Hai installato il tema child sul tuo sito WordPress? Forse ti sei accorto che nella pagina Temi della tua Bacheca questo tema è rimasto senza un’immagine che lo rappresenti.
Se vuoi personalizzare questa sezione, ti mostro come aggiungere un’immagine di anteprima al tuo tema child WordPress.
È semplicissimo e bastano pochi minuti!
Crea l’immagine di anteprima per il tuo tema child
La prima cosa da fare è ovviamente creare l’immagine di anteprima del tuo tema child.
Puoi riprendere l’immagine stessa del tema parent e modificarla in modo da personalizzarla, aggiungendo la scritta “child” oppure inserendo il tuo logo, o ancora creare un’immagine completamente nuova.
Le dimensioni dell’immagine per il tuo tema child dovranno essere di 1200 x 900 pixel.
Puoi usare uno strumento come Canva per realizzare una bella immagine di anteprima e personalizzarla come vuoi.

Salva e rinomina l’immagine
Una volta creata l’immagine per il tema child, salvala sul tuo computer in formato PNG oppure JPG.
Dovrai quindi assegnarle il nome screenshot.png oppure screenshot.jpg.
Questo è infatti il nome file che WordPress riconosce come immagine di anteprima dei temi.
Carica l’immagine
Ora puoi caricare l’immagine del tuo tema nel tuo spazio web. Accedi al File Manager del tuo hosting oppure usa un client FTP e salva l’immagine all’interno della cartella del tema child. Ecco come procedere.
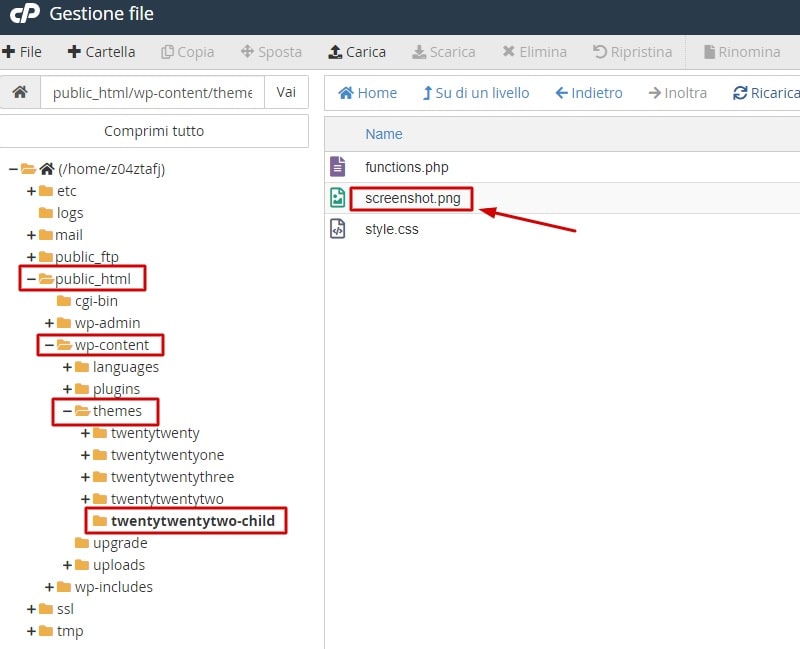
Per caricare l’immagine del tema child via File Manager:
- Accedi al tuo hosting;
- Entra nell’area di gestione dei file del tuo sito;
- Dalla cartella root del tuo sito (public_htm oppure www) entra in wp-content > themes > nometema-child;
- Esegui l’upload del file dell’immagine.

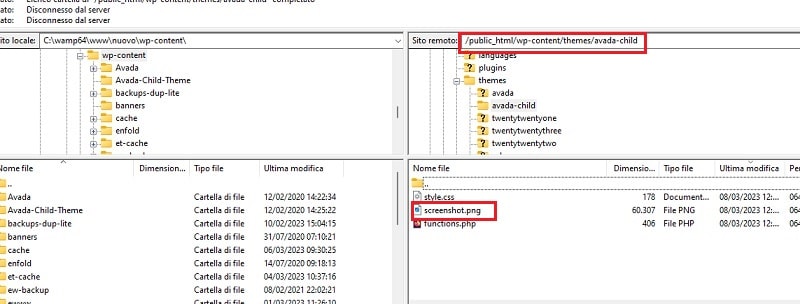
Per caricare l’immagine del tema child via FTP:
- Apri il tuo FTP client, ad esempio FileZilla;
- Connettiti al tuo server con i dati forniti dall’hosting:
- Inserisci nome host;
- Inserisci nome utente;
- Inserisci la password;
- Inserisci il numero della porta;
- Entra nella cartella root del tuo sito (public_htm oppure www) ed entra quindi in wp-content > themes > nometema-child;
- Esegui l’upload del file dell’immagine.

A questo punto, accedi a WordPress e naviga nella sezione Aspetto > Temi. Dovresti visualizzare l’immagine di anteprima del tuo tema child nella lista dei temi.
Conclusione
Passiamo tanto tempo a personalizzare il nostro sito web, quindi perché non dedicare qualche minuto anche alla personalizzazione di qualche dettaglio nel back-end?
Inserire un’immagine di anteprima del tuo tema child renderà molto più gradevole l’aspetto dell’elenco temi e ti farà sicuramente sentire il tuo sito ancora più “tuo”.
Hai trovato difficoltà nel caricamento dell’immagine?
Se hai bisogno di ulteriori chiarimenti o hai domande, lascia un commento qui sotto e sarò felice di aiutarti.









