Uno degli elementi più importanti per far sì che il tuo sito WordPress funzioni è aggiungere un menu in cui qualunque utente può trovare tutto quello di cui ha bisogno per navigare agevolmente.
Molti siti sfruttano però una cosa che si chiama mega-menu. Già il nome ci suggerisce che si tratta di qualcosa di un po’ più grande, e un po’ più comodo spesso, rispetto al classico menu a tendina che puoi utilizzare. È disponibile attraverso i principali builder come Elementor e Divi.
Vediamo che cos’è nella pratica, cosa può fare per il tuo sito ma anche quelle situazioni in cui potrebbe non essere il caso di utilizzarlo e potrebbero invece essere utili altre tipologie di menu.
Che cos’è un mega-menu?
La definizione di mega-menu più facile è quella di un menu drop down in grado di essere espanso ulteriormente e che mette a disposizione dell’utente tutta una serie di opzioni di navigazione contemporaneamente.
L’apparizione del mega-menu può avvenire sia se l’utente porta il cursore in una certa zona del sito web che sta navigando oppure se clicca attivamente per esempio su una icona. Dato il nome, è chiaro che si tratta di tipologie di menu in cui c’è una grande quantità di voci che devono essere sottoposte all’utente nello stesso momento perché la sua navigazione sia ottimale.
Sembra controproducente proporre agli utenti tante opzioni ma per alcune tipologie di siti web è il modo migliore per comunicare con gli utenti. Un esempio che si può trovare di mega-menu è nei principali siti di e-commerce in cui, per mettere gli utenti nelle condizioni di avere una sorta di cartina geografica di tutto quello che possono acquistare, si apre un menu in cui sono disponibili tutte le sottosezioni in cui è suddiviso l’e-commerce.
È chiaro quindi che si tratta di qualcosa che funziona solo se c’è effettivamente una grande quantità di pezzi e di aree che devono essere sotto l’occhio dell’utente nello stesso momento. Il punto di forza di un mega-menu è quello di avere non solo le voci delle varie sezioni ma molto spesso anche delle immagini che esemplificano ciò che c’è all’interno delle sezioni.

L’idea di avere un mega-menu piuttosto che una serie di menu distinti non funziona però in tutte le circostanze. Per esempio se il tuo sito è un sito vetrina in cui parli di quelli che sono i tuoi servizi, il mega-menu potrebbe essere tranquillamente sostituito semplicemente da un menu drop down tradizionale o, perché no, da una barra di navigazione nella zona dello header e basta.
Chiarito quindi che forse non sempre è utile un mega-menu vediamo come si costruisce nei fatti quando invece è utile. Puoi trovare le opzioni per costruire un mega-menu in moltissimi temi e ci sono anche dei plugin e c’è sempre l’opzione di lavorare utilizzando HTML. Concentriamoci però sull’opzione più facile, ovvero passare attraverso il tuo tema. Per capire quello che può essere il percorso per costruire il tuo mega-menu andiamo a vedere come funziona Divi.
Il tuo mega-menu con Divi
Abbiamo visto che l’utilità di un mega-menu si espleta nel momento in cui hai molte voci e vuoi offrire agli utenti tante opzioni per navigare tra queste voci. Abbiamo anche detto che si può addirittura costruire il mega-menu lavorando sul codice HTML.
Ma ovviamente non tutti abbiamo conoscenze approfondite di questo linguaggio di programmazione e quindi manteniamo questa opzione solo per veri esperti. Anche perché, per fortuna, non è necessario conoscere il linguaggio HTML per avere un mega-menu funzionante. Devi conoscere quelli che sono i servizi offerti dal tema che hai scelto.
Se sfrutti Divi puoi costruire in pochissime mosse il tuo mega-menu. Il tema infatti è dotato di opzioni che consentono proprio di personalizzare qualunque aspetto del sito che tengono in piedi e tra questi anche il mega-menu che vuoi aggiungere. La procedura è piuttosto semplice. Vediamola nel dettaglio.
Tutto quello che riguarda il tuo tema si trova all’interno della dashboard. Per prima cosa quindi è necessario fare login ed entrare nella dashboard del tuo sito WordPress.
I menu principali delle varie sezioni si trovano sulla sinistra. Quello di cui hai bisogno è la sezione Aspetto, di solito si trova appena sopra quella che riguarda i plugin e gli utenti.
Troverai qui un sotto menu in cui ti viene offerta per esempio la possibilità di personalizzare l’aspetto del tuo sito, lo sfondo, i widget e poi i menu veri e propri. Una volta scelta la sezione che riguarda il menu, la schermata che ti si presenta potrebbe essere un po’ straniante, soprattutto perché ci sono molte cose tutte insieme da vedere e da gestire.
