Stai pensando di creare un sito responsive per conquistare il mondo “mobile”?
La diffusione di dispositivi mobili è ormai diventata virale e non è possibile ignorare il fatto che siamo tutti abituati ad avere “il mondo in tasca”. O per meglio dire a “portata di dito”.
Se non vuoi che gli utenti dei dispositivi mobili chiudano il tuo sito dopo due secondi, è ora di creare un sito responsive!
Cos’è un sito responsive? Cosa significa responsive design?

Il termine responsive in inglese significa “reattivo”, e ciò che fa un sito responsive è “reagire” in maniera diversa a seconda del dispositivo con cui viene visualizzato.
Se hai deciso di creare un sito web responsive, forse starai pensando che significhi solamente realizzare un sito web e poi fare in modo che il testo vada a capo una volta arrivato al margine destro.
Ma il sito responsive è molto di più. Certo, prima di tutto deve adattarsi alla larghezza dello schermo utilizzato. Ma soprattutto un sito responsive è visualizzabile da tutti i dispositivi senza perdita di:
- contenuti,
- elementi grafici essenziali e
- usabilità.
Quali sono gli aspetti essenziali di un sito web responsive
Vorrei farti riflettere qualche secondo su questi aspetti, in modo che poi sarai in grado di creare un sito responsive con WordPress che sia veramente funzionale.
Perciò, vediamo un attimo queste caratteristiche più nel dettaglio.
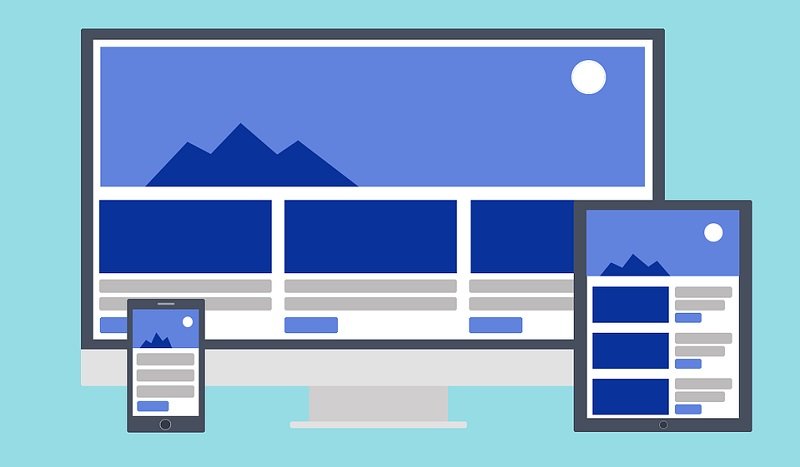
1. Il contenuto si adatta alla larghezza del dispositivo

Un sito responsive ha un layout fluido: il testo ritorna a capo una volta raggiunto il margine destro, mentre gli elementi affiancati si riposizionano uno sotto l’altro.
La disposizione degli elementi che nel PC è orizzontale, nel dispositivo mobile diventa verticale.
2. Tutti i contenuti principali sono facilmente accessibili da ogni dispositivo

Quando un sito web viene visualizzato da mobile è importante che le informazioni presenti non siano nascoste o coperte da altri elementi. Il visitatore si aspetta di trovare gli stessi contenuti sia da PC che da smartphone e tablet.
Per questo, creare un sito web responsive è fondamentale. Per fare in modo che ogni pagina sia sempre ben organizzata e ben presentata da qualsiasi dispositivo dal quale essa venga aperta.
Inoltre, grazie a un design responsive, non dovrai creare più versioni dello stesso sito ma averne solo una che si adatti facilmente a ogni schermo.
3. Gli elementi media (immagini e video) si adatto in maniera responsiva
La grafica del tuo sito responsive dovrà adattarsi al dispositivo da cui viene visualizzato. Pensa quindi a impostare una maggiore quantità elementi decorativi per apparecchi con grandi schermi, come PC o Smart TV, mentre per gli schermi più piccoli riduci tutto al minimo.
Inoltre, evita particolari effetti grafici, JavaScript o (ancora peggio!) Flash.
Sono sistemi che non funzionerebbero o rallenterebbero tantissimo il caricamento della pagina su smartphone o tablet. Cerca quindi di risparmiare risorse per caricare il tuo sito più velocemente.
