Oggi voglio parlarti del tema Avada per WordPress, uno dei migliori template per WordPress in assoluto.
Mi sono sempre informato molto bene prima di acquistare un tema WordPress per i miei siti e in questa recensione scoprirai perché Avada merita la tua considerazione.

Avada è un tema WordPress multifunzione che mette a disposizione numerosi template di siti web già pronti all’uso ed elementi di design da inserire nelle tue pagine con un clic. Potrai così ottenere un sito web professionale in pochissimi passaggi!
In più, il suo pratico editor drag&drop e il visual page builder ti aiutano a personalizzare il layout con praticità. Avada é ottimizzato per garantire ottime performance ed è totalmente responsive.
Infine sono inclusi tanti plugin premium per aiutarti a rendere il tuo sito ancora più bello e a gestirlo al meglio.
Le funzionalità disponibili per la personalizzazione del tema Avada sono complete e vanno dalle impostazioni avanzate per gli sfondi delle pagine e delle singole sezioni alla scelta di innumerevoli font e icone.
Inoltre, puoi applicare le tue preferenze globali per poi personalizzare ogni singola pagina con impostazioni diverse. Insomma, il tema Avada è proprio ricco di funzionalità e tra poco le esploreremo insieme.

Un consiglio prima di iniziare: se hai bisogno di approfondire quali sono le funzioni di un tema WordPress, dai un’occhiata alla SOS WP Academy, dove troverai delle video lezioni dedicate proprio all’argomento dei temi WordPress.
Questa recensione fa parte di una serie di articoli in cui ti presento in anteprima le principali caratteristiche dei temi WordPress più popolari.
Avrai quindi modo di comprendere il funzionamento dei template recensiti, prima ancora di averli acquistati.
Che tipo di tema WordPress è Avada?

Avada è il tema WordPress in assoluto più venduto su Themeforest.
Ad oggi conta oltre 1 milione di vendite ed ha ricevuto un voto complessivo di 4.78 su 5. Niente male, vero?
Questo tema è della tipologia multipurpose, cioè ha moltissime opzioni e si presta per la creazione di diverse tipologie di sito, dai blog, ai siti e-commerce, a quelli multilingua.
Avada ha un design fresco e moderno, semplice e luminoso.
Può essere personalizzato con un numero infinito di colori e con una vasta scelta di font.
È inoltre compatibile con la maggior parte dei plugin, tra cui:
- WPML,
- BuddyPress e bbPress (per implementare funzionalità social e forum),
- WooCommerce,
- Gravity Form,
- Easy Digital Downloads (per gestire il download di file digitali).
Nelle prossime sezioni vedremo quali elementi caratterizzano questo tema e come personalizzare Avada dall’interno della tua Bacheca WordPress.
Come installare il tema Avada

Quando acquisti il tema Avada per WordPress, scaricherai una cartella .zip contenente al suo interno altre cartelle.
Per trovare la cartella da caricare sul tuo sito WordPress, scompatta la cartella che hai scaricato e segui questo percorso: Avada_Full_Package / Avada Theme / Avada.zip.
Puoi anche trascinare la cartella Avada.zip sul desktop per trovarla poi con comodità.
Questa è la cartella che dovrai caricare su WordPress dalla sezione di installazione temi: Aspetto > Temi > Aggiungi nuovo > Carica tema.
Le altre cartelle all’interno del pacchetto .zip contengono file extra, come la documentazione dei plugin inclusi nel tema (ne parleremo in una delle prossime sezioni) e i file per tradurre il sito.
Come configurare Avada
Installato e attivato Avada, è arrivato il momento di configurare il tuo sito.
Se non vuoi partire da zero, puoi navigare in Avada > Websites.
Questo ti permetterà di configurare il tuo sito esattamente come la Demo visibile su Themeforest o di importare un altro dei tanti modelli disponibili.
Scegli quello più adatto per la tua attività e potrai poi personalizzarlo a tuo piacimento.
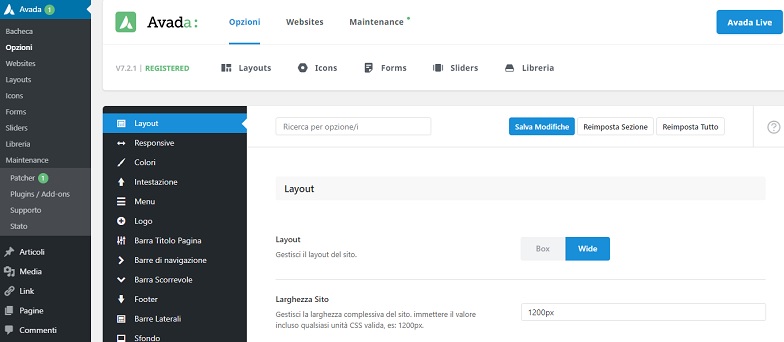
Vediamo ora, una per una, le sezioni presenti in Avada > Opzioni.
Infatti, è qui che configurerai la maggior parte degli elementi del tema.

Layout – Determina la larghezza del sito e la proporzione tra sidebar e corpo principale. Scegli anche se usare un layout boxed (cioè con una larghezza fissa e lo sfondo visibile) o wide (esteso in orizzontale).
