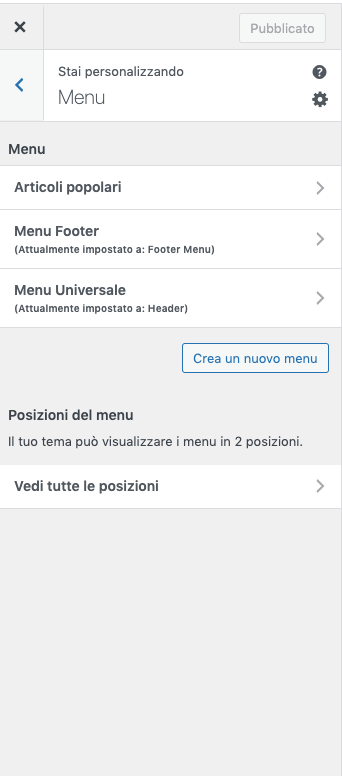
Menu

Il secondo elemento su cui puoi lavorare dalla schermata Personalizza è il menu di navigazione del tuo sito, o meglio, i menu, dato che puoi crearne più di uno e mostrarli in diverse sezioni della pagina.
La maggior parte dei temi supporta infatti più di un singolo menu: solitamente, almeno il cosiddetto Main Menu (cioè, la barra di navigazione principale) ed un secondo menu nel footer.
Allo stesso modo, WordPress permette di creare quanti menu desideri. Per esempio, potresti creare un link a pagine statiche ed un altro con i link a tutte le categorie del blog.
I menu devono quindi essere assegnati alle varie posizioni previste dal tuo tema. Questo può essere fatto, per l’appunto, dalla pagina “Personalizza”.
Seleziona dal menu a tendina i menu da assegnare alle varie posizioni e guarda l’anteprima sulla destra. Quando sei soddisfatto, ricordati di cliccare Pubblica per rendere le tue modifiche definitive.
Per avere comunque ulteriori informazioni, leggi la nostra guida su come creare un menu di navigazione in WordPress.
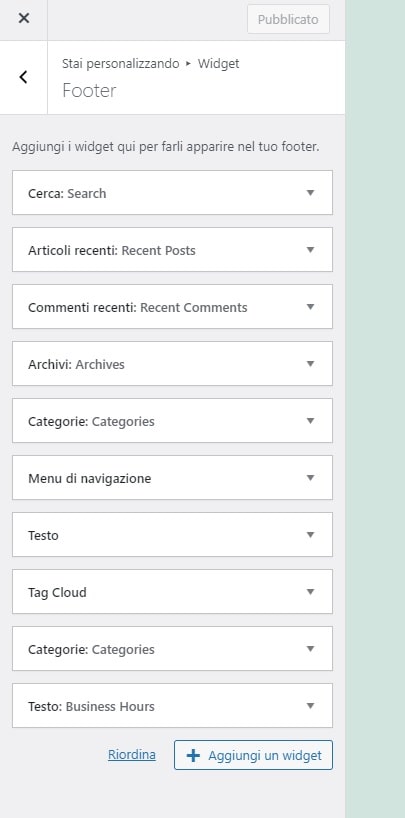
Widget
Anche in questo caso, puoi usare il pannello Personalizza per gestire un numero variabile di aree widget, posizionate in diverse aree del sito.

Se non sai cosa sono i Widget, dai un’occhiata alla nostra guida “Cosa sono i widget per WordPress”
Cliccando sulla freccia che appare in corrispondenza del titolo Widget, si aprirà un nuovo menu dove troverai la lista delle aree widget disponibili.
A seconda del tuo tema, potrai visualizzare sia i widget del footer che della sidebar.
Espandendo poi la singola area widget, sarà visualizzata la lista dei widget veri e propri.
Questi possono essere riposizionati cliccando Riordina, rimossi o anche aggiunti cliccando Aggiungi un widget.
In quest’ultimo caso, si aprirà sulla destra un nuovo elenco contenente tutti i widget disponibili.
Ogni widget può poi essere configurato singolarmente cliccando sulla piccola freccia sulla destra del relativo box.