E così eviterai anche di riempire la pagina di elementi inutili che potrebbero infastidire il visitatore. Meglio mantenere un layout più pulito e ordinato. Tutto questo, però, senza rinunciare a elementi fondamentali che contraddistinguono il tuo brand, come logo e colori.
Come creare un sito web responsive con WordPress
Passiamo alla pratica! Ora che sai quali sono gli elementi fondamentali di un sito responsive, vediamo come realizzarlo.
1. Scegli un tema WordPress responsive

Se ancora non hai un sito e stai partendo con il tuo progetto, puoi scegliere un tema WordPress responsive. Assicurati che sia specificato che il tema sia responsive, così hai la certezza che le caratteristiche che ti ho illustrato sopra saranno tutte presenti.
Puoi trovare tantissimi temi responsive su Themeforest. Prova la demo su dispositivi diversi e scegli quello che più ti soddisfa. Tre che ti consiglio e dove puoi farti un idea anche attraverso le nostre recensioni sono:
Se non hai la possibilità di testare vari dispositivi, puoi anche simulare un dispositivo mobile usando il tuo PC:
- Apri Google Chrome e naviga sul sito da testare.
- Fai click col tasto destro del mouse su un punto qualsiasi della pagina e vai su Ispeziona,
- poi seleziona il menu a tendina Dimensioni.
Avrai una simulazione di come il tuo sito appare su vari dispositivi, che potrai perfino selezionare dall’elenco.
La scelta del giusto tema per creare un sito web responsive non deve essere frettolosa. Prenditi il tempo che ti serve, perché il tema giusto potrà farti risparmiare molto tempo (e denaro!) in futuro.
Come creare un sito responsive se parti da un sito non responsive
Prima di tutto, una domanda. Hai già un sito web, ma è responsive oppure no?
Puoi guardare dal tuo smartphone, certo, ma per sapere se è veramente responsive, puoi usare il tool di Google Lighthouse. Se ci sono degli elementi che creano problemi, verranno elencati nel report generato. Così saprai esattamente dove intervenire.
Trovi un rapporto sull’usabilità dei tuoi siti su dispositivi mobili anche sulla Google Search Console, all’interno della sezione Esperienza del menu e cliccando su Usabilità mobile.
Se hai già un sito web ma non è responsive, hai due opzioni:
- rifare tutto da capo, installando un nuovo tema,
- oppure utilizzare degli strumenti che “responsivizzano” (licenza poetica) quello che hai già.
1. Cambia il tema con un tema responsive
Se preferisci cambiare tema WordPress e creare un sito responsive rinnovando completamente quello che hai già, ricordati di scegliere un tema compatibile con le funzionalità che hai già installato.
Verifica perciò che i plugin siano compatibili con il nuovo tema. In più, fai attenzione a widget o shortcode proprietari del vecchio tema: non funzioneranno più se cambierai template!
Per maggiori informazioni, leggi la mia guida su come cambiare tema WordPress.
2. Usa un plugin per rendere il tuo sito responsive

La seconda scelta è quella di usare dei plugin WordPress che rendono responsive pagine che in realtà non lo sono. Infatti, alcuni plugin possono venirti in aiuto se hai scelto un tema non responsive e non hai intenzione di cambiarlo.
Non c’è bisogno di creare un sito responsive da zero, se ci sono gli strumenti per risolvere i problemi. Ad esempio, WPtouch è un utilissimo plugin che ti permette di creare una versione mobile del tuo sito, senza modificare quello che hai già.
Se la cosa ti interessa, ti consiglio di leggere la mia guida su come usare WPTouch.
La versione mobile non avrà alcun impatto negativo sulla tua SEO, anzi, piacerà molto a Google! Tutto questo lavoro può essere fatto utilizzando un editor visuale che non richiede alcun inserimento di codici, né competenze particolari.
Con la versione Pro, puoi usare uno dei temi messi a disposizione dagli sviluppatori.
Se ti rendi conto che solamente alcuni elementi del tuo sito sono visualizzati in modo sbagliato nei dispositivi mobili, puoi usare dei plugin specifici per correggere questi errori.
Uno strumento interessante è, ad esempio, Responsive Lightbox & Gallery. Le tue immagini, le gallery e i video saranno visibili in maniera perfettamente compatibile con tutti i dispositivi.
