Ti andrebbe di dare un’occhiata a come funziona il tema WordPress Enfold, ancor prima di acquistarlo?
Enfold è uno dei temi WordPress più venduti su Themeforest ma, purtroppo, come molto spesso accade, non abbiamo modo di dare un’occhiata a cosa c’è dietro, se non dopo aver completato l’acquisto. Possiamo guardare le anteprime, però tutto ciò che ci mostrano è il risultato finale, il frontend.
E quindi…
Come si fa ad ottenere quel risultato?
Cosa si nasconde dietro le quinte?
Ci sarà un groviglio di impostazioni tecniche scritte in geroglifico e impossibili da decifrare?
Con questo articolo voglio portarti dentro Enfold e accompagnarti in un viaggio all’interno del suo pannello di personalizzazione. Come potrai vedere, le funzionalità sono tantissime e, se da una parte questo significa avere uno strumento potentissimo fra le mani, dall’altra può mettere un po’ di soggezione. Troppe cose tutte insieme!
Intanto, ti voglio rassicurare: una volta che avrai completato questo viaggio, sarai più consapevole di cosa si cela dall’altra parte. Ti accorgerai che, anche se le possibilità di personalizzazione sono numerose, in realtà sono ben organizzate ed è molto facile orientarsi. Pronti? Andiamo!
Esplorazione di Enfold
Quando acquisti il tema Enfold, dal tuo account Themeforest potrai scaricare una cartella .zip. Fai attenzione, questa non è la cartella del tema! Il tema si trova al suo interno. La prima cosa da fare, quindi, è scompattare il file dal nome enfold-responsive-multipurpose-theme.zip.
Qui dentro ci saranno alcune cartelle per la documentazione e la licenza, e il file enfold.zip. Questa è la cartella del tema vera e propria, ovvero quella da utilizzare per l’installazione.
Per installare Enfold:
- Apri la tua Bacheca WordPress;
- Vai su Temi > Aggiungi nuovo > Carica tema;
- Seleziona col pulsante Sfoglia il file enfold.zip;
- Installa e attiva il tema.
Nel menu a sinistra della Bacheca comparirà la voce Enfold, ed è proprio qui che inizia il nostro viaggio. Esploriamo una sezione per volta.
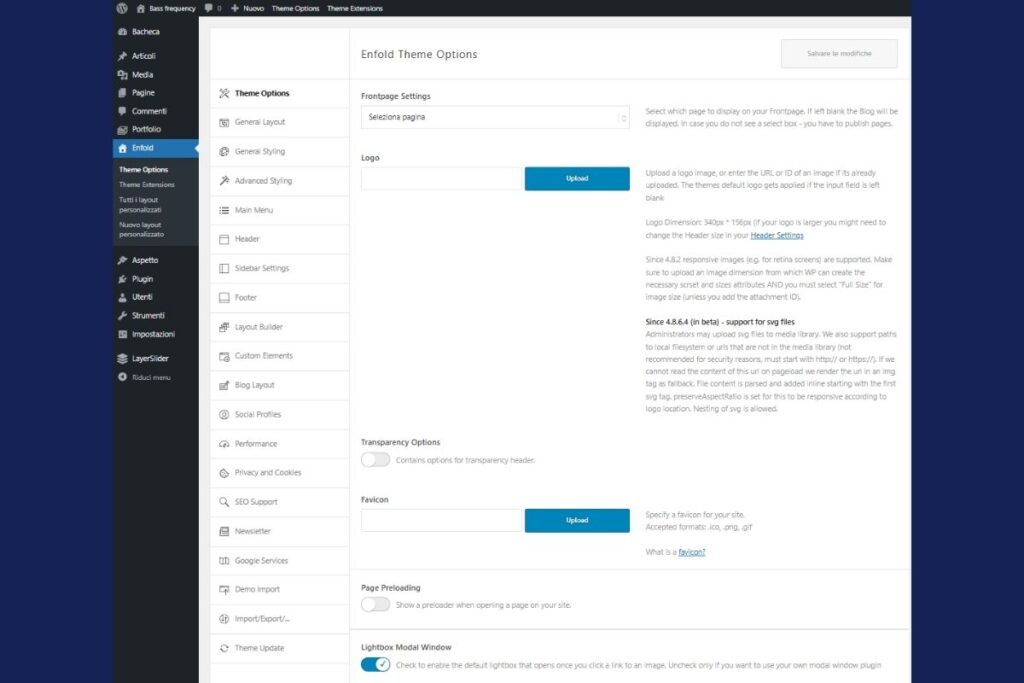
Theme Options

Qui ci sono alcune impostazioni generali che riguardano il comportamento di alcuni elementi del tuo sito WordPress. Innanzitutto, in Frontpage Settings puoi impostare la pagina Home (come fai dalla Bacheca andando su Impostazioni > Lettura). Puoi inoltre caricare il tuo logo, attivare una header trasparente, che lascerà intravedere ciò che c’è sotto, e impostare la favicon.
Page Preloading imposterà un’icona per indicare che la pagina è in caricamento, ad esempio il cerchio che gira, o la clessidra.
Lighbox Modal View imposta come default la finestra che si aprirà cliccando su un’immagine e che mostrerà l’immagine ingrandita.
Fra tutte queste impostazioni, puoi lasciare disattivate (se non ne hai bisogno) Transparency Options e Page Preloading, mentre le altre ti consiglio di tenerle tutte attive e di configurarle.
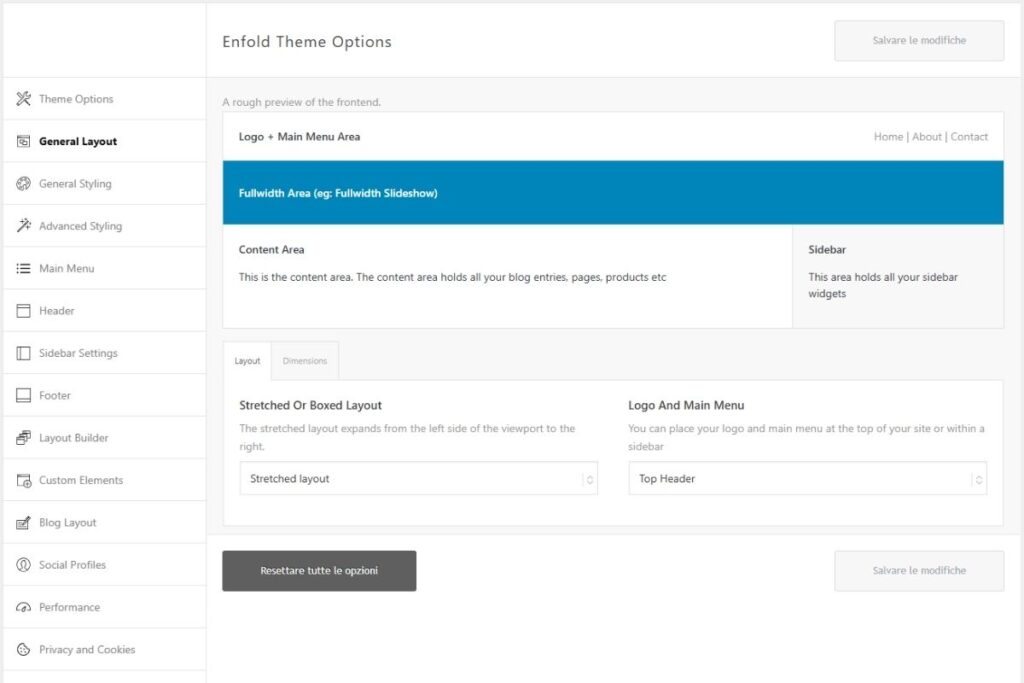
General Layout

