Se hai scelto il tema Avada per il tuo sito WordPress, sarai felice di conoscere questa funzionalità che rende le tue pagine più performanti, con un’ottimizzazione a 360 gradi.
Avada è uno dei temi più venduti su Themeforest ed è apprezzato per tanti motivi, dal pratico builder alla facilità di personalizzazione, fino alla varietà di funzionalità e plugin inclusi. Se già lo usi per il tuo sito WordPress, ti farà piacere scoprire il Performance Wizard. Se invece stai ancora valutando quale tema scegliere, forse conoscere questa funzionalità ti farà prendere una decisione.
Il Performance Wizard di Avada è infatti un sistema di ottimizzazione che coinvolge immagini, CSS e JS, font e ti aiuta perfino a disattivare tutte quelle funzioni inutilizzate che contribuiscono solo ad appesantire la pagina. E la parte migliore deve ancora venire: tutto il processo avviene con una procedura guidata, perciò rendere il tuo sito più performante sarà un gioco da ragazzi. Scopriamo subito come funziona!
Come usare il Performance Wizard di Avada
Prima di iniziare a ottimizzare il tuo sito WordPress col Performance Wizard di Avada, ci sono TRE cose che devi fare.
La prima è completare al 100% il tuo sito WordPress. Questa procedura, infatti, disattiverà alcune funzionalità che potrebbero invece servirti se non hai ancora finito di sviluppare il tuo sito. Solo quando è tutto pronto, avvia il Performance Wizard.
La seconda cosa da fare è un test della velocità, e poi conserva il report. Al termine della procedura, ripeti il test e fai un confronto con i risultati precedenti: vedrai con i tuoi occhi quali miglioramenti hai ottenuto.
La terza – importantissima – è salvare un backup completo del tuo sito. Lavorerai su impostazioni delicate, perciò in caso di errore potrebbe rompersi qualcosa. Effettua il backup con il tuo plugin o dal tuo hosting (meglio se li fai entrambi) e salvalo sul tuo computer, in modo da poter ripristinare tutto rapidamente se dovesse esserci bisogno.
Step 1: Avvio del Performance Wizard di Avada
Accedi alla tua Bacheca WordPress e dal menu entra nella sezione Avada > Mainteinance > Performance. Vedrai che la procedura consiste in 7 step. Clicca sul pulsante Let’s Start per iniziare.

Step 2: Avada Features
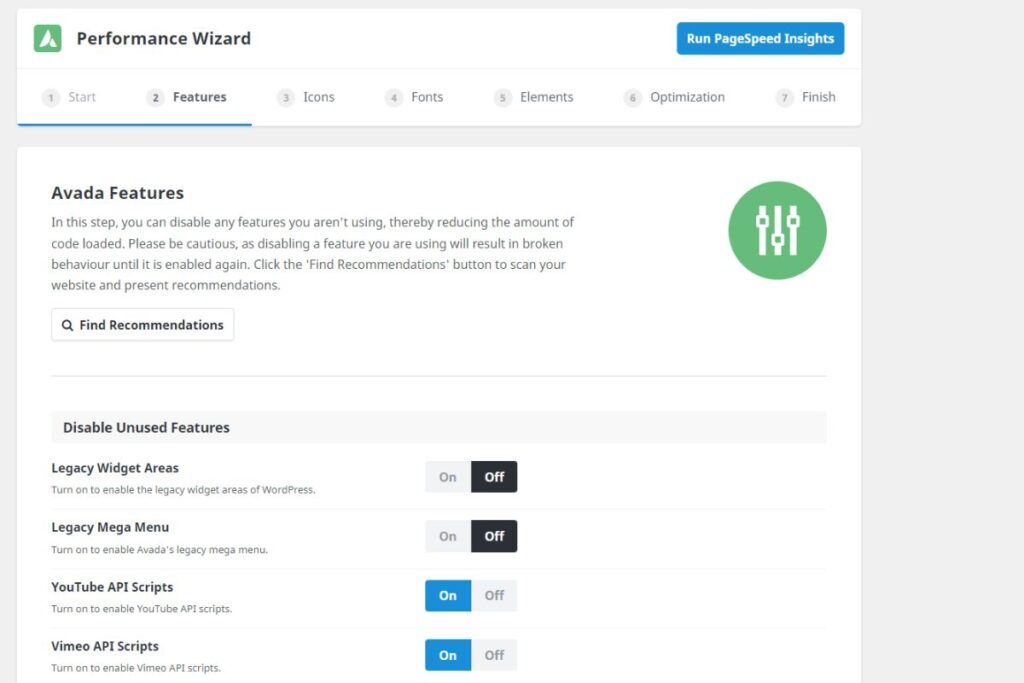
Il primo step riguarda le funzionalità di Avada. Troverai un elenco con tutte le opzioni del tema presenti sul tuo sito, e ciascuna avrà un selettore che ti indica quali sono quelle attive e quelle disattivate.

