Comincio questo articolo con una domanda: nel tuo smartphone, preferisci la modalità chiara o quella scura? Il tuo YouTube è tutto bianco o tutto nero? E il tuo computer, come è impostato?
Sono certo che la maggior parte di voi preferisce la modalità scura. Non è solo una questione di estetica, ma anche un modo per ridurre il fastidio alla vista che può derivare da un lungo periodo davanti allo schermo.
Se anche tu utilizzi questa impostazione, allora fai parte dell’81,9% degli utenti che preferiscono la dark mode, secondo EarthWeb. E non è tutto, perché lo stesso report ci informa che ben il 64,6% degli utenti si aspettano di visitare un sito web con la modalità scura automatica.
Se desideri far felici tutte queste persone, allora la prossima mossa è proprio quella di applicare la modalità scura al tuo sito WordPress.
Ecco come dare quell’elemento di design e di user experience in più al tuo sito.
Attiva la modalità scura sul tuo sito WordPress con WP Dark Mode
Per applicare un bel tema scuro al tuo sito WordPress, usa il plugin gratuito WP Dark Mode. Grazie a una configurazione molto semplice, potrai far sì che il tuo sito riprenda le impostazioni di default del dispositivo da cui viene visualizzato, ma puoi anche dare la possibilità di passare dalla modalità scura a quella chiara in qualsiasi momento e perfino impostare la dark mode di default.