Qui potrai definire la struttura di base della pagina. Quello che vedrai qui sarà un’anteprima del risultato finale, sebbene sia semplificato poiché non tiene conto dei tuoi contenuti.
Al di sotto dell’anteprima, trovi due schede, Layout e Dimensions.
Da Layout puoi impostare la larghezza dei contenuti e della sezione Logo + menu. Il logo può essere impostato nella header o in una sidebar.
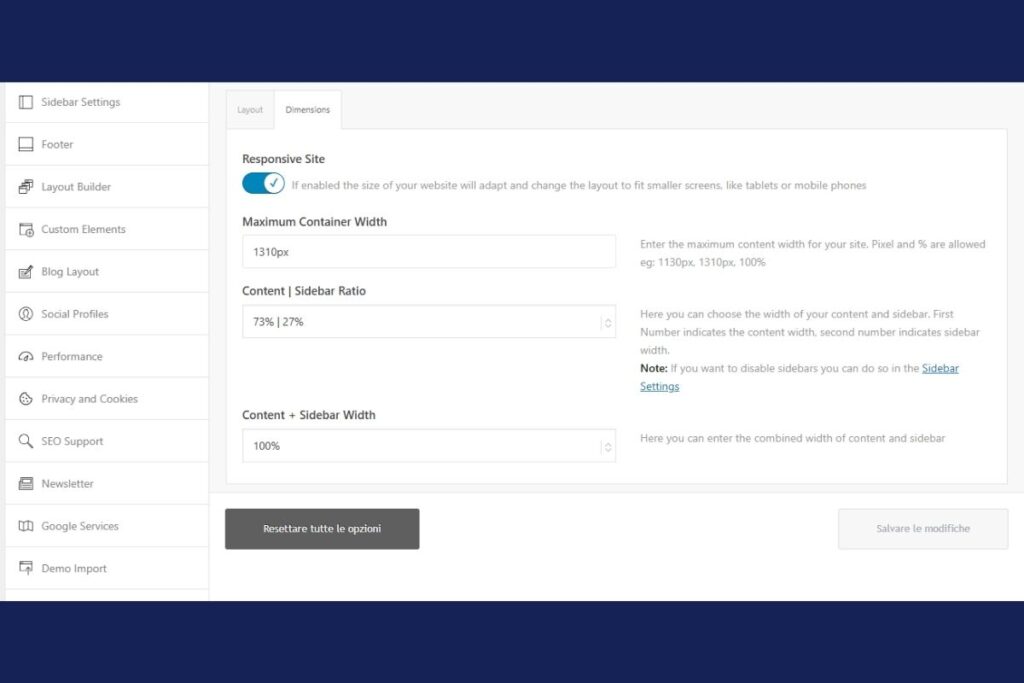
Da Dimensions, invece, puoi definire con più precisione queste dimensioni indicando l’esatto numero di pixel, la percentuale delle sezioni contenuto e sidebar, la percentuale totale contenuto + sidebar.

Inoltre, attivando Responsive Site (che ti consiglio di lasciare attivo) il tuo sito si adatterà alla perfezione a qualsiasi schermo, computer, tablet o smartphone.
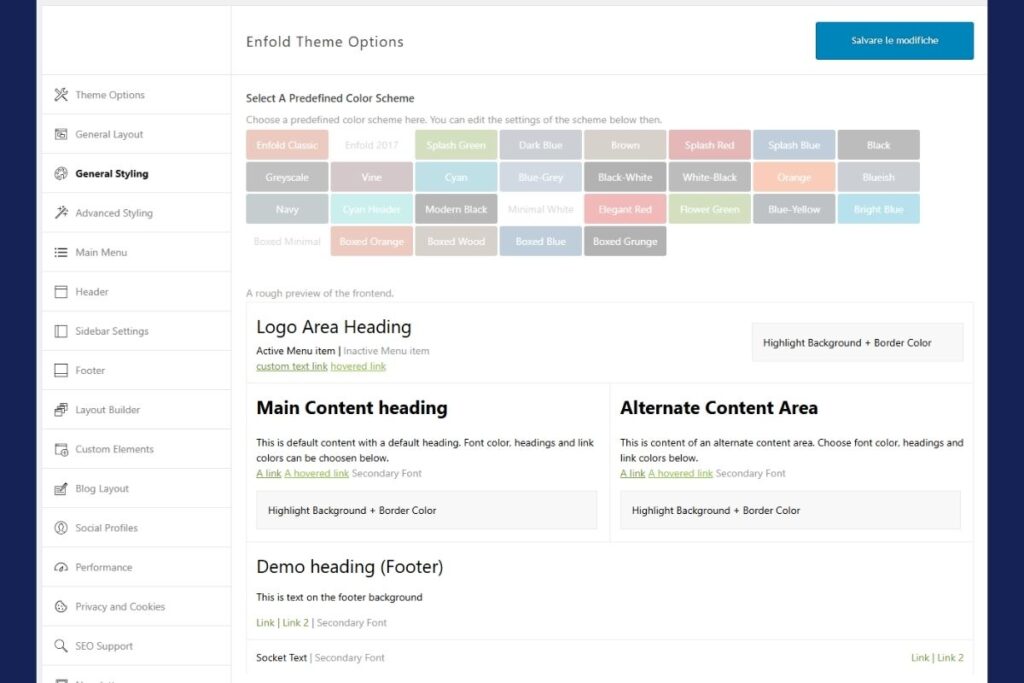
General Styling

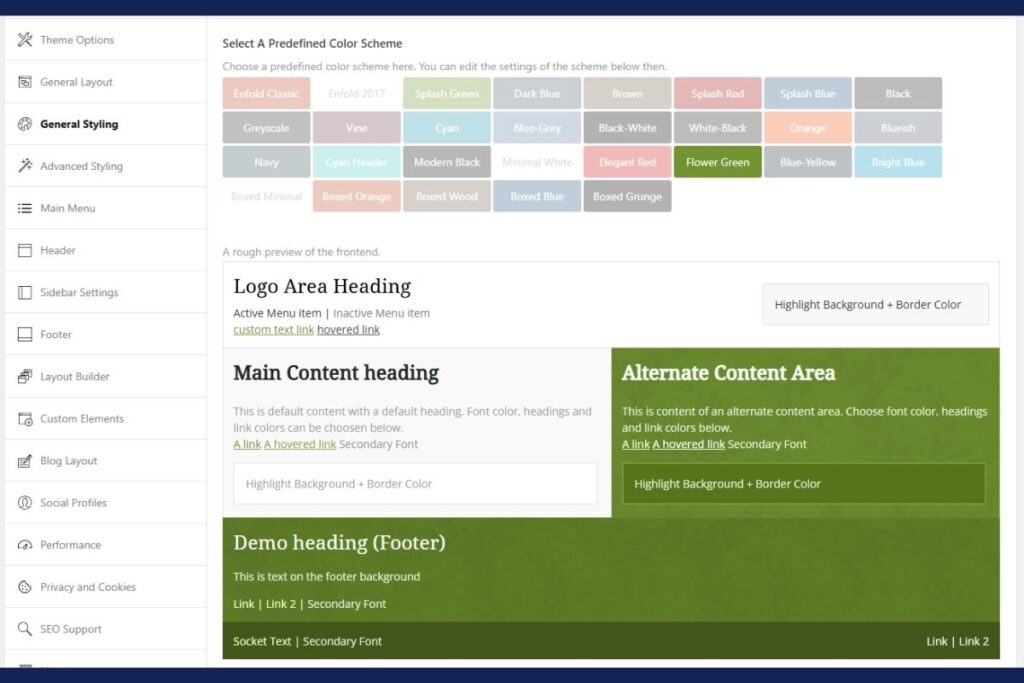
Questa è la sezione in cui impostare i colori e i font del tuo sito. Troverai una tabella con alcune combinazioni predefinite: clicca sopra il colore che preferisci e apparirà un’anteprima di titoli, paragrafi, link e altri elementi.