In realtà la navigazione in questa sezione è più facile di quello che sembra. Innanzitutto scegli quale menu va sottoposto a modifica. Troverai l’elenco dei menu che sono eventualmente presenti nella parte alta. Se non c’è già una voce dedicata a un mega-menu puoi creare un nuovo menu da zero.

Nel pannello principale ti viene poi indicato quello che è il nome del menu, nel nostro caso probabilmente si chiama mega-menu (o si chiamerà così a breve).
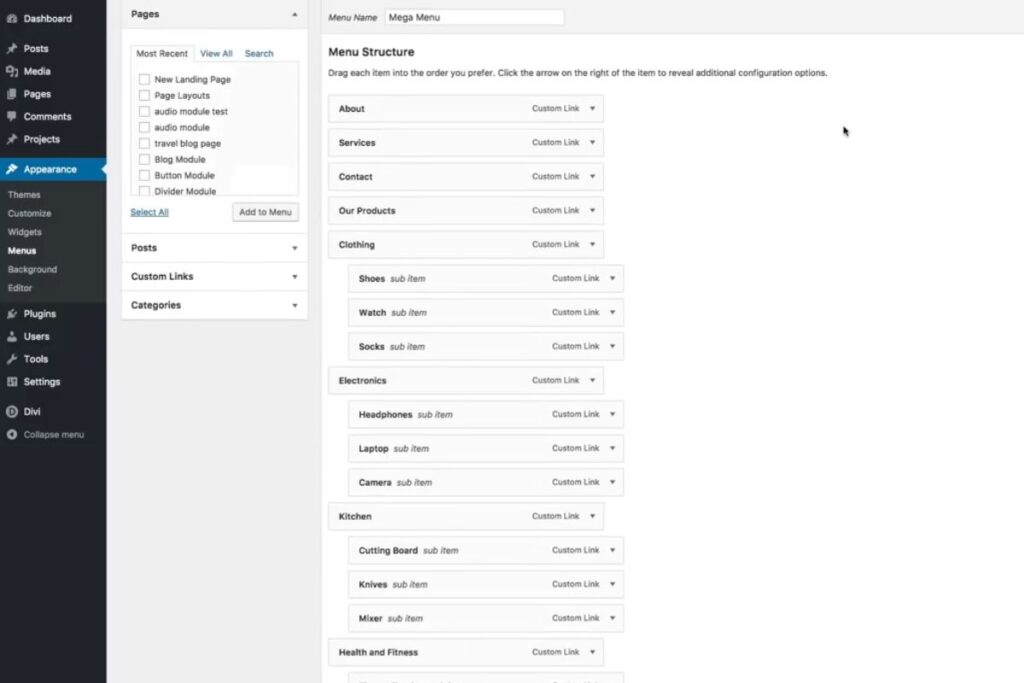
Nella grande finestra sotto il titolo c’è poi la struttura, che è quella che gli utenti vedono nel momento in cui navigano sul tuo sito. Utilizzando Divi puoi spostare a piacimento tutte le sezioni, creando sezioni e sottosezioni. La creazione delle sezioni e delle sottosezioni avviene semplicemente cliccando e trascinando la voce relativa alla sezione a destra o a sinistra. Per creare una sottosezione devi cliccare e trascinare verso destra.
Dato che quello che vuoi fare è creare un mega-menu a partire da elementi già presenti, hai bisogno di trasformare in buona sostanza alcuni dei menu divisi sul tuo sito in sottomenu di un gigantesco menu che diventa quello principale (il mega-menu). L’organizzazione in sottosezioni è però solo metà del lavoro per creare con Divi il tuo mega-menu personalizzato.

