In questa recensione, ti presento tutte le caratteristiche del tema Flatsome per WordPress che è molto simile al tema Enfold.
Entrambi sono multipurpose, cioè, multifunzionali ed adatti a creare varie tipologie di siti web.
In questo, il tema Flatsome è diverso.
Ci sono moltissime funzionalità e, a livello di look e design, si tratta di un tema estremamente flessibile. Realizzare un sito e-commerce è notoriamente complicato. Si tratta di un progetto senza dubbio molto più complesso rispetto, per esempio, alla realizzazione di un blog o di un sito vetrina.
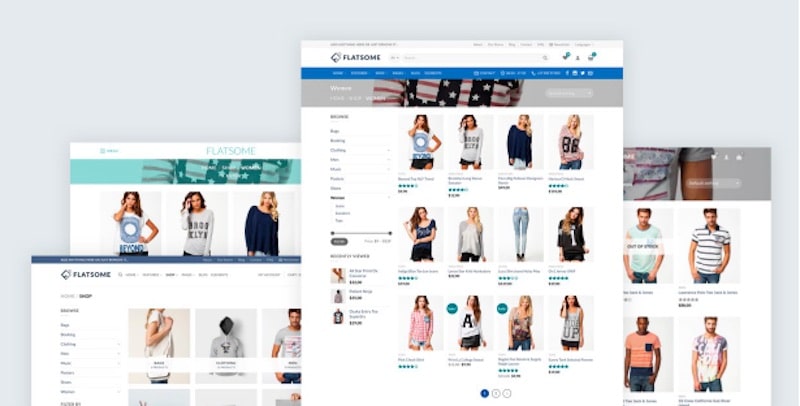
Infatti, Flatsome stato studiato appositamente per realizzare siti e-commerce, e l’attenzione al dettaglio lo dimostra come puoi vedere aprendo la demo del tema qui.
Tutte le caratteristiche del tema Flatsome per WordPress

Come ho già anticipato, il tema Flatsome è un tema studiato appositamente per realizzare siti eCommerce e per questo è compatibile con WooCommerce. Se sei alle prime armi, ti consiglio di leggere la mia guida su come creare un sito e-commerce.
Flatsome ha un design flat – cioè, per la maggior parte privo di ombre – che lo rende estremamente moderno ed adatto ad una grande varietà di prodotti.
Come potrai notare guardando la demo di Flatfsome, questo tema è sì flat, ma estremamente dinamico.
Come vedremo più avanti nella guida, potrai usare Flatsome per creare pagine dal layout totalmente personalizzato e allinearle al tuo brand attraverso l’utilizzo di font e colori.
Flatsome: il pacchetto di installazione del tema

Il pacchetto di installazione del tema include diverse cartelle.
Per aggiungere il tema al tuo sito WordPress dovrai estrarre dalla cartella .zip “madre”, un altro file .zip chiamato flatsome_X.X.zip e caricarlo nella sezione temi del tuo sito (la parte “X.X” è un numero che indica la versione del tema e viene aggiornato mano a mano che vengono rilasciate modifiche).
Per trovare la cartella .zip per l’installazione segui questo percorso: flatsome_main > Theme files
All’interno di questa cartella troverai anche un file chiamato flatsome-child.zip.
Gli sviluppatori del tema Flatsome hanno infatti già preparato per te i file per la creazione di un tema child, che è utile quando vuoi applicare modifiche al css o ad altri file che compongono il tema e non vuoi che le tue personalizzazioni vadano perse quando fai gli aggiornamenti.
Per maggiori informazioni sui temi child, leggi che cos’è un tema child WordPress.
Dopo aver installato Flatsome, dovrai attivare il tema.
Nella Bacheca della tua installazione di WordPress, clicca su “Aspetto”, poi clicca sul tema Flatsome.
Premi sul pulsante “Attiva” e ti si aprirà una nuova finestra con la procedura di attivazione del tema.
Per continuare con la procedura avrai bisogno del codice di acquisto (purchase code) ottenuto quando hai comprato Flatsome.