Se non ti piacciono le combinazioni di default, puoi personalizzare ogni colore e la tipografia andando sulle tab sottostanti l’anteprima. In particolare, potrai definire i colori di:
- Logo area – La sezione in cui si trova il logo;
- Main content – Il contenuto principale delle pagine;
- Alternate content – Ti permette di creare sezioni alternate (ad esempio, nella stessa pagina alterni sezioni con sfondo bianco a sezioni con sfondo nero);
- Footer – La parte in basso nella pagina;
- Socket – La parte in cui compare il copyright;
- Body background – Lo sfondo della pagina. Questa sezione è disponibile solo se attivi il layout Boxed o Framed nella tab General Layout);
- Fonts – I font per intestazioni e contenuto;
- Typography – I font per ogni elemento (più dettagliato della sezione Fonts).
È presente anche il campo per inserire del CSS personalizzato.
Advanced Styling

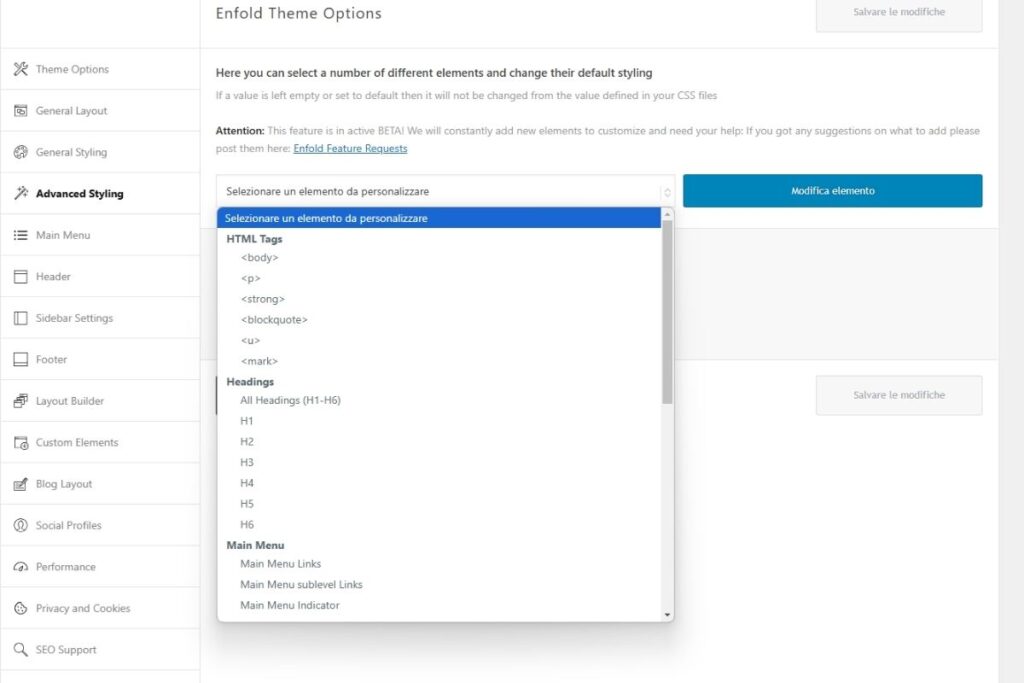
Questa sezione ti mostrerà diversi tag HTML. Seleziona dal menu a tendina quello che vuoi personalizzare, quindi clicca Modifica elemento per impostare vari parametri, tra cui la dimensione del font, il line-height, lo spessore, i margini ecc.
Main Menu

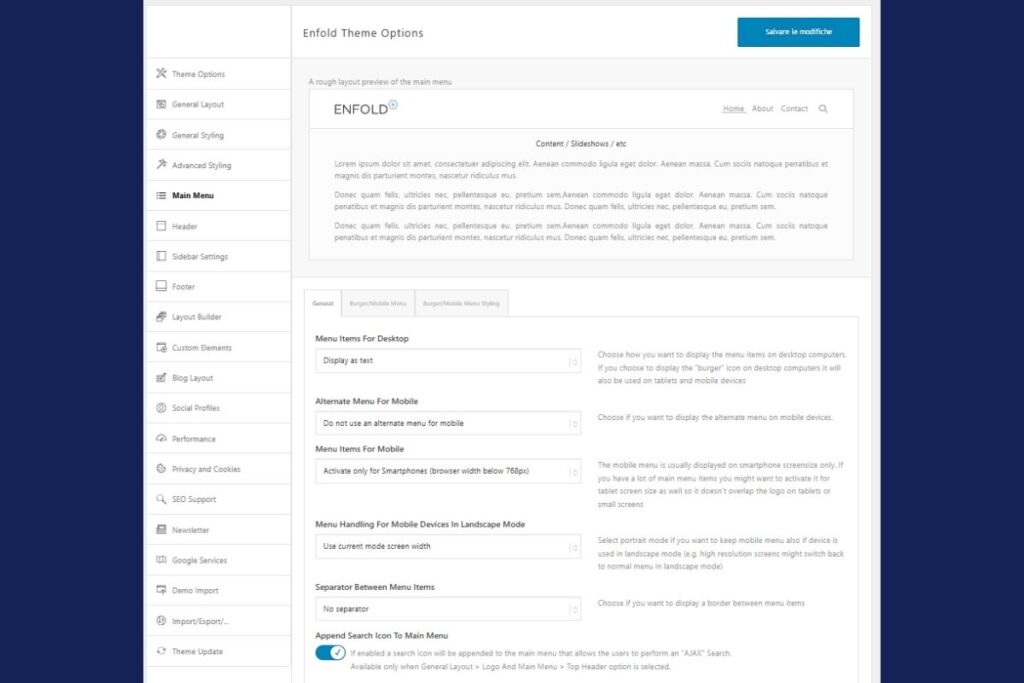
Qui puoi personalizzare l’aspetto che avrà il menu sia su desktop che su dispositivi mobili (burger menu). Nella parte superiore della schermata, puoi vedere l’anteprima.
Le impostazioni riguardano non solo i colori e le dimensioni, ma anche il comportamento del menu, ad esempio puoi scegliere se mostrare o nascondere i sotto-livelli.
Header

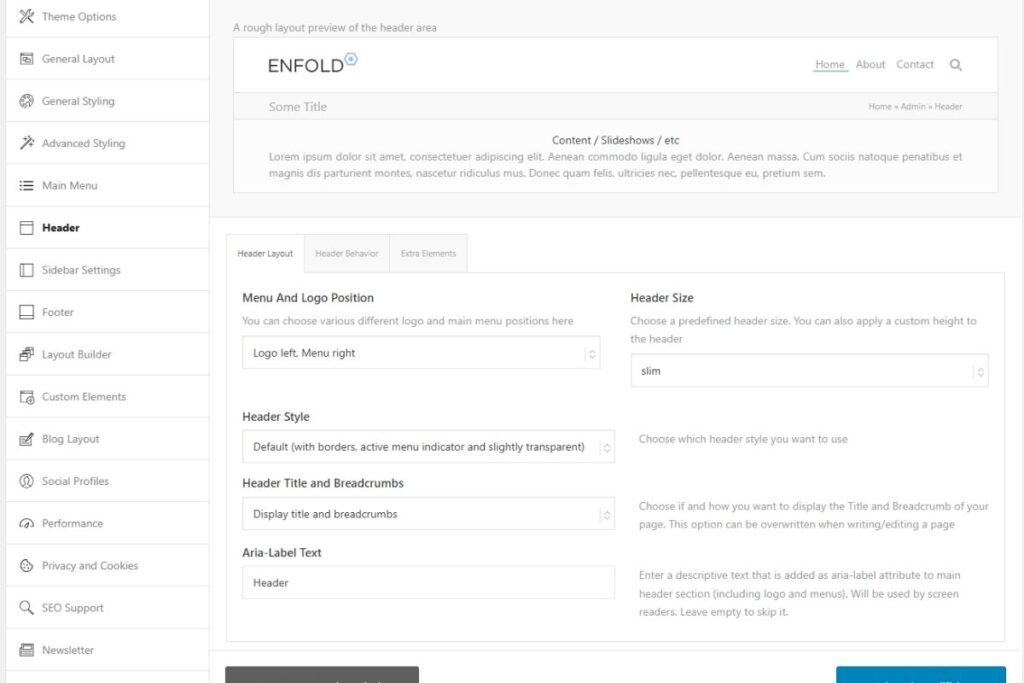
La scheda per la personalizzazione della header ti aiuta a posizionare come desideri gli elementi di questa sezione, ad attivare eventualmente la sticky header, ad aggiungere icone e informazioni extra.
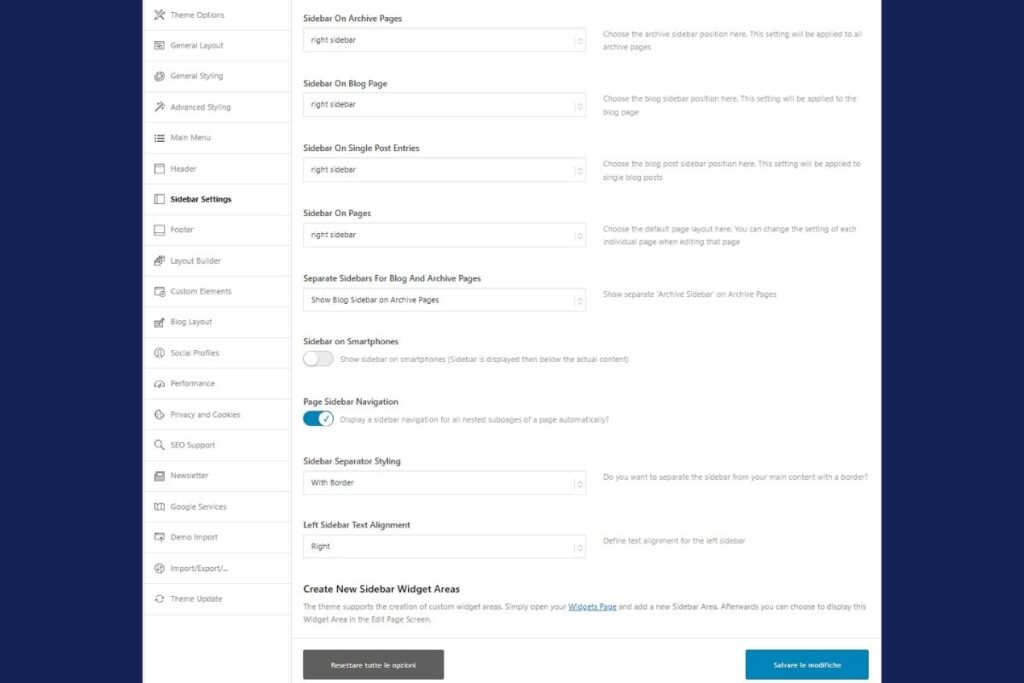
Sidebar Settings