A questo punto, potresti scorrere tutto l’elenco e decidere quali lasciare attive e quali no, ma non è sempre facile. Su alcune potresti avere dei dubbi e chiederti se ti sono davvero utili oppure no. Se non vuoi rischiare di disattivare qualcosa di fondamentale per il funzionamento del tuo sito, c’è una splendida soluzione!
Clicca su Find recommendations. Per ogni voce dell’elenco, troverai un’indicazione che ti dice se stai usando correttamente quella funzione (ci sarà una scritta verde) oppure no (ci sarà una scritta rossa), o ancora (in blu) ti viene raccomandato cosa fare in casi particolari.
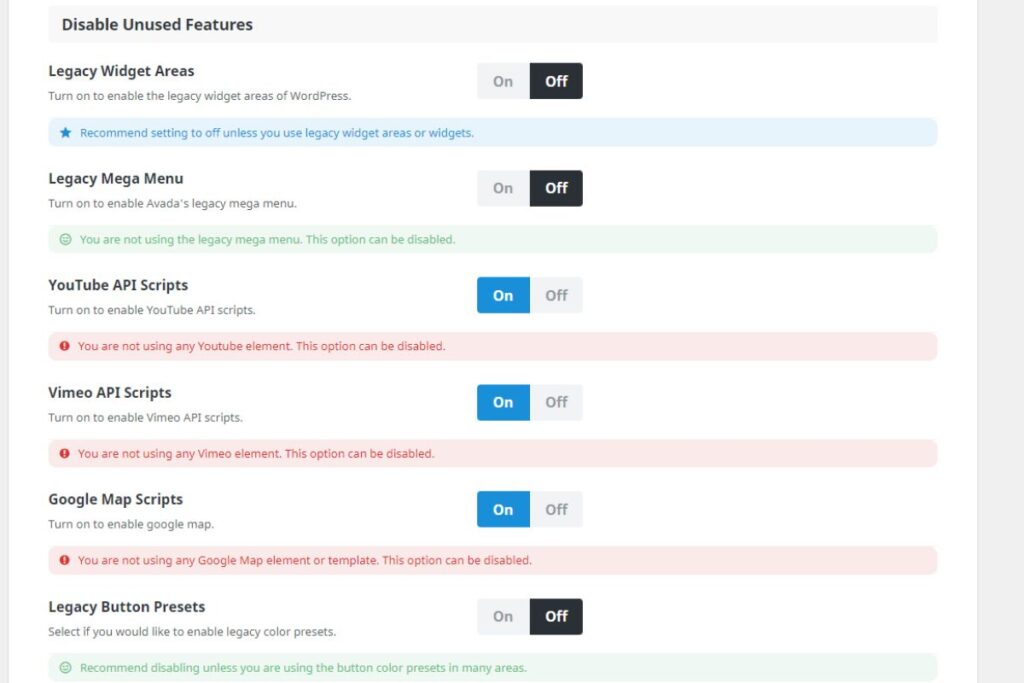
Analizziamo ad esempio questa schermata qui di seguito.

Qui troviamo il Mega Menu attivo, ma effettivamente non è utilizzato (scritta rossa). È meglio disattivare la funzione.
Successivamente, viene rilevato che lo script di Google Maps è utilizzato (scritta verde), perciò lo lasceremo attivo.
Infine, viene consigliato di disattivare gli script per le emoji, a meno che non intendi utilizzarle nei commenti (scritta blu).
Se vuoi applicare tutti i consigli automatici che ti vengono forniti, anziché cliccare su ogni singolo selettore potrai cliccare sul pulsante Apply all, e in un istante avrai ottimizzato questa parte del tuo sito.