Responsive – Imposta i punti di rottura, ossia le larghezze in pixel per cui deve avvenire il passaggio da versione desktop a mobile.
Colori – Scegli i colori principali del tuo sito. I colori di aree specifiche dovranno invece essere impostati dalle altre sezioni. Ricorda sempre di riflettere bene sui colori che scegli.
Intestazione – Configura la parte superiore del sito, cioè menu principale, logo e tutto ciò che vi è sopra. Scegli disposizione e colore degli elementi e quali far apparire o meno sul tuo sito.
Menu – Qui puoi configurare aspetto ed altezza dei menu di navigazione. Puoi anche impostare la larghezza del mega menu e l’aspetto del menu su dispositivi mobili.
Logo – Qui puoi caricare diverse versioni del tuo logo, così che questo sia perfettamente visibile su tutti i PC e dispositivi, compresa la favicon.
Barra Titolo Pagina – Se vuoi che sia automaticamente visualizzato il titolo in testa ad ogni tua pagina, scegli Mostra barra e contenuti nella prima voce di questa sezione. Qui puoi anche configurare l’aspetto della barra con il titolo e le breadcrumb.
Barra Scorrevole – Il tema Avada offre la possibilità di aggiungere una sezione espandibile su uno dei quattro lati della pagina. L’aspetto ed il funzionamento di questa sezione possono essere configurati qui.
Footer – Configura in questa sezione il footer del tuo sito. Qui è anche dove puoi personalizzare il testo relativo al copyright.
Barre laterali – Usando Avada, puoi configurare una sidebar personalizzate per ogni tipologia di contenuto. All’interno della tab Sidebar trovi, appunto, diverse sezioni dove puoi selezionare la sidebar specifica per ciascun tipo di pagina
Sfondo – Qui puoi configurare lo sfondo visibile sul sito.
Tipografia – Qui puoi scegliere il font principale del sito, caricare font personalizzati, scegliere uno dei Google WebFonts disponibili e determinare dimensione del testo ed interlinea.
Blog – Qui puoi configurare l’aspetto del tuo blog e dei post.
Portfolio – Se la sezione precedente serve a configurare il blog, questa serve a configurare il portfolio.
Social media – In questa sezione puoi invece inserire i link a tutti i tuoi profili social e impostare colore e posizione delle icone.
Presentazioni – Qui puoi configurare gli slideshow, che poi andrai ad inserire tramite shortcode.
Presentazione elastica – In questa sezione imposti diversi aspetti relativi all’Elastic Slider (nelle prossime sezioni approfondirò l’uso di questa funzionalità).
Lightbox – La funzione lightbox ti permette di visualizzare le immagini ingrandite. Qui puoi configurare tutti gli aspetti relativi a questo elemento.
Form – In questa sezione puoi inserire le tue informazioni di contatto per mappa Google ed il box info. Inoltre, puoi configurare l’elemento captcha per contrastare lo spam.
Cerca – Usa questi campi per impostare layout e aspetto dei risultati sulla pagina di ricerca.
Extra – Questa sezione include diverse opzioni molto utili. Per esempio, permette di configurare l’aspetto delle immagini quando vi si scorre sopra con il mouse, il numero di post correlati da visualizzare ed altri ancora.
Avanzate – Qui puoi aggiungere script personalizzati, come quello di Google Analytics, attivare le animazioni CSS, impostare i cookies secondo il GDPR e altro.
WooCommerce – Vuoi creare un sito eCommerce? Il plugin che devi utilizzare è WooCommerce. In questa sezione, il tema Avada permette di configurare tutti gli aspetti relativi agli aspetti di vendita online.
Custom CSS – Se vuoi inserire dei codici CSS personalizzati, puoi usare il campo che si trova in questa sezione. I tuoi codici andranno a sovrascrivere quelli contenuti nel file style.css.
Avia Builder Elements – In questa area potrai applicare delle impostazioni predefinite per tutti i blocchi utilizzabili nel builder di Avada, come margini e colori di un blocco Titolo o il numero di colonne per una galleria di immagini.
Importa/Esporta – Avada ha un interessante strumento per salvare le impostazioni del tema. Questo non è un backup del sito! Per fare un backup integrale dovrai usare uno strumento come BackUpBuddy.
Il tema Avada per WordPress può essere personalizzato ulteriormente lavorando sulle opzioni di Aspetto > Personalizza.
