Se hai deciso di creare un blog o un sito web e sei a caccia del tema giusto, probabilmente ti hanno già detto che devi assolutamente scegliere fra i temi responsive WordPress.
La diffusione di dispositivi mobili ha reso questa caratteristica un’esigenza essenziale per qualsiasi sito, al punto che lo stesso Google ha cambiato il proprio algoritmo elaborando un sistema di indicizzazione mobile-first. Questo significa che i layout responsive hanno ora un maggior valore per il posizionamento.
La scelta del tema responsive giusto non è semplice, ma ci siamo qui noi a guidarti.
Temi responsive WordPress: cosa significa
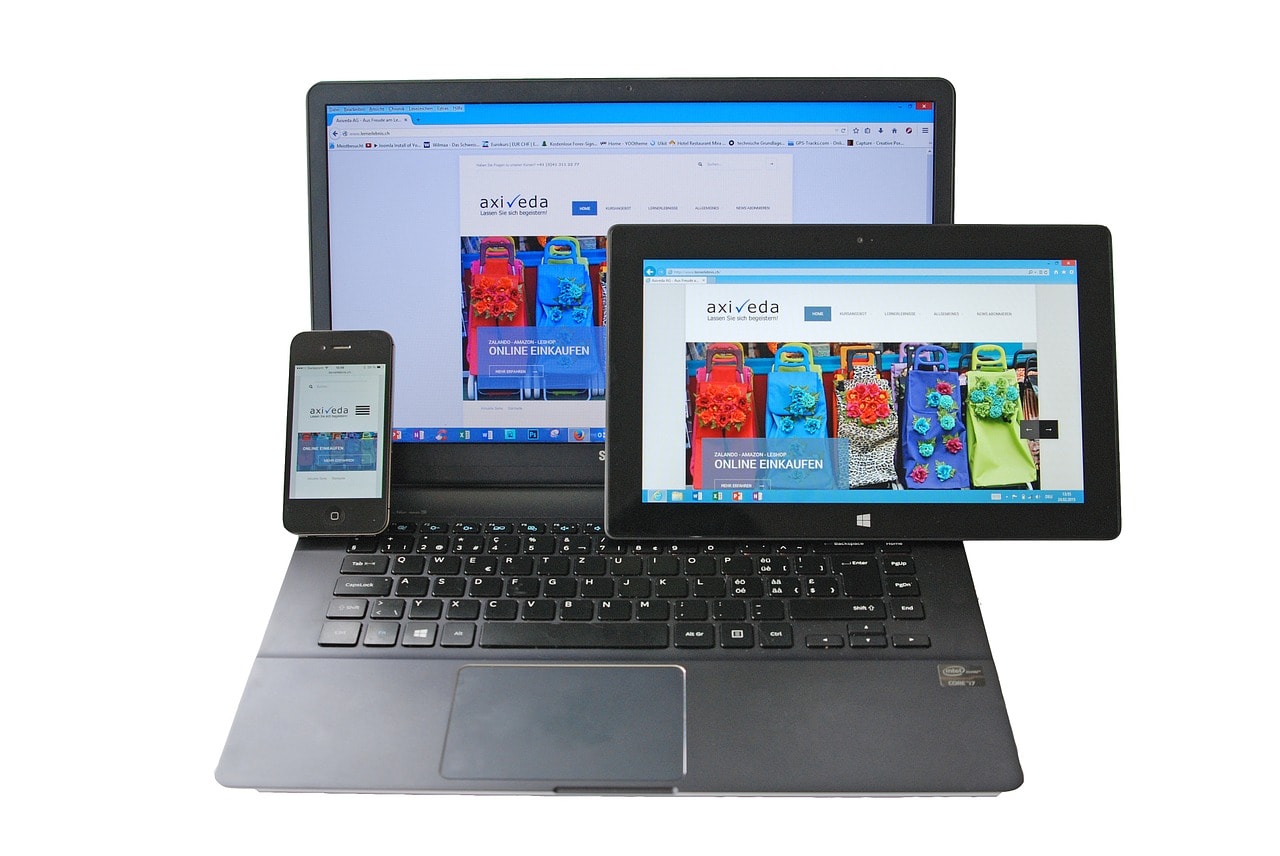
Per prima cosa, vorrei chiarire cosa si intende per tema responsive. Un tema responsive permette al tuo sito di riadattarsi alla perfezione, qualsiasi siano le dimensioni del dispositivo da cui viene visualizzato.
La maggior parte delle persone crede che, per funzionare bene su smartphone e tablet, un sito abbia bisogno solamente di reimpostare i margini, restringendo la larghezza della pagina.