Anche in questo caso, tutte le modifiche sono visibili in anteprima sulla destra.
Soprattutto per quanto riguarda la configurazione dei widget, questo risulta estremamente comodo.
Infatti, non è più necessario navigare in Aspetto > Widget, effettuare tutte le modifiche, salvare, quindi tornare sul sito live e ricaricare la pagina.
Ora puoi testare tutte le modifiche in anteprima usando il pannello Personalizza.
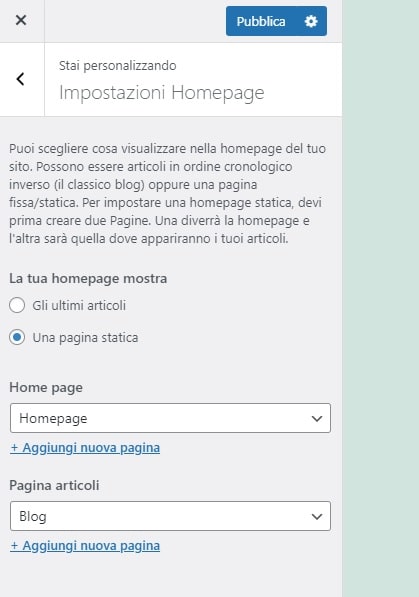
Impostazioni Homepage

Infine, il quarto elemento sempre presente su questa schermata è il menu per impostare la pagina home e la pagina blog.
WordPress ti permette di scegliere se usare come homepage una pagina statica oppure gli ultimi articoli del tuo blog.
Qui puoi anche scegliere quale pagina usare come Blog.
Creare una homepage statica è solitamente la soluzione migliore, poiché ti permette di aggiungere tutte le sezioni di cui hai bisogno per catturare l’attenzione, mostrare di cosa ti occupi e comunicare il tuo messaggio efficacemente.
Alcuni elementi non devono mai mancare nella homepage del tuo sito: scopri quali sono!
Questa stessa impostazione può essere applicata anche nella sezione Impostazioni > Lettura della bacheca.
Le opzioni di personalizzazione di Twenty Twenty-One

Queste sono le quattro sezioni sempre presenti all’interno del pannello Personalizza, indipendentemente da quale tema stai utilizzando.
Ogni template ha poi alcune opzioni proprietarie.
Come esempio per questa guida ho usato il tema di default di WordPress Twenty Twenty-One.
Ci sono anche alcuni temi, come X (un ottimo tema multi-funzionale) che hanno tutte le opzioni all’interno del panello “Personalizza”.
Tornando a Twenty Twenty-One, ecco le opzioni disponibili in questa sezione:
Colori e modalità scura
Qui è possibile scegliere un colore per lo sfondo e applicare il passaggio alla modalità scura, cioè lo sfondo scuro con testo chiaro.
Immagine di sfondo
Quest’area ti permette di impostare un’immagine di sfondo per le tue pagine. Puoi adattare le sue dimensioni in modo da coprire interamente lo sfondo oppure far sì che si ripeta finché non viene riempito lo spazio a disposizione.
Opzioni di contenuto
Scegli quali informazioni sugli articoli mostrare nelle pagine blog e archivi, come il riassunto, la data, l’immagine in evidenza.
CSS aggiuntivo
Molti temi includono la sezione per aggiungere del CSS personalizzato al tuo sito web. In questa sezione, potrai quindi inserire il tuo stile senza modificare i file del tema e mantenere le tue modifiche in un unico posto.
Le opzioni disponibili in questa sezione sono diverse a seconda del tema installato, come ti ho già spiegato sopra.
Ti consiglio di andare subito a vedere quelle messe a disposizione dal tuo tema; potrebbero permetterti di personalizzare ulteriormente il tuo sito.
Altre informazioni e guide utili
Sul nostro sito puoi trovare tante informazioni e guide utili. Comincia per prima cosa dalla nostra guida WordPress, che ti darà una panoramica su come funziona questo CMS e ti aiuterà a capire come utilizzarlo.