Plugin inclusi e raccomandati per il tema Avada

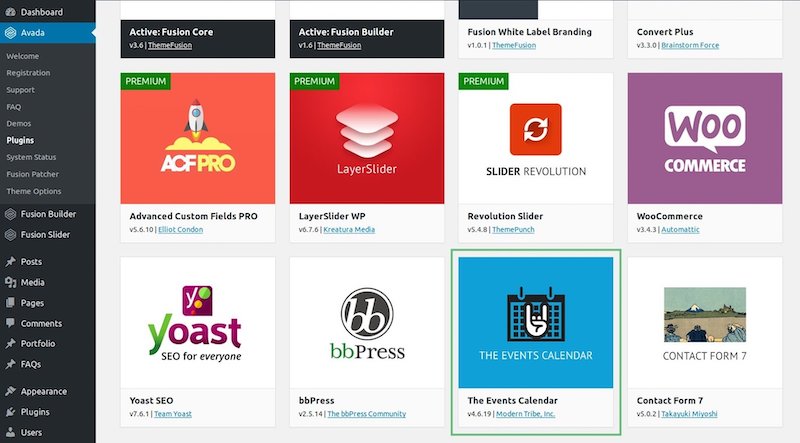
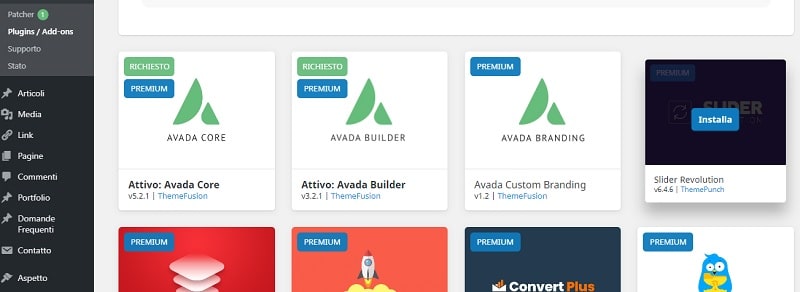
Quando installi ed attivi Avada, vedrai un messaggio di notifica che ti informa di dover installare alcuni plugin.
Semplicemente, questo messaggio avvisa che i plugin premium indicati sono inclusi nel pacchetto di installazione e puoi attivarli sul tuo sito.
Gli strumenti indicati come richiesti sono necessari per il corretto funzionamento del tema.
Quelli raccomandati sono invece consigliati ma non essenziali.
Per installarli, clicca su Avada > Plugins / Addons. Vai col mouse sul plugin, ti apparirà il pulsante Installa.

Avada Builder e Avada Core sono invece essenziali, in quanto servono per attivare funzionalità per la creazione guidata di pagine e post.
LayersSlider WP e Slider Revolution sono due strumenti premium per creare slider con animazioni che potrai attivare opzionalmente.
Vediamo come funzionano nella prossima sezione…
Come utilizzare il Theme Builder di Avada
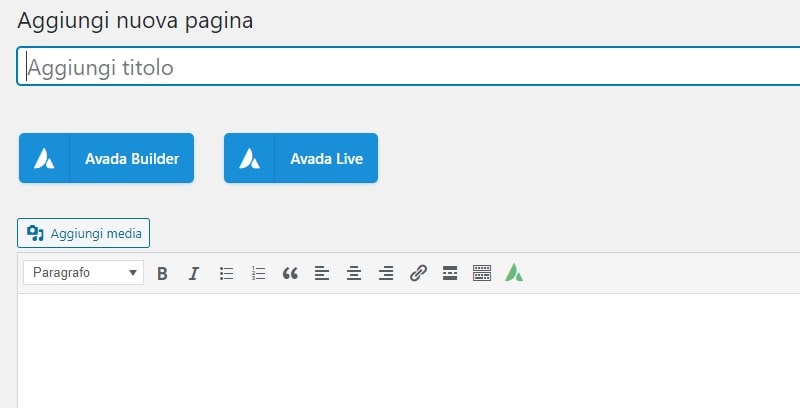
Installato ed attivato il plugin Fusion Builder, vedrai che, quando apri la schermata per la creazione di una nuova pagina o post, appare il bottone Avada Builder.
Cliccaci sopra per attivare la creazione guidata della pagina.

Ti apparirà un nuovo editor, che adesso vediamo insieme. Puoi creare un nuovo contenitore, oppure caricare una pagina pre-impostata.
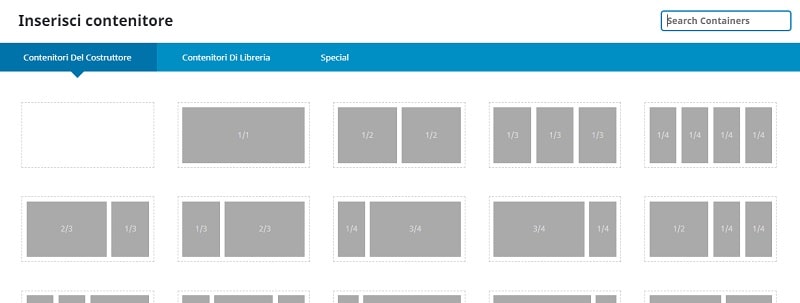
Clicca su Contenitore e, per prima cosa scegli le colonne da aggiungere alla tua pagina.
Puoi avere diversi tipi di colonne, da una sola che occupa l’intera larghezza, a sei colonne da 1/6 di pagina l’una, ma anche combinazioni di ogni tipo (per esempio, 1/4+3/4 o 1/4+1/2+1/4).

In questo riquadro, vedrai anche altre due sezioni.
Contenitori di libreria permette di scegliere i contenitori che hai salvato, mentre Special permette di inserire un’interruzione di pagina.
In questo modo, appariranno automaticamente i link per navigare tra le pagine.