In realtà non è così. O almeno non si tratta solo di questo.
Infatti, i buoni temi WordPress responsive non solo riadattano la larghezza dei contenuti, ma sviluppano tutta una serie di accorgimenti necessari per l’usabilità su dispositivi mobili.
Te ne elenco giusto alcuni:
- Il testo deve essere sufficientemente grande per essere letto con facilità senza zoom;
- I link (comprese le voci del menu) non devono essere troppo vicini tra loro, altrimenti è troppo difficile toccare quello giusto;
- I tempi di caricamento devono essere rapidissimi, perché l’utente mobile ha ancora più fretta di quello desktop;
- Le pagine devono essere molto leggere perché i dispositivi mobili sono meno prestanti di quelli desktop;
- Le funzionalità presenti su desktop devono ricomparire anche su mobile, seppur riadattate;
- …
Come vedi, andiamo molto al di là delle semplici dimensioni della pagina.
Usare temi responsive WordPress o creare un sito apposta per mobile?

Molti nostri clienti ci contattano dicendo “Io ho già un sito che va bene su PC, ora vorrei creare quello per i cellulari”. Con questo, intendono che vorrebbero creare un nuovo sito, completamente pensato solo ed esclusivamente per dispositivi mobili, e quindi utilizzare, ad esempio, un sottodominio (come https://m.miosito.it).
In realtà questa pratica è piuttosto sconveniente.
Prima di tutto perché qualsiasi modifica farai al sito desktop, dovrai farla nuovamente sul sito mobile. E non parlo solo di pubblicazione di nuovi articoli, ma anche di piccole modifiche e correzioni, aggiunta di immagini, plugin… Tutto il tuo lavoro raddoppierebbe.
Inoltre, ti ritroveresti tutti i contenuti duplicati e questo potrebbe dare molto fastidio a Google. Non appena si accorgerà che le tue pagine sono “doppie”, penalizzerà entrambe le versioni del tuo sito.
Credo che questi siano motivi sufficienti a farti preferire decisamente l’uso di temi WordPress responsive.
Dove trovare temi responsive per WordPress?

Se vuoi avere la certezza che il tema scelto non ti dia problemi di sicurezza o di compatibilità, affidati ai principali fornitori di temi WordPress.
Il primo è, naturalmente, la directory ufficiale di WordPress.org. Ma troverai tantissimi ottimi temi WordPress responsive Premium (assolutamente sicuri) su Themeforest, che è uno dei più ricchi cataloghi online, oppure su MyThemeShop o su TemplateMonster.
Assicurati di scegliere tra i temi WordPress responsive filtrando appunto i risultati con il tag Responsive. Questo ti garantirà che tutte le caratteristiche che ti ho accennato sopra (e anche altre più tecniche) saranno rispettate.
I temi contrassegnati con Responsive o Mobile, infatti, sicuramente si riadatteranno a seconda dello schermo da cui vengono visualizzati, dato che utilizzano un layout “fluido”. Ma in particolare saranno anche più veloci e più prestanti rispetto agli altri.
I migliori temi responsive per WordPress
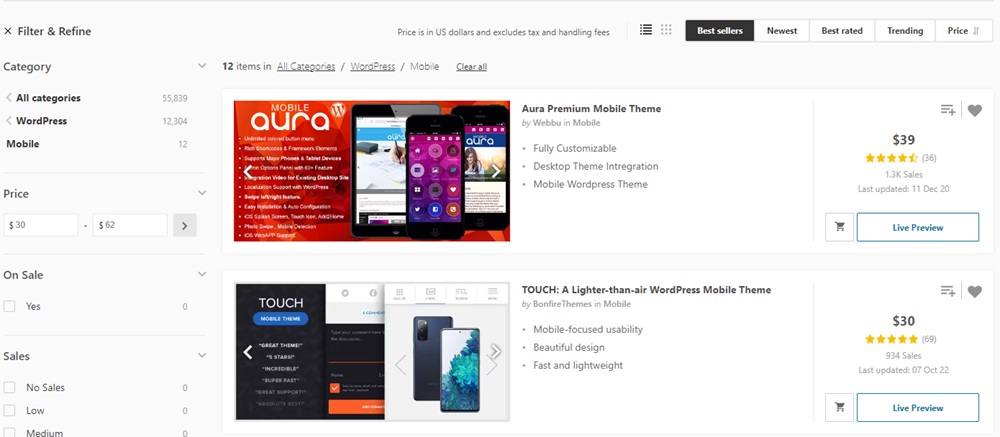
Il tema WordPress responsive più venduto in assoluto su Themeforest si chiama Aura. Questo tema è studiato proprio a partire dalla versione mobile e non è (come molti altri) un semplice riadattamento di un layout desktop. Il suo aspetto pulito e moderno lo rende adatto a qualsiasi tipologia di sito.