Qui potrai decidere se attivare una sidebar a destra o a sinistra, scegli in quali sezioni del sito mostrarla (ad esempio pagine, articoli, archivi ecc.) e cosa inserire al suo interno.
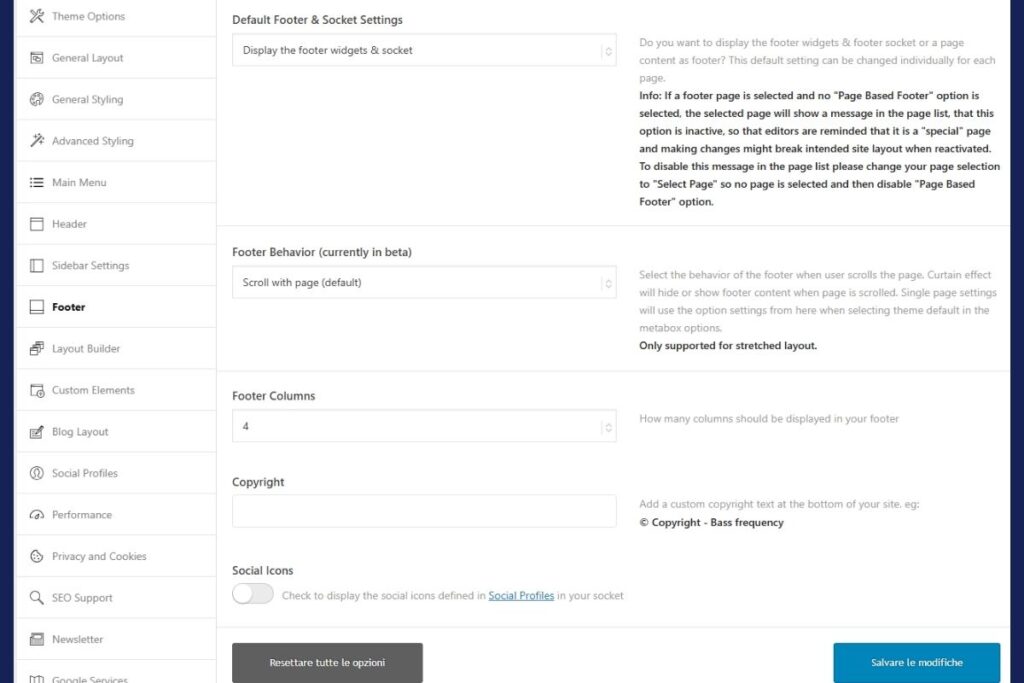
Footer

Imposta qui se mostrare il footer nel tuo sito (ti consiglio di sì, perché è una parte importante delle pagine web) e se includere anche il socket. Scegli come si deve comportare allo scorrimento e quante colonne deve avere. Nel campo Copyright puoi inserire un testo a tua scelta.
Puoi infine aggiungere automaticamente le icone social.
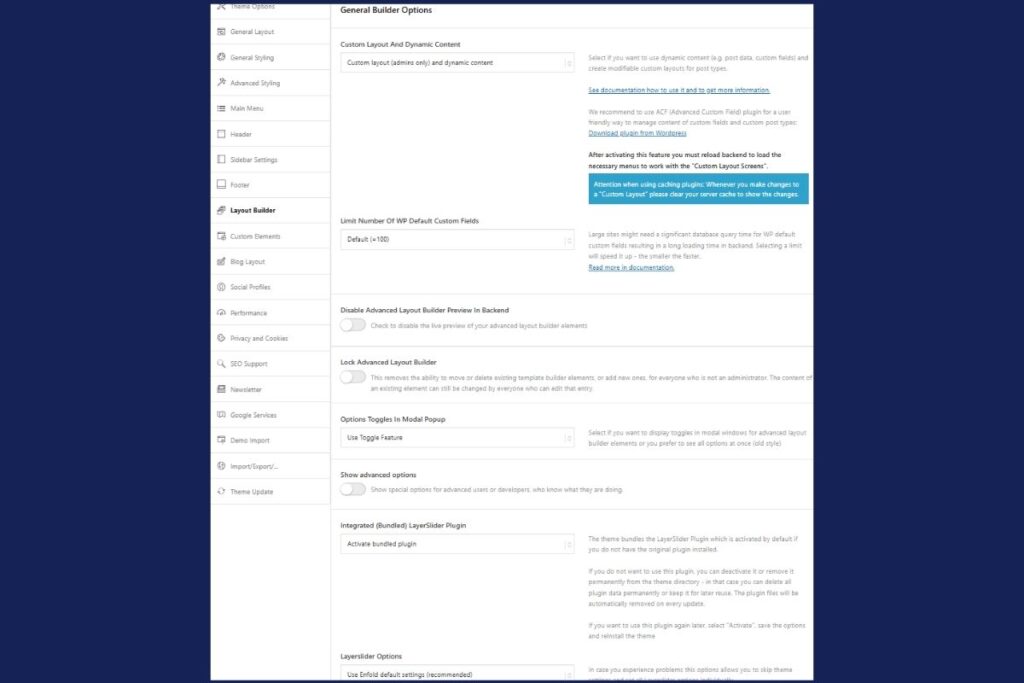
Layout Builder