Uno dei principali elementi che devi assolutamente reimpostare se vuoi creare un sito responsive è il menu. Il plugin Responsive Menu ti può aiutare a creare tantissimi tipi di menu responsive, che possono essere personalizzati anche senza particolari conoscenze tecniche.
Esistono poi altri plugin che permettono di rendere responsive tabelle, slider e tanti altri elementi di un sito web.
Creare un sito responsive anche se parti da un sito non responsive non è quindi impossibile, e non perderai tutto il lavoro già fatto.
3. Rifinisci i dettagli del tuo sito responsive usando HTML e CSS

Questa parte è un po’ più tecnica. Se conosci un po’ di HTML e CSS, e hai bisogno di aggiustare alcuni elementi usando il codice, segui queste istruzioni.
Per comunicare alla tua pagina come si deve comportare in caso di determinate dimensioni del monitor, è necessario usare la viewport e le media query. Non spaventarti, ora ti spiego cosa significa!
La viewport è un’istruzione che si inserisce nella head del codice HTML:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Con questa stringa, stiamo comunicando alla nostra pagina:
- width=device-width – la larghezza della pagina deve essere uguale alla larghezza del dispositivo;
- initial-scale=1.0 – il livello di zoom al caricamento della pagina è pari a 1.
Se il tuo tema non è responsive, probabilmente questa stringa non sarà presente. Vai nel file header.php e se manca, copia e incolla il codice prima del tag di chiusura </head>.
Nel codice CSS, invece, usiamo le media query:
@media screen and (max-width: 480px) {
/* codice CSS per il dispositivo mobile */
}
Questo codice, aggiunto al file style.css, dà delle istruzioni sull’aspetto dei vari elementi se il dispositivo ha una larghezza massima (max-width) di 480 pixel. Se il sito verrà aperto con un dispositivo con una larghezza minore di 480 pixel, verrà visualizzato con queste impostazioni.
Nota: questi valori saranno applicati anche se ridimensioni la finestra del browser!
Conclusione
Spero con questo articolo di averti convinto innanzitutto di quanto sia importante creare un sito responsive, ma anche di averti dato degli elementi sufficienti per poter farlo con WordPress nella maniera più semplice possibile. Ti consiglio inoltre di leggere la nostra guida di siti famosi fatti con WordPress, per vedere con i tuoi occhi fino a dove puoi spingerti nella realizzazione del tuo sito.
Se hai un nuovo progetto in mente, parti sempre con un tema responsive. Ma se devi sistemare un sito già esistente, hai visto che ci sono diversi modi per farlo.
Se parti da zero, ti consiglio di leggere prima la mia guida su come creare un sito web e poi di usare il plugin Elementor per creare tutto il sito.
Devi sistemare un sito esistente o crearne uno nuovo?
Quali sono le maggiori difficoltà che hai incontrato?
Raccontaci nei commenti la tua esperienza e, se hai dei suggerimenti, condividili con noi.









41 Responses
Salve Andrea, bellissimo articolo…solo una curiosità;
Se io volessi creare un sito dove la Mobile Responsive della homepage è differente da quella Desktop e iPad?
Mi spiego meglio…Wordpress non mi adatta bene i caroselli degli articoli recenti, l’illustrazione nella homepage desktop è in orizzontale, vorrei inserire una scritta differente nella versione mobile ecc…
Se nascondo diversi blocchi nella versione mobile e li ricreo nuovi solo per la versione mobile? Ad esempio inserisco un blocco dove l’illustrazione è in verticale…
Questi blocchi nascosti per la versione mobile e quelli nuovi nascosti invece per quella Desktop o iPad mi rallentano il sito? A livello di Seo crea dei problemi?
Scusa per il casino, spero di essere stato chiaro…grazie per la pazienza
Ciao Andrea, sì, nascondere determinati elementi a seconda che si tratti della versione mobile o desktop è una soluzione adottata spesso in casi come il tuo. Per quanto riguarda la velocità, dovresti provare e fare dei test. Certo, un elemento in più è comunque un pezzo di codice in più che viene elaborato, anche se non è visibile sul quel determinato dispositivo. Fai una prova e poi testa la pagina con uno dei migliori strumenti per testare le prestazioni.
Ciao, io utilizzo il page builder wpbakery, dovrebbe essere facile dal settaggio responsive. Non dovrei avere problemi di codice, giusto?
No, non dovresti avere problemi per attivare una corretta modalità responsive del layout.