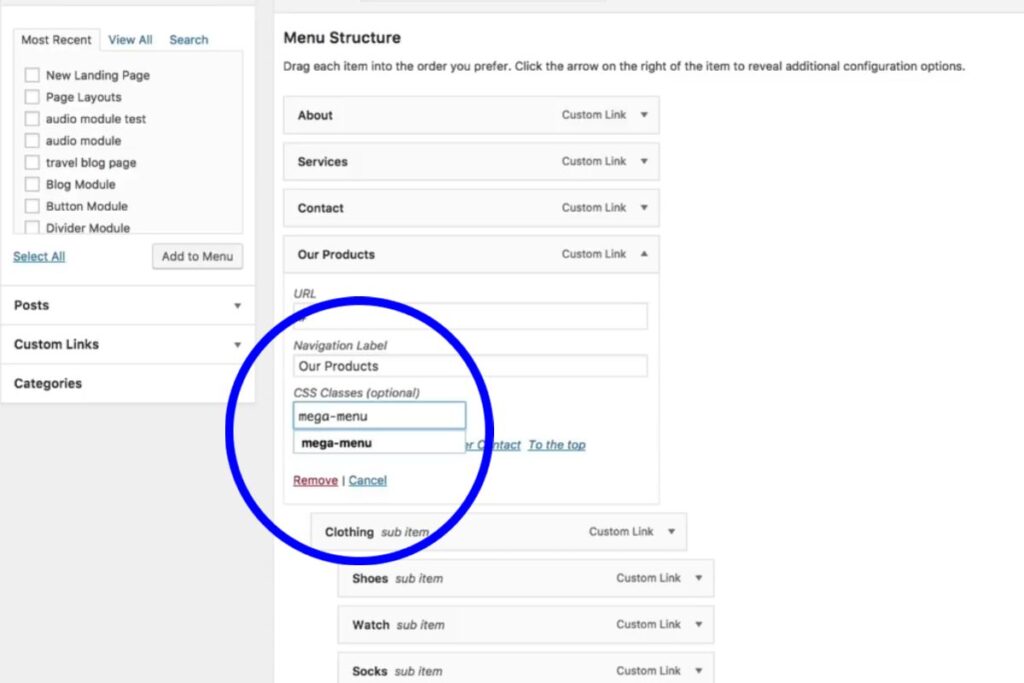
L’altro passaggio che non va mai dimenticato è l’aggiunta di una CSS Class. Trovi l’opzione all’interno della voce di quello che vuoi diventi il menu principale, quindi il tuo mega-menu effettivo. Nella voce CSS Classes devi inserire “mega-menu“.
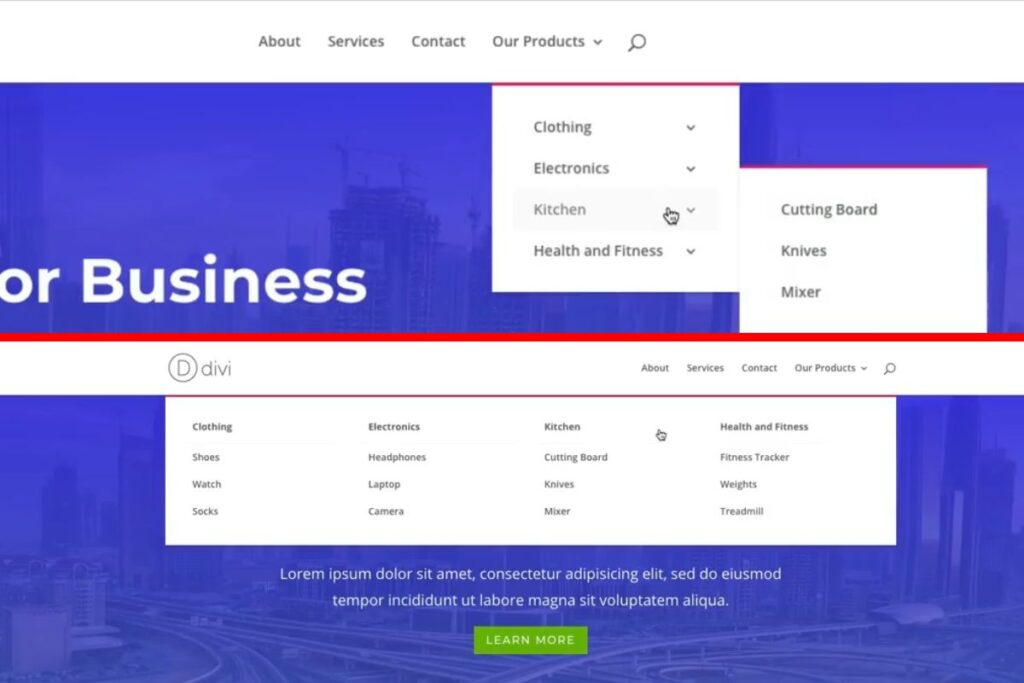
L’inserimento della CSS Class consente a Divi di organizzare effettivamente le voci dei menu e dei sotto menu come se fossero un mega-menu. Ti basta fare la prova e confrontare la differenza nell’aspetto estetico con e senza l’inserimento della classe.

Senza la classe quello che hai è solo un menu che produce a sua volta dei sottomenu, che a loro volta possono avere degli ulteriori sottomenu. Con l’inserimento della CSS Class trasformi questa struttura tradizionale in un mega-menu vero e proprio.








