Il tuo sito WordPress ha bisogno di colore e il modo migliore per indicarle le tinte sono i codici HTML colori. Conoscere i codici e i modi in cui questi codici possono essere usati nel tuo sito web è importante.
Non sempre, con gli strumenti che WordPress mette a disposizione di default, si riesce a scegliere la tinta perfetta. Ecco che allora conoscere i codici HTML (e sapere dove recuperarli) ti aiuta molto.

Quando infatti personalizzi i colori del tuo sito WordPress (font, sfondi, bordi ecc.), solitamente trovi una tabella dalla quale selezionare il colore che desideri.
Essa è formata da una striscia (talvolta potresti trovare un esagono con diverse caselle) in cui sono presenti tutti i colori dell’arcobaleno e da una sezione in cui sono presenti tutte le tonalità del colore selezionato.

Con il mouse puoi spostarti dove vuoi, cambiare il colore di partenza e cambiare la tonalità, e una volta trovato il colore che cerchi il gioco è fatto. Ma come fai se vuoi riproporre quel colore in un altro elemento? Potresti tentare, andando a occhio, di riposizionare i cursori correttamente. E qui entrano in gioco i codici HTML colori.
Torniamo a guardare l’esempio. Al di sotto delle due strisce che indicano il colore di partenza e l’opacità del colore trovi un campo contrassegnato dal simbolo del cancelletto “Colore in valore esadecimale”.
Guarda i numeri e le lettere presenti. Ora prova a cambiare tonalità. Ti accorgerai che quel codice cambia.
Quello è il codice esadecimale che contraddistingue specificatamente ciascuno dei colori che sono producibili dalla tavolozza che hai a disposizione. Ogni colore che si può usare ha un suo codice, che vedremo poi è in realtà meno casuale di quello che sembra.
In altri ambienti di lavoro per siti WordPress potresti non trovare il codice con il simbolo del cancelletto ma una serie di tre numeri chiusi dalle parentesi tonde.
Il codice preceduto dal simbolo # è il codice esadecimale, mentre quello composto da tre numeri fra parentesi è detto codice RGB.
Scoprendo cosa significano questi codici HTML colori, potrai personalizzare il tuo sito WordPress alla perfezione.
Si tratta, infatti, di formati con regole ben precise e conoscere come sono costituiti ti permetterà di aggiungere quel tocco di blu, diminuire leggermente il rosso, aumentare la luminosità…
Non avrai più alcun limite e userai sempre il colore giusto in ogni elemento del tuo sito.
In più, controllando i codici, ti assicurerai che davvero tutti i blu del tuo sito sono lo stesso blu, tutti i verdi sono lo stesso verde e così via.
Avrai quindi una identità cromatica precisa e darai agli utenti (anche se a livello del tutto inconsapevole!) la sensazione di navigare su un sito ben fatto e quindi legittimo, un sito di cui ci si può fidare, insomma.
Cominciamo con il guardare da vicino come sono costruiti i codici esadecimali.
I colori esadecimali
I codici HTML colori più diffusi e più usati per i siti web sono quelli esadecimali.
Esadecimale significa che il codice è basato su 16 caratteri alfanumerici. I codici esadecimali usano infatti una combinazione di numeri da 0 a 9 e di lettere dalla A alla F (10 numeri e 6 lettere).
Dato che si tratta di codici, esiste una precisa logica che permette di formare i colori con questo sistema. Per prima cosa, è presente il simbolo #, per indicare che si tratta di un colore HTML con questo formato.
La sequenza delle coppie di numeri e di numeri e lettere segue il sistema RGB: Red, Green, Blue. Perché RGB? Lo vedremo più sotto! Intanto prendiamo familiarità con le sequenze.
I primi due caratteri indicano la quantità di rosso che è presente in quella tonalità di colore, i due caratteri centrali indicano la quantità di verde, mentre gli ultimi due la quantità di blu.
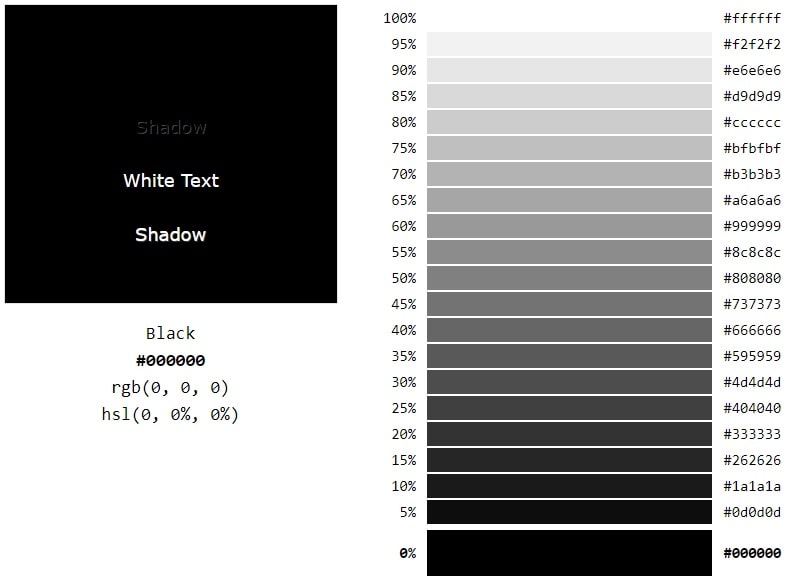
Si parte con il colore #000000, perciò:
- quantità di rosso: 00 – assente
- quantità di verde: 00 – assente
- quantità di blu: 00 – assente
Risultato: assenza di colore, cioè nero.