Il tema invece che ha collezionato il maggior numero di recensioni positive è TOUCH. La sua particolarità è che puoi usarlo insieme a un altro tema che utilizzerai per la versione desktop del tuo sito, senza bisogno di sottodomini o nuove installazioni di WordPress.
Sebbene possa sembrare a prima vista un po’ scarno, in realtà include moltissime funzionalità, tra cui l’uso di gesti come zoom o swipe per le gallery, splendide animazioni, shortcode personalizzabili e molto altro.
Temi responsive WordPress: come fare una pre-selezione
Ora che sai dove cercare, non ti resta che scegliere il tema che più fa al caso tuo. Prima di tutto, ti consiglio di individuare la categoria di tuo interesse. Infatti, gli sviluppatori avranno già predisposto il tema per contenere funzionalità tipiche di quel settore.
Per esempio, un tema che fa parte della categoria per i matrimoni avrà caratteristiche molto diverse da uno della categoria no-profit.
Seleziona poi i temi che hanno aggiornamenti molto frequenti. Questo è un segnale importante dell’interesse dello sviluppatore per tenere il suo tema al passo con i tempi. Il web cambia molto velocemente, perciò un tema aggiornato oltre un anno fa è decisamente da scartare.
Verifica anche che il servizio di supporto sia attivo ed efficiente. Puoi visitare i forum dedicati e vedere quanto tempo impiegano gli sviluppatori a rispondere e intervenire per risolvere i problemi.
Assicurati, inoltre, che il tema sia compatibile con le ultime versioni di WordPress.
Ora, controlla il numero delle vendite e le recensioni degli utenti. Scarta tutti i temi che hanno molte recensioni negative e orientati soprattutto sui più venduti.
I filtri di ricerca possono aiutarti a selezionare questi parametri.
La tua lista, a questo punto, si sarà notevolmente ridotta, perciò passiamo ad osservare le caratteristiche di ognuno dei temi WordPress responsive che sono rimasti.
Temi responsive WordPress: la scelta definitiva

Qui siamo forse nella fase più difficile. Infatti, ti sembrerà che siano tutti uguali, che tutti facciano le stesse cose e che tutti siano validi. Cerchiamo però di creare una classifica.
Pensa alle funzionalità di cui avrai bisogno: devi creare un e-commerce? Ti servirà un tema perfettamente compatibile con WooCommerce. Un sito multilingua? Dovrai usare WPML.
Molti temi WordPress inoltre includono funzioni che di solito vengono svolte da plugin, aiutandoti così a mantenere il tuo sito più in ordine, più leggero e più gestibile sotto il punto di vista degli aggiornamenti e della compatibilità.
Cerca allora i temi che siano compatibili con i principali plugin WordPress o che includano già le funzioni che ti serviranno.
Se ancora non sei sicuro di quali plugin hai bisogno, dai un’occhiata alla lista dei migliori plugin WordPress, con la spiegazione della loro funzione. Così avrai un’idea più precisa di cosa potrebbe servirti.
Tra tutti i temi rimasti, controlla adesso quali contengono già licenze a plugin premium utili per la tua attività. Per esempio, alcuni temi includono la licenza Premium di Visual Composer, uno strumento eccellente per la creazione di pagine web, permettendoti di risparmiare qualche decina di euro.
Ovviamente, non scegliere temi che regalano tanti plugin che non ti serviranno a nulla, solo per il gusto di ricevere un regalo! Valuta sempre quanto potranno esserti utili le funzionalità incluse.
Ora dovrai leggere la descrizione dei temi e provare le live preview, ossia testare il reale comportamento dei temi WordPress responsive che fanno parte della tua lista. Effettua dei test sia da PC che da smartphone e tablet. Se puoi anche testarli con dispositivi diversi, sarebbe l’ideale.