Questa sezione ti permette di gestire il layout builder di Enfold. Puoi attivare le funzioni che ti servono per creare layout personalizzati per pagine e post utilizzando contenuti dinamici (come i custom fields o i dati dell’articolo).
Tra le varie opzioni di questa schermata, potrebbe esserti utile attivare Show advanced options, che ti mostrerà le funzioni per la tipografia o la palette di colori.
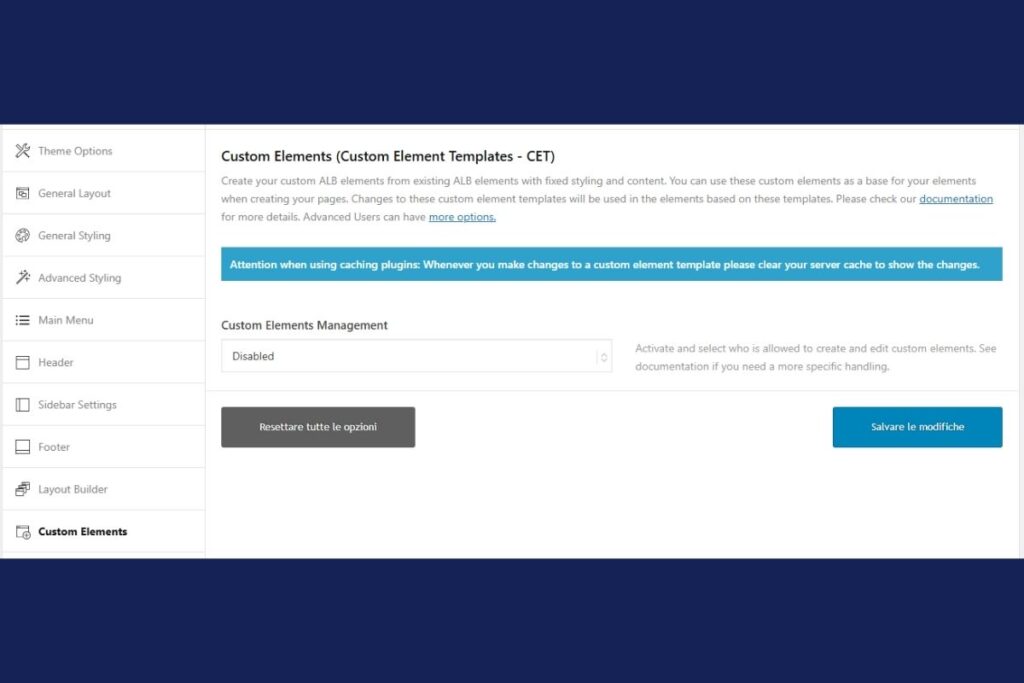
Custom Elements

Qui puoi attivare la funzione per creare layout avanzati e personalizzati con il builder di Enfold.
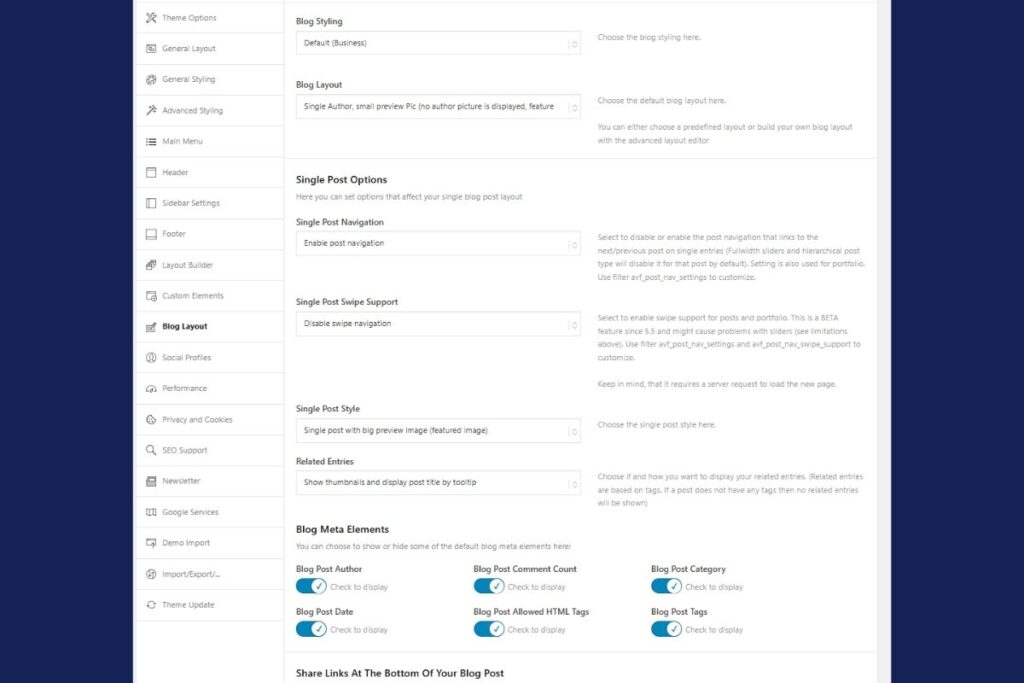
Blog Layout

Imposta l’aspetto della pagina blog e dei singoli articoli. Tra le opzioni troverai la struttura della pagina, la scelta dei dati da mostrare (Autore, Data, Commenti ecc.), i pulsanti per la condivisione sui social o per visitare i tuoi profili.
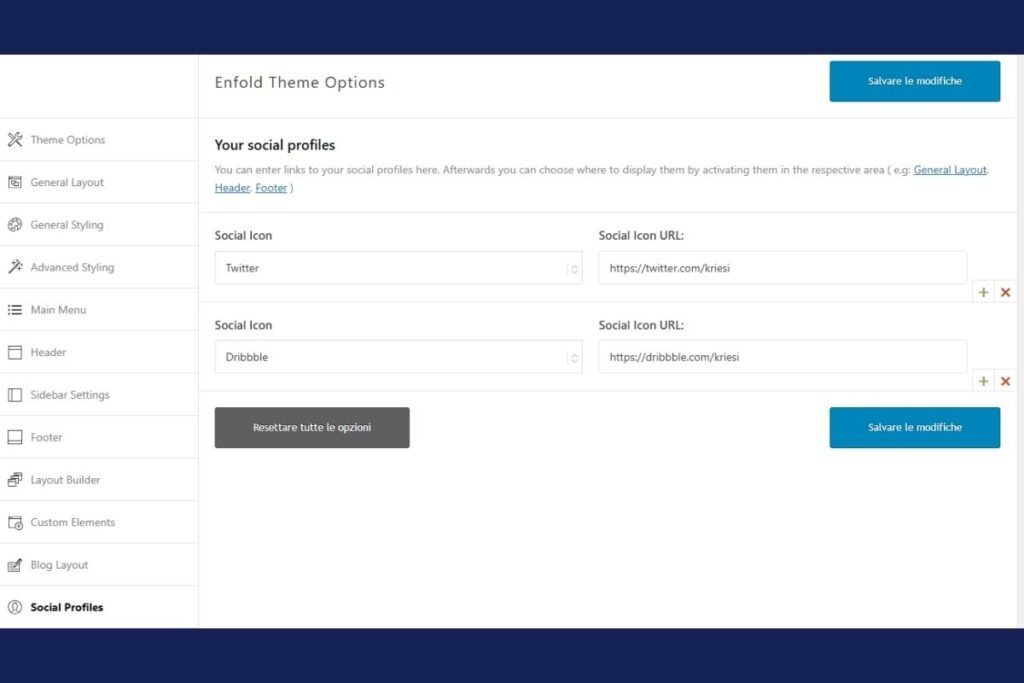
Social Profiles