Importante! Salva le modifiche cliccando su Save changes, altrimenti verranno perse, quindi procedi al prossimo passaggio andando sul pulsante Next step.
PS: Hai visto già solo da questo passaggio qual è il potenziale di questo strumento? Nei prossimi paragrafi te ne renderai conto ancor di più. Quindi, se ancora non hai Avada e stai valutando di acquistarlo, ecco un ottimo punto a suo favore!
Step 3: Icone di Avada
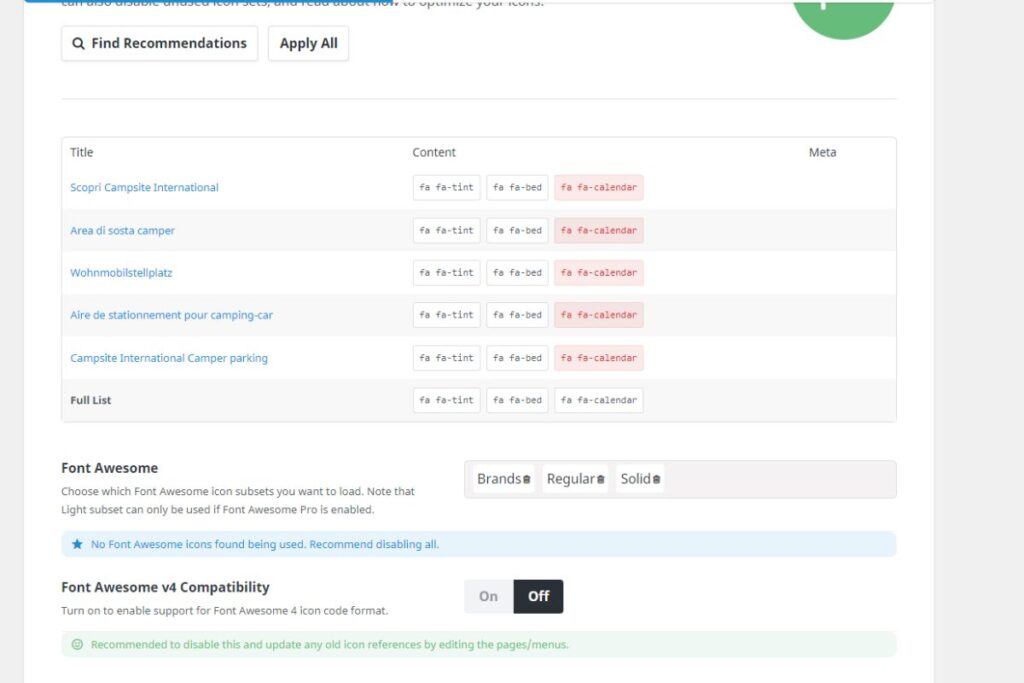
In questo step verrà effettuata una scansione del tuo sito per scoprire quali icone sono utilizzate, per poter disabilitare quelle che non ti servono. Anche in questo caso, clicca sul pulsante Find recommendations per ottenere i suggerimenti.

Comparirà una lista delle pagine in cui sono presenti delle icone e quali icone sono utilizzate, seguita dai consigli del Performance Wizard di Avada.
Se, per esempio, ti viene raccomandato di lasciare attivo il formato Solid, puoi eliminare Brands e Regular. Inoltre, se non è necessaria la compatibilità con le icone Font Awesome v4, lo puoi disabilitare.
Salviamo le modifiche, e andiamo avanti.
