Imparare come utilizzare Elementor su WordPress può darti una grande mano se hai deciso di creare un sito web e vuoi modificarne l’aspetto senza scervellarti con il codice.
Per chi è alle prime armi, creare un sito web può sembrare un’impresa davvero difficile, modificarne il design anche peggio.

Per gli utenti più esperti, creare un sito è solo una questione di risorse e tempo, fattori che spesso scarseggiano.
WordPress ci semplifica tantissimo la vita e con il passare del tempo si sono affermati sempre di più degli strumenti chiamati “visual page builder” (editor visuale di pagina).
Questi strumenti ti permettono di creare pagine web attraverso un’interfaccia semplice, osservando i risultati in tempo reale e magari partendo da modelli precostituiti.
Ed Elementor ti consente di fare proprio questo.

Infatti Elementor, come quasi tutti i migliori visual builder, ci permette di concentrarci sull’aspetto del nostro sito e sull’esperienza dei visitatori.
In questo modo eviterai di investire tanto tempo nel comprendere gli aspetti tecnici dietro la creazione di un sito web (cosa importante ma che può sempre avvenire mentre la prima versione del sito è online).
Ma adesso andiamo avanti rispondendo alla domanda…
Quali sono i vantaggi di Elementor rispetto ad altri page builder?

A differenza di molti page builder, in particolare quelli già presenti all’interno di alcuni temi, con Elementor è possibile progettare completamente ogni sezione del tuo sito web, e non solo i contenuti.
Potrai infatti creare le tue header, i footer e le sidebar con questo strumento, per poi effettuare una sorta di collage e realizzare la tua pagina completamente personalizzata.
Grazie ai modelli già pronti, potrai scegliere il template di pagina che più ti piace o che risulta più in linea con la tipologia di attività di cui ti occupi.
Da qui, sarà quindi molto semplice partire per creare la pagina e quindi personalizzarla secondo il tuo stile personale.
E con tutte le opzioni che hai a disposizione, il mio consiglio è quello di cominciare con un tema molto semplice e leggero.
E il migliore è proprio quello sviluppato dallo stesso team che ha sviluppato il plugin. Venendo dallo stesso team, chiaramente lavora alla perfezione con il page builder.
Si chiama Hello Theme e puoi trovare maggiori informazioni nella mia recensione.
La versatilità di Elementor ti permette di fare quello che vuoi: puoi per esempio decidere di costruire alcune pagine e non tutto il tuo sito.
E per questo scopo ti consiglio invece di usare un tema già più strutturato, puoi trovare qualche spunto nella nostra guida apposita. Ricorda sempre che vogliamo un risultato ottimo ma nel tempo più breve possibile.
Se sai già cosa devi fare con le pagine che stai costruendo, sai già anche quali funzionalità ti servono. Inutile cominciare da zero!
In questa guida ad Elementor Page Builder parleremo di che cosa è questo plugin e di come usarlo.
Scopriamo Elementor, il Page Builder per WordPress

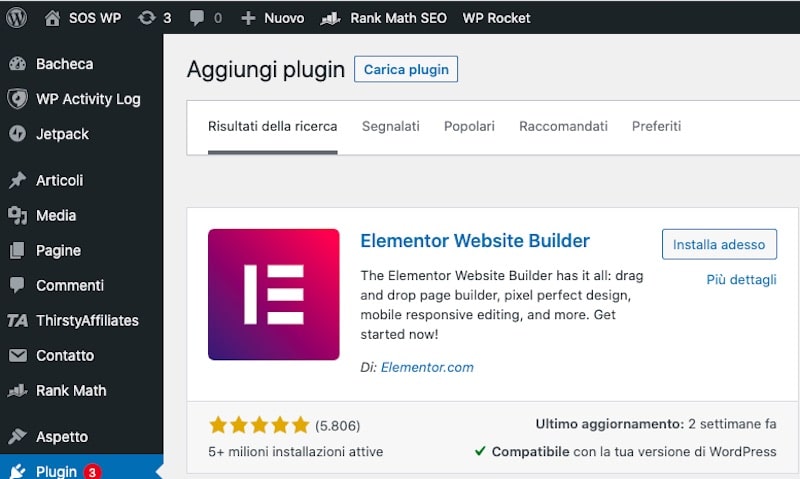
Elementor è disponibile in versione gratuita e versione Pro. Quella gratuita può essere installata come un qualsiasi plugin dalla tua bacheca di WordPress.
Se vuoi passare ad Elementor Pro, non dovrai eliminare la versione gratuita. Quello che devi fare è:
- Lascia installata la versione gratuita;
- Poi acquista Elementor Pro: tieni sempre d’occhio le offerte
- Scarica il plugin di Elementor Pro dalla tua area cliente;
- Installalo come un normale plugin (senza scompattare il file .zip);
- Attiva il plugin;
- Segui le istruzioni per collegare il tuo sito all’API di Elementor.
Dunque ricorda che nei plugin avrai sempre installato sia Elementor Base (gratuito) che Elementor Pro.
Nella versione Pro avrai tante funzionalità in più, tra cui:
- 50 elementi Pro da inserire nelle tue pagine;
- il theme builder per permetterti di realizzare tutte le sezioni del tuo sito;
- il builder per la creazione di popup;
- 15 elementi speciali per WooCommerce;
- effetti grafici avanzati;
- supporto premium.
Il fatto che puoi passare ad Elementor Pro in qualsiasi momento con grande facilità è un enorme vantaggio.
Puoi iniziare così a prendere confidenza con lo strumento e poi effettuare l’upgrade quando lo riterrai necessario. Passiamo adesso alla pratica e scopriamo come funziona Elementor e come usarlo.
Cos’è Elementor

Il page builder Elementor è un plugin per WordPress, tradotto in italiano, che appartiene alla categoria dei visual page builder.
Rilasciato nel 2016 è stato subito apprezzato dalla community per l’offerta gratuita di funzionalità in genere premium.
Quasi il 12% di tutti i siti del mondo è costruito con Elementor e su WordPress.org è stato installato più di 10 milione di volte, con una media voti invidiabile di 4.6 su 5 stelline.
Queste statistiche confermano la grande popolarità di questo strumento che ha i suoi punti di forza in un’interfaccia basata sul “drag and drop” (trascinamento), davvero alla portata di tutti, e sui template pronti da usare.
Se non sai come creare o modificare un tema o il design di un sito web, questo è lo strumento che fa per te.
Questo plugin ti permette di creare design personalizzati senza avere conoscenze tecniche, grazie ad un’interfaccia intuitiva e ad anteprime in tempo reale che ti permettono di mettere alla prova i tuoi cambiamenti con pochi click del mouse.
Elementor ti mette a disposizione vari template che puoi semplicemente caricare in modo da avere l’aspetto del sito pronto in pochi minuti.
Utilizzando il tema appositamente sviluppato dagli stessi creatori, il tema Hello, avrai inoltre la certezza di una compatibilità totale.
Come accennato, questo strumento ha una versione gratuita ma è disponibile anche una versione premium, molto più ricca di funzionalità, a partire da 59 euro l’anno per un sito.
Puoi confrontare le funzionalità delle varie versioni visitando il sito ufficiale del plugin.
Come utilizzare Elementor su WordPress: installazione e primi passi