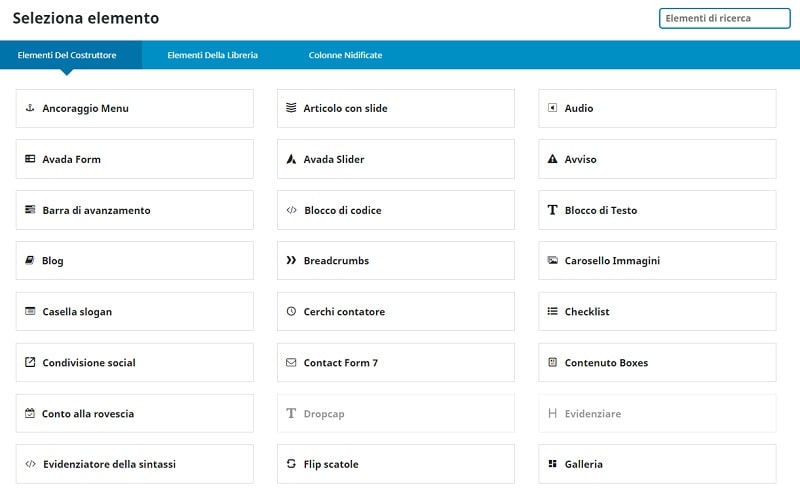
Una volta configurata la struttura di base della pagina, inizia ad aggiungere i vari elementi cliccando sul pulsante per aggiungere un elemento.
Come vedi nell’immagine qui sotto, ce ne sono moltissimi. Puoi aggiungere blocchi di testo, moduli di contatto, checklist, flipbox e tanti altri blocchi utilissimi.
Puoi vedere un’anteprima di questi elementi selezionandoli all’interno della voce Design Elements sulla demo del tema.

Se prevedi di usare il modello di pagina che hai creato diverse volte, ti consiglio di salvarlo.
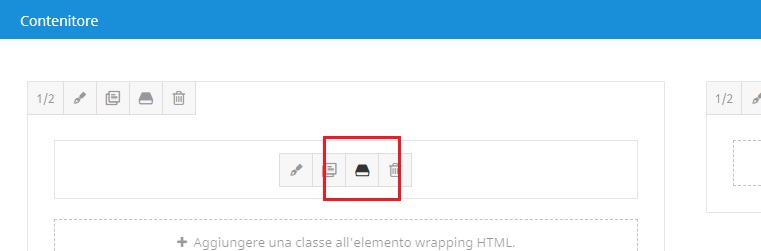
Quando sei soddisfatto di come hai disposto colonne ed elementi, clicca sull’icona Save page layout.
Oppure, puoi salvare semplicemente un contenitore o un elemento.
Essi appariranno nella sezione Libreria.

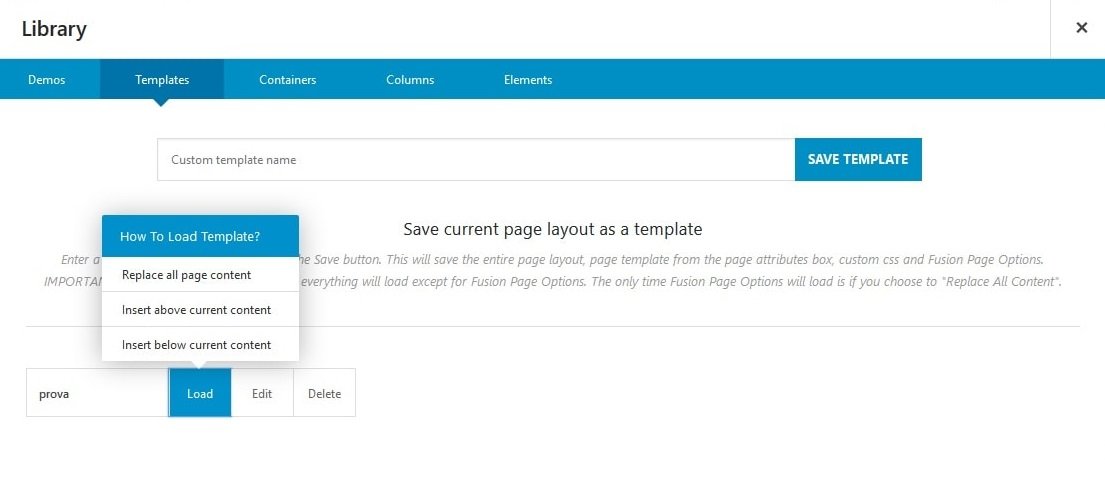
Libreria
Per riutilizzarli, vai su Libreria, scegli la pagina, colonna o elemento che vuoi riutilizzare e clicca su Carica.
Infine, scegli se aggiungere l’elemento sopra o sotto il contenuto esistente, o se sostituirlo del tutto.
Poi dovrai solo aggiornare i contenuti.

Nella sezione Libreria > Websites trovi dei modelli già configurati per diverse tipologie di pagine.
Puoi vedere anche questi in anteprima sulla demo del tema Avada.
Se preferisci non usare Avada Builder, puoi tornare in qualunque momento al classico editore visuale / di testo WordPress, cliccando su Default Editor.
Come personalizzare le pagine del sito con Avada
Sotto all’editore vedrai una sezione chiamata Avada Page Options.