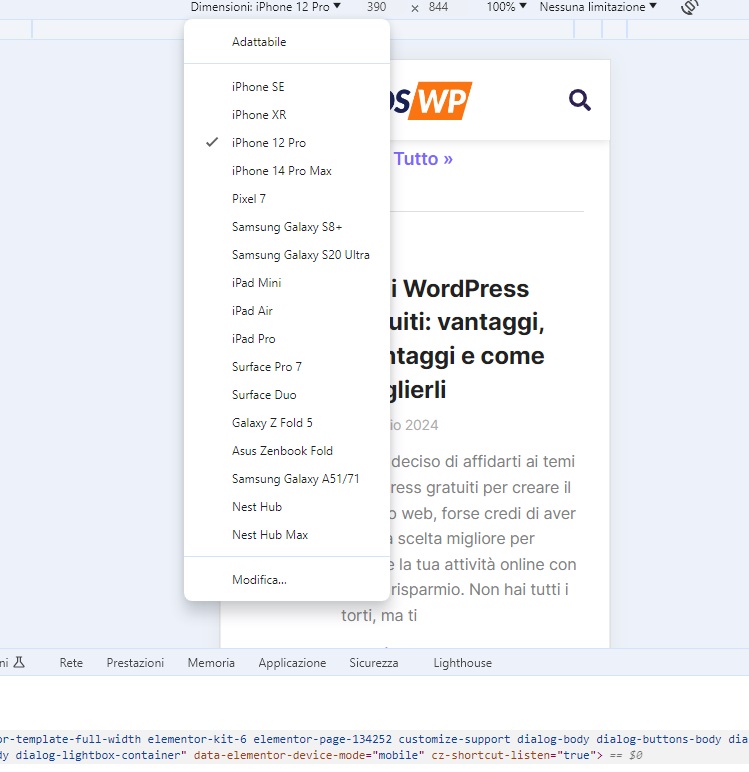
Nel caso in cui, invece, non avessi a disposizione tanti mezzi, puoi provare l’emulatore responsive di Google Chrome.
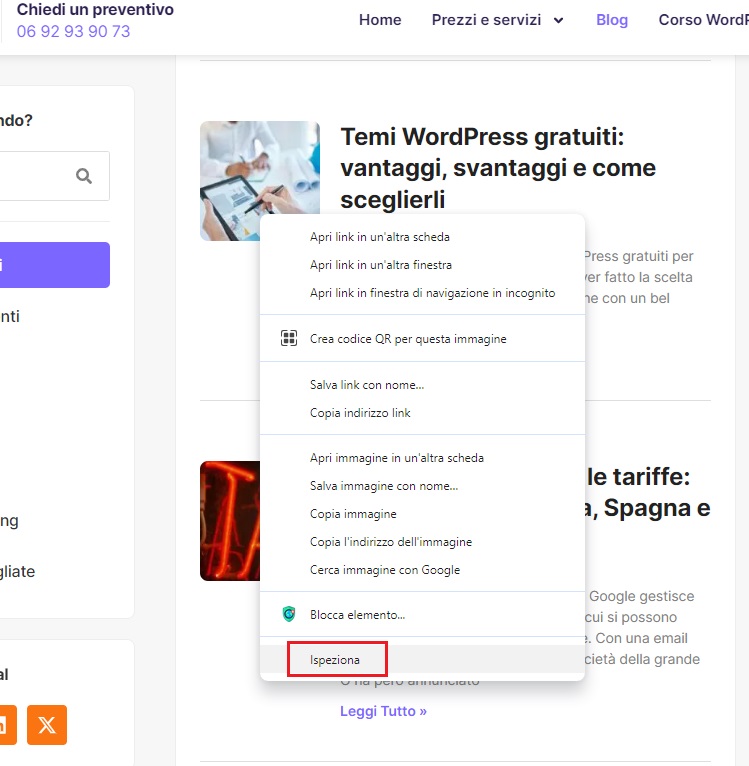
Apri la pagina della preview con Chrome. Clicca col tasto destro del mouse sulla pagina e seleziona la voce Ispeziona.

Nella schermata che si aprirà, seleziona l’icona che raffigura smartphone e tablet per visualizzare il comportamento del tema WordPress responsive su vari dispositivi.
Anche se non è perfettamente accurato, può comunque darti un’idea abbastanza precisa di come sarà il risultato.

Ora sei tu che dovrai prendere la decisione finale. Prova a fare una lista di 5 finalisti e scegli tra questi il tema che ti convince di più.
Conclusione
Spero di averti aiutato nella scelta del tema WordPress responsive più adatto per il tuo sito web. Non avere fretta nel prendere questa decisione, ma prenditi il tempo necessario per osservare tutti i dettagli.
Qual è stato il tema che hai scelto?
È stato difficile oppure hai trovato subito ciò che cercavi?
Se ti serve un ulteriore consiglio, scrivici nei commenti.