Ciao Andrea,
sono alle prime armi e sto creando un piccolo e-commerce utilizzando Elementor come costruttore e il tema Astra come base. Ho notato che da un po’ di tempo, quando visualizzo il sito dal telefono, durante lo scorrimento mi scivola a destra e sinistra (oltre i margini dello schermo). Ho provato a verificare le grandezze dei contenuti, header, footer ma nessuno di essi sembra avere contenuti grandi da creare l’errore. C’è qualcosa che mi sfugge? Posso fare qualcosa per evitare questo (terribile) difetto?
Premetto che non ho (ancora) dimestichezza con il linguaggio CSS. Per ora mi arrangio totalmente grazie al “drag&drop”
Grazie per l’aiuto!
Ciao Claudio, dovresti contattare la nostra Assistenza WordPress. Dovremmo infatti verificare direttamente quale è il problema.
Buongiorno, ho appena messo il mio sito online è purtroppo mi sono reso conto che la modalità responsive fa riferimento al tema (OceanWP) e non a Elementor. C’è un modo per dire al sito di utilizzare le impostazioni di Elementor?
Grazie
Ciao Manuel, hai personalizzato la versione mobile della pagina attivando la modalità responsive di Elementor?
Ciao,
Oggi sto riscontrando un problema finora mai accaduto: pubblicando un articolo questo appare sul sito se aperto da PC, ma non se lo apro da cellulare (test fatto con 3 cellulari diversi). Come è possibile?
Ho provato a pulire cache, rimettere in bozza e ripubblicare ma nulla. Grazie
Ciao Marta, hai fatto qualche modifica importante di recente? Ad esempio, l’installazione di un nuovo tema/plugin o qualche aggiornamento. Prova a disattivare i plugin e vedi se il problema scompare, poi riattivali uno per volta finché non si ripresenta, potrebbe essere proprio un plugin a causarlo. Facci sapere se riesci a risolvere, restiamo a disposizione!
Ciao, nella versione desktop del mio sito ho creato 4 colonne che nella versione mobile vengono visualizzate una sopra l’altra. C’è un modo per poterle mettere vicine? (Utilizzo OceanWP ed Elementor). Grazie!
Ciao Alessia, mettendole vicine non rischi di compromettere la loro corretta visualizzazione?
No, ho già fatto una prova modificando i margini. Mi potete aiutare?
Ho risolto. Nelle impostazioni del layout dovevo impostare una determinata percentuale per la larghezza della colonna. Grazie lo stesso.
Ciao Andrea,
Uso il Plugin “WP Mobile Menu” per rendere il menu responsive. Solo che mi fa questo tipo di problema e non so come risolverlo.
Se visualizzo il sito da aspetto > icona mobile (il menu lo vedo ben responsive) lo stesso se lo faccio dal chrome. Mentre se lo faccio dall’iphone visualizzo il logo e il menu tagliato. E’ possibile una soluzione? Grazie mille
Ciao Antonio, che tema stai utilizzando?
Utilizzo il Tema Astra
Come mai usi il plugin? Astra dovrebbe già consentirti di gestire il menu su mobile. Ti consiglierei quindi di testare direttamente le funzionalità del tema. In caso, dacci il dominio e diamo una occhiata anche noi.
Ciao, ho un sito e-commerce: utilizzo tema OceanWP e Woocommerce.
Nella pagina “Il mio account – i miei download”, i download scaricabili non vengono visualizzati bene da mobile. Ossia da cellulare mi tocca scorrere col dito.
E’ possibile una soluzione?
Grazie
Ciao Andrea, puoi girarci il link del tuo sito?
www.fundietproject.comVediamo errore.
Ciao Andrea,
purtroppo aggiungendo la riga al foglio di stile @ media screen and (max-width: 480px) {
/* codice CSS per il dispositivo mobile */
}
non mi cambia niente.
Come posso risolvere? Grazie
Ciao Grazia, hai inserito le modifiche al CSS che vuoi apportare su mobile? Devi inserirle all’interno della Media Query, leggi in merito la nostra guida generale sul CSS. Un saluto!
Salve Andrea, avrei bisogno del tuo aiuto…
Sto costruendo un sito web con WordPress + Elementor ma ho un piccolo problema e dubbio.
Il sito responsive mobile lo volevo realizzare leggermente diverso rispetto alla versione Desktop e Tablet.
