![SiteOrigin Page Builder Tutorial guida [+VIDEO]](https://sos-wp.it/wp-content/uploads/SiteOrigin-Page-Builder-Tutorial-guida-VIDEO-Cube-min.png)
Lo strumento che ti presento oggi è un page builder veramente interessante. Si tratta del plugin WordPress Page Builder di SiteOrigin.
Se hai bisogno di creare pagine statiche, come la pagina dei Contatti o quella del Chi Siamo, esso ti sarà di grande aiuto.
Sai che cos’è un page builder?
Un plugin WordPress Page Builder ti permette di creare in maniera semplice e precisa pagine responsive con un layout personalizzato.
Molti temi WordPress hanno questo tipo di funzionalità già inclusa.
Uno dei più diffusi è Visual Composer di WPBakery, che è possibile anche acquistare separatamente al costo di $46.
Trovi tutte le informazioni sul Visual Composer qui.
Se nel tuo tema questa funzionalità non è presente, puoi provare ad utilizzare il plugin WordPress Page Builder di Site Origin. È completamente gratuito e molto apprezzato dagli utenti di WordPress, con oltre un milione di download.
Iniziamo a vedere come funziona questo strumento.
Configurare il WordPress Page Builder di SiteOrigin

Come per tutti i plugin, la prima cosa che devi fare è installare ed attivare lo strumento.
Una volta completata l’installazione, naviga in Impostazioni > SiteOrigin Page Builder, dove troverai alcune opzioni generali su cui lavorare per configurare lo strumento.
Ecco le principali:
- Generale > Tipi di notifiche:
- WordPress Page Builder è perfetto per creare pagine, ma, da questa voce, puoi selezionare la voce Articoli se vuoi utilizzarlo anche per scrivere gli articoli.
- Widget > Widget suggeriti:
- WordPress Page Builder utilizza i widget come elementi della pagina.
- Attivalo per mostrare i suggerimenti sui widget da inserire.
- Layout > Layout di risposta:
- Spuntando la casella, le pagine create con Page Builder saranno responsive, ossia verranno visualizzate perfettamente su dispositivi di qualsiasi dimensione.
- Puoi anche impostare per quali dimensioni dovrà avvenire il passaggio da versione desktop a versione mobile.
- Contenuto > Copia Contenuto:
- Selezionando questa voce, i contenuti creati con Page Builder saranno disponibili anche nell’Editor> tradizionale di WordPress.
Usare il plugin WordPress Page Builder per creare pagine e articoli
Abbiamo configurato le impostazioni di base del plugin. Ora iniziamo ad usarlo per creare le nostre pagine.
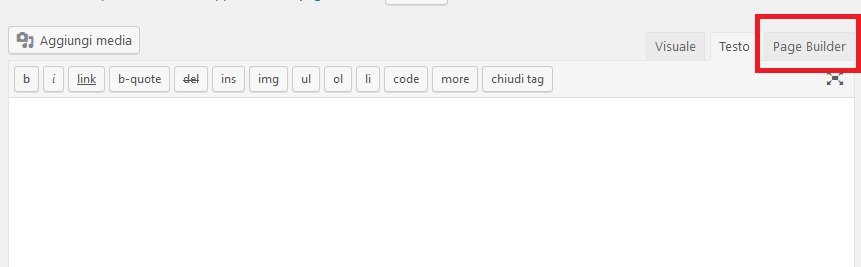
Se crei una nuova pagina, noterai subito che è apparsa un’altra tab: accanto a Visuale e Testo, troverai Page Builder. Selezionando questa voce, attiverai la nuova funzione.

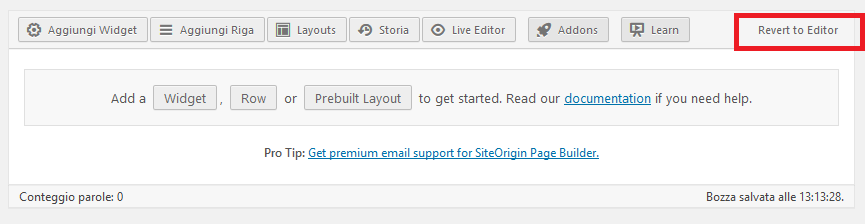
Potrai tornare all’editor classico cliccando su Revert to editor.