Dopo aver installato e attivato il plugin, sia nella sua versione gratuita che in quella Pro, ti basterà cliccare su Elementor nella bacheca di WordPress per accedere alle impostazioni del plugin.
Elementor di base è abilitato per articoli e pagine e in questa sezione potrai decidere anche chi avrà accesso agli strumenti messi a disposizione da questo plugin.
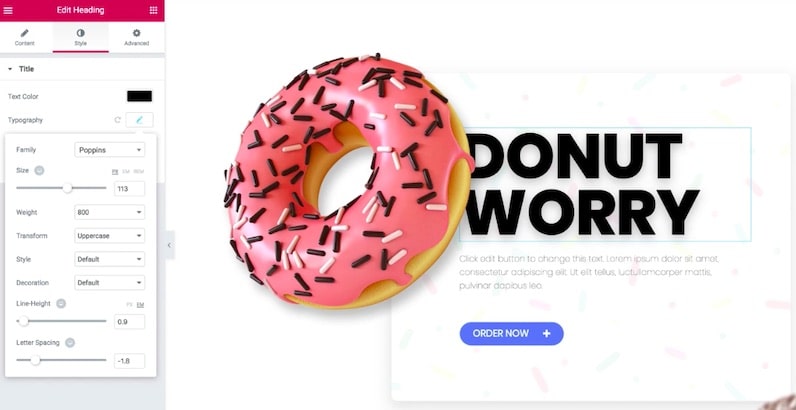
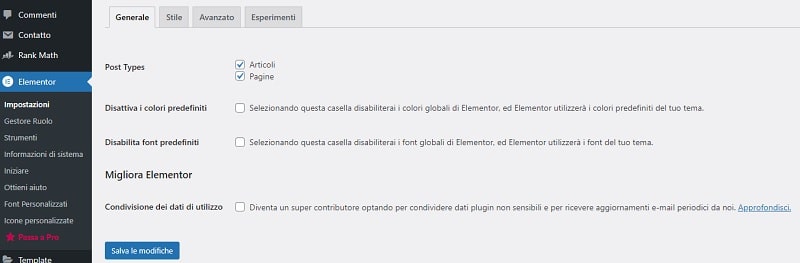
Elementor: impostazioni generali
Nella sezione Elementor > Impostazioni trovi le caselle per scegliere se utilizzare il plugin su pagine e articoli.

Puoi inoltre mantenere le impostazioni del tuo tema per quanto riguarda i colori e i font.
Se lasci queste caselle disattivate, potrai decidere colori e font direttamente durante la costruzione della pagina. Presta sempre attenzione ai colori che scegli: sono un dettaglio importante per l’esperienza degli utenti.
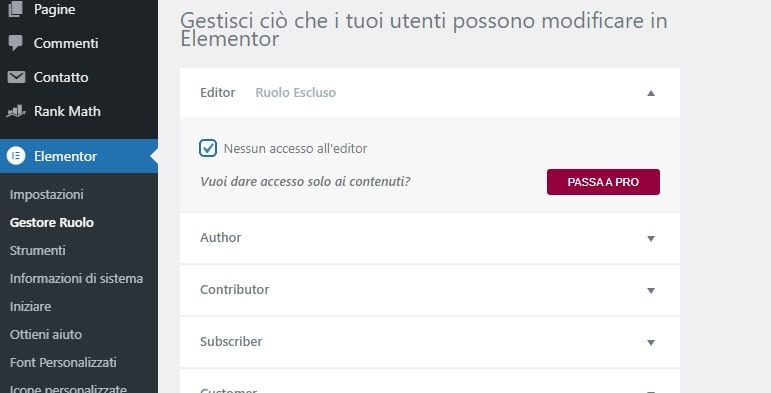
La sezione Elementor > Gestore ruolo, invece, ti permette di scegliere chi può avere accesso al builder in base al ruolo WordPress dell’utente.
Per esempio, puoi selezionare Editor per impedire che questo ruolo possa usare Elementor e utilizzi invece solamente l’editor classico o a blocchi.

Dopo aver effettuato i cambiamenti desiderati, ricordati di salvarli attraverso il pulsante disponibile nella schermata.
Plugin Elementor: ecco come funziona
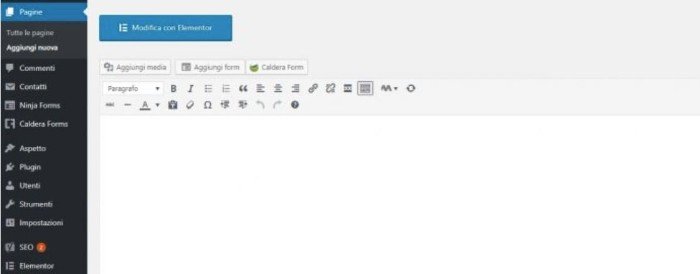
Per aver accesso alle funzionalità del plugin ti basterà creare un nuovo articolo o una nuova pagina sul tuo sito.

Cliccando sul pulsante Modifica con Elementor avrai accesso a una schermata di caricamento e poco dopo al page builder.

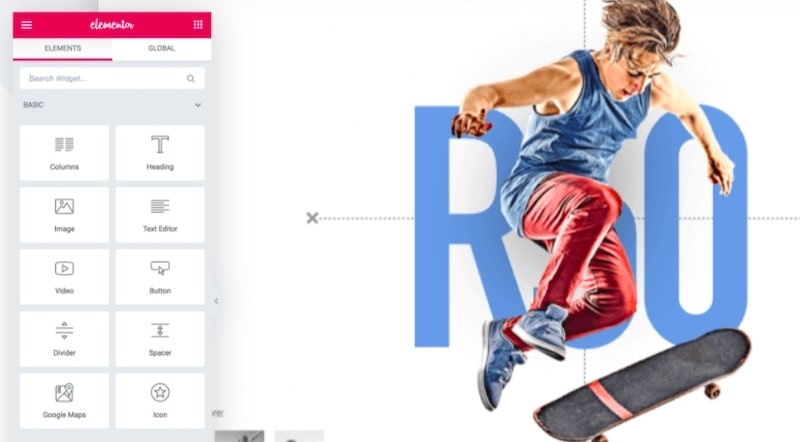
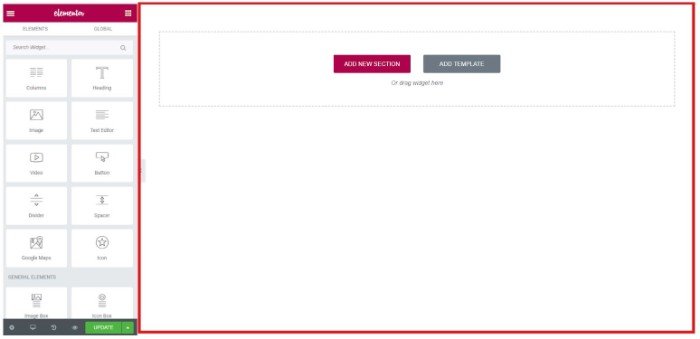
Utilizzando il pulsante + (Aggiungi nuova sezione) potrai creare la tua pagina partendo da zero e utilizzare i comandi drag and drop nella colonna sulla sinistra.
Scegli quindi la struttura della sezione in base al numero di colonne, poi seleziona il simbolo + all’interno di essa per scegliere l’elemento da inserire.
Trascina dalla colonna di sinistra l’elemento desiderato (drag) e poi rilascialo nella posizione che desideri (drop).
Quando selezioni un elemento della pagina, avrai a disposizione diverse opzioni e le visualizzerai nella colonna a sinistra.
Per esempio, potrai scrivere e formattare un testo, scegliere l’immagine dalla libreria media, personalizzare il colore del link o di un’icona, ecc.
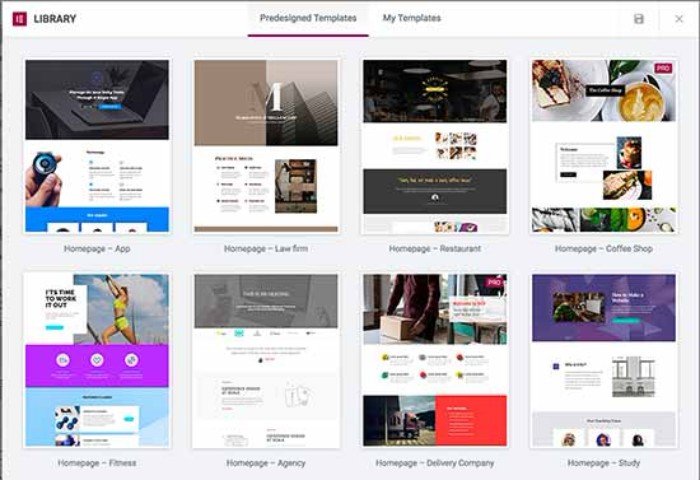
Se invece vuoi utilizzare i modelli disponibili dentro Elementor, seleziona il pulsante che rappresenta l’icona di una cartella.
Accederai così alla libreria dei template. Scegli quello che preferisci e poi personalizzalo a tuo piacimento.
Qui troverai non solo interi modelli di pagine, ma anche di singoli elementi.
Per provare le funzionalità di questo plugin al meglio, ti consiglio di partire quindi da uno dei template che hai a disposizione, cliccando sul pulsante Aggiungi template e scegliere quello che si avvicina di più al design che avevi in mente.