Qui puoi configurare gli aspetti più generali della pagina.
Se per caso non vedi questa sezione, scorri verso l’alto della pagina, clicca Impostazioni schermata e spunta la voce Avada Page Options.
In questa sezione puoi configurare sfondo, testata, footer, titolo, sidebar e slider personalizzati per ogni pagina individuale.
Queste opzioni vanno a sovrascrivere le impostazioni a livello di tema.
Nel complesso, il tema Avada per WordPress offre uno degli editor per la creazione di pagine e post più completi che io abbia visto in tutti i temi disponibili sul mercato.
Le opzioni sono veramente tante: per questo, ti suggerisco di dedicare un po’ di tempo a familiarizzare con le varie funzionalità e testarle a confronto con la demo.
Fin qui tutto chiaro? Abbiamo quasi finito!
Se hai domande, lascia un commento, oppure se ti dovessi trovare in difficoltà, ricordati che puoi richiedere la nostra Assistenza WordPress e saremo lieti di darti una mano.
Tutto il team di WordPress è a tua disposizione dal lunedì al venerdì, pronto a rispondere al tuo SOS!
Qual è la differenza tra Avada Slider ed Elastic Slider?

Oltre agli slider premium offerti nel pacchetto di installazione, il tema Avada include due tipi di slider:
- Avada Slider: perfetto per creare slider di grandi dimensioni (anche full-screen) e con l’integrazione di video;
- Elastic Slider: perfetto per creare slider con animazioni.
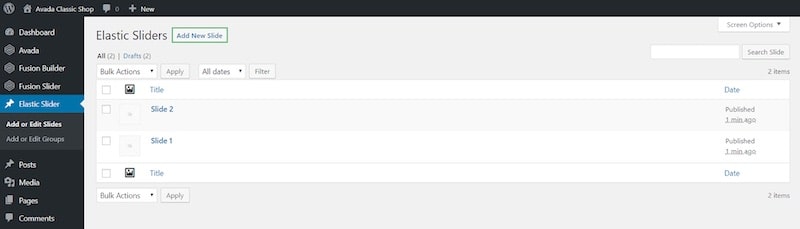
Per creare slider usando uno di questi due strumenti, cerca Avada > Sliders e Elastic Slider nel menu di navigazione della tua Bacheca WordPress.
Supporto
Se hai domande su questo tema, ti consiglio di visitare il sito di supporto di Avada. Qui troverai documentazione, video tutorial, un forum e potrai effettuare il login ed inviare direttamente le tue domande.
Cosa ne penso del tema Avada per WordPress?
Avada è il tema più venduto su Themeforest, e non è un caso. Le centinaia di opzioni e funzionalità lo rendono perfetto per realizzare qualunque tipo di sito web.
Inoltre, il plugin Avada Builder permette a tutti, anche a chi non è esperto di programmazione, di creare pagine personalizzate al 100%. Nel complesso, credo che questo sia uno dei temi migliori che io abbia mai testato.
Posso dire con sicurezza che sarà un buon investimento per chi deciderà di usarlo.
Puoi comunque confrontarlo con un altro ottimo tema, Enfold, che garantisce un aspetto altamente professionale unito ad una grande versatilità di utilizzo.
Leggi la mia recensione al tema Enfold per saperne di più.
Domande frequenti sul tema Avada per WordPress
Avada: Che tipo di tema è?
È il tema più venduto su Themeforest, ha moltissime opzioni e si presta per la creazione di diverse tipologie di sito.
Quanto costa il tema Avada per WordPress?
Avada costa 69$ per una licenza che include tutti gli aggiornamenti futuri e 6 mesi di supporto premium.
Avada con quali plugin è compatibile?
Con la maggior parte dei plugin più utilizzati: WPML, BuddyPress e bbPress, WooCommerce, Gravity Forms, Easy Digital Downloads.
Avada ha a disposizione una demo?
Sì, per non partire completamente da zero è possibile navigare in Avada>Demos
Avada prevede anche dei plugin inclusi nel tema?
I plugin premium inclusi nell’installazione di Avada sono: LayersSlider WP, Revolution Slider, Elastic Slider, Flex Slider2.
Conclusione
Oggi abbiamo parlato del tema per WordPress Avada: abbiamo visto come installarlo, personalizzarlo, come usare lo strumento Avada Page Builder per creare le pagine e altro ancora.
Hai mai usato questo tema?
Ti è sembrato valido oppure hai riscontrato qualche difetto?
Per qualunque domanda o suggerimento, come sempre ti invito a lasciare un commento.










57 Responses
Ho trovato Avada molto vecchio come conception, tanti passaggi per scrivere 2 layout … una perdita di tempo pazzesca . Preferisco tornare a lavorare il codice in DW che con Avada. Meglio utilizzare un template free di Wp che darà più soddisfazione. Da considerare che il template parte da un codice css e js obsoleto, che è stato aggiornato gradualmente … ma se sei un principiante Avada proprio ti mettere in crisi. Non capisco tutto questo successo, ma se ti intendi e lavori in WP capisci la differenza.