Riga
Iniziamo a creare la griglia nella quale posizionare gli elementi, o widget: clicca Aggiungi riga per aggiungere una riga alla pagina.
La riga può avere da una a dodici colonne, della larghezza che desideri.
Nel menu “Colonne con un rapporto di…” troverai le varie opzioni per le loro dimensioni e proporzioni, oppure puoi trascinare i lati delle colonne per stabilirne la larghezza.
Sulla destra avrai la sezione Stili della riga, con varie impostazioni.
Da Caratteristiche, potrai aggiungere classi CSS o applicare stili CSS personalizzati.
Da Layout, invece, puoi impostare il margine, il gutter (lo spazio tra le colonne) e il padding.
Infine, lavorando sulle opzioni disponibili nella sezione Design, puoi personalizzare lo sfondo della riga con un colore o un’immagine.
In qualunque momento puoi modificare, cancellare o duplicare una riga cliccando l’icona a forma di chiave inglese in alto a destra. Le righe possono inoltre essere trascinate e posizionate dove preferisci.
Widget
Adesso passiamo a inserire i widget, i contenuti veri e propri.
Clicca Aggiungi widget per visualizzare quelli disponibili.
Ecco una selezione di quelli secondo me più interessanti:
- Testo – Con questo widget aggiungerai un campo di testo con l’editor classico WordPress:
- Potrai inserire contenuti di testo, immagini, file media e codice HTML.
- SiteOrigin Image – Inserisce un’immagine e permette di impostare diverse personalizzazioni:
- Dimensioni, l’allineamento, e l’URL se vogliamo farla diventare un link.
- Immagine – Inserisce un’immagine semplice.
- A differenza del widget precedente, non permette di personalizzarla.
- Galleria – Se vuoi mostrare più di un’immagine, puoi usare questo widget.
- Inserisci gli ID delle immagini che vuoi includere, imposta le dimensioni delle singole foto, il numero di colonne da visualizzare e la destinazione di eventuali link.
- Video – Utilissimo per:
- Incorporare un video da YouTube, Vimeo o altri provider video.
- Inserirne uno dalla tua libreria media.
- Layout Builder – Da questa sezione, puoi aggiungere un altro layout builder all’interno della pagina.
- Otterrai quindi una sezione in qui inserire altre righe e colonne.
- SiteOrigin Button – Usando questo widget puoi aggiungere un pulsante sulla tua pagina con, ovviamente, un URL di destinazione personalizzato.
- SiteOrigin Price Table – Da qui, inserirai una tabella dei prezzi, utilissimo per le pagine di vendita.
- SiteOrigin Post Carousel. Questo widget mostra un carosello dei post.
- Puoi visualizzarli in base alla categoria, all’autore o ad altri parametri.
- Una funzionalità molto utile nelle homepage statiche in cui si vuole mostrare comunque un richiamo al blog.
- SiteOrigin Google Maps. Con questo widget sarà facilissimo inserire una mappa di Google nella tua pagina.
Nota! I widget con la dicitura “SiteOrigin” saranno disponibili nel Page Builder solo se avrai installato SiteOrigin Widgets Bundle.
Aggiungere i widget con il WordPress Page Builder

Dopo averlo installato, vai su Plugin > SiteOrigin Widget e seleziona i widget che vuoi attivare.
Oltre che all’interno del Page Builder, i widget possono anche essere aggiunti alle sidebar in Aspetto > Widget.
Quelli di cui abbiamo parlato sono solo alcuni degli innumerevoli widget che Page Builder mette a disposizione.
Ti consiglio di creare una pagina di prova e testare tutte le funzionalità, così da scoprire tutti gli elementi di questo utile plugin.
Come le righe, i widget possono essere trascinati in un’altra posizione, duplicati o eliminati.
Inoltre, tutti gli elementi possono essere personalizzati con margini, sfondi, CSS custom eccetera.
Per comprendere meglio il funzionamento di Page Builder by SiteOrigin (in particolare, la funzionaità drag-and-drop), guarda il video di presentazione ufficiale incorporato qui sotto.
Prebuilt Layout
Ora siamo giunti al punto in cui hai creato un buon layout, su una pagina o su un articolo, e vuoi replicarlo in altre pagine.
Come fare? È molto semplice: clicca su Layouts e vai su Clona: Pagine oppure Clona: Articoli.
Storia
Se hai necessità di tornare indietro nelle modifiche che hai effettuato, cliccando su Storia puoi visualizzare una cronologia delle varie versioni della tua pagina, compresa una loro anteprima.
Live Editor
Molti utenti di WordPress amano vedere le proprie modifiche in tempo reale.
Per questo Page Builder ha creato la funzionalità Live Editor, da cui selezionare e modificare i singoli elementi direttamente sulla pagina di anteprima.
Questa pagina sarà molto simile al pannello Personalizza.
Page Builder funzionerà con il mio tema?