Se usi Elementor free, vedrai l’etichetta Pro su alcuni di essi. Questo significa che sono modelli disponibili solo con la versione Premium.
Clicca sul pulsante Inserisci per aggiungere il template da te scelto nella pagina.
Una volta caricato il template, potrai selezionare gli elementi con il mouse e il plugin ti mostrerà le impostazioni rilevanti nella colonna sulla sinistra.
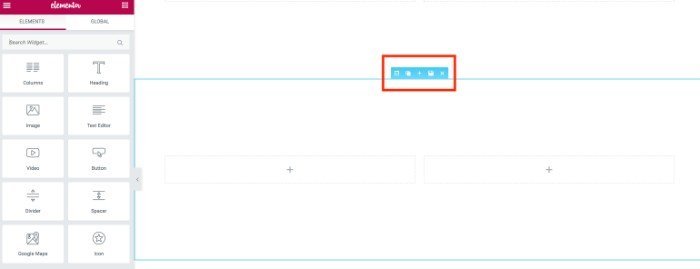
Quando crei una nuova sezione, ogni volta che passerai sopra di essa con il mouse comparirà un piccolo menu di icone:
- il + indica l’inserimento di una nuova sezione;
- i puntini in fila servono per trascinare la sezione in un’altra posizione;
- la X elimina la sezione.
Anche dopo che avrai caricato un template, potrai aggiungere nuovi elementi alla pagina, sempre utilizzando la tecnica del drag and drop.
Puoi salvare i cambiamenti con il tasto Save (Salva se hai la versione italiana).
Il pulsante Salva non pubblicherà il contenuto sul sito, salverà solo i tuoi cambiamenti.
Potrai visualizzare un’anteprima o tornare alla bacheca di WordPress, da cui in seguito potrai pubblicare il contenuto definitivo.
Elementor basa l’interfaccia su: sezioni, colonne e widget
Riepiloghiamo quali sono gli elementi su cui si basa questo page builder.
Le sezioni sono i blocchi che compongono la tua pagina e sono un “raccoglitore” per varie colonne e stili diversi.
Ciascuna sezione si suddivide in colonne che determinano la struttura delle sezioni. Puoi scegliere il tipo di colonne al momento di creazione di una sezione.
I widget sono i vari quadratini nella colonna sulla sinistra che rappresentano gli elementi che puoi posizionare dove vuoi trascinandoli nella sezione desiderata.

Ogni elemento, quindi sia le sezioni che i widget, possono essere personalizzati utilizzando le opzioni sulla sinistra.
Per scoprire davvero le potenzialità di Elementor il mio consiglio è di passare un po’ di tempo e provare i vari comandi. Scoprirai che puoi fare moltissimo anche se non sei un utente esperto e otterrai sempre un ottimo risultato.
Come usare il Theme Builder di Elementor

Una delle caratteristiche più interessanti di Elementor è la possibilità di creare il tuo tema WordPress senza saper programmare.
L’opzione è disponibile solo con la versione Pro.
Ecco come usare questo strumento.
Innanzitutto, vediamo quali elementi è possibile realizzare con il Theme Builder.
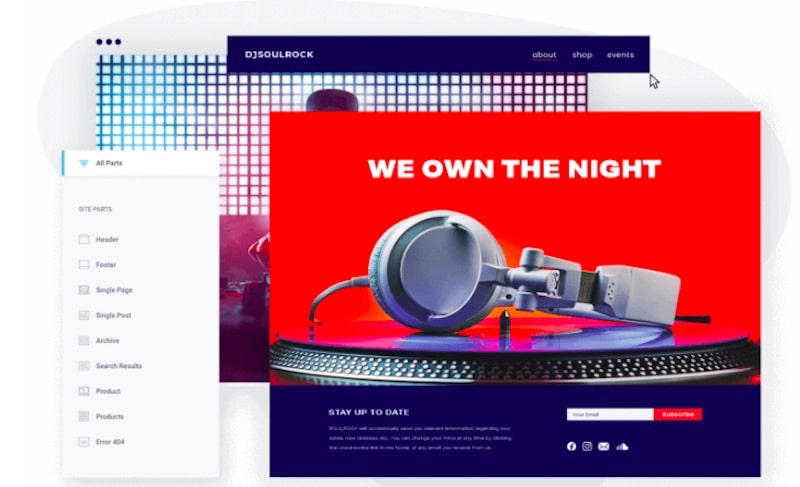
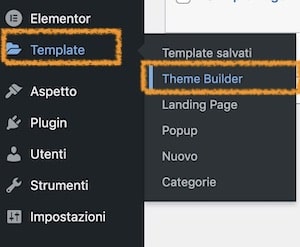
Vai su Template > Theme Builder.
Qui troverai diverse schede:
- Theme builder
- Header
- Footer
- Single
- Single post
- Single page
- Archive
- Search results
- Error 404
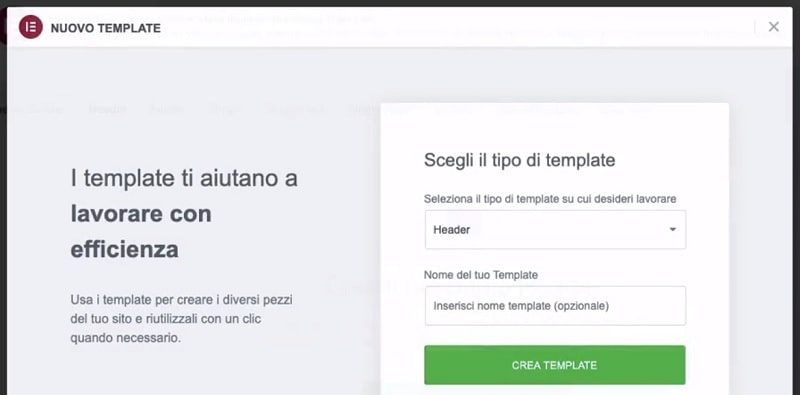
Per creare una Header personalizzata con Elementor, vai quindi su Header e seleziona Aggiungi nuova header. Assegna un nome e procedi.
Anche in questo caso, potrai scegliere uno dei template disponibili. Clicca su Inserisci e inizia a personalizzare il suo aspetto (margini, dimensioni, colori…).

Quando hai terminato:
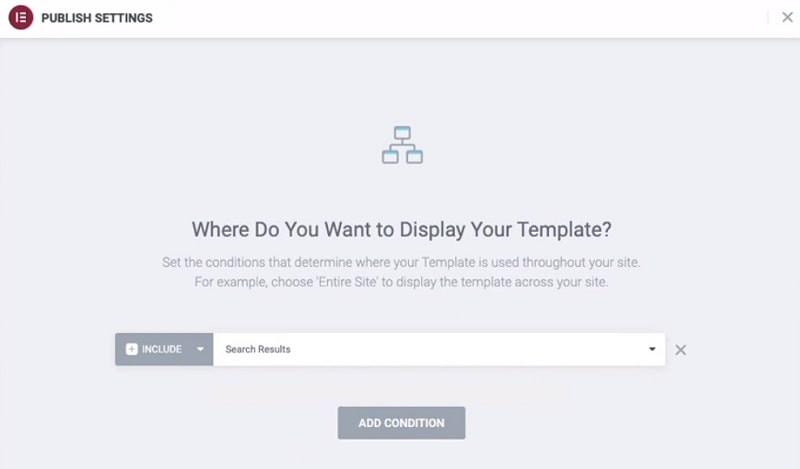
- clicca sul pulsante Pubblica e ti verrà chiesto dove utilizzare questa header.
- Aggiungi una condizione e scegli se mostrarla su tutto il sito o solo in pagine specifiche.
La stessa procedura può essere applicata anche alla creazione di tutti gli altri elementi.
Quando realizzi una pagina come quella dei risultati di ricerca, assicurati di assegnare la giusta condizione per visualizzare questo template (in questo caso, dovrai selezionare Search results).