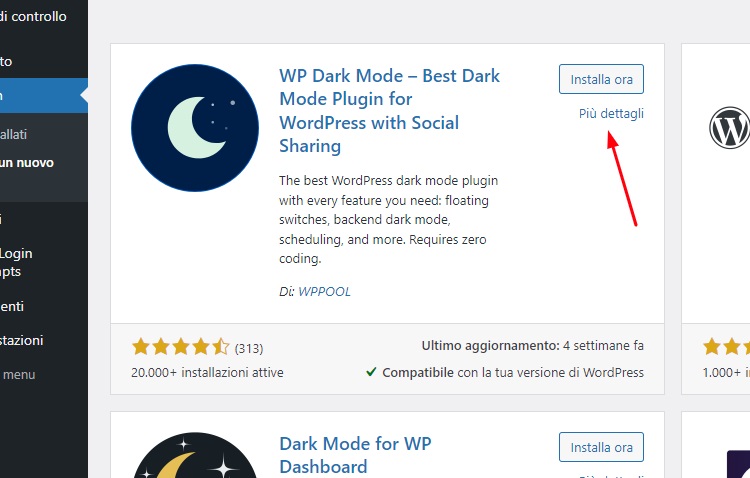
Scarica e installa il plugin direttamente dalla tua Bacheca alla voce Plugin > Aggiungi un nuovo plugin e cercando WP Dark Mode.

Nella Bacheca comparirà il nuovo menu WP Dark Mode, quindi entra nella sezione Settings. Vediamo le funzioni più importanti.
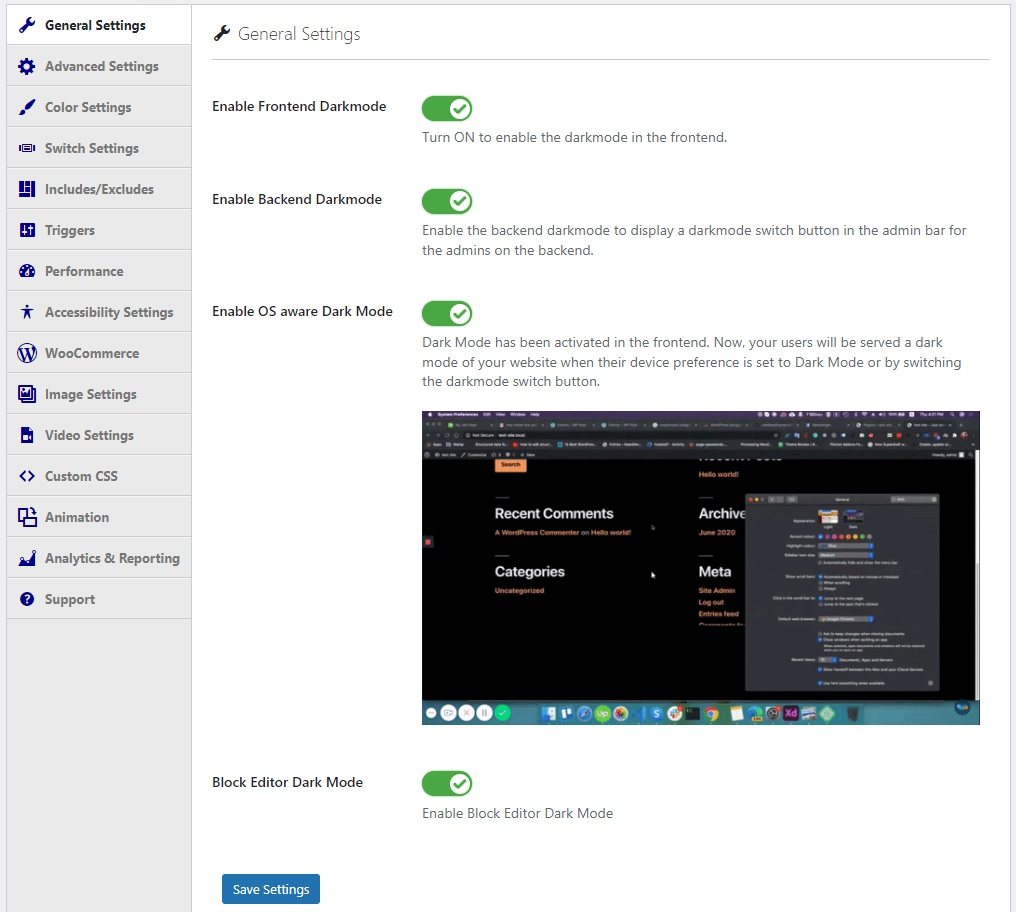
La tab General Settings ti permette di:
- Attivare la modalità scura nel frontend;
- In questo modo, chi visiterà il tuo sito, troverà un selettore per passare alla dark mode;
- Attivare la modalità scura nel backend (sì, anche la tua Bacheca può avere la modalità scura!);
- Troverai un selettore per scegliere la modalità nella barra degli strumenti in alto della tua bacheca;
- Attivare la modalità di default impostata dal dispositivo dell’utente;
- Attivare la modalità scura per l’editor a blocchi di WordPress (esatto, anche quello!);
- Anche in questo caso, nella barra in alto troverai il selettore per scegliere la modalità.

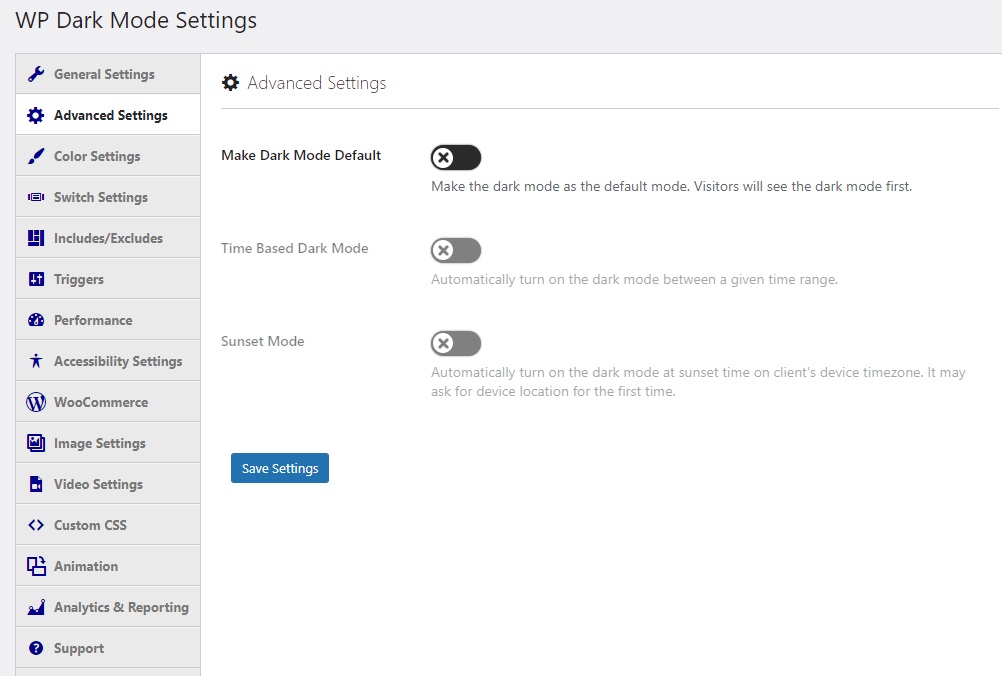
Nella tab Advanced Settings potrai invece attivare la modalità scura di default, così tutti gli utenti la visualizzeranno non appena giungono sul tuo sito. Su Color Settings puoi invece scegliere i colori da utilizzare.

