Vuoi creare un sito e-Commerce? In questa guida imparerai come creare il tuo negozio online usando WordPress e il plugin WooCommerce: il miglior plugin per e-Commerce in circolazione (gratuito!).
Vedremo anche quali tipologie di prodotti puoi creare e come personalizzare il tuo sito e-Commerce.

Menzionerò anche alcune estensioni utili per ampliare ulteriormente il numero di funzionalità di WooCommerce ed i temi migliori per creare un sito e-Commerce dall’aspetto moderno e professionale, che soddisfi le esigenze tue e che attiri clienti. E non solo…
Se stai già pensando di usare WooCommerce per creare il tuo negozio online hai fatto la scelta giusta! Infatti è il plugin gratuito migliore in assoluto, il più utilizzato e con il supporto migliore. Rilassati pure dunque, perché in questa guida ti mostrerò anche quali sono le parti principali del plugin.
Non sai di cosa sto parlando?
Niente paura, per prima cosa leggi la mia guida WordPress, così, se ancora non lo conosci, avrai un’idea generale di cosa puoi fare con WordPress.
Poi torna qui e scopri tutti i segreti di WooCommerce. Sarai alla fine in grado di realizzare il tuo shop online e di configurare tutti i dettagli.
Se dovessi avere dei dubbi o ti venissero in mente domande, puoi sempre richiedere una consulenza WordPress con un nostro esperto. E ora cominciamo con una domanda facile: cosa è WooCommerce?
WooCommerce è un plugin WordPress che ti permette di gestire totalmente un e-Commerce. Dalla creazione di prodotti alle impostazioni sui prezzi e gli sconti, dalle tariffe di spedizione alle aree geografiche in cui puoi vendere, fino alla vendita di prodotti non solo fisici, ma anche virtuali.
Interessante vero?
E sappi che tutto questo è completamente personalizzabile, dall’aspetto delle pagine del tuo negozio fino al contenuto di tutti i messaggi inviati ai clienti (conferma dell’ordine, avvisi sui pagamenti, ecc.). E se hai delle esigenze paticolari, WooCommerce si adatta a qualsiasi necessità.
Seconda domanda facile: WooCommerce fa per te? La risposta è assolutamente sì, ti assicuro che andrà bene anche nel tuo caso a prescindere da quello che offri ai clienti.
Se ancora non ti ho convinto, puoi dare un’occhiata alle migliori estensioni per WooCommerce. Qui trovi solo una selezione delle funzionalità più utili che puoi aggiungere al tuo e-Commerce, ma sappi che ne esistono molte di più, sia gratuite che premium.
E una volta realizzato il tuo sito, dovrai imparare a ottenere buone posizioni sui motori di ricerca. Quindi, mentre impari a costruire il tuo e-Commerce puoi anche leggere la nostra guida su posizionamento e indicizzazione.
Hai ancora qualche dubbio sul fatto che un e-Commerce sia la scelta giusta per il tuo business? Leggi l’articolo su che cos’è un e-Commerce e tutti i suoi pro e contro.
Come creare un sito e-Commerce con WooCommerce

Hai già deciso quali prodotti vendere online?
Le tipologie di prodotti che puoi vendere in un negozio online sono veramente infinite, molte delle quali sono davvero convenienti. La prima cosa da fare è quindi decidere cosa vuoi vendere.
Una volta presa questa importante decisione, procedi subito a creare il tuo sito e-Commerce con WooCommerce.
Assicurati di scegliere il giusto hosting per il tuo e-Commerce. Hai dei dubbi a riguardo? Puoi farti un’idea leggendo le opinioni di SOS WP su quello che è il miglior Spazio server per sito e-Commerce. Anche questo, infatti, è un aspetto molto importante da valutare, perché influirà sulle prestazioni e la sicurezza del tuo negozio.
Per avviare la tua attività online, dopo aver ovviamente installato WordPress, il passo successivo sarà installare WooCommerce. Trattandosi di un plugin, puoi installarlo come qualunque altro strumento che hai già aggiunto al tuo sito (naviga in Plugin > Aggiungi Nuovo e cerca WooCommerce).
Se trovi qualche problema durante l’installazione, ti consiglio di visitare il sito ufficiale di WooCommerce dove trovi documentazione estesa ed una community alla quale inviare la tua richiesta di supporto.
E se dovessi incontrare difficoltà nella creare un sito e-Commerce, puoi richiedere subito il nostro servizio di supporto siti e-Commerce. Entro un’ora ti risponderemo e cercheremo insieme la soluzione al tuo problema.
Sarà come avere un alleato al quale ricorrere in qualsiasi momento!
Creare sito e-Commerce: procedura guidata WooCommerce

Quando accedi alla tua Bacheca WordPress, installi ed attivi il plugin di WooCommerce, apparirà un cosiddetto quick-setup wizard, cioè un’interfaccia che ti guiderà passo dopo passo nella configurazione degli aspetti essenziali per tuo shop online.
Se preferisci non utilizzare la procedura guidata, puoi cliccare sul link Non ora in fondo alla pagina e configurare le impostazioni in seguito.
Vediamo quali sono gli step che ti troverai a seguire e quindi le informazioni che dovrai via via inserire.
Step #1
Nel primo step potrai aggiungere le informazioni sulla località del tuo negozio, la valuta e il tipo di prodotti che intendi vendere (fisici o virtuali).
Step #2
Ora decidi se accettare pagamenti PayPal e, dalla sezione Pagamenti offline, se accettare assegni, bonifici e contrassegno.
Step #3
È il momento di scegliere le modalità di spedizione in base all’area geografica, e imposta le unità di misura.
Step #4
Qui ti vengono suggeriti strumenti utili per la gestione del tuo sito e-Commerce. Se decidi di non attivarli, potrai sempre cliccare su Salta questo step e installarli in seguito.
Step #5
Anche questo passaggio è facoltativo e può essere saltato. Puoi decidere se connetterti con Jetpack per abilitare funzionalità aggiuntive.
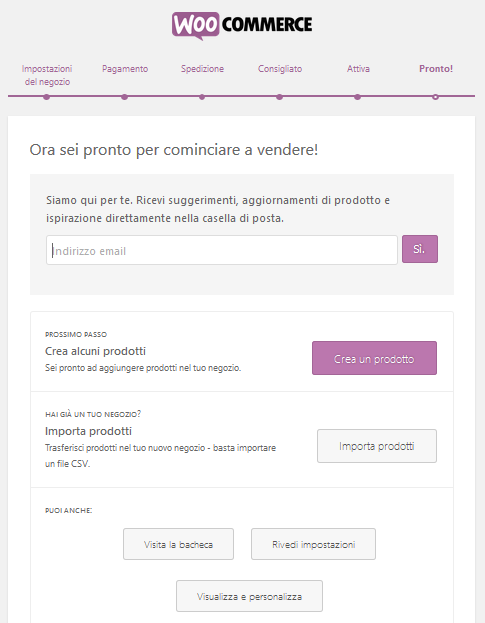
Step #6
Hai completato la configurazione di base! Da qui puoi creare e importare prodotti, rivedere le impostazioni e iniziare a personalizzare il tuo negozio.

Anche se ora il tuo sito è configurato non è ancora il momento di caricare gli articoli. Vediamo invece come configurare tutto il negozio prima di inserire i prodotti. Sei pronto allora?
Partiamo!
Plugin WooCommerce: configurazioni generali per creare un sito e-Commerce
Se deciderai di usare il quick-setup wizard fornito dal plugin di WooCommerce, sarai già a buon punto nel creare un sito e-Commerce. In ogni caso, nei paragrafi che seguono troverai istruzioni su come usare le principali funzionalità del plugin per personalizzare il tuo negozio online.
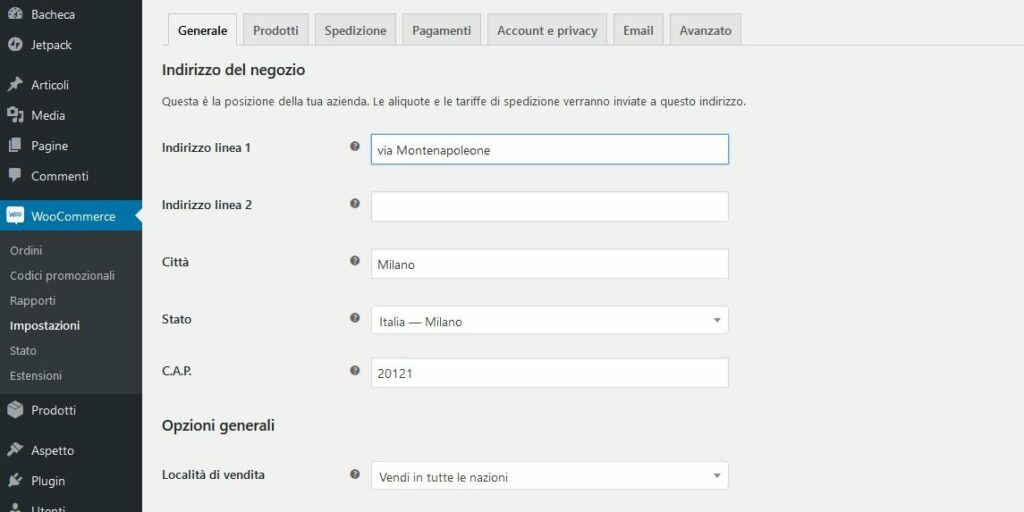
Le impostazioni generali del tuo shop si trovano in WooCommerce > Impostazioni.