Creare un popup con Elementor
Elementor Pro ha anche una interessante funzione per la creazione di popup.
Vai su Template > Popups e clicca su Aggiungi nuovo popup.
Nella scelta del template, adesso troverai anche una sezione Popup, da cui selezionare quello che preferisci.
Dopo averlo inserito potrai personalizzare diversi aspetti, dal contenuto alla grafica.
Fin qui funziona tutto come per la creazione di qualsiasi altro elemento utilizzando il Theme Builder di Elementor.
Ma adesso, quando clicchi su Pubblica, compariranno delle nuove opzioni.
Prima di tutto, la sezione Conditions ti permette di scegliere dove mostrare il tuo popup (come abbiamo visto ad esempio per la header).
Poi potrai selezionare il Trigger, ossia l’evento che causerà la visualizzazione del popup.
Le opzioni sono diverse: al caricamento della pagina, al clic su un elemento, allo scroll, oppure anche nel momento in cui l’utente cerca di uscire dalla pagina.

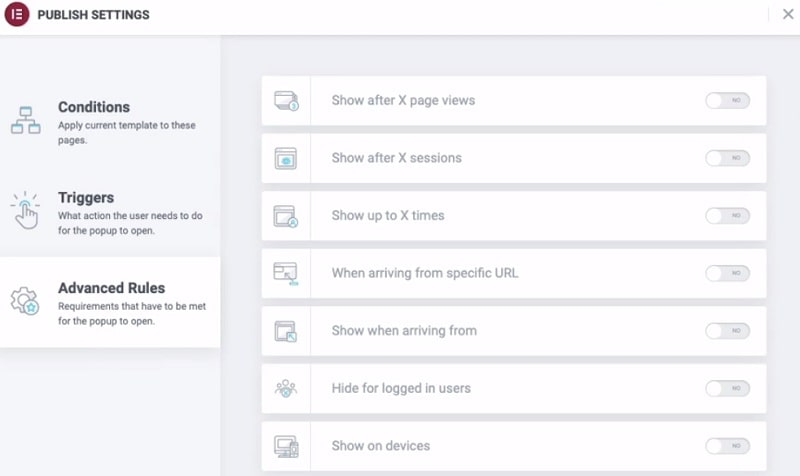
Grazie alle Advanced rules, infine, potrai stabilire impostazioni avanzate per il trigger.
Ad esempio, puoi scegliere di visualizzare il popup dopo un certo periodo di tempo, oppure dopo che l’utente ha visualizzato un certo numero di pagine.
Elementor e SEO

Ora che hai capito come funziona Elementor e hai già sperimentato il suo uso per la creazione di pagine e articoli, è il momento di passare a un livello superiore: la gestione della SEO con Elementor.
Sappi che Elementor è perfettamente compatibile con i migliori plugin per la SEO, tra cui Yoast SEO e Rank Math.
Vediamo come funzionano questi plugin in una pagina creata con Elementor.
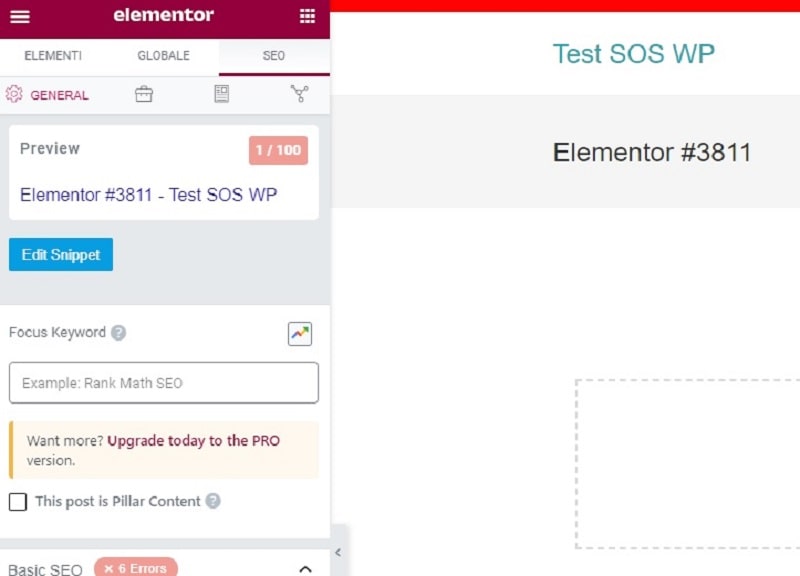
Se usi Rank Math, nella colonna di sinistra troverai la voce SEO.
Se non la vedi, assicurati di non aver selezionato una sezione o un widget (ti basterà fare clic al di fuori dell’elemento o cliccare sul simbolo che rappresenta dei quadratini).
Inserisci la tua keyword principale per permettere a Rank Math di analizzare il testo.

Nella sezione Preview, vedrai l’anteprima dello snippet.
Clicca su Edit snippet per modificare il title, il meta tag description e il permalink della pagina.
Qui troverai anche la sezione Social.
Infine, visualizzerai tutti i suggerimenti del plugin.
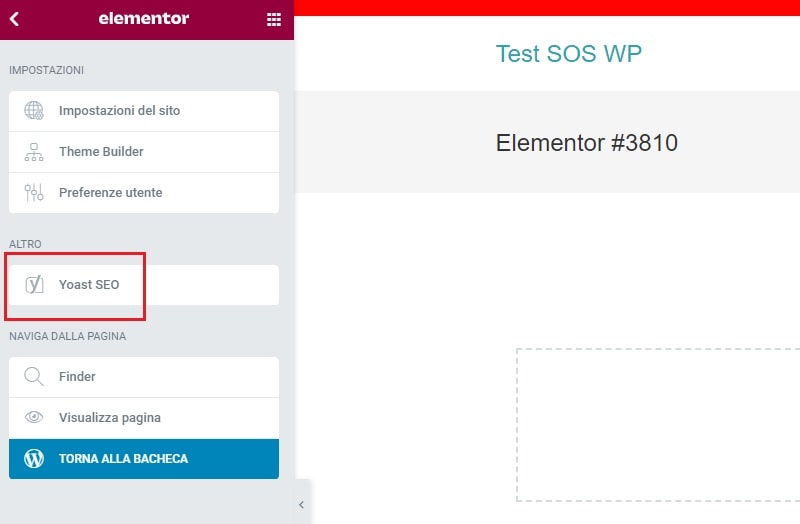
Se invece il tuo plugin preferito per la SEO è Yoast SEO, per trovare le sue impostazioni seleziona il menu rappresentato dall’icona con le tre righe.
Quindi clicca su Yoast SEO.

Inserisci ora la tua frase chiave principale e consulta i suggerimenti del pugin per migliorare i tuoi contenuti.
La voce Anteprima di Google ti permette di modificare title, description e slug.
Anteprima di Facebook e Anteprima di Twitter servono invece per le condivisioni sui social.
Trovi infine le impostazioni per i dati strutturati, le avanzate e il pulsante Cornerstone.
Domande frequenti riguardo il plugin Elementor
Elementor, cos’è?
Il page builder Elementor è un plugin per WordPress, tradotto in italiano, che appartiene alla categoria dei visual page builder.
Page builder Elementor ha una versione gratuita?
Sì, ma mette a disposizione anche una versione premium a partire da 49$/anno.
WordPress Elementor è un plugin che può essere usato solo da professionisti?
No, assolutamente. Chiunque può facilmente installarlo e utilizzarlo. È un prodotto accessibile anche ai principianti.
Page builder Elementor permette anche di caricare nuovi template?
Sì, consente di aggiungere tutti i template che si desidera, oltre a proporne una grandissima varietà.
Conclusione
In questa guida abbiamo spiegato che cosa è Elementor e come usarlo in pochi semplici passi. Creare un sito web e curarne il design può essere un’impresa ardua ed estremamente costosa se ci si rivolge a professionisti.
Quando mancano le risorse e le conoscenze per creare un sito, WordPress ed Elementor sono una coppia vincente!
Con un pochino di impegno, i risultati saranno sbalorditivi e nessuno crederà che tu sia riuscito a creare un sito web unico, ottimizzato e dall’aspetto professionale senza utilizzare neanche una riga di codice. Ti consiglio anche di leggere la mia guida su come creare un sito web per avere maggiori informazioni e spunti utili!
Hai provato ad usare il page builder Elementor?
Quali sono le funzioni che preferisci?
Parliamone nei commenti.