Seguendo le istruzioni nell’interfaccia:
- Ti verrà chiesto se vuoi creare un tema child;
- Ti verranno mostrati quali sono i plugin richiesti dal tema;
- Puoi saltare questo passaggio e scegliere i temi che più preferisci in un secondo momento;
- Installerai la demo come punto di partenza;
- Potrai cambiare il logo del sito e
- riceverai informazioni sul supporto.
Nell’ultima schermata potrai impostare il plugin WooCommerce cliccando sull’apposito pulsante e seguendo la procedura.
Dopo aver completato questi passaggi, Flatsome sarà pronto all’uso.
Flatsome: configurazione del tema
Come la maggior parte dei temi WordPress di ultima generazione, Flatsome ha una sezione dedicata interamente alle cosiddette “Options”, cioè, opzioni pre-impostate da configurare per personalizzare il look ed alcune funzionalità del sito.
Trovi questa sezione in Aspetto > Theme Options
Ecco alcune delle funzionalità più interessanti che troverai su queste pagine:
General
Qui puoi attivare la modalità di manutenzione (utile quando il tuo sito è in costruzione o devi fare modifiche complesse), senza dover quindi installare un plugin specifico.
Header
In Header>, potrai personalizzare la testata del tuo sito.
La maggior parte dei temi permettono di scegliere tra 3-4 modelli preimpostati di testata.
Qui invece potrai creare la combinazione che più preferisci impostando la posizione dei singoli elementi.
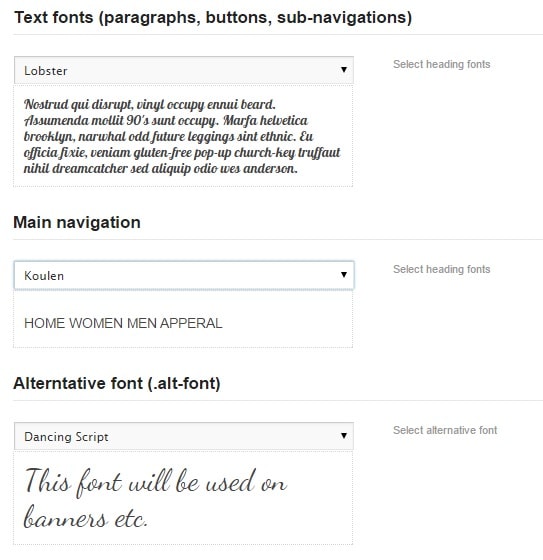
Fonts
In Fonts, troverai un’altra funzionalità che renderà più facile il lavoro di configurazione del tema.
Sotto al menu a tendina per la scelta del font, vedrai un box contenente del testo a cui sarà applicato in anteprima il font scelto.
Questo ti permetterà di risparmiare tempo in quando non dovrai salvare ed aprire la versione live del sito per vedere l’aspetto finale di ogni font che provi.

Seppur Flatsome sia un tema nato per realizzare siti eCommerce (le numerose opzioni presenti nelle sezioni, Product page, Category page, Featured Items lo dimostrano), la funzionalità blog non è sottovalutata.
Anche in questo caso, troverai diversi modelli di blog tra cui scegliere.
Tra questi, anche uno in stile Pinterest.
HTML blocks
La maggior parte dei temi hanno solo un campo dove inserire codici CSS personalizzati.
Con Flatsome, potrai:
- Inserire CSS,
- script e
- codici HTML personalizzati per Header, Footer, carrello e altre sezioni.
Catalog mode
Questa è una funziona richiesta da tanti web master.
Nello specifico, da quelli che vogliono realizzare un sito che abbia l’aspetto di un eCommerce ma che non abbia prezzi o carrello.
Usando questo tema, ti basterà spuntare un paio di voci su questa pagina per ottenere questo risultato.
Cart & Checkout
Qui troverai una sola opzione, che serve per abilitare i coupon sul tuo sito.
Backup & Import
Le opzioni per la configurazione del tema sono tante e sicuramente non vorrai che vadano perdute.
Da questa pagina puoi farne il backup ed eventualmente importarle nel caso qualcosa andasse storto sul tuo sito.