Ora partiamo dal nero per ottenere gli altri colori.
Le cifre possono aumentare da 00 fino a 99, dopodiché si possono utilizzare le lettere, da AA fino a FF.
Se il nero corrisponde a #000000 (assenza di colore), per ottenere il bianco dovremmo avere la massima quantità di colore, quindi il codice HTML del bianco è #FFFFFF.
Ora scopriamo gli altri colori.
Per ottenere il rosso:
- quantità di rosso : massima – FF
- quantità di verde: 00
- quantità di blu: 00
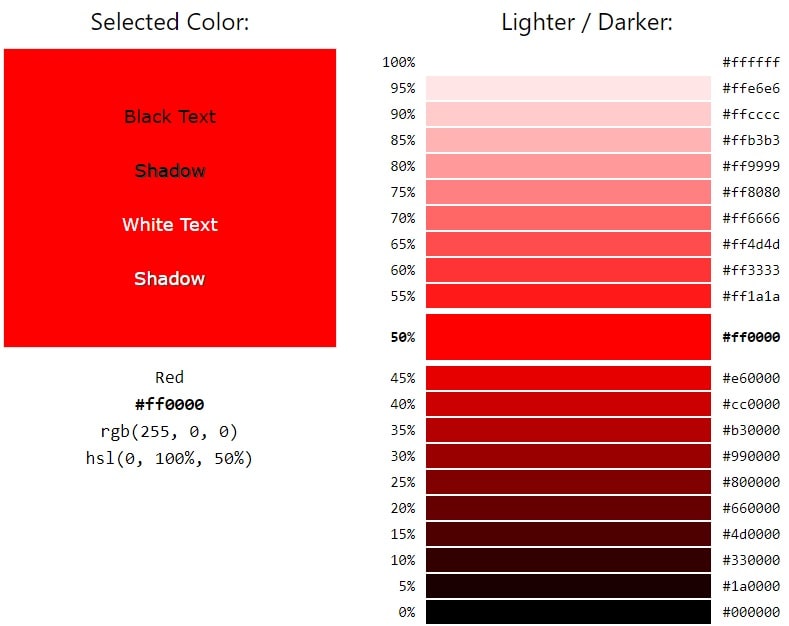
Il codice esadecimale del rosso è #FF0000.