124 Responses
Ciao, premetto che con WordPress sono alle prime armi. Mesi fa, ho installato WordPress. org ed il tema Hello Elementor, ma riesco ad inserire il logo ed il menu nell’header solamente cliccando Aspetto, Personalizza tema.
Ho installato Elementor Free, ma i fletbox sono visibili solo nel corpo della pagina, per cui non posso modificare le dimensioni del logo e la posizione del menu. Come posso fare?
Grazie in anticipo
Ciao Elena, prova a consultare questa guida ufficiale di Hello Elementor: https://elementor.com/help/hello-header-and-footer-customization/
Ti mostra come modificare la header e il footer. Scrivici se hai ancora domande, un saluto!
Ciao a tutti, ho cominciato ora ad usare wordpress e sto usando la versione gratuita, per intenderci mio sito.wordpress.com. Vorrei scaricare elemento, ma mi dice che devo avere un piano a pagamento. È così o sto sbagliando qualcosa? Con wordpress nella versione gratuita non posso usare elemento? Quale altro page builder posso usare?
Graize mille
Davide
Ciao Davide, il problema è che stai usando wordpress.com, mentre la versione che consigliamo noi è wordpress.org. Leggi la nostra guida sulle Differenze tra WordPress.org e WordPress.com. Funzionano in modo diverso e la versione .com è molto limitata.
Ciao, ho un sito WordPress con tema Iconic One. Ora voglio creare una landing page ed ho installato da poco Elementor. Se confermi essere meglio che la landing page sia coordinata con le restanti pagine del sito (colori, font, ecc.), è possibile importare in Elementor il template pagina di Iconic One e poi da lì togliere le parti che non servono solo per la landing (footer, menu, ecc.)? Come posso fare? Grazie.
Ciao Marco, puoi ricostruire la struttura della pagina usando Elementor e poi fare in modo di applicare lo stile del tuo tema ai widget di Elementor. Leggi la guida ufficiale di Elementor su come usare lo stile del tema nei widget. Se hai bisogno di aiuto per le personalizzazioni, contatta il nostro servizio di Assistenza WordPress.
Salve, complimenti per il sito, sempre ricco di suggerimenti utilissimi.
Ho una domanda riguardo Elementor: si può duplicare una pagina?
In alternativa, si può visualizzare il codice, in modo da poterlo copiare/incollare?
Grazie mille e felice 2022
Francesco
Ciao Francesco, anche a te auguri per il nuovo anno. Sì, è possibile. Per duplicare una pagina creata con Elementor, basta salvare la pagina progettata come modello, quindi puoi importare quel modello in altre pagine secondo necessità. Un saluto, continua a seguirci.
Buona sera a tutti e complimenti per il vostro sito, grazie al quale ho risolto molti problemi, tranne questa volta che sono proprio fermo. Premetto che non sono un programmatore e ne capisco zero, ma dopo aver acquistato 4 libri su WP, guardato molti video e letto tantissime recensioni, sono riuscito a creare il mio sito personale, quello di una mia amica e adesso tengo aggiornato anche quello di una associazione di beneficenza. Tutto questo grazie anche ai plugin. Questa volta il problema è ELEMENTOR (versione gratuita) su tema STOREFRONT CHILD THEME di WOOCOMMERCE. A dir la verità i problemi sono due, ma in questo momento vorrei risolvere solo il primo. Ho installato ELEMENTOR creato la pagina SHOP con 4 foto, ognuna delle quali è collegato ad un gruppo di prodotti. Modificato più volte nessun problema, tutto ok. Da qualche giorno quando apro la pagina SHOP e clicco su “modifica con Elementor” mi compare un avviso: L’ANTEPRIMA NON PUO’ ESSERE CARICATA. SI E’ VERIFICATO QUALCOSA DI SBAGLIATO. FAI CLIC SU MAGGIORI DETTAGLI E SEGUI LE INDICAZIONI PER RISOLVERE IL PROBLEMA RAPIDAMENTE. Ho provato a seguire alcune istruzioni del link ma niente da fare (disattivati tutti i plugin e riattivati tutti, cambiato anche tema, aggiornato tutto). In pratica non posso più modificare la pagina SHOP, anche se la stessa (da frontend, si dice così??) viene visualizzata correttamente. WordPress aggioranato, Elementor aggiornato, tema aggiornato). Se invece voglio modificare la HOMEPAGE (o altre due pagine), sempre con ELEMENTOR, non ho nessun problema si apre il pannello dei comandi sulla sinistra e posso fare tutte le modifiche che voglio. Spero in un vostro aiuto. Grazie di tutto e buon anno a tutti
Ciao Toni, hai disattivato anche il plugin per la cache?
Ciao Toni, per aiutarti (visti tutti i tentativi infruttuosi che hai fatto) sarebbe opportuno un aiuto diretto sul sito web. Scrivici per avere supporto a assistenza@sos-wp.it, ti risponderemo tempestivamente. Un saluto e a presto!
Ciao Andrea. Ho un problema con Elementor. Ho creato una pagina shop con il theme builder, quindi aggiungendo una pagine archive product, e poi con la condizione shop page. Il problema è che non la vedo al momento di richiamarla tramite voce di menù. Non la ritrovo da nessuna parte. Stessa cosa per tutte le pagine che creo all’ interno del theme builder di Elementor. Come posso fare?
Ciao Andrea, hai provato a fare un test disattivando gli altri plugin?
Buongiorno, Problemino con Elementor.pro.. Ho creato un pulsante sulla home, ma scrollando in basso il pulsante rimane bloccato in alto, non ho modificato il posizionamento però ( posizionamento predefinito). Cosa posso fare?
Ciao Mirko, che tema stai utilizzando?
Ciao, complimenti innanzitutto per i preziosi articoli e tutorials, spero possiate aiutarmi con un piccolo dettaglio che non riesco a risolvere.
Il mio sito (tema Jevelin preso su Themeforest) è stato fatto con Unyson e WpBakery, ho deciso di ricostruirlo ex-novo con Elementor e sono riuscito a renderlo quasi identico all’originale.
Però su alcune colonne è stato impostato un valore di max-width e non trovo l’analoga funzione tra le impostazioni di Elementor.
Ho delle sezioni a due colonne full-width, una con una foto che può tranquillamente allargarsi a pieno schermo, ma l’altra che contiene testo dovrebbe restare nel limite di una certa misura (esempio max-width 400px).
Come posso risolvere?
Grazie 🙏
Ciao Mik, nella sezione specifica di layout (nel tuo caso, la colonna) dovresti poter impostare la larghezza massima.
Grande Andrea ti seguo da qualche giorno e mi stai aiutando già un casino! Hai altre guide oltre a questa su elementor? voglio imparare come usare questo pluggin davvero bene. Che faccio lo prendo il pro? ciaooo 🙂
Perfetto grazie Andrea procedo!
Ciao Tommy alla grande! si ti consiglio Elementor pro e ti consiglio se vuoi imparare come usarli davvero bene il mio video corso completo su Elementor che trovi qui. Un abbraccio e a presto!
Come mai su elementor con tema Astra se faccio modifiche entrando nella versione mobile (in basso accanto al tasto aggiorna) mi “sballa” la versione desktop?
Mi conviene usare hello theme?
Ciao Marco, che problema si verifica esattamente?
Buonasera,
da un paio di giorni sto avendo problemi con elementor, in particolare con le immagini e quando provo a modificare una sezione nella parte ‘stile’.
Quando provo a sostituire/cambiare/modificare una semplice immagine in Homepage, il pannello di sinistra con tutte le opzioni non si carica, rimanendo completamente grigio (vedi allegato) e rendendomi dunque impossibile l’operazione. Questo solo ed esclusivamente con le immagini. Ho provato a disattivare e riattivare tutti i plugin, installare nuovamente il plugin di elementor, tornare ad una versione precedente di elementor, ma niente! WordPress è correttamente aggiornato.Purtroppo la situazione non cambia.
Dopo tutte queste prove ho letto in rete che potrbbe essere un problema di compatibilità con un aggiornamento del tema (io uso Astra) dovrei provare a cambiarlo? nel caso rischio di perdere il lavoro fatto e le impostazioni? Avete qualche altra soluzione?
Ciao Alessandro, non è facile da qui capire cosa stia esattamente causando il tuo problema. Ti suggeriamo di rivolgerti alla nostra Assistenza WordPress, così possiamo dare un’occhiata dall’interno e aiutarti a risolvere. Un saluto!