Step 4: Font e tipografia
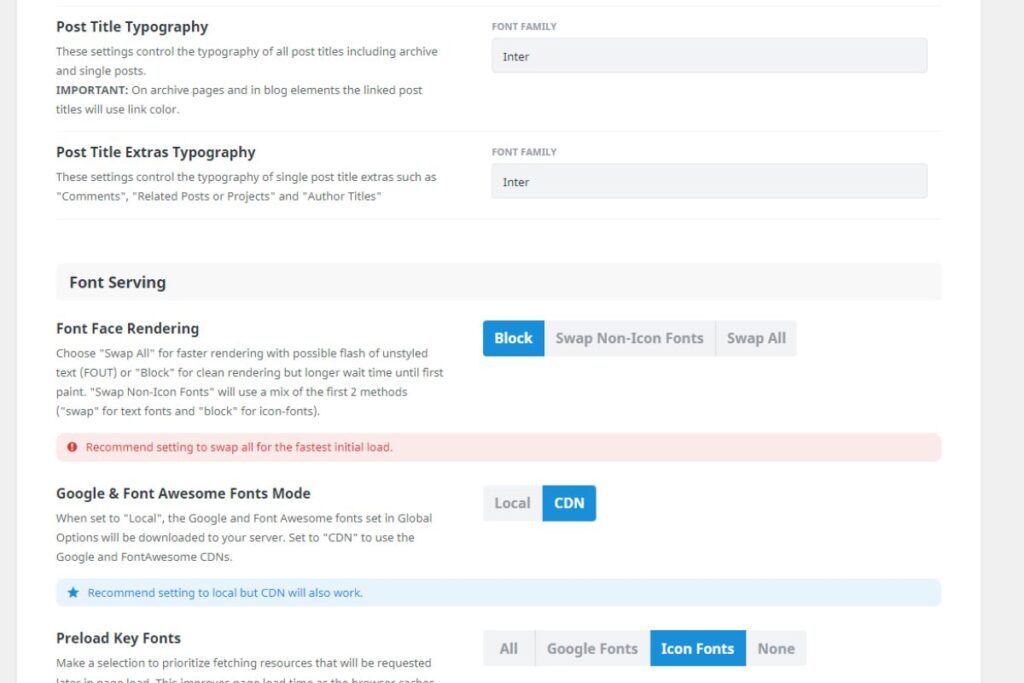
Qui potrai disabilitare i font che non usi sul tuo sito. Troverai infatti una lista degli elementi testuali (dai pulsanti al testo ai titoli) e accanto a ciascuno viene mostrato quale font è selezionato.
Avvia l’analisi cliccando su Find recommendations. Se stai utilizzando più di 4 font, il tool ti suggerirà di ridurre il numero. A questo punto, puoi modificare la tipografia di ciascun elemento.

Al di sotto dell’elenco, troverai altre impostazioni con i suggerimenti. Imposta queste sezioni con i consigli del Performance Wizard per evitare che il caricamento dei font causi rallentamenti inutili.
Salva le modifiche e continua.
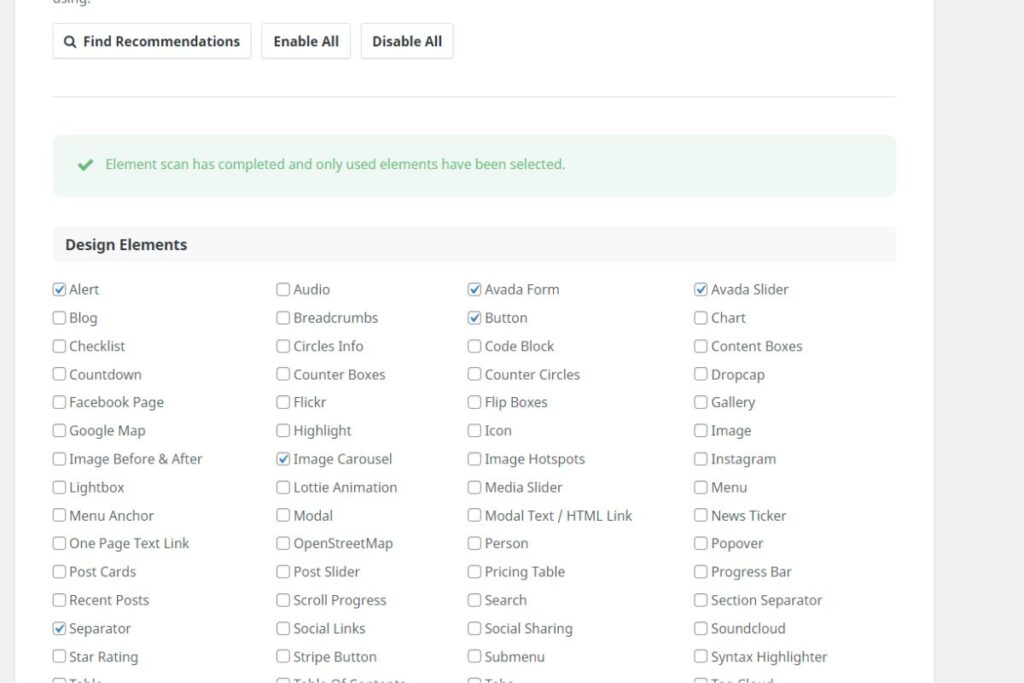
Step 5: Elementi di Avada
Con questo step del Performance Wizard, scoprirai quali funzioni specifiche di Avada sono utilizzate sul tuo sito, tra gli elementi di Design, Layout e Form. Disattivandoli, non saranno più disponibili all’interno dell’editor, perciò è importante che tu svolga questa operazione quando il tuo sito è completo e hai la certezza che non ti servano in futuro. Potrai comunque riattivarli se dovessi cambiare idea.