Stesso dominio, stesso tutto tranne delle immagini e grafiche…insomma vorrei cambiare in alcuni punti la struttura.
E qui arriva il punto.
Se creo dei blocchi differenti e quindi nuovi (con Elementor) per la versione mobile, nascondendo i blocchi che non voglio ci siano su mobile e creandone dei nuovi solo per questo formato, a livello di Seo incorro in qualche problema?
Google fa fatica a riconoscere/trovare le pagine per Mobile Responsive?
Grazie intanto e gentilissimo come sempre.
Ciao, teoricamente no. Importante sarà ottimizzare a livello SEO i blocchi (testo, immagini) che saranno ospitati su mobile.
Ciao Andrea
che dimensioni devo impostare nelle varie sezioni in elementor per il mobile? in termini di pixel intendo. (è necessario impostarle pur avendo il tema responsive?)
inoltre ho ricevuto una mail da google search console che mi dice che la parte mobile ha qualche problema del tipo:
– Elementi selezionabili troppo vicini tra loro
– Testo troppo piccolo da leggere
– Contenuti più grandi rispetto allo schermo
Guardando dal mio smartphone non vedo elementi troppo vicini e nemmeno il testo troppo piccolo, inoltre ho due immagini che non me le mostra più e non so per quale motivo, ho provato a reimpostarle anche.
Grazie mile 🙂
Ciao Giacomo, per risponderti dovremmo vedere il sito direttamente, anzi analizzarlo per capire se questi elementi sono veramente importanti o meno, tanto da compromettere la fruibilità da mobile. Un saluto!
Ciao Andrea avrei una domanda, mi scuso in anticipo se la sezione non è quella giusta.
Esiste qualche plugin che trasforma anche da pc il sito in versione mobile? mi spiego meglio, voglio che l’utente quando apre il mio sito lo vede in versione mobile, diciamo non ottimizzato per pc, quindi da portarlo ad aprire il sito da smartphone oppure tablet. Grazie mille
Ciao Luigi, non conosciamo un plugin del genere, pensiamo che in questo caso sia necessario l’intervento di un developer.
Buongiorno,
il mio sito si adatta al table e al desktop ma non al cellulare. In pratica quando cerco di aggiungere il menu alla versione mobile mi si incasinano le altre versione . Dove sbaglio?
Buona giornata
Ciao, che tema stai utilizzando? Un saluto!
Buongiorno, siete sempre molto utili per me spero anche questa volta. Ho realizzato il mio sito con un tema Themeforest (Blobie per l’esattezza) e non ho capito che valori spuntare tra le varie opzioni che mi compaiono nel menù a discesa della sezione apposita di ogni pagina. Devo modificare “riga”? e con che valori per ogni device?
Grazie!
Ciao Stefania, purtroppo senza entrare nei settings del tema ci è difficile dare delle indicazioni. Hai provato a contattare il supporto del tema, o a consultare la documentazione che dovresti aver scaricato?
Ciao, mi sto lambiccando perché le impostazioni responsive sono tutte a posto, si vede tutto bene, tutto funziona… ma solo da cellulare mi appare l’immagine dell’head di base del tema, anche se l’ho cancellata da ogni gallery.. aiuto ç_ç
Scusate, risolto.
Bene, come hai risolto?
Ciao Andrea, possiedo un sito responsive ma questi codici non erano presenti per questo ho inserito il codice nell’header.php e mi stavo chiedendo come va inserito invece quello per style.css?
Ciao Giacomo, va inserito esattamente come lo vedi scritto, nel file Style.css. Puoi trovare tale file andando su Aspetto>Editor del tema. Un saluto!
Buonasera,
vorrei realizzare una versione mobile del sito differente nei contenuti e nelle immagini da quella desktop con indirizzo web
www.m.nomesito.com oppure www.nomesito.com/mobile, senza però andare a perdere o a peggiorare il posizionamento SEO. Avevo pensato di creare un sito differente comewww.m.nomesito.comtutto noindex, e reindirizzare il traffico da mobile verso queste pagine. E’ giusto o perdo il posizionamento acquisito visto il “google mobile first”? Grazie…Cosa mi consigli?Non conviene creare un altro sito, la versione mobile serve comunque a offrire traffico al dominio già in uso. Vuoi sia grafica che contenuti diversi per il sito visibile su mobile?