In questa schermata puoi impostare molti aspetti. Troverai diverse schede:
- Generale: sede del tuo negozio e valuta;
- Prodotti: pagina principale del negozio, unità di misura, visualizzazione recensioni;
- Imposta: questa scheda è visibile solo se attivi il calcolo delle imposte e permette di configurare i dati per l’IVA;
- Spedizione: aree di spedizione;
- Pagamenti: modalità di pagamento;
- Account e privacy: impostazioni dell’account dei clienti e testi della privacy;
- Email: impostazioni delle email che avvisano te e il cliente sullo stato degli ordini effettuati;
- Avanzato: scegli se usare le pagine automatiche del negozio e le impostazioni degli URL.
Lavora su queste opzioni prima di aggiungere i tuoi prodotti. Vediamole insieme nel dettaglio.
Plugin WooCommerce: la sezione generale
Nella scheda Generale, se non l’hai fatto durante l’installazione del plugin, dovrai inserire l’indirizzo del negozio e le impostazioni di spedizione e di valuta.
Nella parte di questa pagina chiamata Opzioni generali troverai anche la casella Abilita le aliquote e i calcoli delle imposte.
Se attivi la casella, apparirà una nuova scheda chiamata Imposte, nella quale configurare il calcolo dell’IVA.
Sezione Prodotti di WooCommerce

Da qui puoi lavorare sulle impostazioni generali dei prodotti.
Generale
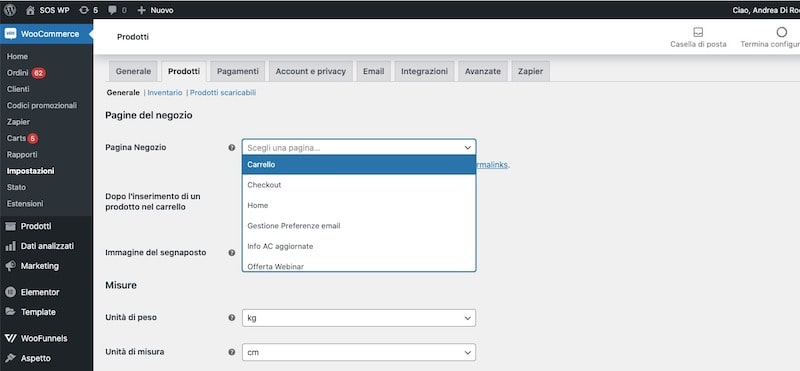
Prima di tutto, scegli quale sarà la Pagina negozio, ossia la pagina dell’archivio dei tuoi prodotti.
Poi, se spunti la voce Reindirizza alla pagina del carrello, quando un utente seleziona un prodotto per l’acquisto sarà automaticamente ridiretto alla pagina carrello.
Attivando Attiva i pulsanti AJAX aggiungi al carrello negli archivi, il pulsante per aggiungere il prodotto al carrello sarà visibile anche nell’archivio. Infine, imposta le unità di misura e decidi se mostrare le recensioni e i voti che i tuoi utenti daranno ai prodotti.
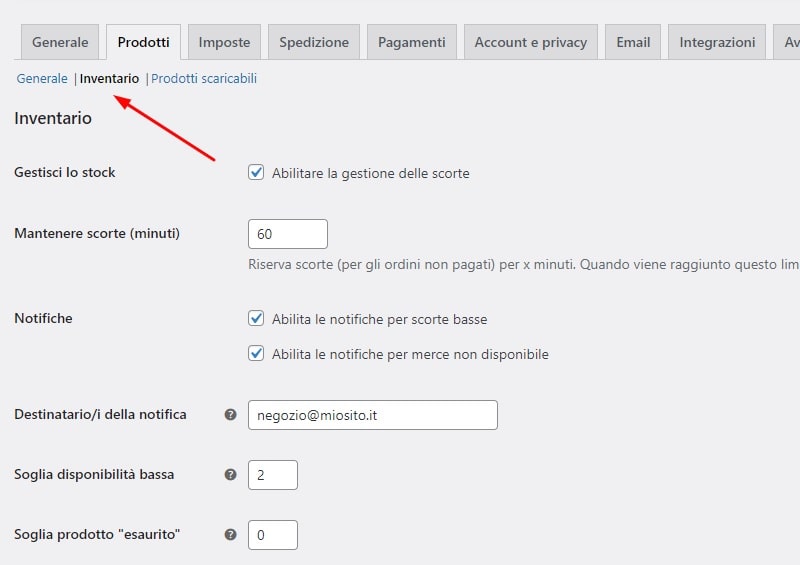
Gestire l’inventario con WooCommerce

Oltre a creare un sito e-Commerce con WooCommerce puoi anche gestire il tuo inventario. Questo potrebbe esserti molto utile se gestisci grandi volumi o già prevedi di fare tante vendite.
Per attivare la funzionalità di gestione inventario, spunta la voce Abilitare la gestione delle scorte. Poi puoi lavorare su altre opzioni.
Per esempio, nel campo Mantenere scorte puoi impostare il numero di minuti per i quali un prodotto sarà riservato per un utente che lo ha aggiunto al carrello.
Puoi anche attivare notifiche automatiche quando l’inventario raggiunge un numero da te impostato: per esempio, quando rimangono due pezzi di un certo prodotto, WooCommerce ti invierà automaticamente un’email.
Puoi impostare se nascondere i prodotti esauriti (spuntando la voce Nascondi i prodotti fuori stock dal catalogo), e se mostrare o meno il numero di pezzi disponibili in magazzino (selezionando una voce dal menu Tipo di visualizzazione del magazzino).
Prodotti scaricabili
Qui puoi configurare le opzioni relative ai prodotti digitali, come video, immagini, software, ebook ecc. Nello specifico: se forzare il download al momento dell’acquisto, se richiedere l’accesso per scaricare i file o se consentire l’accesso solo dopo che il pagamento è stato ricevuto.
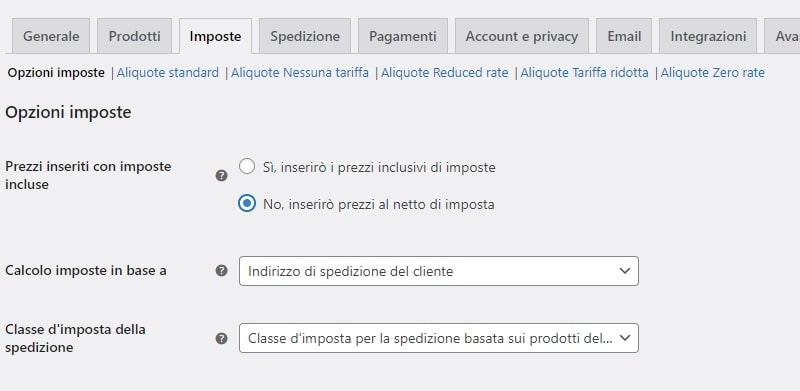
Configurare le imposte con WooCommerce

Per prima cosa, nella scheda Imposte seleziona se inserirai i prezzi dei prodotti già inclusivi di IVA.
Nota! Se cambi questa opzione in corso d’opera, i prezzi dei prodotti che hai già inserito rimarranno invariati. Puoi quindi decidere se applicare l’imposta IVA a seconda della sede del tuo negozio, dell’indirizzo di spedizione o quello di fatturazione.
WooCommerce nasce per permettere di vendere in tutto il mondo, perciò hai la possibilità di configurare vari tipi di aliquota in base alla nazione del cliente.
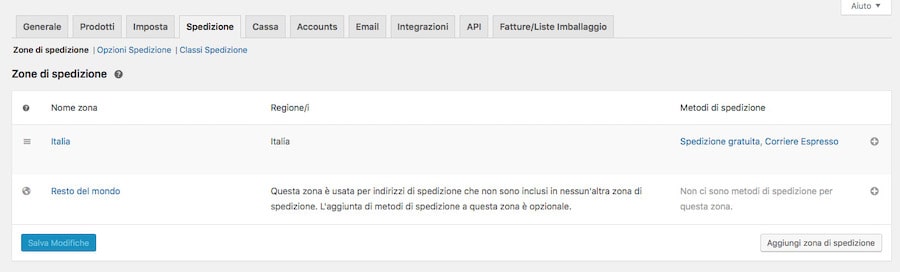
WooCommerce Spedizione

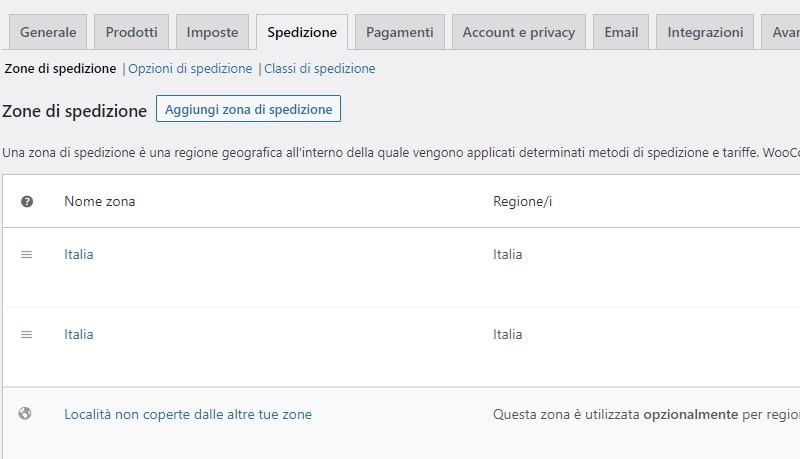
La sezione della spedizione del plugin di WooCommerce permette di configurare le zone di spedizione del tuo sito e-Commerce. Troverai prima di tutto Italia, alla quale si applica il metodo di spedizione Tariffa unica, ossia quella di default.
La seconda zona riguarda il resto del mondo, ma tu puoi aggiungere zone di spedizione e configurarle come preferisci. Clicca sul pulsante Aggiungi zona di spedizione e inserisci le regioni e i metodi di spedizione.
Nel campo delle regioni, se inserisci una nazione potrai selezionare le sue regioni. Se inserisci Stati Uniti, per esempio, troverai l’elenco dei 50 stati americani e potrai selezionare quelli che fanno parte della tua nuova zona.
Per inserire e configurare un metodo di spedizione, clicca Aggiungi metodo di spedizione e scegli dall’elenco uno dei tre metodi proposti:
- tariffa unica;
- spedizione gratuita;
- ritiro in sede.