Da questa sezione puoi configurare i link ai tuoi profili social per fare in modo che, attivando le varie funzioni social presenti nelle opzioni del tema, verranno impostati automaticamente i profili che inserisci in questa sezione. Ti basterà solamente scegliere quali social vuoi mostrare e inserire i link ai tuoi profili.
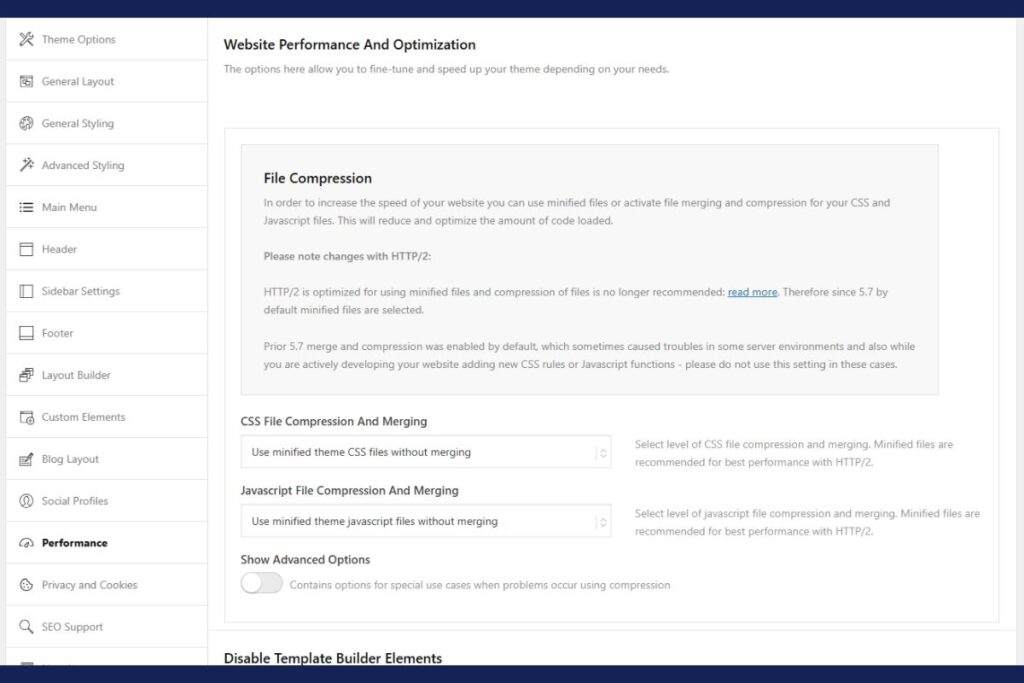
Performance

Una sezione utile per rendere più veloce il tuo sito. Qui puoi attivare, ad esempio, la minificazione dei file CSS e Javascript, e perfino disabilitare funzioni che non usi ma che richiedono risorse, come i video esterni o il blog: se nel tuo sito non ci sono video incorporati da Vimeo o YouTube e non vuoi utilizzare il blog, puoi disattivarli qui.
Ci sono anche funzioni per la gestione e l’ottimizzazione delle immagini.
Fai attenzione se configuri queste opzioni e hai anche un plugin di cache attivo: abilitare le stesse funzioni sia sul tema che sul plugin potrebbe causare conflitti o rallentamenti.
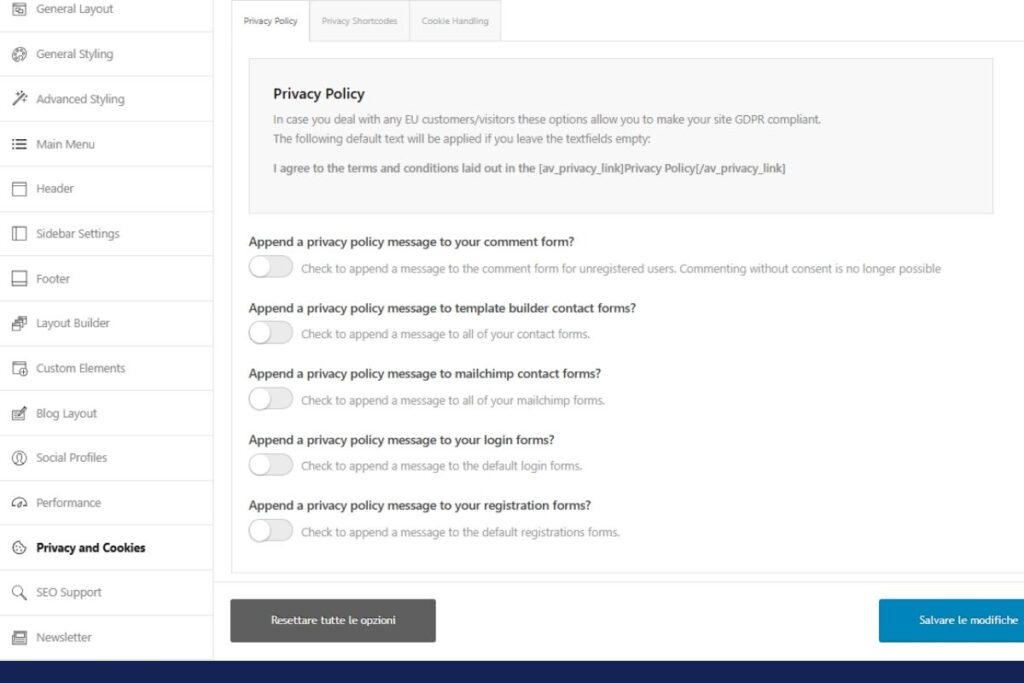
Privacy and Cookies

Grazie al tema Enfold, puoi impostare un banner dei cookie senza bisogno di plugin esterni e perfino rendere conformi al GDPR i tuoi form.
Attivare queste funzioni non renderà automaticamente il tuo sito conforme alle normative. Assicurati sempre di inserire i testi corretti e di configurare l’accettazione dei cookie nel modo giusto. L’unico modo per essere veramente certi che sia tutto a norma è rivolgersi a un esperto.
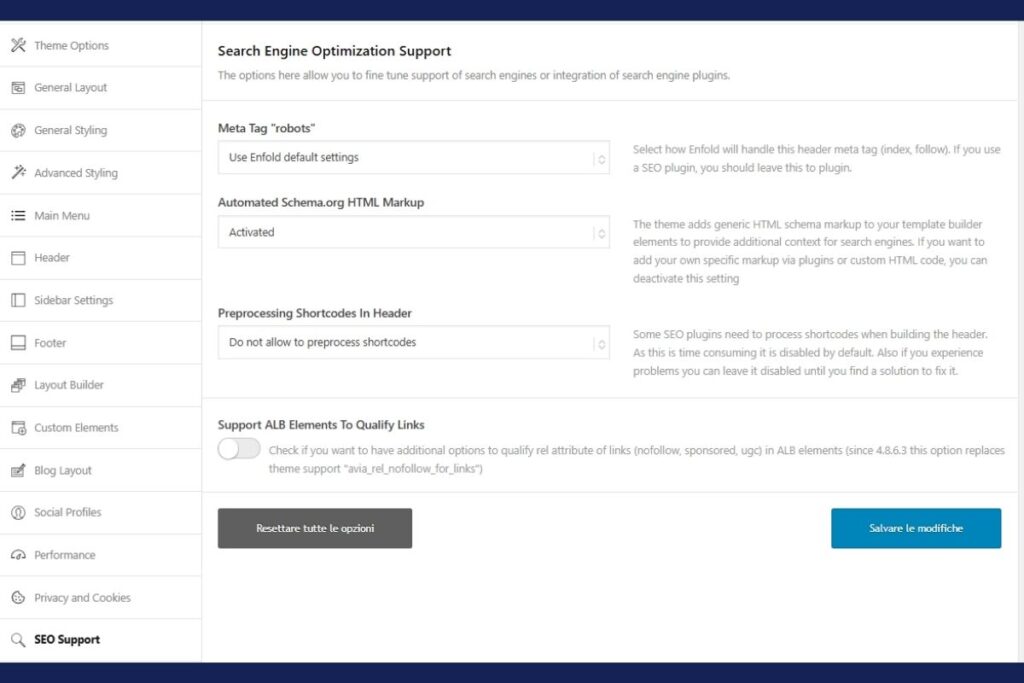
SEO Support

