Con il termine WordPress Page Builder si intendono tutti quegli strumenti che ti permettono di creare un sito web con un editor visuale stile drag and drop – clicca e trascina.
I visual page builder per WordPress ti permettono di costruire dei siti web in tempi da record.

In questo articolo, voglio commentate insieme a te 5 visual page builder che possono aiutarti a realizzare il tuo sito web, senza grosse pretese, in tempi rapidissimi ma sopratutto senza bisogno di conoscenze di codice a livello programmatore esperto.
A cosa servono i visual page builder?

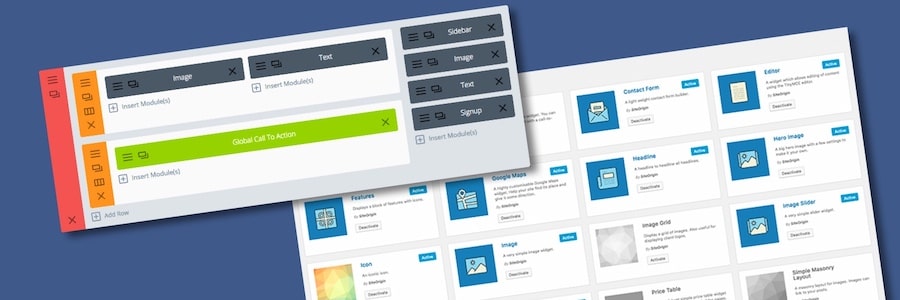
Grazie ai page builder puoi inserire degli elementi pre-costruiti nelle pagine, spostarli e vedere subito come vengono visualizzati.
I page builder visuali sono un’invenzione recente. Agli inizi di WordPress, chi non sapeva scrivere codice non aveva vita facile e doveva rivolgersi a degli sviluppatori anche per lanciare un semplice sito vetrina, una landing page, oppure per modificare una pagina esistente.
Con la successiva introduzione degli shortcode, il processo di sviluppo si è accorciato, permettendo anche a chi non conosceva bene l’HTML di modificare il proprio sito.
Le cose sono cambiate davvero, però, solo con l’arrivo dei visual page builder.
Grazie a questi strumenti, gli sviluppatori riescono a costruire siti in tempi record e gli utenti meno esperti possono costruire da soli pagine e articoli.
Come scegliere un page builder?
I fattori principali da considerare quando scegli quale strumento usare sono:
- Moduli disponibili – i vari page builder offrono dei modelli unici.
- Assicurati che la tua scelta ricada su una soluzione che includa tutti gli elementi che ti servono.
- Interfaccia – alcuni degli strumenti più completi possono richiedere tempo per capire come usarli al meglio.
- Non abbatterti alla prima difficoltà, ma non scegliere nemmeno uno strumento troppo difficile da usare.
- Rapporto qualità / prezzo – se scegli una soluzione a pagamento, assicurati di usarne al meglio le funzionalità.
- Opzioni – è possibile personalizzare i moduli, il design e i permessi dei vari utenti?
Adesso che sappiamo quali aspetti considerare, passiamo a esaminare i 5 page builder che ci piacciono di più.
1. Elementor Page Builder

L’interfaccia colorata di Elementor ti permette di modificare il tuo sito direttamente dal front end. Elementor ti dà accesso a 28 elementi di contenuto e supporta widget esterni per aggiungere funzionalità.
Il plugin include 20 modelli a pagamento e ti permette di salvare i tuoi modelli e usarli ovunque sul tuo sito. Potrai impostare CSS personalizzato e scegliere di usare determinati moduli in varie aree del sito.
La versione a pagamento del plugin include anche supporto per WooCommerce, moduli addizionali per gli sliders, per MailChimp e per Twitter. Ti dà anche accesso a dei modelli premium.
Trovi tute queste e molte altre informazioni nella mia guida su come usare Elementor.
Vantaggi
- L’editor del front end è veramente semplice da usare.
- Il plugin supporta molti widget per WordPress.
- Molte delle funzioni chiave sono disponibili anche nella versione gratuita.
- La cronologia delle revisioni ti permette di ripristinare la versione precedente della pagina.
- Il plugin si adatta ai dispositivi mobili e supporta l’uso di CSS personalizzato.
- Fornisce l’accesso a una libreria di template già pronti, che includono modelli per pagine manutenzione, coming soon e landing page.
- È compatibile con i maggiori strumenti per traduzione e siti multilingua, come Polylang e WPML.
- La disponibilità del tema gratuito Hello, studiato apposta per Elementor, garantisce compatibilità al 100% e infinite possibilità di personalizzazione.
Svantaggi
- Non permette di cambiare lo stile dei link e non eredita quello del tema in uso.
- La quantità di opzioni disponibili può confondere gli utenti alle prime armi.
2. Divi Builder