Cliccando poi su Modifica dall’elenco dei metodi (il link apparirà andando sopra il metodo di spedizione col cursore), potrai inserire il costo.
Procediamo con la configurazione delle spedizioni.
Dalla sezione Opzioni di spedizione, scegli dove verranno mostrate le spese di spedizione.
Infine, le Classi di spedizione possono essere applicate per raggruppare prodotti simili.
WooCommerce Pagamenti

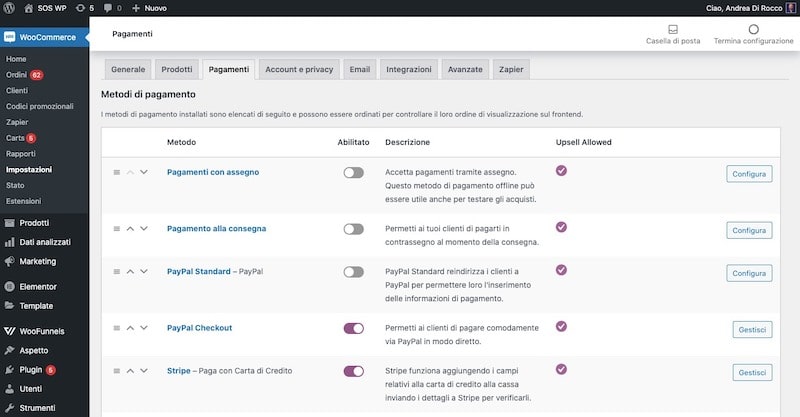
Da questa schermata, puoi attivare i metodi di pagamento che decidi di accettare:
- Bonifico bancario;
- Assegno;
- Pagamento alla consegna (contrassegno);
- PayPal;
- Altri sistemi che eventualmente avrai installato.
Attiva i sistemi che preferisci e riordinali come vuoi che vengano visualizzati nella pagina della cassa.
Dai pulsanti Configura, inserisci le informazioni del destinatario dei pagamenti, come il tuo IBAN o il tuo account PayPal.
Attenzione! Se vuoi creare un sito e-Commerce e ricevere pagamenti online dai tuoi clienti, anche attraverso PayPal, è importante che sul tuo sito sia installato un certificato SSL.
Account e privacy del tuo sito e-Commerce

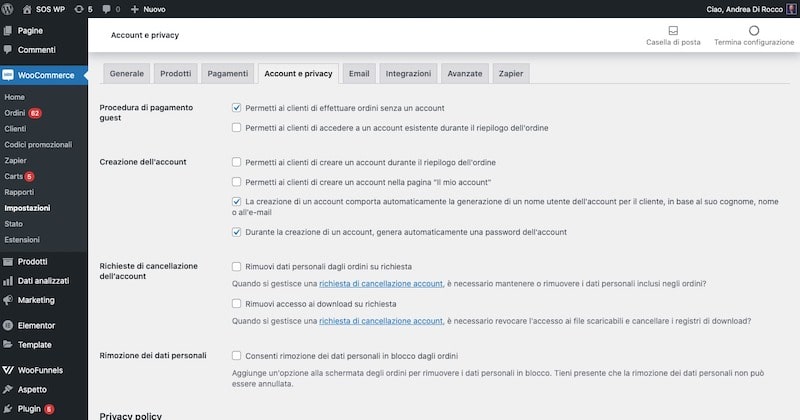
Nella sezione dedicata agli account e alla privacy, potrai configurare i modi in cui vengono creati gli account e come vengono gestiti i loro dati.
Ad esempio, puoi permettere anche a chi non ha un account di fare acquisti, oppure di creare un account al completamento dell’ordine, o ancora di creare un account automaticamente al momento dell’acquisto.
Dalla sezione sulla privacy, puoi impostare la pagina dell’informativa estesa nel campo Pagina sulla privacy e modificare i testi dell’informativa breve.
Infine, scegli per quanto tempo conservare i dati dei clienti.
Gestire le email di WooCommerce

Ogni volta che un utente invia un ordine, il plugin di WooCommerce invia automaticamente una serie di notifiche via email.
Dalla scheda Email puoi configurare aspetto e contenuto di questi messaggi.
La sezione Notifiche email presenta un elenco di tutte le email che WooCommerce è in grado di inviare.
Dal pulsante Gestisci accanto a ciascuna di esse, puoi abilitare o disattivare la notifica e configurare il destinatario, l’oggetto e il messaggio.
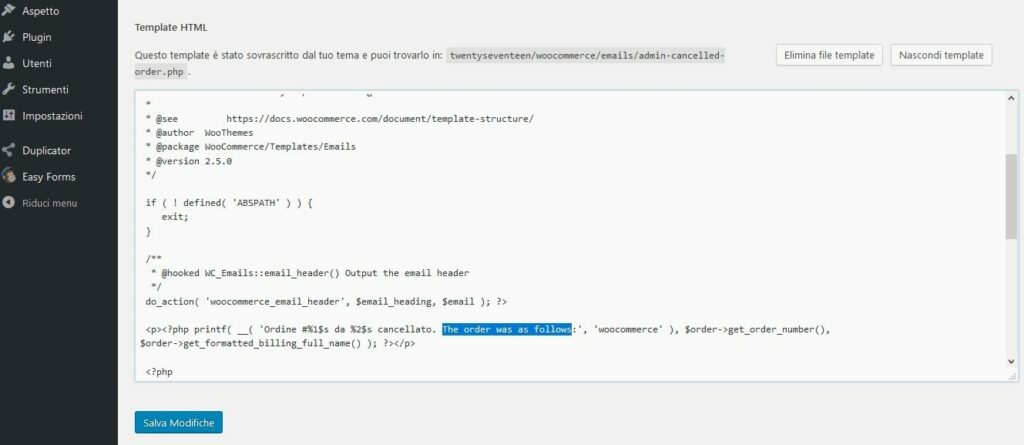
Da qui potrai anche modificare il contenuto del messaggio, anche se la procedura potrebbe sembrare complicata per chi non ha dimestichezza con i codici di programmazione.
Dovrai infatti:
- cliccare sul pulsante Copia file nel tema;
- poi, cliccare sul pulsante Vedi template per aprire il codice del template;
- modificare le parti che ti interessano;
- salvare le modifiche dall’apposito pulsante.

Se vuoi personalizzare il tuo messaggio, sostituisci solamente le parole in inglese comprese tra i tag <p> e </p> e lascia invariato tutto ciò che ha dei simboli davanti, come quello del dollaro $.
Fai molta attenzione perché se modifichi parti di codice la mail non funzionerà come dovrebbe. E se sei curioso di sapere come funziona il codice che vedi ti consiglio di guardare le nostre guide per HTML e per CSS.
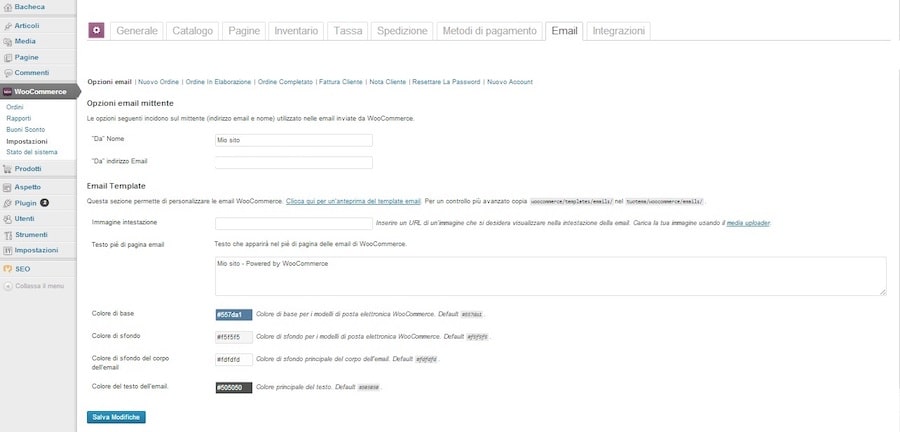
Torniamo indietro alla tab Email.
Per impostare il mittente delle email, trovi il campo Da nella sezione Opzioni di invio dell’email.
Per personalizzare lo stile del messaggio, hai a disposizione la sezione Template delle email, che potrai anche visualizzare in anteprima dal link Anteprima del tuo template delle email.
Avanzato
La tab Avanzato ti permette di selezionare quali sono le pagine da utilizzare per Carrello, Checkout, Account, Termini e condizioni.
WooCommerce ha già le pagine predefinite che svolgono questi compiti, ma tu puoi creare delle pagine nuove e scegliere come usarle, grazie a questi shortcodes:
- [woocommerce_cart] – per visualizzare la pagina Carrello;
- [woocommerce_checkout] – per visualizzare la pagina Cassa;
- [woocommerce_my_account] – per visualizzare la pagina Il mio account.
WooCommerce ha tanti altri shortcodes.
Se sei un utente avanzato e vuoi usarli per personalizzare il tuo negozio online, visita la pagina ufficiale degli shortcodes di WooCommerce.
Dalla tab Avanzato puoi anche modificare gli Endpoint, ossia la parte di URL che serve a gestire le azioni dei clienti. Puoi tranquillamente lasciarle come sono, oppure, se preferisci, tradurle in italiano. Se hai bisogno di un sito multilingua abbiamo la guida apposita per te.
Creare sito e-Commerce completamente personalizzato

Ora dovrai personalizzare il tuo sito e-Commerce, decidendo cosa mostrare e come mostrarlo. Ricorda che ci sono temi pensati appositamente per i siti WooCommerce, ti consiglio di partire da quelli. Se vuoi esplorare come personalizzare il tuo e-commerce vai su Aspetto > Personalizza e qui seleziona WooCommerce. Ecco cosa puoi fare in questa sezione.
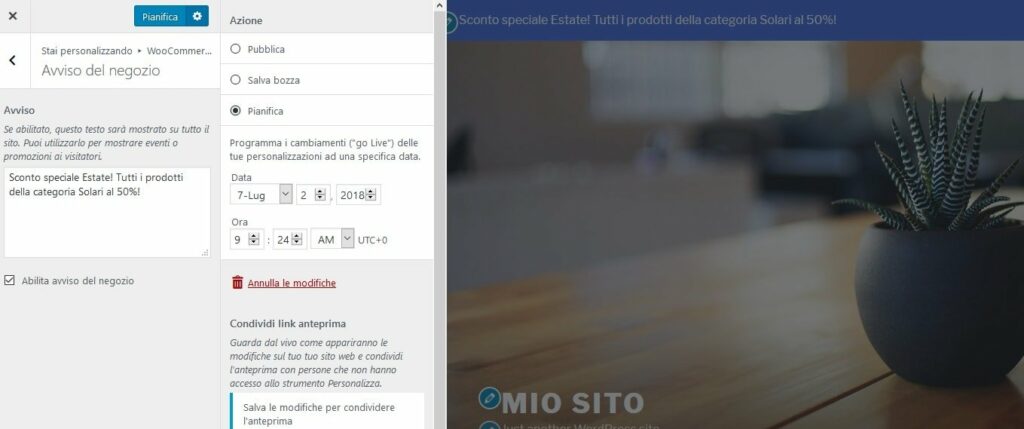
Avviso del negozio
Questa parte ti permette di configurare un messaggio personalizzato che avvisa i clienti di un particolare evento: può essere ad esempio una promozione, un evento speciale, oppure anche un avviso che il tuo sito e-Commerce è temporaneamente chiuso.
Scrivi il tuo messaggio e attiva la casella Abilita avviso del negozio, poi ricordati di salvare cliccando su Pubblica. Puoi anche decidere di pianificare il tuo messaggio in un determinato momento nel futuro.
Disabilita la notice. Ti apparirà un’icona a forma di ingranaggio accanto al pulsante Pubblica.
Cliccaci sopra e seleziona Pianifica, poi decidi la data e l’ora in cui il tuo messaggio verrà mostrato ai tuoi clienti.