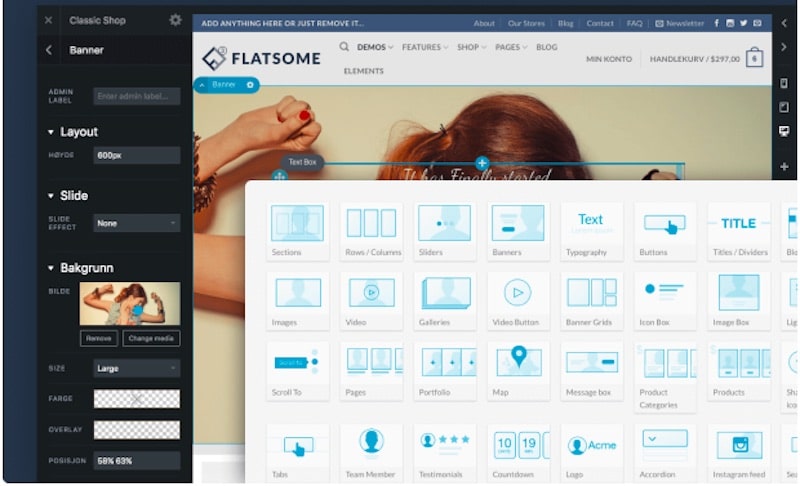
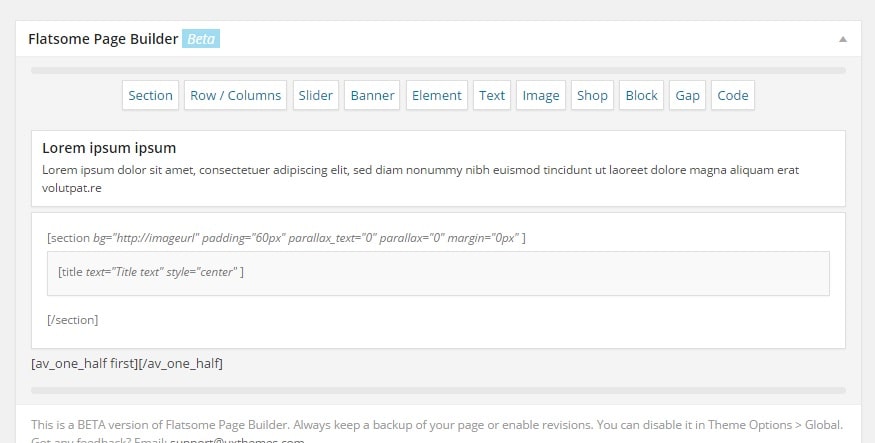
Flatsome: utilizzo del tema con il Page Builder

Piuttosto che integrare nel tema un page builder già disponibile sul mercato, il team di sviluppo di Flatsome ha voluto creare un Page Builder personalizzato (attualmente ancora in fase beta).
La logica dietro al funzionamento di questo strumento è simile a quella di tutti gli altri page builder più comunemente usati.
Con una funzionalità drag and drop vengono aggiunte alla pagine diverse sezioni/righe/colonne per creare la struttura di base.
Vengono quindi trascinati all’interno della pagina i vari elementi (campi di testo, immagini, slider, elementi portfolio, eccetera).
Quando ti trovi all’interno della pagina, per attivare il Page Builder clicca “Enabled” in alto a destra.
Fatto questo, puoi iniziare a creare la pagina.
Semplicemente, clicca sulla riga grigia orizzontale e seleziona il tipo di elemento che vuoi aggiungere (ti consiglio di iniziare con Section o Row/columns per suddividere gli spazi sulla pagina).
Quindi, puoi passare agli elementi, testo o immagini e trascinarli all’interno dell’area Drop Zone per posizionarli nella struttura che hai già creato.

Ti consiglio di prendere un po’ di pratica con il funzionamento del Page Builder: potrebbe inizialmente non essere semplicissimo da usare ma ha veramente tante opzioni.
Vale quindi la pena capire come utilizzarlo al meglio.
Quando attivi Flatsome, noterai anche che vengono create automaticamente alcune pagine: Shop, Cart, Checkout e MyAccount.
Queste servono come punto di partenza per creare le pagine fondamentali del tuo sito.
Ci sono inoltre ben 19 modelli di pagine pre-impostati (quando stai creando una pagina, li trovi sulla destra nella sezione Attributi pagina > Modello.
Tra i modelli ce ne è anche uno per la pagina di Checkout).