Divi è uno dei temi multiuso più venduti su WordPress.
Tra le sue caratteristiche più apprezzate c’è il page builder drag and drop, chiamato Divi Builder.
In passato era solo disponibile per chi acquistava il tema, mentre adesso può essere acquistato anche separatamente.
Divi Builder include 46 moduli di contenuto, che possono essere combinati e organizzati in modi diversi per creare virtualmente qualsiasi tipo di sito web.
Gli elementi disponibili includono pulsanti social, slider video, mappa, moduli di contatto e accordion.
L’interfaccia di Divi Builder si trova all’interno dell’editor degli articoli ed è molto intuitiva.
Per modificare la pagina, dovrai semplicemente trascinare e rilasciare righe e colonne nella pagina per poi inserire gli elementi di contenuto.
La libreria di Divi Builder comprende molti layout già pronti da usare sul tuo sito.
Vantaggi
- Comprende un editor sia per il front end che per il back end.
- La membership di Elegant Themes ti dà accesso a molti strumenti a un prezzo contenuto.
- Il design del plugin, dei moduli e dei template è semplice e curato.
- I vari elementi sono responsive e supportano CSS personalizzato.
Svantaggi
- Non puoi esportare i dati da WordPress quando disattivi il plugin.
- La scelta è limitata ai moduli disponibili su Divi.
- Divi Builder usa molti shortcode e questo rende difficile passare a un altro tema o page builder in futuro.
- È un page builder avanzato e questo lo rende meno immediato da usare.
3. Page Builder by SiteOrigin

Con oltre 1 milione di installazioni attive, il Page Builder di Site Origin è una delle soluzioni più popolari su WordPress. È disponibile in versione gratuita sul catalogo di WordPress e in versione premium a $29.
Page Builder ti permette di inserire dei widget all’interno delle pagine del tuo sito.
6 elementi di base sono inclusi nella versione gratuita: galleria, imagine, video, post loop, pulsanti, call to action, liste, riquadro prezzo, immagine animata e testimonial.
Vantaggi
- Supporta i widget per WordPress.
- Registra la cronologia dei cambiamenti, permettendoti di tornare agevolmente alle version precedenti.
- L’interfaccia è intuitiva e funzionale.
Svantaggi
- Si tratta di una soluzione meno sofisticata rispetto alle alternative.
- La versione gratuita comprende solo una piccolo selezione di moduli di contenuto.
- Le opzioni di personalizzazione sono limitate.
4. WPBakery Page Builder (prima chiamato Visual Composer)

Oltre ad essere facile da usare, WP Bakery Page Builder include delle funzionalità che piaceranno anche agli sviluppatori.
Il plugin dà accesso a oltre 50 elementi di contenuto pronti da usare, più di 100 modelli dal design professionale e 250 add-ons premium per aggiungere funzionalità al tuo sito.
Ti permette di costruire un sito responsive e gestire il contenuto sia dal front end che dal back end.
WPBakery Page Builder ti consente di scaricare dei modelli di layout già pronti e di costruire una struttura a griglia con più di 40 stili predefiniti.
Il plugin è compatibile con Yoast SEO, WPML e WooCommerce.
Vantaggi
- Permette di lavorare con l’editor back end e front end.
- Vanta un impressionante gamma di opzioni di personalizzazione, funzionalità e modelli.
- Le funzionalità possono essere ampliate usando degli add-on.
- È compatibile con molti plugin popolari.
Svantaggi
- L’elevato numero di opzioni può rendere il plugin più complicato da usare.
- Molte delle funzionalità aggiuntive sono da acquistare separatamente.
5. BeaverBuilder