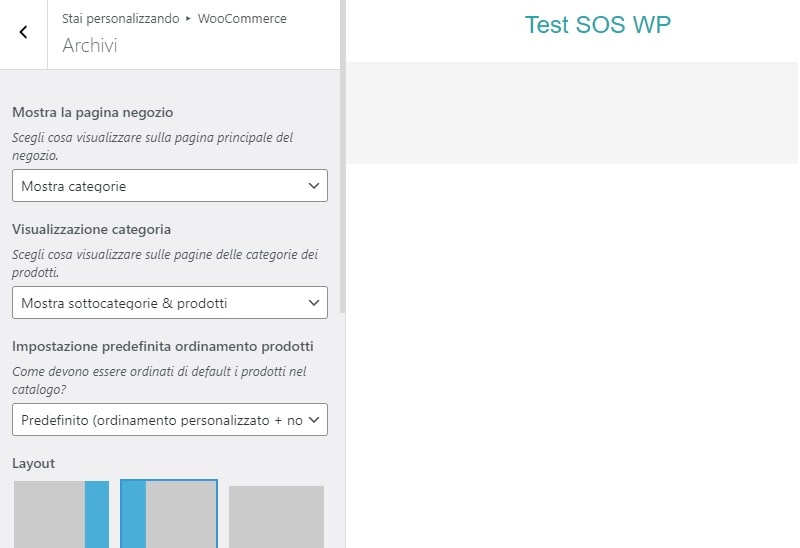
Archivi (configura il catalogo prodotti)
Questa è una schermata importante. Infatti, qui configurerai la visualizzazione dei prodotti all’interno della pagina shop. Anche in questo caso ci sono tante opzioni.
Prima di tutto, seleziona se visualizzare prodotti o categorie (e sottocategorie), o entrambe le cose nella pagina Shop e nella pagina Categorie.
Dalla sezione Impostazione predefinita ordinamento prodotti, invece, determina l’ordine in cui sono visualizzati i prodotti (per esempio, mostrando prima quelli più nuovi, con il prezzo più alto, eccetera).
Infine, scegli quanti prodotti mostrare per riga e per pagina.

Immagini del prodotto
Qui puoi impostare le proporzioni delle immagini che hai scelto all’interno del tuo shop:
- 1:1 le immagini saranno quadrate;
- Personalizzato: definisci le proporzioni come desideri;
- Nessun ritaglio: le proporzioni rimangono quelle dell’immagine originale.
Se hai difficoltà a trovare delle immagini, ricordati che nella guida Trovare le immagini per il tuo blog, ho inserito degli elenchi molto dettagliati di siti dove potrai trovare immagini scaricabili, sia gratuite che a pagamento. Per i prodotti, però, ricorda che è meglio evitare immagini generiche.
Nello shopping online, le immagini del prodotto sono molto importanti: mostra ciò che offri da ogni angolazione e, se possibile, aggiungi anche un video.
Cassa
Nella sezione dedicata all’aspetto della pagina di Checkout, puoi definire alcune impostazioni sui campi obbligatori del modulo di fatturazione, ma anche scegliere le pagine e i testi per la Privacy e per Termini e condizioni.
Il checkout è un dettaglio delicato cui abbiamo dedicato una apposita guida che ti consiglio di leggere.
Creare sito e-Commerce: configurazione dei prodotti
Dopo aver configurato tutte le impostazioni che riguardano l’aspetto generale del tuo negozio, adesso è giunto il momento di passare alla sezione dedicata alle specifiche dei prodotti.
Nel menu della tua Bacheca di WordPress vedrai una nuova voce: Prodotti.
Prima di creare i prodotti, impostiamo le categorie, i tag e gli attributi. In questo modo, quando creeremo un nuovo prodotto avremo già tutto ciò che ci serve per completare la sua scheda.
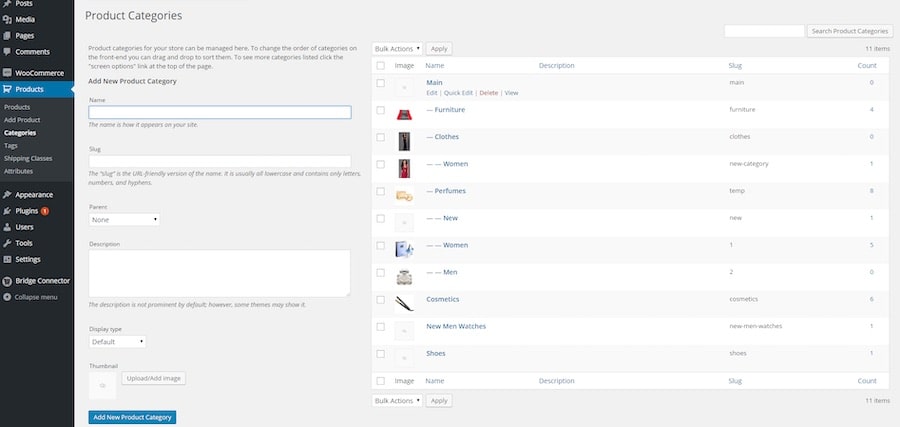
Categorie del negozio online

WooCommerce permette di organizzare i prodotti in categorie.
Navigando in Prodotti > Categorie puoi aggiungere tutte le categorie per desideri. Per esempio:
- Magliette
- Pantaloni
- Collane
o, se vendi prodotti tecnologici
- PC Desktop
- Laptop
- Stampanti
- Cellulari
e così via.
Anche l’utente potrà usare le categorie per filtrare i prodotti. Assicurati quindi che il tuo inventario sia ben organizzato e cerca di creare un numero limitato di categorie, senza renderle né troppo specifiche né troppo generiche.
Infine, assicurati di usare nomi il più possibile descrittivi. In questo caso, la semplicità è la scelta vincente: non cercare di essere troppo originale.
Piuttosto, scegli nomi che siano estremamente intuitivi per l’utente. Ricordati che il tuo visitatore acquisterà con maggiore probabilità se troverà facilmente ciò che cerca.
Tag dei prodotti
I tag sono un sistema di classificazione simile alle categorie ma più dettagliato, poiché mette in evidenza i tratti in comune tra prodotti di diverso tipo. Ad esempio, se vendi abbigliamento, puoi inserire il tag “cuori” per far trovare magliette, calze e pantaloni con disegni di cuoricini.
Attributi dei prodotti
Gli attributi sono un altro strumento fondamentale per organizzare i prodotti all’interno del negozio. In pratica, ti permetteranno di aggiungere filtri come “Colore”, “Taglia”, ecc. che spesso vedi nei negozi online.
Configurati gli attributi, potrai anche associarli ai singoli prodotti per crearne variazioni. Per esempio, una stessa maglietta potrebbe essere disponibile in 3 colori: rossa, verde e blu. In questo caso, assegnerai a quel prodotto gli attributi Colore/Rosso, Colore/Verde e Colore/Blu e userai questi stessi attributi come variazioni.
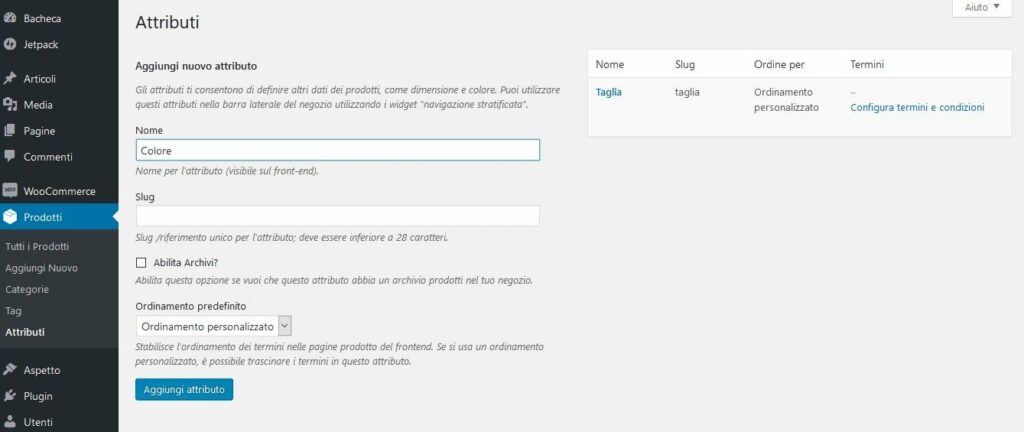
Per creare un nuovo attributo, naviga in Prodotti > Attributi. Qui, nella sezione Nome inserisci il nome dell’attributo, cioè la voce generica come Taglia o Colore.
Inserito il nome, clicca il pulsante Aggiungi attributo: il tuo attributo verrà salvato nell’elenco sulla destra e potrai subito inserirne uno nuovo.