In questa schermata, vedrai tutte le funzioni di Avada selezionate. Clicca sempre su Find recommendations e gli elementi che non sono utilizzati verranno immediatamente deselezionati.

Se vuoi lasciare attivo qualche altro elemento, selezionalo, quindi quando hai terminato vai su Save changes e prosegui al prossimo step.
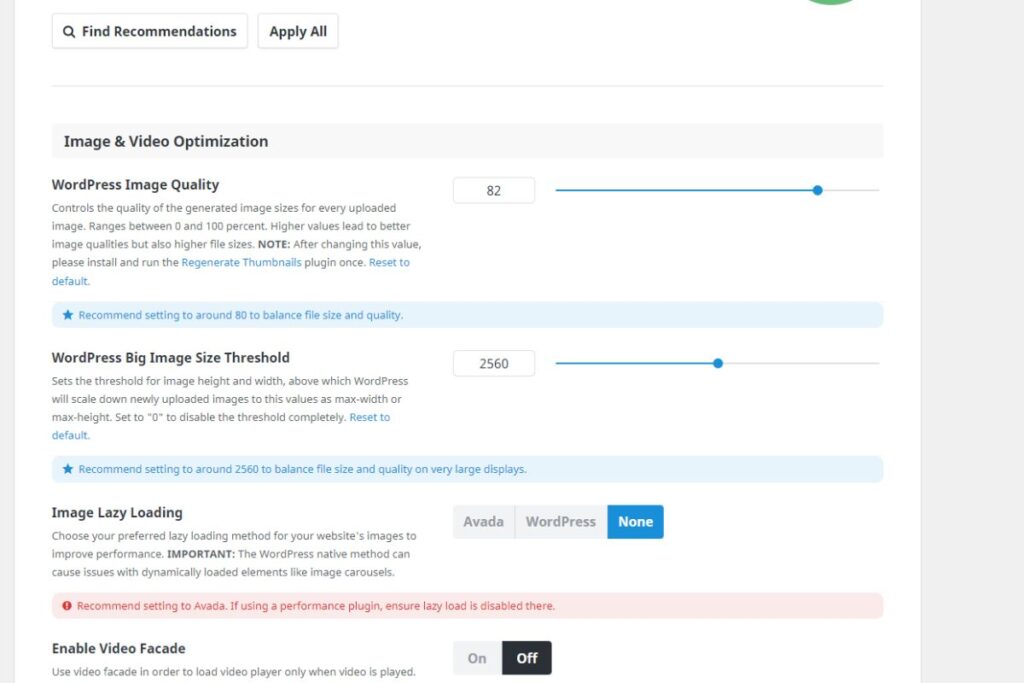
Step 6: Ottimizzazione di Avada
Questo è forse lo step più tecnico, perché andrà a ottimizzare la qualità di immagini e video, le dimensioni dei file CSS e di quelli JavaScript. Presta particolare attenzione in questo passaggio: è quello che ti consentirà di migliorare maggiormente le prestazioni, però potrebbe causare malfunzionamenti se utilizzi un plugin di cache.
Hai effettuato il backup prima di iniziare, vero??
Clicchiamo anche stavolta sul pulsante magico Find recommendations.

Troverai vari suggerimenti sempre secondo lo stesso schema: in rosso le modifiche consigliate, in verde ciò che deve rimanere invariato, in blu i casi da valutare. La regola generale che posso darti è quella di seguire i consigli del Performance Wizard di Avada. È importante però considerare che si tratta di impostazioni piuttosto delicate, che potrebbero rompere qualcosa sul sito, e molto tecniche.