All the best.
ps- per caso articolo “sponsor”? …
Ciao Aeryn, grazie per aver condiviso la tua esperienza. Avada ha ormai quasi un milione di download e una valutazione pari a 4,78/5, votazione che rispecchia anche la nostra opinione. Hai comunque sollevato questioni interessanti che possono aiutare altri utenti nella scelta del proprio tema. Grazie del commento, un saluto!
Ciao Andrea, ho creato diversi siti con Avada e ora ho l’esigenza per un cliente di lavorare su una demo del sito (quello originale è attualmente online e anche lui è stato creato con Avada). Ho quindi creato un sottodominio. La mia domanda è: se per la demo utilizzo una nuova chiave di licenza di Avada, quando metterò online la demo e quindi potrò disattivare la chiave di licenza presente sul sito attualmente online, quella stessa chiave disattivata potrò usarla su un altro dominio vero? L’importante è che ogni chiave sia associata ad un solo dominio, corretto?
Ciao Gaia, esatto. La licenza vale solo per una sola installazione, ma può essere trasferita da un sito all’altro. Un saluto e buon lavoro!
Ciao, come sempre complimenti per tutti gli articoli sempre ben dettagliati e realmente utili.
Sto cercando di capire quale Tema si adatta meglio alle mie esigenze ma per andare sul sicuro sto valutando fra le tue raccomandazioni (Enfold, Avada o Divi).
Quale Builder per creare la grafica del sito è più intuitivo e visuale anche a discapito di qualche funzionalità extra? Avia Layout Builder, Avada Builder o Builder Divi?
Dalle tue recensioni mi sembra di capire che il migliore da questo punto di vista sia Divi però rispetto agli altri due temi ha un costo annuale e pure superiore rispetto i temi di Themeforest… ne vale davvero la pena? Quanto è pratica la visualizzazione delle modifiche effettuate con i Builder di Enfold o Avada? Spero essere stato chiaro.
Grazie davvero
Ciao Alessandro, possiamo dirti che la scelta del tema ha sempre una variabile soggettiva, quindi è difficile risponderti. Che tipo di sito vuoi realizzare? Rimaniamo a disposizione, un saluto!
Vorrei realizzare un portfolio grafico personale che mi serve in ambito lavorativo e avrei bisogno che sia molto visuale e d’impatto nonostante i contenuti siano relativamente pochi. Per questo pensavo che Divi fosse il più pratico con la sua funzionalità Drag&Drop però il costo mi sembra eccessivo e vorrei capire se davvero ne vale ogni centesimo.
Grazie
Ciao Alessandro, Divi è un ottimo tema per il tipo di sito che vuoi realizzare. Leggi la nostra recensione del tema Divi. Facci sapere per quale tema opterai!
Ti ricordo anche che offriamo anche servizi di Assistenza WordPress per riuscire a realizzare qualsiasi tipologia di sito web, qualsiasi sia il tema adoperato.
Con Avada mi sta succedendo questo: non vengono caricati i caratteri del tema, ma – a prescindere dal browser usato – ne vengono caricati altri (Times New Roman). Come è possibile?
Ciao Nicola, hai provato a disattivare gli altri plugin?
Bellissimo articolo, chiaro e funzionale. Grazie.
Se possibile faccio una domanda: è possibile anche scaricare una versione di Avada generica? La versione mi sembra “classic”?
Grazie 1000
Ciao Luca, certamente si. A tua scelta se usare demo o meno. Un saluto e buon lavoro!
Dopo aver provato Enfold ho voluto provare anche Avada. Sinceramente mi sono estremamente pentito della scelta. Sto avendo continui problemi per l’ottimizzazione della velocità a causa dei vari css e file Javascript e il sito risulta estremamente lento. Sto pensando seriamente di passare a Elementor
Ciao Domenico, stai usando dei plugin per la cache e l’ottimizzazione dei file?
Ciao Andrea, complimenti per il post e per il tuo sito!
Mi hai quasi convinto ma prima di scaricare il tema dal tuo link 😉 volevo solo chiedere quali sono i passaggi suggeriti per chi come me deve fare il restyling del proprio sito WordPress. Il mio blog ha tanti articoli e non vorrei perdermi i pezzi!
Vorrei utilizzare una demo di Avada ma non so se è meglio prima clonare il mio sito (in un ambiente test) e poi attivare la demo del tema, oppure installare WordPress (sempre in un ambiente test), attivare il tema, scaricare la demo e poi importare articoli, media e pagine ed eventuale riconfigurare qualche plugin utile.
Ti ringrazio.
Ciao Mattia, tieni conto che importare una demo, sebbene non comporti l’eliminazione dei contenuti già presenti sul tuo sito, andrà a modificare diverse impostazioni, come i menu o l’area widget. Attivare il tema e importare una demo su un’installazione pulita di WordPress, per poi importare i contenuti, può essere la soluzione migliore per evitare di adattare le impostazioni precedenti che potrebbero causare problemi. Dipende comunque dai casi. Ti suggeriamo di contattare il nostro reparto tecnico di Assistenza WordPress per dare un’occhiata al tuo sito e consigliarti la procedura migliore.