Per configurare le voci del singolo attributo, clicca il link Configura termini e condizioni. Non farti trarre in inganno dalla dicitura!
Con la parola Termini si intendono le varianti per ogni singolo attributo. Ad esempio, puoi inserire S, M, L per l’attributo Taglia.
Prodotto singolo
Finalmente è arrivato il momento di aggiungere il tuo primo prodotto!
Naviga in Prodotti > Aggiungi nuovo.
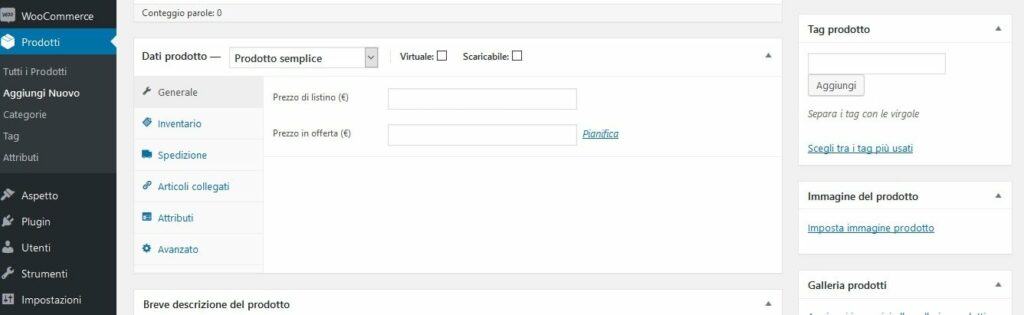
Per prima cosa, inserisci il nome e la descrizione del tuo prodotto. Ti consiglio di assegnare subito anche la categoria, per non dimenticartene (trovi il box per selezionare la categoria sulla destra).
Sempre dalla sezione sulla destra, puoi inserire le immagini del prodotto:
- immagine del prodotto è quella che apparirà nella pagina shop;
- galleria prodotti è il gruppo di immagini che potranno essere visualizzate dall’utente all’interno della pagina del singolo prodotto.
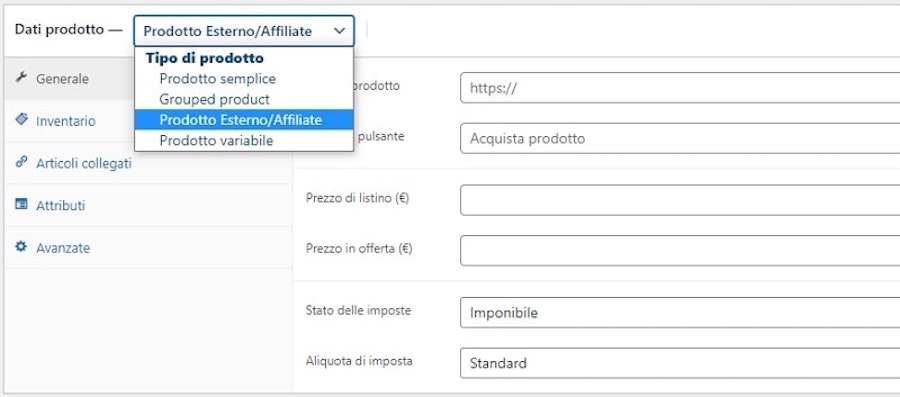
Ora, lavora sul campo Dati prodotto per impostare la tipologia di prodotto. Vediamo insieme una per volta le impostazioni di questa sezione.
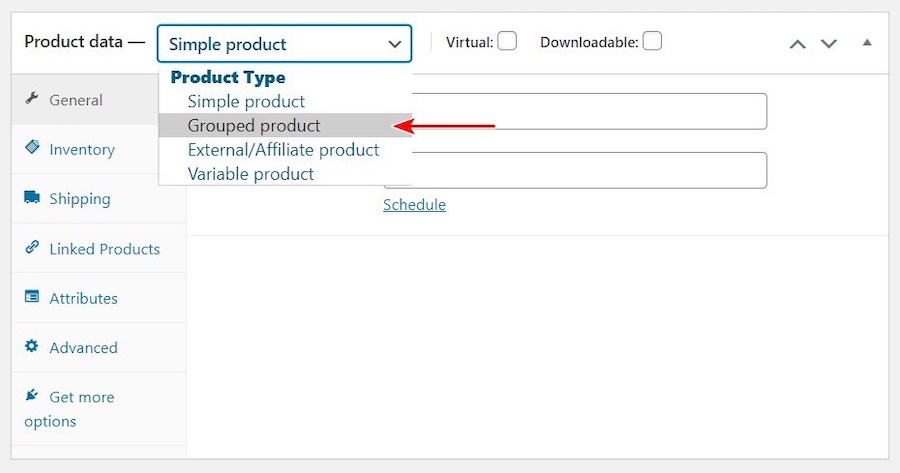
Dal menu a tendina accanto alla voce Dati prodotto, puoi selezionare la tipologia di prodotto tra le quattro che vengono proposte da WooCommerce.
- prodotto semplice (che vedremo ha anche alcune sottocategorie),
- gruppo di prodotti,
- prodotto esterno/affiliato,
- prodotto variabile
Tipo di prodotto #1: prodotto semplice

Un prodotto semplice è venduto così com’è nella foto, senza opzioni e variazioni. Un prodotto semplice è un prodotto fisico che viene spedito. Scegliendo questa tipologia di prodotto, avrai diverse opzioni da configurare:
Generale: puoi inserire il prezzo di listino e il prezzo scontato. In più, puoi scegliere il periodo in cui attivare l’offerta, cliccando su Pianifica.
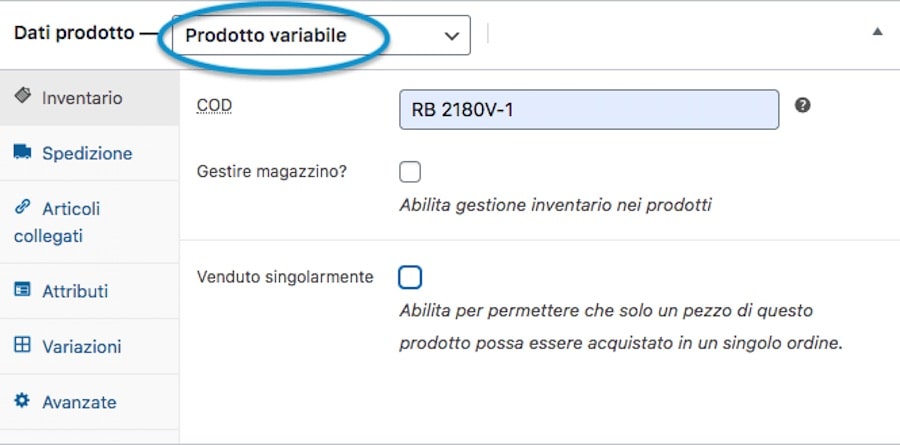
Inventario: il campo chiamato COD permette di inserire il codice SKU, ossia un codice univoco che identifica il prodotto. Puoi attivare la funzionalità Gestione magazzino per la gestione dell’inventario anche a livello di prodotto individuale. Dal menu a tendina Status magazzino, puoi indicare il prodotto come esaurito, mentre da Venduto singolarmente permetti al cliente di acquistare un solo pezzo di questo prodotto per ordine.
Spedizione: imposta peso e dimensioni dell’oggetto e, se vuoi, puoi applicare una Classe di spedizione (vedi sotto).
Articoli collegati: questa funzionalità aiuta a invogliare l’utente ad acquistare di più, suggerendo articoli che possono interessargli:
- gli Up-sell hanno un valore superiore e sono visualizzati sotto alla descrizione del singolo prodotto;
- i Cross-sell sono prodotti correlati a quello selezionato dall’utente e vengono visualizzati, solitamente, in fase di checkout.
Attributi: seleziona le variabili del tuo prodotto, come taglia e colore.
Avanzato: nel campo Nota di acquisto puoi inviare un messaggio al cliente relativo a questo prodotto.
Da Ordine del menu imposta la posizione del prodotto nell’elenco. Infine, puoi abilitare o disattivare le recensioni degli utenti. Il mio consiglio è quello di lasciarle attive: un prodotto che non ha recensioni viene sempre guardato in modo un po’ sospetto dai clienti.
Prodotto virtuale e scaricabile
Il prodotto semplice ha altre due “sotto-tipologie” che possiamo configurare: accanto al menu a tendina da cui scegliere il tipo di prodotto, trovi le caselle Virtuale e Scaricabile.
- Prodotto Virtuale: un prodotto virtuale è un prodotto non-fisico che non viene, quindi, spedito. Spuntando questa opzione, disattiverai tutte le opzioni relative alla spedizione.
- Prodotto Scaricabile: oltre ad essere virtuale, un prodotto può anche essere scaricabile. Spuntando questa opzione, attiverai i campi per configurare il download del file digitale.
Alcuni esempi pratici di questa tipologia di prodotti?
- Se vendi consulenze, spunterai solo la voce Prodotto Virtuale – in quanto la consulenza, che potrà essere ad esempio di persona o via Skype, non è certamente un prodotto fisico da spedire.
- Se invece hai scritto un ebook e vuoi che chi lo acquista lo possa scaricare direttamente dal tuo sito, spunta entrambe le voci: Prodotto Virtuale e Prodotto Scaricabile.
Tipo di prodotto #2: gruppo di prodotti (grouped product)

Un grouped product è un “contenitore” al cui interno si trovano vari prodotti singoli. I singoli prodotti possono essere venduti separatamente oppure, in questo caso, in gruppo.
Per esempio, all’interno del tuo negozio potresti vendere separatamente un paio di orecchini ed una collana, che hanno uno stile similare. Se desideri, puoi anche venderli assieme, come parure, creando un grouped product.
Quando crei un grouped product, il numero di opzioni disponibili si riduce notevolmente. Infatti, non è un prodotto vero e proprio, ma una pagina che raggruppa prodotti singoli.
Prima di aggiungere i prodotti ad un grouped product, crea i singoli prodotti.
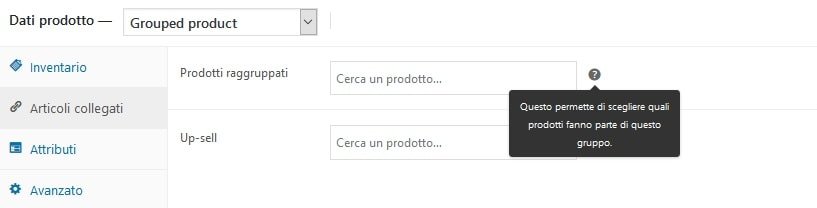
Poi, crea un grouped product e vai nella sezione Articoli collegati.
Nel campo Prodotti raggruppati inserisci i prodotti che faranno parte di questo gruppo.

