Se stai creando un sito multilingua probabilmente hai sentito parlare del Tag Hreflang.
Ti starai chiedendo inoltre se hai configurato tutto alla perfezione.
Non solo dovrai tradurre tutti i contenuti e creare un menù per passare facilmente da una lingua all’altra, ma è fondamentale dare a Google i segnali giusti affinché interpreti correttamente la struttura del tuo sito.

Per questo, il primo passo da fare è assicurarsi di aver impostato correttamente l’hreflang in tutte le pagine.
Mi raccomando, se sei alle prime armi e riscontri qualche problema, ti consiglio sia di leggere la mia guida su come creare un sito WordPress multilingua che di lasciare le tue domande nell’area commenti alla fine di questa pagina.
Che cos’è il tag hreflang

Il tag hreflang è un segnale che indica ai motori di ricerca l’esistenza di versioni in lingue diverse di questa stessa pagina.
Precisiamo che l’hreflang non è un tag, come spesso si pensa erroneamente, bensì un attributo del tag link.
Esso si trova all’interno della sezione <head> della pagina e questo è un esempio di come si presenta:
<link rel=”alternate” hreflang=”en” href=”https://miosito.it/my-english-page” />
Questo pezzo di codice si legge in pratica in questo modo:
Questa pagina ha una versione alternativa (rel=”alternate”) in lingua inglese (hreflang=”en”) che si trova a questo URL (href=” https://miosito.it/my-english-page”).
Se sei pratico di HTML avrai sicuramente capito tutto. In caso contrario posso immaginare la tua espressione assumere la forma di un punto interrogativo!
Non ti preoccupare WordPress è uno strumento meraviglioso fatto apposta per te.
Come inserire il tag link con l’attributo hreflang in WordPress
I migliori plugin multilingua per WordPress implementano il tag hreflang in modo automatico, quindi non dobbiamo preoccuparci.
Per assicurarti che tutto sia corretto, fai così:
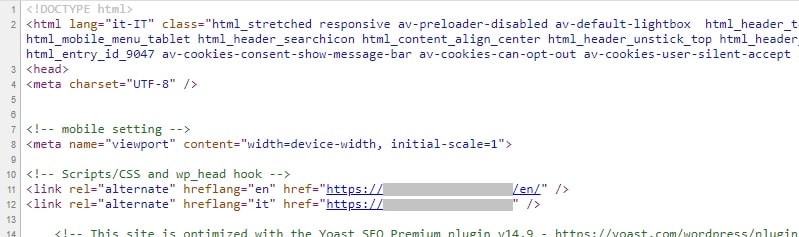
- Apri la tua pagina sul browser;
- Clicca sulla pagina col tasto destro;
- Seleziona “Visualizza sorgente”;
- Cerca la sezione (si trova all’inizio della pagina;
- Verifica che al suo interno compaia il tag link con l’attributo hreflang;
Oppure - Premi CTRL + F, digita hreflang nel campo di ricerca e premi invio.
- Verifica che al suo interno compaia il tag link con l’attributo hreflang;
Se il tuo plugin per le traduzioni non prevede l’inserimento automatico di hreflang o se non usi alcun plugin passa subito a WPML! Funziona alla perfezione anche per gli e-commerce multilingua.
In alternativa, potrai usare il plugin Hreflang Manager, è un plugin gratuito che puoi installare direttamente dalla tua Bacheca e usare in maniera molto semplice.
Come si usa il plugin Hreflang Tags Lite
Dopo aver installato e attivato il plugin sul tuo sito WordPress vai alla nuova voce del menu Hreflang.
Qui troverai diverse schede.
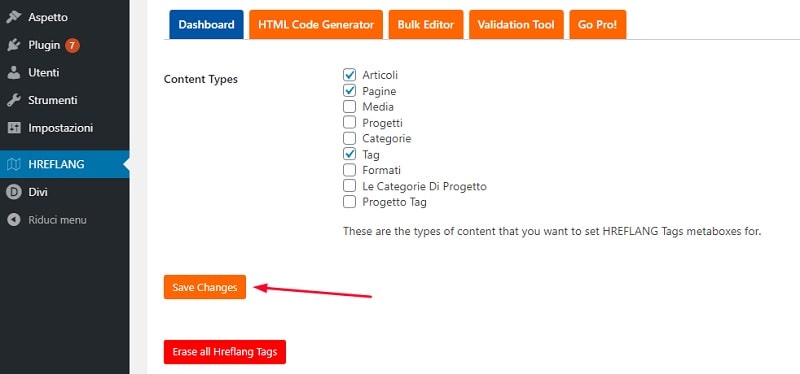
In quella principale, Dashboard, potrai selezionare su quali tipi di pagine impostare l’attributo.

Ricordati di salvare sempre le modifiche prima di uscire!
A questo punto, in tutti i tipi di contenuto che hai scelto sarà presente l’attributo hreflang. Le altre tab che trovi in questa schermata sono riservate agli utenti PRO.
Vediamole brevemente così potrai valutare se hai la necessità di queste funzionalità:
- HTML Code Generator: genera un codice HTML per poter inserire manualmente il tag link con hreflang in qualsiasi sito web;
- Bulk Editor: puoi modificare le impostazioni di hreflang di tutte le tue pagine in un unico luogo;
- Validation Tool: effettua una verifica sugli attributi hreflang presenti nelle tue pagine;
- Go Pro: attiva la versione Pro. Il prezzo parte da 8,62€ per un sito web.
Quando bisogna usare l’attributo hreflang
È certamente ovvio che, se hai tradotto il contenuto di una pagina, l’attributo hreflang sia necessario. Ci sono però dei casi in cui potresti non averne bisogno. Quindi, facciamo un po’ di chiarezza.
Ti consiglio fortemente di utilizzare l’hreflang se:
- Hai tradotto l’intero contenuto;
- Hai tradotto il menu e il footer ma non il contenuto;
- Hai diverse versioni locali di una stessa lingua.
In quest’ultimo caso, per esempio, hai una pagina in inglese ma esistono anche diverse versioni: una per l’inglese britannico, una per quello americano e una per quello australiano.
Qui, al codice della lingua indicato da hreflang dovrai aggiungere un trattino e la sigla della località.
Esempio: hreflang=”en-gb”.
Questo tipo di struttura è frequente soprattutto quando abbiamo bisogno di mostrare i prezzi in valute diverse, ad esempio dollari o sterline.
Conclusione
L’attributo del tag hreflang è molto importante su WordPress così come per qualsiasi tipo di sito web, perché consente a Google di indicizzare correttamente e posizionare il tuo sito multilingua.
Se hai bisogno di un esperto al tuo fianco per configurare correttamente il tuo sito per il multilingua, non esitare a contattare il nostro Servizio Creazione siti web Multilingua.
Assicurati di utilizzarlo in tutte le pagine!
Hai bisogno di altri chiarimenti sull’uso del tag hreflang?
Lascia un commento qui sotto e ti aiuteremo volentieri!