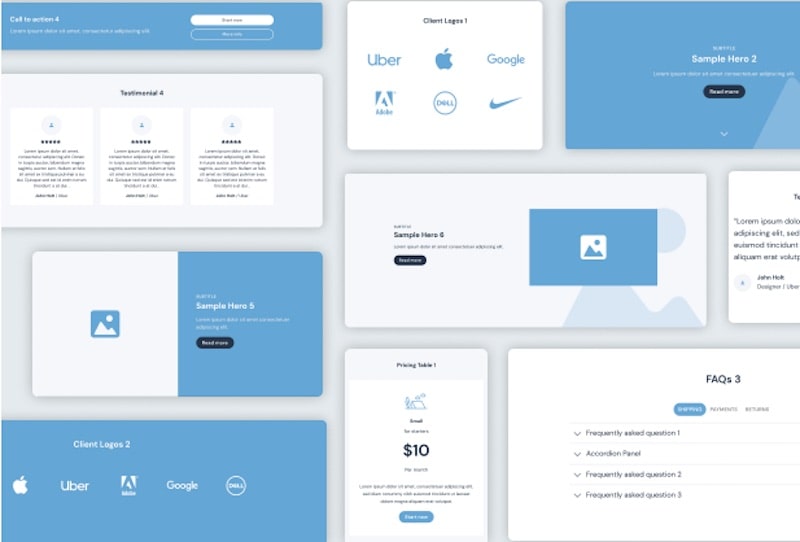
Altre opzioni per la personalizzazione di pagine e post: Blocks
Se per la creazione delle pagine usi spesso una stessa sezione con gli stessi elementi, grazie a Flatsome potrai velocizzare il tuo lavoro attraverso l’utilizzo dei blocks.
Essenzialmente, sempre usando il Page Builder, potrai creare singole sezioni.
Per ciascuna sezione (o meglio, block) che crei, sarà generato uno shortcode.
Potrai quindi aggiungere la specifica sezione alle nuove pagine, semplicemente aggiungendo lo shortcode corrispondente.
Documentazione & Supporto
Potrai accedere alla documentazione su Flatsome direttamente dalla tua Bacheca WordPress.
Muovi il cursore sopra la voce Flatsome Theme Options e clicca su Documentations.
Sarai ridiretto sul sito dove tutta la documentazione è organizzata per categorie e facilmente navigabile (tutte le informazioni sono solo in inglese).
Se desideri ricevere supporto, puoi anche inviare una richiesta agli sviluppatori direttamente su Themeforest.
Generalmente i tempi di risposta sono piuttosto brevi.
Quanto costa?
Il costo di una licenza “regular” è di 59$ su Themeforest.
Con questo tipo di licenza il tema potrà essere utilizzato solo da te o da un solo cliente per la realizzazione di un prodotto offerto gratuitamente agli utenti.
Nel caso in cui hai bisogno del tema su più siti, o per più clienti e gli utenti devono pagare per usare il prodotto, dovrai ottenere una licenza “extended” che costa 2.950$.
Se vuoi avere accesso a un estensione del supporto per dodici mesi, il costo aggiuntivo è di 17.63$.
Conclusione
Siamo arrivati alla fine di questa recensione del tema Flatsome per WordPress, uno dei migliori temi di Themeforest.
Come ho anticipato, creare un sito e-Commerce è un progetto le cui complessità non dovrebbero essere prese sotto gamba.
Gli aspetti da considerare sono tanti e, per riuscire a vendere, tutto deve funzionare alla perfezione (gli utenti perdono fiducia ed entusiasmo molto velocemente).
Nonostante ciò, un tema come Flatsome può sicuramente facilitarti il lavoro e permetterti di ottenere un sito dall’aspetto professionale (un altro fattore molto importante se vuoi riuscire a vendere online), anche se non sei un web master esperto.
Anche un tema così non è però perfetto.
Il principale problema che ho riscontrato è che, anche se sul proprio sito WordPress è in italiano, le pagine di configurazione del tema (non quelle live visibili agli utenti) sono comunque in inglese.
Non è un problema grossissimo, ma chi non conosce l’inglese dovrà impegnarsi per capire il funzionamento di ciascuna sezione.
A parte questo, mi sento di garantirti che – se desideri creare un sito eCommerce – Flatsome sarà un’ottima scelta.