Buongiorno, avrei bisogno di un’informazione. Sto utilizzando AVADA, e ho realizzato il parametro FORMS AVADA che il tema mette a disposizione. Ho creato il mio form contatti, avrei bisogno di inserire una sezione “upload immagini”, ho inserito quindi UPLOAD FIELD, ma da la possibilità all’utente di inserire una sola immagine. E’ possibile avere la possibilità di far inserire molteplici immagini e non solo 1? grazie mille
Ciao Elisa, pare che l’upload field di Avada permetta di caricare solamente un file per volta. Prova a contattare il supporto del tema, potrebbero aiutarti a trovare una soluzione adatta alle tue esigenze. Un saluto!
Io ho utilizzato Avada per creare il mio blog e mi sono trovato benissimo!!
Ciao Alessandro, ci fa piacere che Avada sia stato il giusto tema per te. Continua a seguirci!
Ciao,
mi chiedevo: nel momento dell’acquisto del tema AVADA, se sceglierò di installare un tema pre-costruito come ho visto dal loro sito questo sarà l’unico che potrò utilizzare oppure avrò la possibilità di sostituirlo con un altro in futuro?
Grazie mille in anticipo
Ciao Alma, in qualsiasi momento potrai decidere di passare ad una altra demo. Un saluto!
Ciao, grazie dei consigli. C’è solo una cosa che non mi è molto chiara di Avada, il costo e le condizioni. Grazie
Ciao, Avada può essere acquistato da questo link. Il costo è di circa 60$, ed è una tantum, ovvero il tema sarà tuo per sempre (compreso gli aggiornamenti). Volendo, potrai dopo 6 mesi dall’acquisto acquistare una estensione del supporto per un anno, al costo di 12$.
Sono un freelance. Anzitutto complimenti per il sito trovo sempre tante cose interessanti. Ho utilizzato da anni Avada e devo dire me ne sono innamorato. Ho avuto a che fare con tanti temi negli anni, compresi i citati Enfold, Divi e tanti altri e diversi builder come il famosissimo Elementor…
Devo dire che nonostante tutto sono arrivato alla conclusione che WordPress con Avada è la mia combinazione per tutto, che mi permette di creare graficamente tutto quello che voglio: sostanzialmente ho il controllo su ogni aspetto del sito/pagine/elementi, trovo il Fusion Builder il giusto compromesso tra visual composer e codice…
Per me oramai non è solo un tema, ma quasi un elemento essenziale di WordPress
Ciao Gianluigi, grazie della tua testimonianza. Un saluto e a presto!
Ciao, grazie mille per questa recensione! Ero veramente indeciso su quale tema utilizzare per il mio sito web e dopo aver letto questo articolo, mi sono fiondato su Avada. Devo inoltre ammettere che il Fusion Builder già integrato è molto più intuitivo e pratico di Elementor, con cui facevo parecchio fatica. Grandi!
Ciao Giovanni, molto bene, siamo contenti che la nostra recensione sia stata valido e ti abbia fatto optare per il meglio. Un saluto, continua a seguirci!
Che ne pensate di Pixwell – Modern Magazine?
Ciao Francesco, è un tema che non abbiamo ancora testato, lo faremo presto! Un saluto!
ciao mitico Rocco,
ho Avada su un sito dal 2017, con la versione 4.0. Nel frattempo Avada ha cambiato diverse cose, quindi dovrei aggiornarlo perchè mi da problemi su un plugin fusion core… appaiono scritte di errore… la procedura non mi e chiara, devo tornare a scaricare da themeforest di nuovo, dove ho acquistato il tema, lo trovo nella versione aggiornata?
sul sito non mi suggerisce l’aggiornamento… inoltre credo che se carico il tema aggiornato perdo il lavoro sul sito.
Forse mi sono perso un passaggio! ( ps non ho mai usato il child theme) una aiuto o un link a un articolo magari? Ci deve essere il modo di aggiornarlo senza dubbio, grazie
un saluto!
Ciao Riccardo, dai una occhiata a questa guida per imparare ad aggiornare il tema, SEMPRE previo backup. Un saluto!
Ciao Andrea, utilizzo Avada per il mio sito, ho il piano start up su siteground, ho eseguito alcuni passaggi per migliorare la velocità del sito ma non va bene ancora. Pensi possa dipende da questo tema?
Ciao Ilaria, non pensiamo che sia Avada il responsabile ma eventualmente potresti considerare di ottimizzare al meglio le tue immagini. Prova come spieghiamo in questa guida. Un saluto!
Sono una neofita e sto per aprire un blog di viaggi. Avada é consigliato per questo scopo e per chi non ha esperienza o meglio puntare su altro? Hai qualche consiglio?
Ciao Sandra, Avada può andare bene anche per un blog di viaggio, ed è piuttosto intuitivo. In alternativa, puoi valutare Enfold oppure Divi. Un saluto!
ciao, io ho un sviluppato il mio sito con il tema avada personalizzato. se adesso installo un tema demo dalla loro libreria, si adatta al contenuto già esistente del mio sito?
grazie mille
Ciao Raffaele, il contenuto della demo sovrascrive l’intero database, quindi anche i contenuti. Un saluto!