Enfold ha delle utili funzionalità che migliorano la SEO del tuo sito. Puoi infatti gestire il file robots.txt, attivare il markup Schema (per usare i dati strutturati), attivare gli attributi aggiuntivi per i tuoi link (come nofollow, sponsored e ugc).
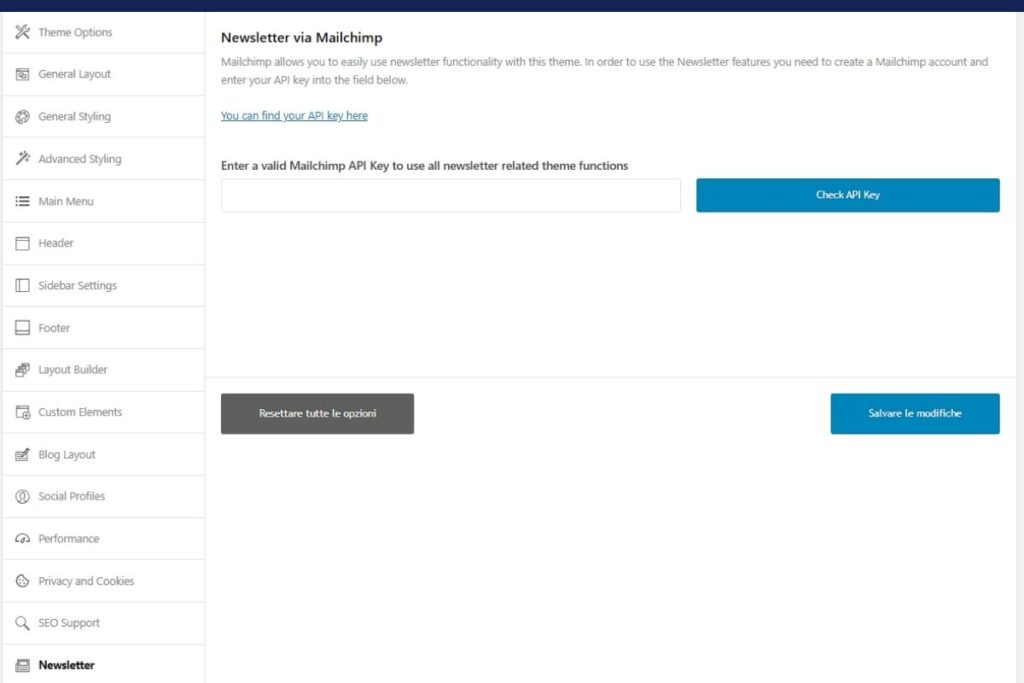
Newsletter

Il tema Enfold si integra alla perfezione con Mailchimp: ti basterà inserire la tua API Key nel campo che trovi in questa schermata.
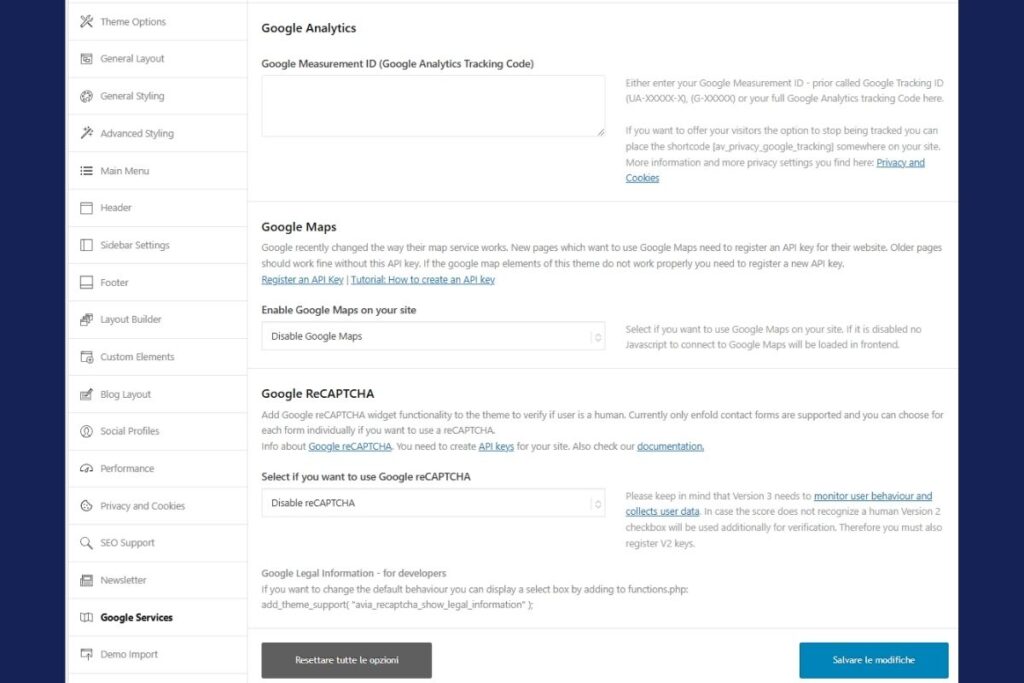
Google Services

Collega il tuo sito WordPress a Google Analytics, Maps, ReCAPTCHA inserendo in questa schermata i tuoi tracking code o le chiavi API.
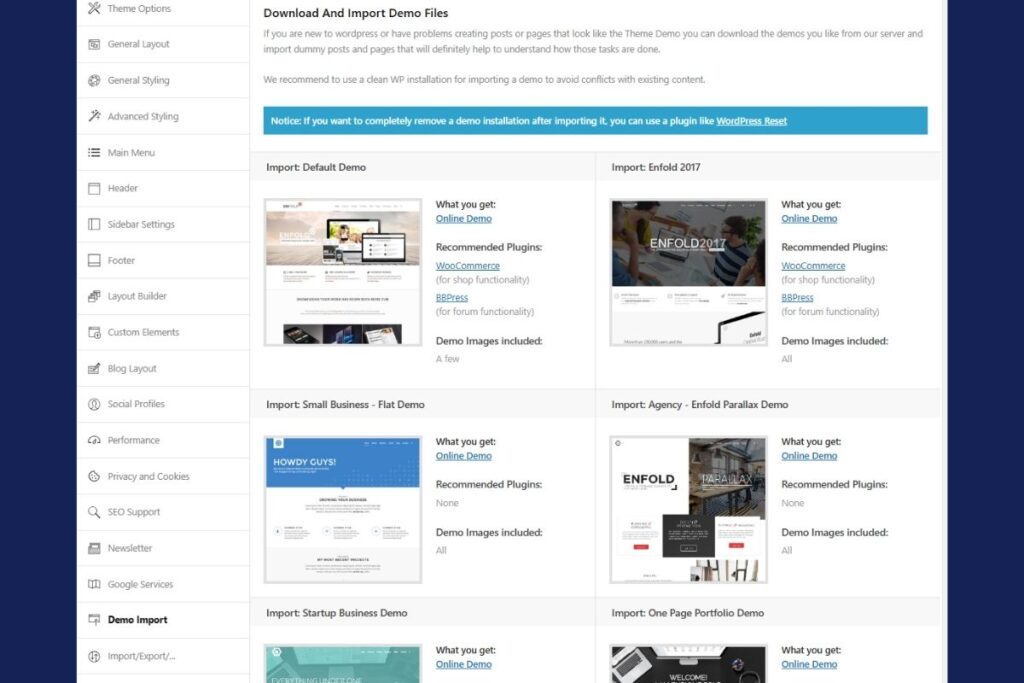
Demo Import