È importante notare che un grouped product non ha un suo prezzo. Il prezzo viene invece calcolato sommando quelli dei singoli prodotti che lo compongono.
Tipo di prodotto #3: prodotto esterno/affiliato

Questa è un’altra funzionalità interessante, che permette di creare un sito e-Commerce con WooCommerce anche se non si hanno prodotti propri da vendere!
Infatti, WooCommerce prevede la possibilità che un web master voglia promuovere prodotti e servizi acquistabili su un altro sito, inserendoli però in un proprio shop.
Il sistema di vendita di prodotti affiliati potrebbe essere una strategia vincente se non hai la possibilità di acquistare un tuo inventario o non hai le risorse per creare infoprodotti.
Chi visita il tuo sito, potrà visualizzare una tua pagina shop dove hai raccolto una selezione dei prodotti secondo te più validi.
Al momento dell’acquisto, sarà però portato sul sito a cui sei affiliato. In questo caso, le opzioni per configurare il prodotto sono simili a quelle già illustrate.
L’unica differenze è che nella sezione Generale troverai un campo dove inserire l’URL di affiliazione.
Tipo di prodotto #4: prodotto variabile

Un prodotto variabile è un tipico prodotto con più opzioni. Per esempio, una t-shirt dello stesso modello ma in tre colori. In questo caso, per configurare il prodotto trovi tutte le opzioni già elencate sopra. In aggiunta, trovi una sezione chiamata Variazioni.
- Scegli dal menu a tendina l’attributo che vuoi applicare al prodotto e clicca sul pulsante Aggiungi.
- Seleziona le varianti del prodotto e seleziona la casella Usato nelle variazioni.
- Puoi anche aggiungere dei termini nuovi agli attributi. Per esempio, noi non avevamo inserito la taglia XL, ma possiamo farlo ora dal pulsante Aggiungi nuovo.
Ottimo lavoro! Hai creato i tuoi primi prodotti!
Come creare sito e-Commerce con WooCommerce in italiano
Avere WooCommerce in italiano è semplicissimo. Di fatto, se hai già installato WordPress in italiano non dovrai fare più nulla. WooCommerce riconosce infatti automaticamente la lingua principale del sito e si adatta di conseguenza.
Se hai la Bacheca in inglese e vuoi far passare tutto all’italiano, WooCommerce incluso, segui questi semplici passaggi: all’interno della Bacheca, naviga in Impostazioni > Generali.
Qui, cerca l’opzione Lingua del sito, seleziona l’italiano e salva.
Se WooCommerce resta in inglese anche dopo aver impostato la lingua di WordPress in italiano, WooCommerce potrebbe non aver scaricato i file per la tua lingua. Ti consiglio di leggere la nostra guida per tradurre WooCommerce in italiano.
Se invece vuoi avere la tua Bacheca in inglese (o in un’altra lingua), e WooCommerce in italiano, dovrai caricare i file di traduzione. Consulta la guida per cambiare la lingua di WordPress con Poedit.
Sulla pagina ufficiale delle traduzioni di WooCommerce troverai delle informazioni sullo stato delle traduzioni di WooCommerce nelle varie lingue.
Estensioni per WooCommerce

Ora che abbiamo visto le funzionalità base per creare un sito e-Commerce, vediamo alcune estensioni disponibili per WooCommerce.
Per iniziare, trovi molte integrazioni navigando all’interno della tua Bacheca in WooCommerce > Estensioni. Qui trovi diversi add-on: alcuni servono ad integrare WooCommerce con Payment Gateways e servizi di spedizione (per esempio, puoi integrare il tuo sito con UPS).
Altri sono vere e proprie estensioni create dagli sviluppatori di WooCommerce. Per esempio, WooCommerce Subscriptions serve a gestire i prodotti che prevedono pagamenti ricorrenti.
Esistono però anche plugin di sviluppatori terzi che hanno deciso di creare integrazioni per WooCommerce, per aumentarne il numero di funzionalità. Ti segnalo i due secondo me più interessanti:
Creare un sito e-Commerce multilingua: WooCommerce Multilingual

Questo plugin serve ad integrare WooCommerce con WPML, in modo che il tuo negozio online sia anche multilingua e possa rivolgersi ad una clientela internazionale.
Ho testato questo plugin personalmente e devo dire che è ottimo.
WooCommerce Store Exporter

WooCommerce Store Exporter ha un’unica funzionalità: esportare in vari formati, tra cui csv o xml, tutti i dati del tuo negozio (tra cui anagrafiche clienti, prodotti, ordini, eccetera).
Questi sono solo un paio dei tanti plugin disponibili. Come già accennato, le estensioni disponibili per WooCommerce sono veramente tante. Per vederle tutte, ti consiglio di visitare il sito ufficiale del plugin.
Temi WordPress per creare un sito e-Commerce

Se vuoi creare un sito e-Commerce con WooCommerce dall’aspetto professionale, è essenziale che tu scelga uno dei migliori temi sul mercato. Quando vendi prodotti online, tutto deve filare assolutamente liscio affinché il tuo negozio risulti credibile. Non ci possono essere bug, errori, traduzioni fatte male, eccetera.
Se vuoi andare sul sicuro ed evitare qualunque problema di compatibilità, ti consiglio di scegliere uno dei temi ufficiali WooThemes, creati dagli stessi sviluppatori del plugin. I temi WooThemes disponibili sono veramente tanti e tutti molto belli.
Quanto spendere per creare il tuo e-Commerce? I temi WooThemes hanno un costo a partire da $39.
Domande frequenti riguarda come creare un sito e-Commerce
Come realizzare un sito e-Commerce in autonomia?
È semplice, basta usare WordPress e installare il plugin WooCommerce.
Creare un sito e-Commerce con WordPress è difficile?
No, è abbastanza facile. Basta installare il plugin WooCommerce e configurarlo secondo le proprie esigenze. Segui la mia guida.
Creare un e-Commerce da zero con WooCommerce richiede molti passaggi?
Passaggi non molti, sono facili e intuitivi. Le configurazioni invece sono molteplici e personalizzabili a 360°.
Creare un e-Commerce mi farà vendere e guadagnare sicuramente?
La macchina senza benzina non si muove. Lo stesso concetto vale per i negozi online. Quindi non bisogna fermarsi alla sola creazione dell’e-Commerce, bisogna anche saperlo promuovere con un’appropriata ottimizzazione SEO.
Conclusione
Oggi abbiamo visto come creare un sito e-Commerce con WooCommerce. Come hai visto nella guida, le funzionalità di questo plugin sono veramente tante. Ci sarà un po’ da studiare, ma una volta che farai un po’ di pratica ti renderai conto di quanto sia utile questo fantastico strumento, e capirai perché è diventato così popolare.
Ora voglio conoscere la tua esperienza con WooCommerce!
Quali sono le parti che hai trovato più utili e interessanti?
Quali invece le più complicate?
Raccontaci tutto nei commenti e scrivici le tue domande, i dubbi o le curiosità.