Switch Settings è l’area in cui trovi diversi tipi di selettore e puoi impostare la sua dimensione e posizione.
Su Accessibility Settings puoi attivare uno shortcut per attivare da tastiera la modalità preferita.
All’interno di Image Settings, invece, puoi perfino impostare la luminosità delle immagini e usare una scala di grigi.
Social Share con WP Dark Mode
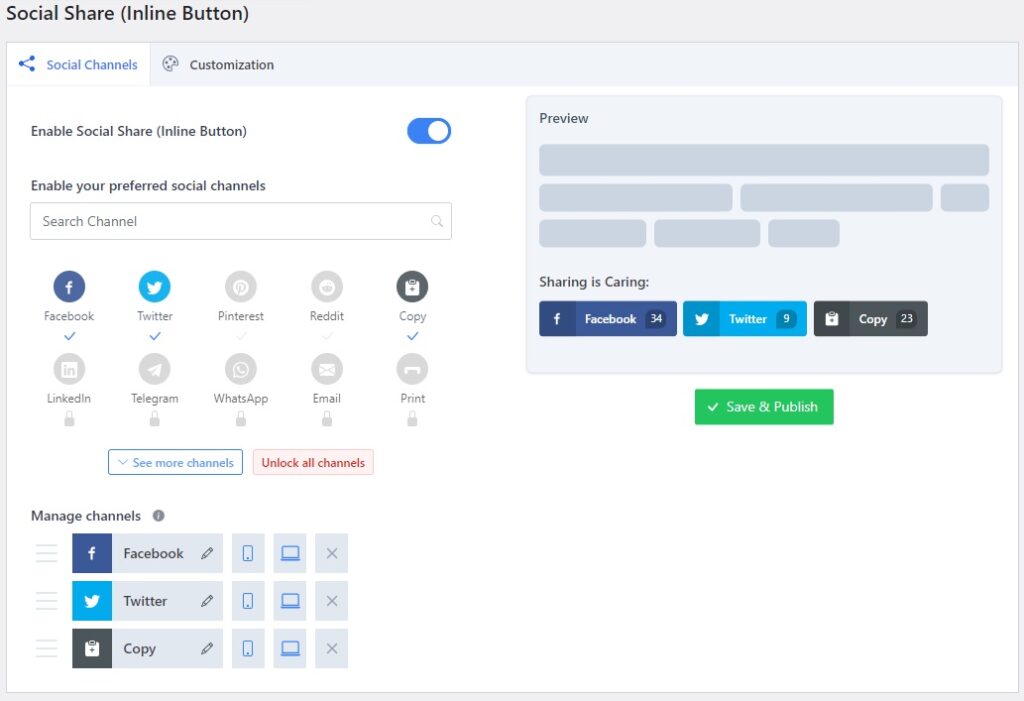
Una funzione extra veramente interessante e introdotta di recente nel plugin è la possibilità di attivare i pulsanti di condivisione sui social. Vai su WP Dark Mode > Social Share per scegliere quali pulsanti attivare e personalizzare stili, colori, posizione ecc.

Potrai quindi impostare i pulsanti di condivisione innanzitutto senza bisogno di aggiungere altri plugin, e oltretutto con i migliori stili possibili per un tema scuro.
Conclusione
Forse ti stai chiedendo se WP Dark Mode sia compatibile con i tuoi temi o i tuoi plugin. La risposta è molto probabilmente sì, poiché può essere tranquillamente utilizzato con tutti i più diffusi temi WordPress, con i migliori plugin e con i più noti page builder.
Puoi quindi usarlo tranquillamente con Elementor, Divi, Beaver Builder così come con i temi Astra, Avada, The7 e centinaia di altri.
Se vuoi andare sul sicuro, contatta il supporto del plugin per accertarti della compatibilità. In alternativa, puoi testare la funzionalità su un ambiente di staging oppure su un’installazione di WordPress in locale.
Facci sapere che aspetto ha il tuo sito WordPress con la modalità scura!