Una delle funzionalità più belle di Enfold: scegli il sito demo che più ti piace e importalo con un clic. In pochi istanti, avrai aggiunto le pagine principali e importato tutti gli stili del sito demo. Ti basterà aggiungere i tuoi contenuti e sei pronto per il lancio!
Attenzione: se installi un nuovo demo, tutte le impostazioni attuali del tema verranno sovrascritte. Ti consiglio vivamente di importare un sito demo su un nuovo sito con un’installazione di WordPress “pulita”.
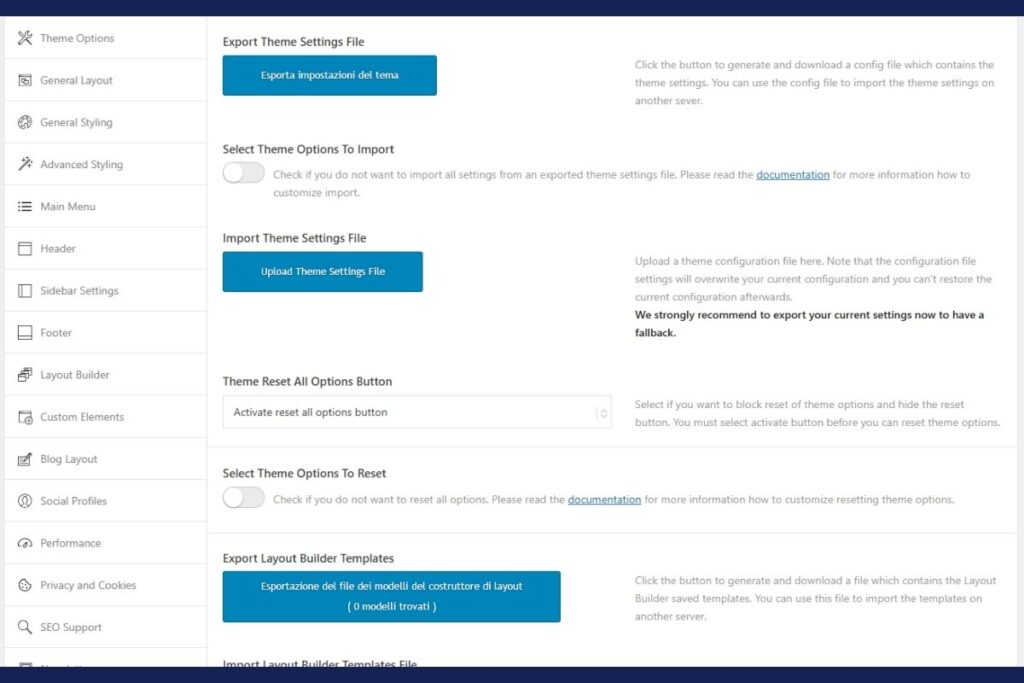
Import/Export

Se hai bisogno di importare o esportare i tuoi template del Layout Builder, pacchetti di icone, font, questa sezione te lo permetterà.
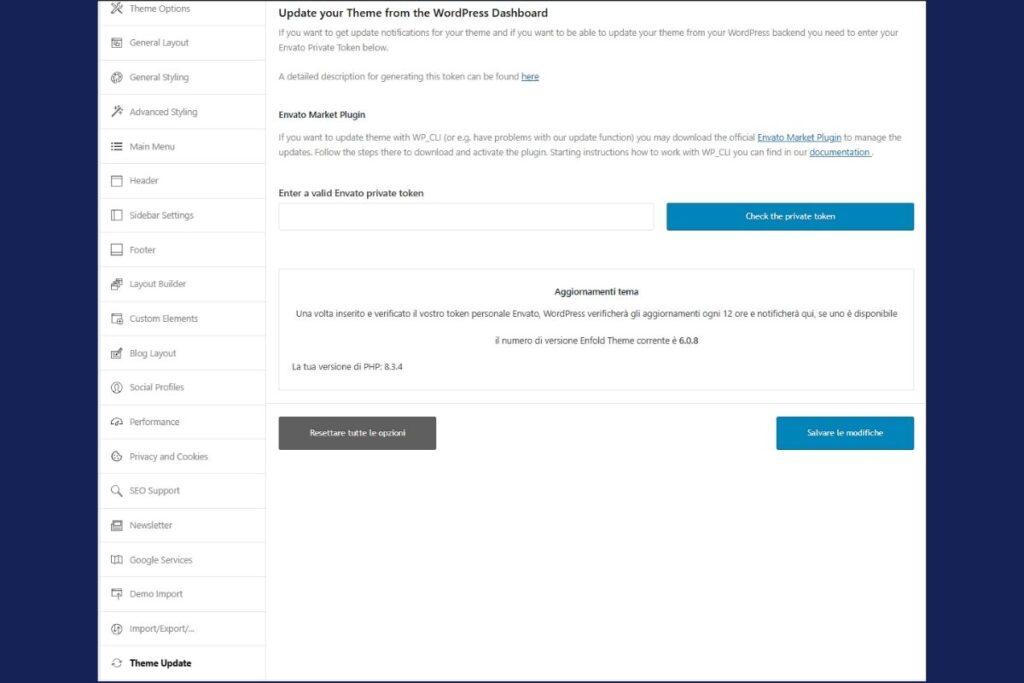
Theme Update

L’ultima sezione del pannello di personalizzazione di Enfold servirà per gli aggiornamenti. Inserisci il token che puoi generare dal tuo account Envato seguendo le istruzioni del link “A detailed description for generating this token can be found here”.
Riceverai una notifica ogni volta che sarà disponibile un nuovo aggiornamento.
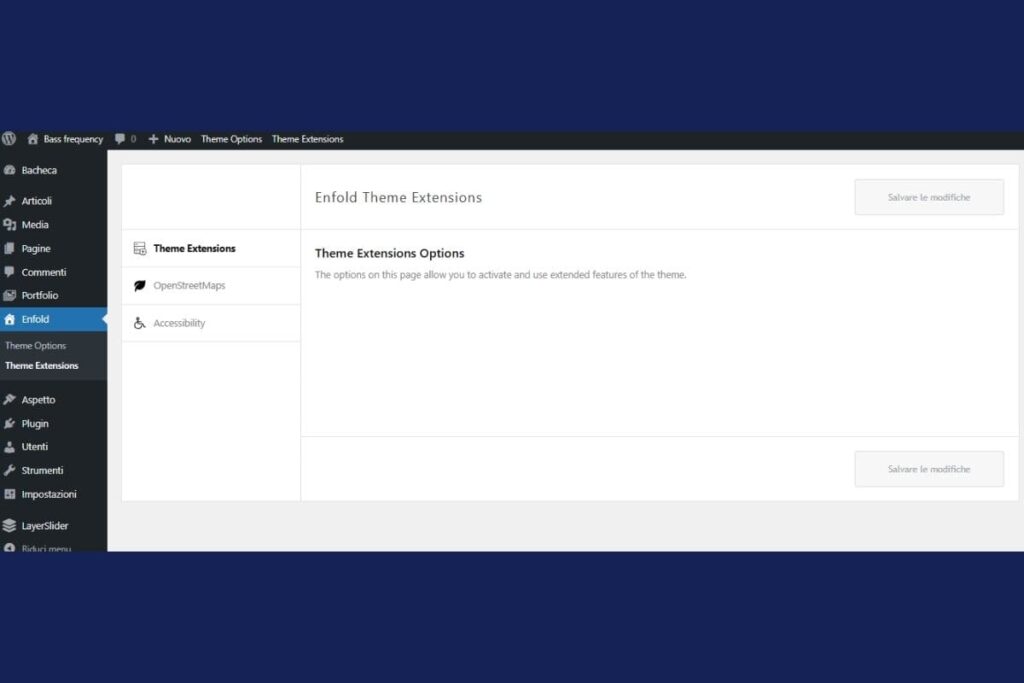
Theme Extensions

Abbiamo completato il nostro viaggio fra le opzioni del tema Enfold, ma c’è ancora qualcosa da esplorare. Si tratta della sezione Enfold > Theme Extensions. Da questa pagina potrai attivare funzionalità extra.
Qui trovi anche la possibilità di attivare OpenStreetMaps e il plugin Leaflet Map.
Infine, ci sono importanti opzioni per l’accessibilità. Scegli il livello di conformità che vuoi ottenere (A, AA o AAA) e potrai attivare un aiuto per rendere il tuo sito più accessibile. Anche in questo caso, come abbiamo già detto riguardo a privacy e cookie, non avrai automaticamente un sito conforme alle regole. Richiedi sempre l’aiuto di un esperto.
Conclusione
Come è andato questo viaggio all’interno di Enfold? Hai visto quante cose può fare?
In realtà, ce ne sarebbero tante altre, ma ne parleremo in un prossimo articolo. Per esempio, con Enfold è incluso il plugin Layer Slider, per creare splendide slide con testi, immagini e pulsanti. Oppure puoi creare delle bellissime sezioni portfolio per mettere in mostra le tue opere.
Io ti invito a scegliere Enfold come tema per il tuo sito WordPress, ma su Themeforest trovi i migliori temi WordPress in assoluto. Se Enfold non ti sembra adatto a te, ne troverai di certo un altro più in linea con le tue necessità.
Vorresti leggere qualche approfondimento su Enfold o su un tema in particolare? Lascia un commento qui sotto!