93 Responses
Ciao Andrea, ottimo articolo!
Dovrei impostare un supplemento spedizioni solo per Sicilia e Sardegna. C’è un modo per evitare di dover aggiungere ogni singolo comune nel campo “regioni della zona”? Altrimenti devo scrivere una lista di tipo 800 comuni…Ho già inserito le sole province (Cagliari, Catania, Sassari etc..) ma non mi include in automatico i comuni che ne fanno parte..
Fammi sapere se hai idee a riguardo
Grazie
Ciao Marco, inserire le province dovrebbe essere già sufficiente per poter calcolare i costi di spedizione, senza bisogno di aggiungere anche i singoli comuni.
Salve complimenti per la guida, avrei una domanda perché non riesco a capire quale sia il problema. Da un po’ di giorni, creo una pagina prodotto la pubblico e sul Mac nella sezione del prodotto lo vedo, ma quando ci entrò da mobile il prodotto non c’è. Non riesco a capire….
Ciao Andrea, da versione desktop è visibile per ogni browser? Hai un plugin di cache attivo?
Buongiorno! Innanzitutto complimenti davvero per la guida, il livello è impareggiabile. Scrivo perché un cliente (ristorante) mi ha chiesto di sviluppare un e-commerce con una funzione particolare e prima di iniziare vorrei essere sicure di poterla implementare. Praticamente vorrebbe vendere sul sito dei box da X portate che l’utente può scegliere liberamente tra quelle nel menu. Impostare la singola box con il suo prezzo è cosa facile, il mio problema è capire se esiste la possibilità o meno di poter scegliere in seguito le singole pietanze da inserire nella box. La funzione che più si avvicina mi sembra essere la “Grouped Product” ma non sono del tutto sicuro che con quella otterrei il risultato richiesto. Grazie mille per il supporto! Buona giornata e buon lavoro.
Ciao Stefano, non conosciamo un plugin che faccia questo. Per una consulenza più approfondita, puoi rivolgerti al nostro reparto tecnico scrivendo a assistenza@sos-wp.it.
Salve, vorrei creare un ecommerce per il mio negozio di mangimi per animali e vorrei sapere qual’è secondo voi il miglior o più completo addons per elementor.
Grazie
Ti consigliamo intanto di usare Elementor PRO, per integrare perfettamente il plugin con l’ecommerce. Per il discorso legato al miglior addon, dipende dalle funzionalità che vuoi aggiungere al layout del tuo sito web.
Mi servirebbe qualcosa per creare belle e funzionali pagine dei prodotti con filtri ecc, carousel di prodotti, se possibile mega-menu…
Io ho provato WooLentor ma ho qualche dubbio nel comprare la versione Pro per alcune recensioni negative che ho letto.
Grazie per la risposta.
Pensiamo che per le tue necessità possa andar bene il plugin Elementor WooCommerce Builder.
Ciao, ottima guida complimenti. Ho il seguente problema:
alcuni prodotti del mio e-commerce hanno 3 o piu variazioni ( L, M, S) e fin qui tutto ok, scelgo le foto, i prezzi e la quantita’ a magazzino. Il problema arriva con il filtro di ricerca: se filtro per categorie nessun problema, ma se filtro per taglia, mi fa vedere anche prodotti che hanno si quella variazione di taglia, ma non sono disponibili (0 a magazino) quindi nella tendina sul front end non la vedo. Es. maglietta manica lunga>filtro taglia S> mi mostra i prodotti ma in alcuni la S non appare? dipende dal fatto che ho fleggato GESTISCI MAGAZINO?
Grazie
Ciao Christiana, bisognerebbe verificare come sono stati impostati i tuoi prodotti. Contatta la nostra Assistenza WordPress da questo link e vedremo come possiamo aiutarti!
Ciao ho configurato le spedizioni come hai descritto, ma nel frontend l’utente non può scegliere se ritirare in sede o pagare le spese di spedizione dove sbaglio?
Ciao Marco, purtroppo da qui è difficile capire cosa sia successo, bisognerebbe dare un’occhiata dall’interno. Contatta la nostra Assistenza WordPress e ti aiuteremo a capire dove sta il problema.
Ciao potresti dirmi se c’e’ un sistema per caricare tanti prodotti insieme .. .tipo importa CSV? ….ho una libreria (negozio) e i titoli di sono davvero tanti.
Ciao Martina! Puoi importare i tuoi prodotti utilizzando un CSV come spiegato nello Step #6 di questa guida, oppure, se hai già configurato il tuo negozio, puoi andare su Prodotti dove troverai il pulsante Importa. Da qui potrai scegliere il file presente nel tuo computer. Contattaci su Assistenza WordPressse dovessi avere problemi con l’importazione. A presto!
Ciao, WooCommerce è indicato anche per vendere servizi – e non prodotti? Vorrei vendere direttamente dal mio sito, senza far passare per la mia mail, pacchetti di consulenza e coaching. Cosa suggerite?
Grazie, ciao 🙂
Ciao Allegra, assolutamente sì! WooCommerce è ottimo per vendere anche servizi e consulenze. Ti basterà selezionare “Virtuale” nelle impostazioni del prodotto. Ti suggerisco di leggere la guida su come vendere consulenze online e i nostri consigli sui migliori plugin per gestire prenotazioni e appuntamenti. Un saluto!
ciao Andrea, e possibile aplicare uno sconto alle spese di spedizione in base al totale di acquisto
esempio:
la spedizione in tutta europa costa 18€ ma se spendi 60€ la spedizione costerà 10€.
Grazie
Ciao Antonino, ti consigliamo di testare il plugin Shipping Discount. Un saluto e buon lavoro!
Ciao Andrea, ti chiedo una cosa apparentemente semplice ma alla quale non riesco a dare soluzione. Ho bisogno di un plugin che avverta il cliente che non ha selezionato una delle variabili necessaria per aggiungere un prodotto al carrello.
Es.: taglia+colore, entrambe necessarie x aggiungere un prodotto al carrello, ma può capitare che si selezioni il colore e non la taglia e quindi è impossibile acquistare. Bene, ho bisogno di qualcosa che indichi al cliente che deve selezionare ancora qualcosa per andare avanti.
spero di essere stato chiaro.
in attesa tuo riscontro
grazie in anticipo
Ciao Enzo, quindi vorresti rendere le variabili come campo richiesto?
ciao Andrea, ho un problema con woocommerce, dopo aver acquistato un file scaricabile e provo a eseguire il download vengo reindirizzato alla home page senza riuscire a scaricare nulla. puoi aiutarmi? grazie
Ciao Andrea, per necessità di questo tipo ti consigliamo di rivolgerti alla nostra Assistenza WordPress da questo link. Offriamo sia assistenza tecnica che percorsi di formazione, per realizzare il tuo ecommerce esattamente come desideri e risolvendo ogni tipo di problema. Un saluto e a presto!
Ciao a tutti
ho creato un sito per la vendita online delle borse che creo a mano
Di norma io creo un prodotto (esempio borsa thai) in un determinato colore (VIOLA) avendo il fornitore 47 variabili di colore uso gli attributi per creare le combinazioni.
E fin qui va tutto bene
il problema sorge quando voglio creare un tab apposito per il colore VIOLA che è in pronta consegna, mentre i restanti 46 colori sono solo su ordinazione.
se all’interno degli attributi creo un attributo COMPRA SUBITO senza usarlo nelle variazioni, non me lo carica sulla pagina del prodotto, mentre se lo aggiungo alle variazioni, il cliente è costretto a selezionare il colore VIOLA per poterlo inserire nel carrello.
e questo non lo voglio.
magari è una domanda stupida ma non riesco a risolvere.
mi potete aiutare?
Grazie mille
Ciao Concetta, prova ad usare questa estensione che permette di gestire attributi e variazioni in modo molto personalizzato. Un saluto e buon lavoro!
Grazie mille! provo subito.
Salve,
Sto sviluppando un e-commerce di tessuti. Ho circa 100 prodotti. I tessuti hanno tutti un SKU univoco e si differenziano per alcune caratteristiche: colore, peso, altezza, materiali e fibre, certificazioni, uso, stagione, patterns, tessitura, tipologia di fabbricazione, perfomance, etc. E’ corretto utilizzare per tutti queste caratteristiche gli attributi di prodotto? es. Materiali e fibre: Cotton, Wool (termini dell’attributo). Così facendo tutti questi dati andrebbero nelle “informazioni aggiuntive” del prodotto e sarebbero anche filtro di ricerca grazie alla creazione di archivi. E’ corretto non utilizzare le categorie di prodotto considerando che il prodotto è uno? Grazie.
Ciao Laura, ci sembra di capire che hai solo prodotti “sparsi”, senza averli suddivisi in categorie. Questo non è proprio consigliato, perché bisogna dare una certa struttura all’ecommerce. altrimenti diventa un mega catalogo senza logica. L’utente deve potersi orientare. suggerisco di stabilire quali di questi attributi potrebbero essere considerati categorie. Sicuramente usare i materiali come categorie può essere una buona idea. Un saluto e buon lavoro!
Buongiorno, guide fantastiche e molto utili.
Nel mio caso dovrei creare un sito con shop online ma che produca solamente un ordine che verrà successivamente approvato dall’azienda, senza il pagamento online, è possibile configurare woocommerce in modo tale che invii una mail con quantità e prodotti al reparto commerciale e ovviamente un riepilogo al cliente? spero mi possiate aiutare e vi ringrazio in anticipo
Ciao Stefano, per le tue necessità puoi usare questo apposito plugin. Rimaniamo a disposizione, un saluto e a presto!
grazie sempre per le vostre guide! Io dovrei creare un prodotto virtuale, scaricabile ma con variazioni. Si può fare? Esempio gift card per un centro massaggi, e dovrei impostare le diverse tempistiche di massaggio, 1h, 2h ecc…
Grazie in anticipo!!!
Certamente, puoi creare un prodotto con variabili che abbia la versione virtuale. Un saluto!
Ciao e grazie per questi articoli chiari e facilmente fruibili. Sto costruendo il mio e-commerce che è una estensione della mia già esistente attività. I prodotti che vendo sono per la maggior parte servizi e consulenze, ho una partita iva con regime ordinario e fatturo b2b e b2c.
La questione riguarda le imposte, non capisco bene come bisogna configurarle perchè le mie esigenze sono queste:
1) Alcuni prodotti sono b2b e quindi la fattura contiene
+iva 22%
-R.A. 20% sul compenso
2) alcuni prodotti sono b2c e quindi la fattura è solo
+iva 22%
Il prezzo finale è comprensivo di iva ma vorrei appunto che uscisse fuori il documento con le specifiche in dettaglio. Spero di riuscire a spiegarmi.
Oppure una volta ricevuto l’ordine ed il relativo pagamento, dovrò manualmente compilarla io la fattura?
Ho visionato vari plug in ma non vorrei commettere l’errore di scaricarne di inutili e poi toglierli.
Grazie mille in anticipo.
Ciao Carlo! In WooCommerce > Impostazioni > Imposta > Opzioni tasse, puoi creare una aliquota addizionale.
Basta darle un nome, ad esempio IVA b2b, e aggiungerla nell’elenco. Ti comparirà nelle tab di questa schermata. Vai quindi sulla tua nuova aliquota e inserisci due righe, una per la r.a (si può inserire il segno – davanti alla percentuale) e una per l’iva al 22. Contrassegnale entrambe come “Composto”, selezionando la casellina.
Ora, nel tuo prodotto, selezioni IVA b2b alla voce Aliquota di imposta, e in questo modo compariranno entrambe le voci accanto al totale.
Ciao Andrea, ho un e-commerce con cui vendo dei prodotti scaricabili. Uso Woocommerce.
Una volta che un cliente acquista un prodotto, lo potrà scaricare nella sua area download.
Tuttavia, nella email che gli viene inviata in automatico, cliccando il link sul download, si apre una pagina che dice “non hai i requisiti per accedere”.
Come posso modificare il link e portarlo alla pagina del suo account?
Grazie mille
Ciao Andrea, l’utente è loggato? Deve loggarsi per poter ricevere il file.
Buongiorno, sto creando un sito web tramite siteground con wordpress, vorrei poi collegarci un sistema di pagamento tipo stripe o paypal per vendere servizi in abbonamento, ad esempio settimanale e mensile, vorrei avere la libertà di modificare la data del termine del servizio, vorrei che il rinnovo fosse automatico e il cliente dovrebbe avere la possibilità di modificare il piano passando ad esempio dal settimanale al mensile e disattivare l’abbonamento in autonomia. Potreste consigliarmi una soluzione?
Grazie per la disponibilità