Salve utilizzo da un paio d’anni BeTheme nell’ultimo sito ho voluto cambiare con Avada. Devo dire che è molto meno intuitivo, più contorto nei passaggi, i tutorials meno precisi e non riesco a cambiare lo stile delle mappe di google se non minimamente. Dove posso inserire le stringhe per personalizzare lo stile delle mappe? Grazie
Ciao Marco, hai già contattato il supporto del tema? Come vorresti personalizzare le mappe? Un saluto!
Salve vorrei rifare da zero il mio sito web e siamo una ditta che fa ristrutturazione edilizia quale tema mi consigliate e quale è il più semplice? Grazie
Ciao Tommaso, ti consigliamo Divi, un tema professionale ma facile da utilizzare. Leggi in merito la nostra recensione. Rimaniamo a disposizione, un saluto!
Salve Andrea, ci sono novità in merito alla compatibilità di questo tema con wordpress 5? Funziona corrttamente con quest’ultima versione? Anche in modalità backend?
Ciao Giovanni, si, non dovresti incorrere in problemi. Raccomandiamo però di usare il tema Avada nella sua ultima versione insieme a WordPress 5.0. Un saluto, continua a seguirci!
Ciao,
Volevo chiedere se Avada è compatibile con elementor?
E se non è compatibile conoscete ottimi temi che si integrano bene?
Grazie
Ciao Daniele, Avada può lavorare con Elementor, leggi in merito questo topic.
Ciao,
ho una domanda su avada+ithemes. Ogni volta che il tema fa un update sostituisce i js in /wp-content/uploads/fusion-scripts/
Ad esempio
DEL /wp-content/uploads/fusion-scripts/jd2bxxxxxxxxxxxxxxxxxxxa.min.js
ADD /wp-content/uploads/fusion-scripts/8ca1xxxxxxxxxxxxxxxxxxxa.min.js
La homepage richiama questo JS e quindi i vari bot continuano poi a ricercarlo anche se è stato sostituito. Di conseguenza ithemes inizia a registrare dei 404 e potrebbe bannare l’IP del bot dopo 20 404 🙁
Su ithemes non si riesce a mettere una directory in whitelist 404 e non voglio riempirmi di 301. Al momento ho creato /wp-content/uploads/fusion-scripts/htaccess
RewriteEngine On
ErrorDocument 404
https://xxxxx/wp-content/uploads/mytest1/myfake.jsImmagino che questo sia un workaround e non ho idea se crea problem… ma qual è l’approccio professionale per sistemare la cosa?
Riccardo
Ciao Riccardo, hai già contattato il supporto di Avada in merito?
Non ancora. La domanda è: è normale che nel processo di minificazione di JS/CSS si producano ogni volta file con naming diverso? Quando google indicizza la pagina e poi di tanto in tanto passa per fare il rendering si trova poi delle risorse che non ci sono più…
Bisognerebbe verificare come e cosa attua la minificazione dei file. Sarebbe in questo caso consigliabile un check diretto sul sito.
Salve ragazzi,
non mi massacrate 🙂
ho da farvi una domanda/sondaggio , dovrei impratichirmi con WordPress per creare un piccolo sito di ecommerce di prodotti tipici :
Quale pagebuilder usereste Voi ?
Avevo pensato Fusion Builder di Avada ma su molti gruppi Fb consigliano Elementor
Sono categoria neofita beginner
Ciao Gianluca, Elementor è una buona palestra per cominciare. Ti consigliamo in merito la nostra guida Elemento. Buon lavoro!
Salve, Si trovano migliaia di guide come scegliere un tema su themeforest. Viene spesso però trascurata un’importante considerazione e cioè la durata del supporto e della vendita sulla piattaforma.
Io aquistato un tema nel 2014, usato con successo e aggiornato regolarmente senonché all’inizio del 2018
ho notato delle disfunzioni e alcuni plugin chiedevano update. Sono stato su themeforest e com mio rammarico ho constatato che non c’era più.
Chiedo:
Durante la scelta è necessario considerare la data di creazione o dell’ultima update? E dove si può ricavare la data di fine sviluppo?
Grazie
Pasquale
Ciao Pasquale, la data di fine sviluppo non è possibile prevederla. Consigliamo di acquistare temi che hanno belle review e sono online da diverso tempo, perché generalmente il tema che dimostra di avere una “vita” di qualche anno ha un team di sviluppo dietro già consolidato. Certamente quando si sceglie un tema conviene guardare sia la data di creazione, sia quella dell’ultimo aggiornamento.
Ciao Andrea, ho acquistato su themeforest il nuovo tema secondo i tuoi preziosi consigli. Dopo averlo caricato, potrai immaginare che fine ha fatto il bel layout di presentazione. Ok questo era previsto. Ora per non perdere l’eccellente SEO vorrei adattare il tutto sul vecchio sito, come mi consigli di procedere? Come posso fare emergere il nuovo layout e man mano rimuovere il vecchio riposizionando menu e pagine ? Ci sarebbe una guida per compiere questa transizione?
Ti ringrazio
Pasquale
Ti ringrazio
Ciao Pasquale, sarebbe meglio fare un backup del sito e lavorare con il nuovo tema su un sottodominio o una sottocartella. Quando è pronto, puoi riportare il tutto sul dominio principale.