Salve, da qualche giorno quando provo a creare una pagina con Elementor, per es. inserendo un’immagine, sulla parte sinistra non si vedono più i comandi di elementor.
Mi puoi aiutare, grazie mille
Gian Piero
Ciao GianPiero, hai installato nuovi plugin di recente? Oppure hai fatto qualche aggiornamento?
Si ho fatto degli aggiornamenti richiesti e in effetti da quel momento ho avuto questo problema, questo problema nasce solo se devo inserire una foto o un video, mentre per le intestazioni e il titolo nessun problema, mi puoi aiuta ho fatto solo metà sito 🙁
Grazie mille!
Ciao Gianpiero, probabilmente si tratta di una incompatibilità con qualche plugin. Prova a disattivarli tutti tranne Elementor e riattivali uno per uno finché non si verifica nuovamente il problema. A quel punto potrai decidere se scegliere un altro plugin che svolga le stesse funzioni. Contatta la nostra Assistenza WordPress se hai bisogno di supporto tecnico. Un saluto!
ottime spiegazioni
ho una domanda da porre: il mio sito è stato costruito con il tema di wp BARD pro ed è stato implementato con elementor, posso modificare usando il plugin le pagine e gli articoli o perlomeno la struttura del tema? grazie
Ciao Emanuela, Bard Pro è compatibile con Elementor, quindi puoi utilizzarlo tranquillamente per creare le tue pagine. Un saluto!
Sono riuscito a completare un sito responsive con elementor. L’unico problema è che nella versione mobile non vorrei che faccia lo scroll orizzontale. Ho anche impostato l’overflow (eccedenza in italiano) su nascosto ma niente. Da cosa può dipendere?
Ciao Marco, dovremmo dare una occhiata diretta per capire. Per questo, puoi rivolgerti alla nostra Assistenza WordPress da questo link.
buongiorno, articolo ben fatto e molto utile!
è possibile fare convivere ELEMENTOR ed un altro page builder nello stesso sito? oppure ci sono conflitti?
grazie mille
Ciao Cristian, potrebbero sorgere conflitti dall’uso di due page builder e quindi non è consigliabile. Per quale motivo vorresti usarne due? C’è qualcosa che non riesci a fare con Elementor?
Nel mio sito c’é WP Bakery (versione free) e sono indeciso se sostituirlo con Elementor (free) visto che mi sembra più semplice da usare. grazie
Anche WP Bakery è uno strumento molto buono, ma ha lo svantaggio di lavorare con gli shortcode, quindi, se dovessi rimuoverlo, dovrai fare un lavoro di pulizia. Elementor invece rimane più “pulito” da questo punto di vista. Noi preferiamo comunque Elementor per le sue funzionalità e per la semplicità d’uso, per questo te lo consigliamo.
Salve, ho realizzato una landing page con l’ultima versione di elementor (che ha la sezione landing page a parte), come faccio a metterla come home? Cioè a far apparire la landing page come unica pagina del sito? In Impostazioni>Lettura non porta la landing page creata con elementor tra le pagine del sito. Inoltre nelle normali pagine di wordpress non esce più la scritta “modifica con elementor”.
Grazie mille in anticipo!
Ciao Noemi, la tua pagina è regolarmente pubblicata? Prova a ripulire la cache del sito e facci sapere se hai ancora problemi.
Salve
ho realizzato un sito web in WordPress con Elementor ma nelle singole categorie non compare la descrizione della categoria. Come posso far apparire la descrizione nelle varie categorie?
Grazie Filomena
Ciao Filomena, dovresti creare un template “Category archive” con il Theme Builder di Elementor, poi inserire un elemento Text Editor, impostarlo come dinamico e infine selezionare Archive Description. Se hai bisogno di supporto tecnico, contatta il nostro reparto di Assistenza WordPress. Un saluto!
Ho realizzato una pagina con Elementor mantiene la formattazione che gli ho fornito durante la creazione dopo qualche giorno se riapro la pagina la resetta sul default se la guardo da PC mentre resta indentica su tablet e telefono. Vorrei capire se è un bug di Elementor oppure devo settare qualcosa in particolare. Grazie
Ciao Giovanni, hai provato a pulire la cache, sia del tuo sito che del browser?
Buongiorno, grazie per le informazioni, ho una domanda, può risultare complessa come soluzione il cambio di un page builder? per esempio da WP Bakery ad Elementor? (so come cambiare) ma intendo se bisogna mettere in conto una complessità di lavoro strutturale una volta effettuato il cambio in un sito che è già pronto, il motivo è la preferenza nel costruire landing page collegate a Mailchimp con Elementor, grazie
Ciao Davide, cambiare page builder è sicuramente un lavoro molto impegnativo. Se l’unico motivo per cui vuoi passare ad un altro builder è per Mailchimp, dai un’occhiata a Mailchimp Builder – Addon WPBakery Page Builder, potrebbe aiutarti.
Ciao, premetto che il mio sito è ancora in fase di costruzione, ma ho un problema tecnico nella home. Ho messo due colonne, una con la bandiera americana a destra e qualche riga di testo e una con l’immagine di alcune magliette con l’animazione zoom in…guardando il sito dal pc è tutto regolare, le cose cambiano quando lo vedo dal mio telefono… la bandiera con il testo vanno sopra (e con lo sfondo non si vede più niente), e l’immagine delle magliette vanno sotto, . Come posso fare per far apparire prima le magliette poi la bandiera con il testo?
Ciao Marco, prova a costruire la pagina a partire dalla versione mobile. Se hai ancora difficoltà a visualizzare in modo ordinato i tuoi elementi su tutti i dispositivi, puoi creare una sezione che venga visualizzata solo su mobile e una solo su desktop.
Ciao,
Non riesco a passare il parametro immagine tra il form e la pagina di ringraziamento. Mi appare soltanto il link all’immagine.
Puoi aiutarmi ?
Grazie di cuore
Ciao Davide, potresti fornirci maggiori informazioni e spiegarci meglio come è strutturato il tuo form e cosa dovrebbe succedere nella pagina di ringraziamento?
Ciao, vorrei compare elementor pro ma quello che non mi è chiaro è la licenza del page builder, c’è scrito 49 euro / anno.
ma quindi dopo un anno non ho più il supporto e gli aggiornamenti di elementor o mi si bolocca elementor e per fornza devo rinnovarlo?
Grazie dell’attenzione
Marco
Ciao Marco, il page builder non si blocca. Puoi continuare ad utilizzare Elementor ma non potrai aggiornare il plugin né ricevere assistenza. Gli aggiornamenti (in generale, non solo di Elementor) riguardano spesso la soluzione a problemi di sicurezza, quindi consigliamo sempre vivamente di mantenere tutto il sito aggiornato, dai temi ai plugin a WordPress. Un saluto!
Ciao,
ho installato un tema su wordpress scaricato da themeforest, ma l’interfaccia del tema per la gestione dell’aspetto del sito, creazione pagine ecc è abbastanza complessa e poco intuituiva.
Posso sostituire tutte le operazioni necessarie con Elementor? Se si, che differenza c’è con la versione premium?
Grazie, buon lavoro a tutti voi 🙂
Ciao Enrico, sì puoi usare Elementor per creare le tue pagine. La versione premium include molti elementi in più rispetto alla versione free e quindi puoi creare pagine più ricche di funzionalità. Troverai anche interi template di pagina già pronti che puoi riutilizzare e personalizzare. In questa pagina puoi vedere tutte le differenze tra le due versioni.
Ciao Andrea. Ti faccio una domanda da principiante assoluta. La mia conoscenza dell’informatica è uguale a zero. Ho appena comprato hosting e dominio per creare un blog. Vorrei utilizzare la piattaforma di WordPress.org.
Ora io in teoria sarei andata ad acquistare un template su Themeforest… finché non ho visto questo tuo articolo riguardo ad Elementor. Se ho capito bene, Elementor in parole povere è già di per se un template. Esatto? Quindi se decido di utilizzarlo, non serve più prendere un template su Themeforest? La differenza principale è che Elementor è più userfriendly? E che invece di pagarlo una tantum, si rinnova tutti gli anni?