BeaverBuilder ti permette di costruire le pagine tramite drag and drop degli elementi. Include più di 15 modelli di pagina e supporta tipi di articoli personalizzati e WooCommerce.
C’è anche una funzione per importare ed esportare i layout verso e da altri siti. Il plugin include un tema, 20 moduli di contenuto, support per widget e shortcode.
I moduli di base e quelli avanzati coprono praticamente qualsiasi tipo di contenuto tu voglia aggiungere al tuo sito. Ci sono caroselli, slider, sfondi, blocchi di contenuto e pulsanti.
Anche se include tante opzioni, BeaverBuilder è facile da usare anche per gli utenti non esperti. Il plugin è disponibile in versione gratuita o a pagamento.
Vantaggi
- È ottimizzato per i dispositive mobile.
- L’interfaccia carica velocemente ed è molto intuitiva.
- Il plugin offre un’ampia gamma di modelli dal design professionale.
- Supporta widget e shortcode per WordPress, nonché l’uso di classi e ID CSS.
Svantaggi
- I moduli di contenuto hanno un design molto semplice.
- Mancano le opzioni per annullare o ripristinare i cambiamenti quindi puoi solo tornare all’ultimo salvataggio del layout.
- Il prezzo della versione a pagamento è abbastanza elevato.
Conclusione
Costruire un sito dal nulla non è un’impresa da poco. I page builder per WordPress possono aiutarti a farlo nel giro di poche ore, senza mettere mano al codice.
Questi strumenti ti aiutano, infatti, ad aggiungere degli elementi complessi con pochissimi clic.
La scelta del page builder da usare dipende dalle tue esigenze e dalla presenza tra le opzioni disponibili dell’elemento di contenuto che vuoi usare.
Se il budget è una delle tue preoccupazioni, ma non vuoi rinunciare ad avere un buon numero di funzionalità, Elementor, Divi e BeaverBuilder sono decisamente da considerare.
Se vuoi un plugin valido, ma semplice e veloce da usare, Page Builder di SiteOrigin potrebbe fare al caso tuo.
Se cerchi, invece, uno strumento più potente, che supporti anche codice più avanzato, Divi e WPBakery Page Builder sono delle scelte molto valide.
Se cerchi qualcosa di più particolare e rapido, ti invito anche a dare un’occhiata a questo builder a cui ho dedicato una guida per la sua particolarità: Cos’è il framework Genesis e come usarlo.
Infine, considera che spesso i temi a pagamento includono un page builder nel prezzo.
Se prevedi di acquistare un tema, controlla se include anche un page builder, prima di procedere ad acquistarne uno separatamente. Se invece hai già acquistato un tema e desideri cambiarlo per vari motivi ti invito a leggere la nostra guida su Come cambiare tema su WordPress, troverai molti spunti su come procedere.
Hai mai utilizzato o prevedi di usare un visual page builder?
Con quale ti sei trovato bene e quale non ti ha convinto?
Come al solito, ti invito a condividere le tue esperienze e a inviarci pareri o domande nei commenti qui sotto.











10 Responses
Ciao, volevo installare WPBakery Page Builder ma non trovo il plugin su wordpress e nel sito del plugin mi fa solo provare una demo (con registrazione). Visto che il tuo aggiornamento allì’articolo è recente (Questa guida è stata aggiornata il 22 Ottobre, 2019) volevo segnalarti che questo plugin sembra avere solo la versione a pagamento 🙁
Ciao Carmen, specificheremo meglio allora nella guida che si tratta di un plugin a pagamento. Nella guida, trattiamo sia plugin gratuiti che a pagamento, come è WPBakery Page Builder che non ha mai avuto una versione gratuita. Un saluto!
Imparando un po’ di codice è possibile non utilizzare i page builder.
Ci sono molti studi che dicono che rallentano di molto il sito, con le conseguenze che già conosciamo.
In qualsiasi caso sono spesso utili per riuscire a stare dentro a budget striminziti per la realizzazione di un sito…
Ciao Simone, abbiamo testato diversi page builder e devo dire che strumenti come Elementor, permettono di avere comunque ottime prestazioni. Di certo sono utili perché a volte, per raggiungere determinati risultati, occorrerebbe inserire comunque codice php più complesso di qualche istruzione CSS. Grazie del tuo commento, continua a seguirci!
Ciao Andrea, come voi io utilizzo per la maggior parte dei siti il tema Enfold che ha già un suo page builder integrato. Ci sono però delle cose che spesso non riesco a modificare se non scrivendo codice (e non sono proprio un mago col codice!). Utilizzando questi page builder potrei aggiungere funzionalità al tema o rischio solo di appesantire o di andare in conflitto?
Grazie 1000
Ciao, sconsigliamo l’utilizzo di Elementor con Enfold. Rischieresti di incappare in problemi di conflittualità, senza aggiungere molto. Quali tipo di modifiche non riesci a fare se non attraverso codice CSS? Puoi fornirci un esempio?
Buona sera Andrea, sono in procinto di acquistare un tema Avada oppure Pexeto. Sono completamente a digiuno di wordpress, quindi credo di aver bisogno di un site builder oltre a molta pazienza. Quale mi consigliereste rispettivamente per ognuno dei due temi?
Ciao Emanuele, consigliamo Avada come tema migliore per beginner. Ti consigliamo in merito la nostra guida. Un saluto e buon lavoro.
Buongiorno Andrea, ho letto con molta attenzione il tuo interessante articolo ma ho ancora un dubbio prima di procedere all’acquisto di un Page Builder.
Ho un e-commerce con necessità di personalizzare il più possibile la pagina prodotto.
Ho già installato il tema Flatsome con editor UxBuilder ma non mi ha soddisfatto completamente (ad esempio problemi con il plugin Customer Reviews for WooCommerce).
Vorrei quindi mantenere il tema originale Storefront ed installare un plugin Page Builder. Quale è consigliabile? Grazie
Ciao Giusy, consigliamo Elementor, che si integra bene con Storefront. Un saluto e grazie del tuo commento!