Quando si comincia ad usare WordPress è molto importante comprendere a pieno la differenza tra WordPress.com e WordPress.org.
Se hai deciso di creare un blog, abbiamo creato una guida semplice e chiara: Creare un blog in WordPress: la guida completa di SOS WP. WordPress è in grado di supportare facilmente siti multilingua grazie al tema: WPML.
Se preferisci i video al contenuto scritto, abbiamo quello che fa per te: scopri la nostra SOS WP Academy, una piattaforma ricca di video corsi con un tutor a tua disposizione per rispondere alle tue domande.
Abbiamo a disposizione dei video che ti mostrano le basi di WordPress, a partire dall’installazione fino ad arrivare a personalizzazioni più avanzate.
Conclusione
In questa guida abbiamo approfondito come usare il pannello Personalizza e i sotto menu: Denominazione del sito; Menu; Widget; Impostazioni Homepage.
Ti abbiamo anche spiegato che a seconda del tema in uso le opzioni visibili nel menu Personalizza possono cambiare.
Come vedi, le opzioni sono diverse e molto interessanti.
Come al solito, ora passo a te la parola…
Hai mai lavorato su questa schermata?
La trovi utile?
Oppure non ne conoscevi l’esistenza?
Ti invito a lasciare il tuo commento qui sotto. Alla prossima guida!









30 Responses
Ciao Andrea, i giorni scorsi ho disattivato la modalità manutenzione e da quel momento ho riscontrato diversi problemi. Prima di tutto mi è scomparsa la barra strumenti sulla parte superiore del sito che mi permetteva di gestire le modifiche e i controlli direttamente senza dover tornare ogni volta sulla dashboard di WordPress; inoltre faccio modifiche che io vedo mentro lavoro ma che non sono poi visibili a chi entra nel sito dall’esterno. Cosa posso fare per ripristinare le funzionalità precedenti? Ho già vuotato la cache, eliminato il plugin di manutenzione e disattivato e riattivato tutti gli altri plugin. Ora non so più cosa fare. Grazie se puoi aiutarmi.
Ciao Elisa, la barra degli strumenti può essere stata disattivata dalle impostazioni utente. Riattivala entrando nel tuo profilo WordPress, da Utenti > Profilo, e attivando la casella “Mostra la barra degli strumenti quando si visualizza il sito”. Per quanto riguarda le modifiche, svuoti la cache dopo il salvataggio delle modifiche? Hai fatto test con più browser e dispositivi? Ti chiedo infine quale plugin usi per la cache.
Ciao Andrea, sul mio sito avevo creato delle pagine con un template predefinito. Per errore ho cliccato sulla voce (aspetto/personalizza/pubblicato) che mi fa vedere una versione completamente diversa dal sito che avevo con i contenuti testi e foto. Come faccio a disabilitare il tasto “pubblicato” per tornare alla versione precedente del sito?
Ciao Andrea, la cosa migliore è forse quella di ripristinare un backup. Ne hai uno recente? Usi un plugin per i backup?
Ciao! come posso risolvere il problema seguente: nel tab Personalizza del Twenty Twenty-One non si vede nulla- i vari punti elenco delle modifiche fattibili? (ho svuotato la cache del browser). Grazie
Ciao Anto, il problema è molto generico e può davvero derivare da tanti fattori. Hai la possibilità di rimuovere il tema e installarlo nuovamente per fare una prova?
Oppure puoi anche provare ad installare momentaneamente un altro tema per vedere se la cosa è persistente.
Se vuoi una soluzione diretta puoi anche contattare il nostro servizio di assistenza cliccando qui.
Un saluto!
Ciao Andrea, mi è successa una cosa strana, spero tu possa aiutarmi.
Io utilizzo WordPress.org e ho comprato un tema nuovo che si chiama Evia il quale però, se vado su editor>personalizza non mi da tra le varie voci della colonna a sinistra l’opzione “impostazione homepage”.
Ho provato con un altro utente, anche lui amministratore, e a lui usciva.