Ciao Sarah, puoi usare Elementor anche con il tuo tema. Potrai mantenere ad esempio le impostazioni di header, footer e sidebar del tuo tema, e costruire il contenuto della pagina con Elementor. Usa il page builder per creare pagine particolarmente elaborate, dove non riesci ad ottenere il risultato desiderato con il solo editor di WordPress. Buon lavoro!
Ho già un blog WordPress con un tema personalizzato che voglio cambiare, ho dato un’occhiata ad Elementor e mi sembra che sia quello giusto per me per la personalizzazione. Ho però una serie di articoli già ottimizzati con la tecnica Yoast SEO, e sono tutti ancora a livello di bozza. Cambando di tema, qualcunque tema, l’ottimizzazione Seo permane?
Grazie per la risposta
Ciao Federico, il cambio del tema non comporta modifiche al contenuto né alle impostazioni di Yoast. Puoi procedere tranquillamente! Fai attenzione solo a questo: se decidi di importare un demo site, ossia un set di pagine già pronte a livello grafico messe a disposizione da alcuni temi, assicurati che questo non sovrascriva i contenuti già esistenti sul tuo sito. Un saluto!
Salve, ho installato Elementor, Wo-commerce e il tema OceanWP, ma se provo a installare un tempo pro non si vede come in anteprima, esce tutto sballato 🙁
Ciao Alfredo, si vede tutto sballato anche in anteprima?
Salve, ho aggiornato all’ultima versione sia wordpress che elementor pro. Ma a quanto pare non comunicano, tant’é che alcune cose del mio sito sono sparite.
Come posso tornare alla versione precedente di elementor pro?
Il plugin rollback non funziona con elementor pro.
Ciao Noemi, prova ad usare il plugin Jquery Helper Migrate, dovrebbe risolvere. Facci sapere, un saluto!
La versione 3 di Elementor è colma di Bug .
Bisogna rimanere fermi alla versione pre 3 in attesa che si risolvano tutti i problemi che affliggono questa nuova release.
Elementor Pro ed anche Elementor Free non necessitano di plugin addizionali per eseguire il rollback che si esegue direttamente dagli strumenti del page builder
Io sono riuscita a modificare la pagina con Elementor. L’ho salvata ma poi da WordPress non so come posso pubblicarla. Se la apro vedo il tema di base che avevo installato. Mi sapere dare qualche info?
Ciao Francesca, una volta che hai creato una pagina con Elementor, puoi vedere la sua anteprima cliccando sull’icona a forma di occhio in basso, oppure puoi decidere di pubblicarla direttamente cliccando sul pulsante verde “Pubblica”.
Ciao Andrea,
sto facendo ricerca per creare un ecommerce con Woocommerce possibilmente con un tema che supporti Elementor. Sai dirmi se nel caso di un ecommerce mi basta Elementor Free o è necessario Pro?
Ciao Arianna, per un ecommerce sarebbe meglio Elementor PRO. Un tema che possiamo consigliarti è OceanWP, perfetto per lavorare con WooCommerce ed Elementor.
Ciao,
non sono sicuro che elementor sia adatto a scrivere articoli. Mi sembra di capire che lascia molto codice aggiuntivo rispetto a wordpress standard. D’altra parte senza elementor non saprei come aggiungere alcuni elementi per me importanti. Lo consigli per un blog con tanti articoli? Elementor può danneggiare la seo?
Ciao Massimo, Elementor è un eccellente page builder. Consigliamo però di scrivere articoli usando gli strumenti nativi di WordPress come Gutenberg o l’editor classico. Meglio quindi, usare Elementor per costruire il layout delle pagine. Un saluto!
Ciao Andrea. Sto iniziando a usare elementor. Per il momento nella versione base per creare delle pagine. In questa versione non è possibile avere tutti i font? Creo la pagina, ma quando la visualizzo in anteprima quasi tutte le parti della pagine sono in azzurro. È perché non ho la versione pro?
Ciao, puoi cambiare il colore del font anche nella versione base di Elementor. Un saluto!
Ti ringrazio per la risposta. Mi sono accorto di una cosa strana. Le variazioni fatte nella pagina creata con elementor (per esempio il colore dei caratteri di una frase) le visualizzo correttamente accedendo al sito tramite un altro computer oppure sul mio smartphone, ma non sul computer da dove ho effettuata tali variazioni dove mi appaiono tutte di colore azzurro. Strano no?
Usi lo stesso browser, su tutti questi dispositivi?
Sì.
Puoi mandarci una screenshot, scrivendo a info@sos-wp.it?
Buongiorno, è possibile usare Elementor anche per modificare un Sito già esistente? Chiedo questo perché sto provando ad usarne le funzioni ma quando trascino un testo o una immagine o un bottone eccetera esce il cartello stradale del divieto… Grazie.
Ciao Paolo, si è possibile, ma alcune funzionalità fanno parte della versione PRO del plugin. Un saluto!
Per un sito avanzato consigliate di installare elementor?
Ciao Luca, Elementor è un eccellente page builder, può essere usato anche per realizzare progetti importanti, ma in quel caso meglio usare la versione PRO del plugin. Un saluto e buon lavoro!
Salve, uso da un po’ Elementor e ho imparato a esportare e importare i miei template da siti provvisori a quelli operativi, ma non mi è chiaro ancora il significato della sincronizzazione dei template e il suo utilizzo.
Grazie
Ciao Daniele, puoi darci un riferimento dove si parla della sincronizzazione dei template, per capire meglio cosa intendi?
Salve, quando apro la libreria dei template in alto a dx vedo tre simboli, da sinistra a destra: la freccia per importare template, il simbolo per sincronizzare la libreria e poi il simbolo del floppy per salvare.
Che succede se sincronizzo la libreria?
Grazie mille
Si salvano i template di Elementor che eventualmente hai creato.
Ciao, ma quindi finché non clicco sul pulsante sincronizza i template che ho creato rischio di perderli? Mi sembra che non sia mai successo che mi sia perso un template per non aver cliccato su sincronizza. Grazie mille per le risposte.
In questo modo, puoi caricarli anche su altri siti.
Ciao, ho comprato il tema unfinity su theme forest perchè diceva di essere compatibile con elementor ma una volta caricato su wordpress mi accorgo che era già fornito di wpbakery page builder .. ho tentato di disattivarlo per provare a modificare il mio tema con elementor ma niente da fare.. esiste un modo per risolvere questo problema?
Ciao Giulia, hai disattivato quindi il WPbakery Page Builder?
Ciao Andrea, sto provando a fare delle modifiche ad “Elementor Minimal Creative” (The 7) proprio usando Elementor (quello base non Pro e di cui sono veramente poco pratico) ma non mi fa modificare i vari sottotitoli già scritti in latino nelle pagine (in realta non ci riesco neanche con l’editor classico ne con la WP Bakery page builder), in particolar modo quando mi appare “Post Excerpt” / Avanzato/ mi esce quel prima e dopo che mi fa scrivere prima e dopo il testo sopracitato ma che non mi fa cancellare la scritta latina e poi non so a che serva “Fallback”, cliccando sull’aiuto c’è anche una spiegazione in inglese e sebbene lo comprenda non riesco in egual modo ad afferrare il senso dell’esempio, forse perchè devo per forza passare al Pro per fare queste modifiche o sono io ad essere negato? Grazie
https://docs.elementor.com/article/427-post-excerpt-widget?utm_source=widget-help&utm_medium=wp-dash&utm_campaign=learnCiao Claudio, prova a deselezionare l’opzione di Fallback, fai questa prova. Un saluto!
Ciao,
sono alle prime armi e ho installato wordpress.org solo in locale per imparare e prenderci mano.
Ho il problema che avevo iniziato a scrivere un articolo con l’editor di WP, poi sono passata ad elementor e ho cancellato e scritto altro, e poi sono ripassata all’editor di WP dove ho terminato l’articolo. Adesso cerco di ripassare ad elementor ma mi mostra solo quello che avevo scritto quando ci sono passata la prima volta, non tutto quello che ho scritto successivamente dall’editor di WP. Sicuramente ho pasticciato un po’, ma posso risolvere in qualche modo?
Grazie
Ciao Sabina, hai pulito la cache del browser?