Il plugin WordPress Page Builder è compatibile con la maggior parte dei temi WordPress.
Prima di installarlo, ti consiglio comunque di verificare che il template che stai utilizzando (soprattutto se è premium) non abbia già funzionalità integrate per la costruzione dinamica delle pagine.
In questo caso, ti sconsiglio di installare Page Builder poiché potrebbe creare conflitti, non funzionare correttamente o creare malfunzionamenti nel tuo tema.
Se vuoi utilizzare WordPress Page Builder e cerchi un tema perfettamente compatibile (e anche gratuito), dai un’occhiata ai temi sviluppati sempre da SiteOrigin.
In genere, questi template hanno un look molto semplice, ma sono decisamente funzionali e ben visibili su tutti i dispositivi.
Aggiungo, inoltre, che il page builder SiteOrigin è compatibile con Yoast SEO.
Conclusione
Oggi ti ho parlato del plugin WordPress Page Builder, uno strumento estremamente utile e dalle innumerevoli funzionalità, ottimo per creare pagine dal layout accattivante, senza dover scrivere una riga di codice.
Il tuo tema ha già integrato uno strumento di questo tipo o ne usi uno alternativo?
Ritieni che sia utile o preferisci la configurazione classica delle pagine WordPress?
Come sempre, per domande, commenti, suggerimenti ed idee, ti invito a lasciare il tuo messaggio qui sotto.

![SiteOrigin Page Builder Tutorial guida [+VIDEO]](https://sos-wp.it/wp-content/uploads/2022/05/SiteOrigin-Page-Builder-Tutorial-guida-VIDEO-rettangolo-min.png)









10 Responses
Ciao, il mio problema è che proprio non riesco a vedere il wp backery all’interno di una nuova pagina.
Vedo solo il foglio bianco del classico editor, senza poter seleziona un altro editor (wp backery in questo caso).
Eppure ho appena completato la creazione della Home Page con WPBakery
Com’è possibile?
Grazie mille
Ciao Matteo, WordPress, i plugin e il tema sono tutti aggiornati?
Ciao Andrea
Ho creato una pagina con il page builder di siteorigin e ho messo una immagine come fullscreen in background. Il problema è che sul cellulare l’immagine viene tagliata e anche il testo che ho scritto sopra. Qualche idea?
Grazie mille.
Ciao, che tema stai utilizzando?
Il tema che sto usando si chiama siteorigin corp.
Dovremmo analizzare la situazione direttamente per trovare una soluzione. Per questo puoi contattare il nostro reparto servizi da questo link.
Ciao sono Rosetta e sul sito che ho indicato non riesco a far comparire una nuova pagina appena creata, nel menu in alto a destra, dove già ci sono altre pagine con le sottopagine, grazie, non ho creato io questo sito e sto imparando a gestirlo 😉
Ciao Rosetta, vai su Aspetto>Menu e intervieni sulla pagina che vorresti aggiungere come spiegato nella nostra guida su come creare un menu di navigazione. Un saluto!
…non trovo Aspetto e poi Menu…. io sto operando su una versione 4.9.8 , cambia qualcosa ?
Grazie.
Potete indicarmi dove guardare , un tutorial o nel vostro sito ecc… per capire cosa mi permette di creare WP 4.9.8 e come operare?
Grazie
Temiamo che se non vedi Aspetto, tu non abbia gli accessi da Admin.