Poi però provando io con il suo utente ad entrare dal mio computer non risulta. Ho pensato fosse un problema del tema, ma cambiando tema il problema persiste nella sezione “personalizza”.
Sai come posso fare?
Ti ringrazio comunque per tutti i consigli che ci dai ogni giorno.
Ciao
Ciao Flavia, hai provato anche con il tema di default di WordPress?
Si si ho provato, ho provato un paio di temi. Nel caso sai darmi indicazione di come fare un reset generale di tutto WordPress? Così posso ricominciare da capo in modo pulito.
Puoi usare un plugin come WP Reset
Perfetto, ora funziona. Il reset ha ristabilito il corretto funzionamento di tutto. Solo un problema: ho attivato un plugin per la modalità sito in manutenzione ma se si va sul mio sito non funziona, ma risulta sempre la prima pagina di default che WordPress ha creato resecando il sito. Ho provato più di un plugin ma non funziona. Sai cosa può bloccarlo?
Ti ringrazio tantissimo per il tuo aiuto.
Ciao Flavia, hai sul sito un plugin per la cache? Puoi darci url del sito, così controlliamo direttamente?
Ti ringrazio tanto Andrea, ma non so come o perché ma stamattina ho l’ho trovato funzionante…forse bisognava solo aspettare qualche ora. Grazie mille per la tua disponibilità e i tuoi consigli, sempre super utili e pratici. Grazie!
È stato un piacere, continua a seguirci.
Ottimo Flavia, un saluto e a presto.
Ciao Andrea, sto lavorando su flatsome vorrei sapere se è possibile usare un terzo font (oltre a quello per il testo e per i titoli), solo in determinate parti del testo e se si come si fa?
Grazie Nadia
Ciao Nadia, non ti consigliamo di usare un terzo font, potrebbe peggiorare le prestazioni del sito. Ad ogni modo, potresti aggiungerlo via CSS (per inserirlo solo in determinate parti di testo). Se hai bisogno di assistenza diretta contattaci all’indirizzo assistenza@sos-wp.it.
Ciao Andrea, ho inserito l’immagine del logo del sito ma lo vedo solo sulla homepage tedesca, e non su quella italiana e francese.
Non capisco perchè e come risolvere.
Grazie
Ciao Barbara purtroppo non possiamo darti dei consigli da qui senza vedere il tuo sito dall’interno. Contatta il nostro reparto di Assistenza WordPress e i nostri tecnici potranno verificare quale sia il problema. Un saluto!
Salve Andrea,
sono Sara e principiante sull’affiliazione di Amazon. Devo aggiungere la dicitura in fondo al sito ” in qualità di affiliato Amazon io ricevo etc… ” ma non so come fare, mi sapresti consigliare? Ringrazio anticipatamente. Sara
Ciao Sara, puoi inserire nel footer un widget testuale (se il tema lo permette, vai su Aspetto>Widget) nel quale inserire la dicitura richiesta. Un saluto!
Salve, sarò breve: Ho un sito e-commerce fatto con wordpress, andando su aspetto / personalizza, le impostazioni del Template sono attive ma non realmente sul sito. Cioè non spunta nulla, come se fossero disabilitati da qualche parte. Ho un tema appointment pro.
Grazie in anticipo.
Ciao Stefano, di che tema si tratta?
Se la pagina non visualizza le aree widget, come posso modificarle?
Ciao Fabiana, che tipo di modifiche desideri effettuare? Un saluto!
Ciao Andrea, il tema che utilizzo è “Shopkeeper Child” e devo riuscire a modificare nuovamente il footer, perché è inserita una dicitura sbagliata.
Il mio problema è che quando clicco personalizza mi compare sulla sinistra solo l’elemento widget (con niente all’interno).
Da Aspetto>Widget riesci ad agire sul footer?
Non riesco ad effettuare nessuna azione e la pagina è totalmente bianca
Il tema genitore è correttamente installato?
Non lo hai mai aggiornato? Ti consigliamo di contattare il team di supporto del tema, visto che è a pagamento, per avere consigli dettagliati su come procedere. Comunque, prima di procedere, effettua un backup dell’intero sito.