Ciao, sì ma purtoppo la situazione non si è risolta.
Temo che non sia salvato allora quanto avevi editato in precenza.
Ciao, come sempre scrivete articoli dettagliati e interessanti. Vorrei farvi una domanda, sul mio sito ho attivo Elementor PRO, eppure non riesco a modificare la pagina shop con Elementor. Da cosa può esser dato il problema?
Ciao Maria, che tema stai utilizzando?
Salve. stavo per inaugurare il mio sito quando improvvisamente Elementor non fa girare più i caroselli di slide presenti. Qualcuno sa dirmi cosa è successo?
Grazie.
Ciao Stefano, Elementor e tema sono aggiornati?
Ciao, ho da pochissimo acquistato un dominio e da qualche giorno sono al lavoro per la creazione di un sito e-commerce con wordpress, prima di effettuare l’acquisto/i di un plug in o temi sto facendo diversi test, attualmente sto utilizzando ocean wp versione free come tema ed elementor free come plug in per creare le pagine, mi sto trovando abbastanza bene se non per alcune cose, vorrei capire se è un problema mio oppure è dato dal fatto che sono tutte versioni free.
1. non posso modificare con elementor la pagina dello shop, solo e soltanto quella(ho provato a cambiare tema e disinstallare plug in pensando che erano quelli ad andare in conflitto ma nulla)
2. vorrei creare nella sidebar, un elenco delle categorie prodotto personalizzato a livello di design, con effetti e bordi diversi da quelli di default, mi piacerebbe inoltre che il cliente quando selezioni una categoria possa, rimanendo su quella pagina visionare le sottocategorie e solo dopo aver selezionato la sottocategoria essere indirizzato alla pagina (tutti i temi che ho provato caricano una nuova pagina ad ogni cambio di categoria)
lascio il link di un sito che ha una barra laterale simile a quella che vorrei fare io
https://www.games-workshop.com/it-IT/Warhammer?N=95456528&Nr=AND%28product.locale%3Ait_IT_gw%2Csku.siteId%3AIT_gw%29&Nrs=collection%28%29%2Frecord%5Bproduct.startDate+%3C%3D+1578432600000+and+product.endDate+%3E%3D+1578432600000%5DGrazie mille in anticipo per la pazienza
Ciao Emanuele, per fare le modifiche che desideri dovresti usare Elementor Pro. Un saluto!
ciao Andrea io ho un template Soledad con cui mi trovo bene…. ora ho scoperto che c’è la possibilità di usare Elementor che fa parte come plugin di Soledad…. ma posso ora modificare le pagine vecchie e i post usando elementor? non devo creare template nuovo vero?
Ciao Caterina! no, non è necessario creare un nuovo template 🙂 Un saluto e buon lavoro!
Buongiorno.
Ho una domanda. Ho acquistato un abbonamento PREMIUM su wordpress. Vorrei installare il plug-in Elementor, ma wordpress non me lo consente, c’è la dicitura ” Esegui l’aggiornamento al piano Business per installare i plugin”. Altre persone di mia conoscenza con l’abbonamento base (né Premium, né Business) sono riusciti ad installarlo. Sapete darmi qualche delucidazione?
Ciao Marta, stai usando WordPress.com e non WordPress.org. leggi in questa guida tutte le differenze tra le due versioni. Rimaniamo a disposizione, un saluto!
come modifico l’url di una sezione creata con elementor?
Ciao Claudia, quale sezione nello specifico?
Il problema di Elementor è che non realizza il progetto elaborato su wp. Se osservate la pagina web che ho allestito, non è perfetta , è ancora in fase di assetto ma avevo organizzato i titoli spostati di assetto a destra con sfondo arancione, che ricordasse un po i documenti antichi. La pagina si occupa di storia. Dentro wp-admin tutto ok e probabilmente chi naviga con chrome nel sito ed aperto in wp-admin Vede anche le animazioni. La cosa fastidiosa è lavorare per ore e poi non vedere quello che Elementor promette , cioè la realtà è del tutto diversa. Intanto il titolo rimane in un orrendo colore standard azzurro maglia del napoli, ED è la cosa peggiore sopratutto per uno juventino, poi.. il contrasto voluto tra testo nero e pagina bianca, sparisce perchè il testo che io ho densamente colorato di nero rimane di uno squallido e triste grigio, color giacca bidello delle medie . Non sembra una pagina fatta da uno che si occupa di designe ma sembra una bacheca di un ambulatorio dentistico. Se questo è Elementor lo disinStallo subito e vado avanti con la normale grafica WP… PERCHè cosi i risultati tipografici fanno veramente schifo.
Salve
sto costruendo il mio sito grazie anche all’aiuto di un vostro corso che ho acquistato quasi due anni fa. Sto utilizzando elementor con il tema di Oceanwp. Mi capita che caricando due sole pagine del sito compare la scritta:”Hai problemi a caricare Elementor?Si prega di abilitare la modalità provvisoria per la risoluzione dei problemi. Potete darmi qualche consiglio. Grazie grazie grazie
Vi auguro una bella giornata!
Ciao Davide, puoi attivare la Modalità provvisoria in due modi:
Hai provato a seguire una delle due opzioni? Ti auguriamo anche noi una meravigliosa giornata, a presto!
Salve, ho scaricato elementor ma non so come quando vado sul pannello principale, non mi fa cliccare sui tasti tipo ” testo” e “immagine” mi da una freccia strana, non il simbolo della manina, qualcuno mi sa aiutare?
Ciao Claudia, è la prima volta che usi Elementor? Riesci a trascinare gli elementi del builder all’interno di una pagina? Un saluto!
Ho un problema: vorrei mettere il codice di monitoraggio per google sul sito però non lo so fare su elementor: come si fa ad aggiungerlo direttamente?
Ciao Alessandro, che tema stai utilizzando insieme ad Elementor? Un saluto!
Si
Se vai su Aspetto>Personalizza, trovi opzioni per modificare la pagina Shop?
Purtroppo no, ma a questo punto penso sia un limite del tema (forse passando alla versione PRO me la farebbe modificare)
Non ne siamo sicuri però, consigliamo di contattare il supporto del tema per avere ulteriori delucidazioni.
Ciao Andrea, scusami, ma vorrei chiederti una cosa, ma non so se c’entra molto… vorrei provare a modificare una pagina (shop) del tema Bulk Shop. Purtroppo quando provo non mi fa modificare nulla. Di fatto nella pagina non trovo nulla e quindi neanche il “modifica con Elementor”.
E’ questione del tema o di Elementor? Potrei chiederti come fare?
Ciao Lidia, stai quindi utilizzando WooCommerce per lo shop?
Buongiorno, è possibile utilizzare Elementor ed Enfold insieme oppure andrebbe in conflitto con il page builder di Enfold? Grazie
Ciao Nicola, non consigliamo di usarli insieme. Il builder di Enfold può bastare, ha molte funzionalità. Un saluto!
Salve! Ho un problema da qualche giorno, non riesco piu’a trascinare i widget all’interno delle sezioni. Cliccando sopra i widget mi da il simbolo di divieto . Cosa ho fatto?? Grazie per l’aiuto!
Ciao Marina, puoi fare un test disattivando i plugin? Facci sapere se in questo modo il simbolo scompare e puoi trascinare i widget.
Anche io ho lo stesso problema. Non mi fa trascinare i widget e mi da il divieto. Come fare? Come disattivare i plugin?
Ciao Noemi, puoi disattivare i plugin semplicemente andando sulla bacheca di WordPress, alla voce “plugin”. Puoi disattivarli tutti assieme, oppure uno ad uno, flaggando il campo relativo al pliugin e selezionando l’opzione di disattivazione. Un saluto!
Ciao, sto riscontrando un problema con la nuova versione di Elementor, la 2.4.3
In pratica non funziona più, infatti ogni volta che provo a creare o modificare una pagina con Elementor mi dà questo errore: “The page you requested could not be found”.
Ho provato a verificare i requisiti minimi richiesti, ma sembrerebbe tutto OK.
Ho provato a usare il template di deafult di wordpress, ma niente da fare.
L’unica soluzione che ho trovato è quella di fare il downgrade della versione di Elementor dalla 2.4.3 alla 2.38. Solo in questo modo riprende tutto a funzionare correttamente.
Potreste aiutarmi a capire il quale potrebbe essere il problema? Grazie.
Ciao Lucio, hai testato il funzionamento su più browser? Che versione PHP stai usando sul tuo server? Un saluto!