Stai cercando un nuovo template per il tuo sito?
Leggendo la recensione del tema Flatsome, pensi che questo possa fare per te?
Installalo sul tuo sito e fammi sapere cosa ne pensi. Alla prossima recensione.








15 Responses
Salve, ho acquistato il tema, però mi piacerebbe togliere il palloncini “in offerta” ai prodotti in offerta (o perlomeno editarlo, colori e misura). Mi piacerebbe lasciare il prezzo pieno barrato, il prezzo in offerta di fianco ma senza il palloncino “sale bubble”. Mi potete aiutare? Grazie.
Ciao Raphael, vai su Personalizza = Woocommerce = Catalogo prodotti = Scorri verso il basso fino al testo del Sale bubble. Da lì potrai attivare, disattivare e modificare il testo.
Ciao, grazie per la risposta ma seguendo il percorso che mi hai detto riesco a scrivere cosa voglio, cambiare il formato del palloncino, ma attivare o disattivare no. Posso anche cambiare il contenuto del palloncino da parole a percentuale di sconto, ma non trovo come disattivarlo.
Per qui fosse interessato, sono riuscito a parlare con il designer del tema, lui mi ha scritto il codice per cancellare il “sale bubble”. Personalizzare – Css Aggiuntivo – inserire il codice :
.badge-container {
display:none;
}
Ciao a tutti e grazie ancora!
Bene Raphael, un saluto!
Ciao!
Sto valutando l’acquisto di flatsome, mi confermi che la licenza regular non deve essere rinnovata ogni anno ma funziona a vita una volta acquistata?
Grazie!
Ciao, sì la licenza è valida a vita. Sono inclusi tutti gli aggiornamenti futuri e 6 mesi di supporto da parte degli sviluppatori. Se vuoi estendere il supporto, puoi attivare l’opzione “Extend support to 12 months” in fase di acquisto e ne avrai diritto per 12 mesi anziché 6. Un saluto!
Come al solito i tuoi articoli sono dettagliati e molto competenti! Seguo i tuoi corsi e i tuoi webinar che sono molto ben fatti!
Ho una domanda per te, cosa fare quando nel lanciare l’installazione del tema, viene fuori il messaggio che il php.ini è troppo grande e quindi non parte l’ installazione?
Ciao Francesco, ti consigliamo di dare una occhiata a questo link su come aumentare la dimensione massima di caricamento. Scoprirai che è un messaggio frequente, in talune condizioni. Un saluto, a presto!
Vorrei utilizzare Flatsome per la realizzazione di un sito web per un cliente. Posso acquistare la licenza regular utilizzarla per lo sviluppo del sito del cliente o devo acquistarla a nome del cliente e quindi utilizzarla per il suo sito?
Grazie
Ciao Vincenzo, sarebbe meglio che la acquistassi a nome del cliente. Un saluto!
Buonasera,
Sul mio ecommerce Flatsome + woocommerce non funziona il lazyload delle immagini.
Dopo vari tentativi e test togliendo un plugin alla volta, togliendo proprio il plugin di woocommerce il Lazyload è tornato a funzionare correttammente. Da cosa può dipendere? ho tutto aggiornato, sito nuovo. Hosting linux condiviso su aruba al momento 🙁
Grazie
Ciao Martin, dovremmo fare un check diretto sul sito per risponderti in modo preciso. Puoi contattare il nostro team tecnico su questa pagina. Un saluto!
Ciao. Uso Flatsome da tempo e lo ritengo uno dei migliori temi in giro.
Ma sto riscontrando un problema di posizionamento delle pagine create con il builder rispetto ad altre create senza (tipo gli articoli del blog).
È possibile che il codice del tema influisca nella lettura da parte di Google dei contenuti?
Ciao Maurizio, le pagine create con i builder possono (non è una regola) posizionarsi peggio perché il codice generato è più “sporco”, a volte alcuni elementi non vengono contrassegnati con il tag corretto.. ad esempio, può capitare che il builder generi due h1 identici nella stessa pagina e questo può essere penalizzante. Studiare un po’ di html può consentirti di andare a ripulire il codice HTML o CSS, quindi anche per questo c’è rimedio 🙂 Un saluto!