Se non te la senti di applicare determinate modifiche, lascia tutto così com’è e chiedi consiglio ai nostri team di esperti WordPress. Ti sapremo dire in che modo configurare al meglio questa sezione del tuo sito e potrai procedere con tranquillità.
Salva le modifiche e clicca su Finish wizard per andare all’ultimo step.
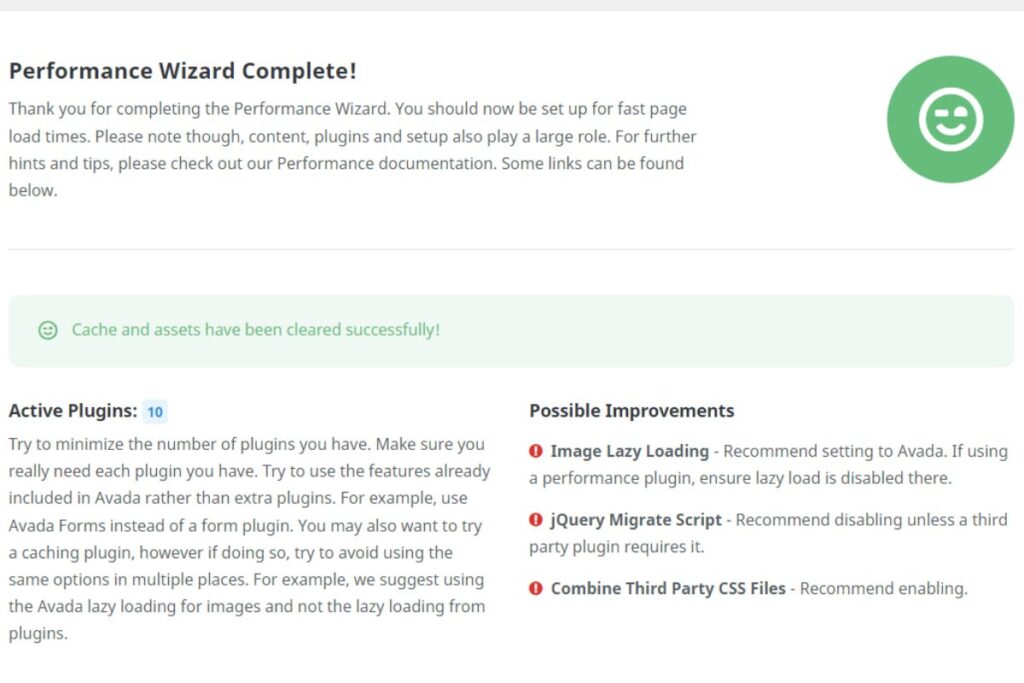
Step 7: Completamento della procedura
Questo passaggio finale avvierà in automatico una pulizia della cache del sito per rendere effettive le modifiche.

Se hai ignorato alcuni suggerimenti, ti verranno riepilogati qui. Troverai in questa schermata anche un suggerimento relativo ai plugin installati: grazie alle funzionalità presenti in Avada, infatti, forse hai qualche plugin attivo di cui in realtà non hai bisogno, perché puoi fare la stessa cosa anche con Avada.
Conclusione
Ora che l’ottimizzazione è stata completata, ci sono due cose da fare.
La prima è verificare che sul tuo sito tutto sia perfettamente in ordine. Naviga fra le pagine, testa i form, assicurati che tutto funzioni, naviga anche nella Bacheca e controlla l’editor di pagine e articoli. Se noti dei problemi, e sai di cosa si tratta, puoi riavviare il Performance Wizard di Avada e correggere gli errori. Se hai difficoltà, ripristina subito il backup effettuato prima della procedura.
La seconda cosa da fare è ripetere il test di velocità. Le prestazioni del tuo sito dovrebbero essere notevolmente migliorate.
Cosa ne pensi di questo strumento? Lo trovi utile? È stato facile utilizzarlo?
Oppure non sei soddisfatto e le prestazioni sono rimaste basse?
Se pensi che il tuo sito WordPress sia ancora troppo lento, richiedi il nostro servizio SOS-CaricaVeloce! Potrebbero esserci ancora tanti aspetti da migliorare che il Performance Wizard non può gestire.
➜ Parla con un nostro tutor per saperne di più!