Ciao Lorenzo, nel tuo caso potrai usare un plugin che gestisce abbonamento, dai una occhiata a questo plugin. Ci potranno essere ulteriori soluzioni, in base alla tipologia di servizio/prodotto da vendere nella formula di abbonamento (potrai in caso integrare una area membri a pagamento).
Ciao Andrea!
I tuoi articoli sono sempre preziosi e ben scritti, è davvero un piacere leggerti.
Vorrei confermare che nella nostra azienda WooCommerce è il più richiesto per creare un sito ecommerce. Inizialmente alcuni clienti storzavano un po’ il naso pensandolo “solo un plug-in”, invece poi sono rimasti tutti soddisfatti. 🙂
Ciao Rossella, si tratta certamente del plugin più completo e affidabile per realizzare un ecommerce con WordPress.
Salve, io ho questa domanda che ancora non mi è chiaro. Se devo impostare nel menu una categoria del prodotto, dovrei per forza creare la pagina shop e da lì inserire la categoria?.
esempio: nel menu la voce sarà chairs quindi quando faccio click vedrò una galleria di diverse sedie che si trovano nella categoria chairs, perche se inserisco sul menu direttamente la categoria mi fa errore :(. Grazie e complimenti per il blog
Ciao Iliana, che tipo di errore ricevi? Un saluto!
Ciao,
ho un dubbio su come gestire correttamente la marca di un prodotto: è meglio gestirla con i tag o con gli attributi? oppure c’è un modo migliore?
grazie
Ciao Federico, consigliamo in questo caso la gestione mediante attributi. Un saluto, continua a seguirci!
Ciao, complimenti per l’articolo . Ho una domanda sulla questione attributi prodotti.
Nella sezione c’è la possibilità di spuntare l’opzione “abilita archivi”. Nel mio caso sto iniziando a gestire un ecommerce che vende prodotti di molto differenti (dall’abbiggliamento fino a cosmetici) e nella sezione attributi è stata spuntata proprio quell’opzione che ha generato una moltitudine di pagine archivio per l’attributo colore. Io l’ho disabilitata perchè mi sembra abbastanza inutile avere pagine che raggruppano prodotti diversi per colori (ovviamente dovrò fare i redirect). Ho fatto bene?
Ciao Ben, hai fatto bene, la procedura è corretta. Attento a stabilire i redirect corretti, per il resto nulla da eccepire 🙂
Salve,
sono una dipendente del negozio di abbigliamento Blanc outlet, e sto pensando di rendere il sito del negozio e-commerce, e mi chiedevo se ci fossero dei temi gratis da applicare al sito.
Attendo risposta
Grazie e buon proseguimento
Ciao grazie per i tuoi articoli,
ho una domanda, ho realizzato un e-commerce con Woocommerce, ancora non online.
Devo configurarlo per il mercato mondiale, per questo ho molti dubbi.
Le nuove regole 2019 web tax, danno indicazioni su questo?
Le fatture o ricevute che si emetteranno, dovranno tenere conto delle tasse della nazione? se si, dovranno essere inserite in fattura o devono essere escluse dalla fattura/ricevuta.
Per gestire questo cambio di tasse, tra mercato italiano, mercato europeo, ecc.
Hai altre indicazioni che dovrò tenere conto?
Puoi consigliarmi dei plugin?
Grazie.
Ciao a tutti,
complimenti per l’articolo, volevo chiedervi, sapete se è un plugin di WooCommerce questo effetto di questo e-commerce ? :
https://it.velasca.com/collections/derbies/products/cumenda-tdmlScorrete giù nella sezione costruzione ci sono dei cerchi che lampeggiano in base per visualizzare le caratteristiche prodotto….
Ciao Angelo, non conosciamo un plugin del genere, potrebbe però essere compreso in un pacchetto ad hoc di effetti sui prodotti di WooCommerce. Se hai attivato il nostro servizio di Assistenza WordPress chiedi aiuto al nostro team direttamente in modo da poter avere una ricerca approfondita 🙂
Ciao ragazzi!
Vi chiedo un chiarimento. Tramite un plugin ho messo un sito E-commerce in manutenzione da circa 2 settimane. Ieri il mio cliente mi ha comunicato che è arrivato un ordine, in tutto e per tutto come quelli arrivati quando il sito era in attività. Com’è possibile secondo voi? All’indirizzo del sito è visibile solo la pagina di manutenzione.
Grazie mille dei suggerimenti!
Alessia
Ciao Alessia, la pagina è stata raggiunta dal cliente in che modo? Attraverso ricerca su Google? Un saluto!
Non saprei, il cliente ha evitato di chiedere dettagli al cliente. Solitamente quando il sito era in attività i clienti raggiungevano il sito dalla pagina Instagram o perché già avevano acquistato in passato e magari avevano salvato la pagina con il prodotto da acquistare tra i preferiti.
Si può risalire alla pagina da cui ha fatto l’ordine, possibile che sia rimasta nella cache di Google.
Grazie mille, Andrea. Post molto utile! Un saluto
Grazie Flavia del tuo apprezzamento!
Buongiorno, avrei una domanda/richiesta un po’ particolare.
Sul mio sito di e-commerce esistono diversi prodotti, mettiamo A, B, C e D. Ognuno di essi ha una classe di spedizione differente e, quindi, anche un costo di spedizione differente. Acquistando A, mettiamo, si paga 10€ di spedizione, acquistando B si paga 20€, acquistando C 30€…Ciò che ora vorrei è far sì che, acquistando A e B insieme in un unico ordine, al cliente spetti pagare solo le spese di spedizione di B (20€) e non, come ora accade, quelle di A e di B sommate (30€). È molto importante però non permettere il contrario ed evitare quindi che, acquistando A e B, il cliente vada a pagare solo le spese di spedizione di A(10€). Spero di essermi spiegato bene! Grazie in anticipo per l’aiuto, confido in voi!
Ciao Riccardo, hai già testato questo plugin? Un saluto!
Ciao!
se cancello una categoria “madre” scompaiono anche i prodotti ad essa collegati? (che hanno anche altre categorie “madre” “sorelle”, scusate il gioco di parole, cioè allo stesso livello gerarchico! ^__^)
Se provo a cancellarla mi compare questa scritta: “You are about to permanently delete these items from your site.” che mi spaventa un po’!
Grazie sempre dei vostri consigli!
This action cannot be undone.”
Ciao Roberta, se elimini una categoria non elimini anche i prodotti ad essa assegnati, questi finiranno dentro la categoria di default. Fai, per maggior sicurezza, un backup preventivo. Un saluto e buon lavoro!
Salve, ho bisogno di impostare i costi di spedizione in base al numero di prodotti. Esiste un plugin gratuito che prevede tale impostazione? Grazie
Ciao Riccardo, puoi farlo anche solo attraverso WooCommerce, leggi questo topic in merito. Un saluto, a presto!
Grazie per la risposta. L’unico problema è che io necessito di inserire per ogni prodotto in più un costo di spedizione differente e che non rispetta parametri fissi: ad esempio, se per 1 prodotto il costo è € 8,00, per 2 prodotti è € 9,32, per 3 prodotti + € 10,44 e così via…Posso utilizzare comunque lo stesso metodo indicatomi nella risposta precedente? Grazie!
In questo caso, ti consigliamo di usare questo plugin.
Buona sera,
Complimenti per l’articolo.
Avrei una domanda tecnica. In particolare per la vendita dei servizi è previsto che il consumatore deve espressamente indicare di voler ricevere il servizio prima della decorrenza del termine per il recesso. Vorrei chiedere se woocommerce ha questa funzionalità, magari attraverso una checkbox. Inoltre se è possibile sempre inserire una checkbox specifica per le condizioni contrattuali di un servizio specifico, invece di inserire sul sito le condizioni generali.
Grazie in anticipo per la risposta
Ciao Raffaele, ambedue le necessità vanno implementate su WooCommerce, non appaiono di default. Un plugin buono per aggiungere campi extra è Extra Product Options. Facci sapere se lo utilizzerai, un saluto e a presto!
Grazie mille per il consiglio 🙂
Il plugin sembra molto interessante, credo che lo proverò!
Un saluto
Buongiorno a tutti, e complimenti per l’assistenza che fornite 🙂
Dovrei realizzare un ecommerce per 2000 articoli, mi consigliate WooCommerce oppure non li gestisce?
Un altra domanda, dovrei realizzare forse anche un secondo ecommerce ma questa volta per 20000 articoli, WooCommerce riesce nella gestione?
Grazie mille
Ciao Luigi, dipende più dal server che da WooCommerce 🙂 La risposta comunque è affermativa, WooCommerce può gestire anche numeri prodotto di tal genere. Importante, anzi fondamentale, sarà affidarsi ad un hosting performante. Grazie dei complimenti e continua a seguirci!
Grazie per la risposta
Io di solito utilizzo i server di Siteground, ma se avete qualche consiglio su altro servizio “meno caro” ma con le stesse prestazione accetto volentieri il consiglio.
Grazie ancora
Sei già su un server top 🙂 Non ravvisiamo concorrenti al momento, non solo per le performance ma anche per il supporto.
Grazie mille per le info, il prossimo acquisto di hosting passerò tramite il vostro link
Grazie ancora e buon lavoro
Buon lavoro anche a te, a presto
Ciao, ho qualche domanda da sottoporvi riguardo WooCommerce:
– è compatibile con il tema Divi?
– con WooCommerce è possibile vendere anche un annuncio che poi comparirà sul sito?
– se realizzo un e-commerce per conto di un cliente con WooCommerce quali mezzi posso fornirgli per poter gestire il suo negozio in autonomia?
grazie per la vostra disponibilità, un saluto
Ciao Paolo! Certo, WooCommerce è pienamente compatibile con il tema Divi Puoi vendere qualsiasi tipo di prodotto, per poter permettere al tuo cliente di gestire il negozio in autonomia suggeriamo di dargli il ruolo di Shop Manager mentre tu puoi tenere il ruolo di Admin. Dovrai quindi insegnargli solo ad effettuare la gestione degli ordini e gli aggiornamenti dei prodotti 🙂 Un saluto e buon lavoro!
Grazie per la risposta, avrei ancora qualche dubbio:
Utilizzo sempre Divi (grazie ai vostri consigli) per creare siti web e mi trovo benissimo, ma considerando che sarebbe la prima volta che ci commissionano un sito di annunci mi chiedevo quale fosse la strada più facile da percorrere…
– Installare un plug-in che integri la funzione Annunci tipo AWPCP, o altri …si accettano consigli 🙂
– Installare WooCommerce
– Comprare un tema già pronto con la funzionalità annunci, (però dovrei abbandonare Divi)
– installare un child theme di Divi, ma non ne ho trovati…
Grazie anticipatamente per la vostra risposta
Puoi creare facilmente un child di Divi, usando questo comodo plugin.
Credo che questa risposta non risponda ai miei quesiti.
Ciao Paolo, ti abbiamo consigliato di utilizzare un child theme di Divi per meglio testare su di esso varie possibili integrazioni. Consigliamo quindi, di non cambiare tema e in caso di aggiungere estensioni specifiche di WooCommerce per aggiungere determinate funzionalità.
ti ringrazio per la spiegazione , vorrei chiederti come faccio a scaricare woocommerce , perchè non ho wordpress(sia com che org) a quale mi devo registrare per scaricare gratuitamente woocommerce? perchè ho visto che sul .com devo accedere al pacchetto business di 25euro al mese
grazie
Ciao, per utilizzare WooCommerce devi prima di tutto installare WordPress.org, pagando molto meno di 25 euro al mese! Vedi come fare in questo video. Noi rimaniamo a disposizione per ogni domanda, un saluto e a presto.
grazie per la risposta 🙂 purtroppo non ho un hosting per installare wordpress.org , mi confermi che devo avere per forza di bisogno di un hosting affichè possa installare gratuitamente org e quindi woocommerce?
si, te lo confermiamo 🙂
Consigliate un hosting “gratuito” che mi dà la possibilità di installare wordpress sul cpanel e cominciare a strutturare il sito e-commerce con woocommerce anche con i vostri consigli(guide etc anche a pagamento)e a lavoro magari compiuto trasferirlo su siteground?
Insomma vorrei fare un po di gavetta per conoscere questo mondo e iniziare bene successivamente con un hosting serio
Ciao Eri, non esiste un hosting gratuito. Puoi però optare per SiteGround che ti permette di avere 30 giorni di tempo soddisfatti o rimborsati.. potrai tornare sui tuoi passi quindi, questo lasso di tempo è sufficiente per capire se WordPress e WooCommerce sono nelle tue corde o meno 🙂
Perfetto! Nel caso in cui chiedo il rimborso , il sito da me creato potrá essere salvato e successivamente ripreso anche con un altro hosting o per forza continuare con siteground?
In ogni caso siete davvero disponibili ,grazie
Certamente, potrai utilizzarlo su qualsiasi altro provider 🙂