Secondo il sistema RGB, quindi, per ottenere il verde avremo #00FF00 e per il blu #0000FF.
Variando la quantità di rosso, verde o blu presente nel codice, potrai ottenere tutte le sfumature che desideri.
Se osservi la tabella per il colore rosso con tutte le sfumature ti accorgi che il nero e il bianco assoluti non cambiano ma che, per esempio, se nella tabella da nero a bianco assoluti i grigi corrispondono a sequenze tutte uguali, con colori come il rosa chiarissimo rimane invariata una parte del codice mentre quella per il valore del rosso viene indicata con “ff” fino a quando i valori del verde e del blu non vanno di nuovo a zero.
Cominciando a esaminare la tabella dei tre colori rosso, verde e blu, ti sarà facile poi capire come si mescolano i diversi valori per dare vita a tutto il resto dell’arcobaleno.
Il formato RGB
Il formato esadecimale, come dicevamo prima, è però solo uno dei metodi più diffusi per indicare i colori sul web. Esiste anche un altro tipo di codice per usare i colori HTML su un sito web: formato RGB.
Il principio è molto simile a quello visto per i colori esadecimali.
Il formato RGB è indicato con la sigla rgb seguita da tre numeri fra parentesi, separati da virgole, che vanno da 0 a 255. Il colore rgb(0, 0, 0) indica il nero, mentre rgb(255, 255, 255) è il bianco.
Anche con i codici HTML colori in scala RGB il primo numero indica la quantità di rosso, il secondo si riferisce al verde e il terzo al blu. Tornando di nuovi a guardare la schermata del nostro amico rosso puoi vedere anche il codice RGB: 255, 0, 0.
Schiarire o scurire un colore
Conoscendo il sistema su cui si basano i codici colori HTML, puoi rendere un colore più chiaro oppure più scuro semplicemente variando i parametri.
Lo abbiamo accennato prima, entriamo ora nel dettaglio.
Partiamo dal colore rosso.
Secondo la tabella colori HTML, sappiamo che il suo codice esadecimale è #FF0000.
Se vuoi ottenere un colore più tendente al rosa, dovrai aumentare la quantità di bianco in esso presente.
Quindi, il rosso è formato dalla massima quantità di rosso, seguito da nessuna presenza di verde o blu.
Se 00 significa assenza di colore, e FF significa massima quantità di colore, per ottenere un rosso più chiaro dovrai aumentare i valori delle due coppie 00:
- FF rimane invariato;
- 00 aumenta, per esempio, fino a CC;
- 00 aumenta anch’esso fino a CC.
Otterrai così il colore rosa.
Lo stesso vale se vuoi ottenere un colore più scuro. In questo caso, partendo dal rosso non possiamo diminuire il valore delle due coppie 00, perché sono già al minimo.
Dovremmo, quindi, diminuire il valore di FF.
Consultando la tabella codici HTML colori, vedrai che il codice #660000 darà quindi origine ad un rosso molto scuro.
RGB o RGBA? Ma poi, perchè RGB?
Su alcuni strumenti che permettono di creare intere palette di colori puoi trovare la dicitura RGBA.
Che differenza c’è con RGB? La sigla RGBA indica che il codice che segue non è composto solo dalla quantità dei tre colori usati per ottenere la tinta specifica ma anche quanto è trasparente quel colore. A sta infatti per “Alpha”, ovvero l’opacità. Il valore può essere espresso o con un numero compreso anch’esso tra 0 e 255 o tra 0 e 1.
Ma perché usiamo il modello RGB e non, per esempio, i tre colori prima che si studiano a scuola quindi magenta, ciano e giallo? La spiegazione viene dalla tecnologia che usiamo, quella che tu ora stai usando per leggerci.
Il modello di colore RGB è un modello denominato additivo ovvero i colori si creano aggiungendo quantità variabili di luce colorata.
Ogni pixel di ogni schermo si accende di quantità variabili di luce rossa, verde e blu. Quando i tre colori sono al massimo si ottiene il bianco, quando sono spenti il nero.
Questo sistema non funziona se si sostituiscono il rosso, il verde e il blu con il magenta, il ciano e il giallo. I colori che usiamo per dipingere funzionano infatti sottraendo luce.
Ciascuno dei tre colori primari assorbe e riflette lunghezze d’onda diverse all’interno di uno spettro che è quello della luce visibile e questo genera il colore.
Per questo con il magenta, il ciano e il giallo otteniamo anche i colori complementari, ovvero quei colori che completano lo spettro d’onda.
Mescolando i colori si ottengono miscele che si comportano fisicamente in modo diverso tra loro. Motivo per cui se mescoli magenta, ciano e giallo non ottieni il nero puro ma una sorta di strano marrone.
Tabella colori HTML: trovare il codice di un preciso colore
Ora che sappiamo come si scrivono ii colori in codice HTML vediamo quali sono gli strumenti che possiamo usare per scoprire il codice esatto di un colore.
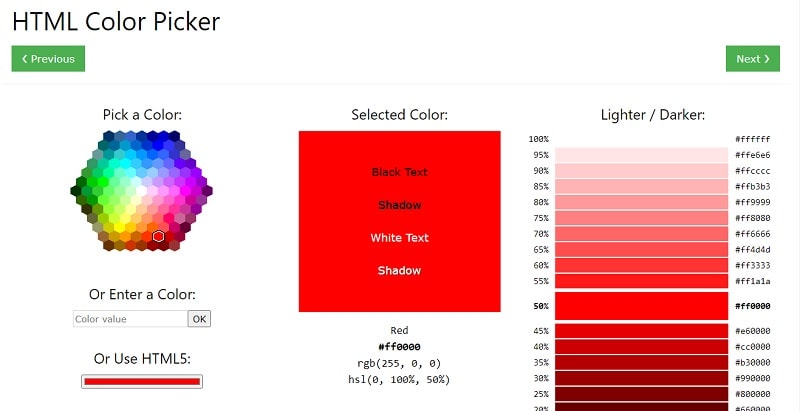
Puoi andare prima di tutto sul ColorPicker di W3Schools.

Seleziona un colore dalla tabella colori HTML, poi scegli la sfumatura. Vedrai anche un’anteprima di come il testo bianco o quello nero appaiono usando questo colore come sfondo.
Per usare il colore scelto, ti basterà copiare il suo codice.
Se vuoi fare invece il processo inverso, ossia hai un codice e vuoi sapere esattamente a quale colore corrisponde, puoi inserirlo nel campo Color value.
E se volessi scoprire qual è l’esatto colore che vedi su una pagina web? In tal caso, puoi installare un’estensione del browser chiamata Colorzilla.
Ti permetterà di cliccare su un punto qualsiasi della pagina e scoprire il codice HTML di quel colore.

Per avere invece palette pronte di tinte che stanno bene tra loro o per costruire una tua palette partendo dai colori che vuoi assolutamente inserire nel tuo sito web, il consiglio è quello di usare Coolors.
Con Coolors puoi creare una palette a partire da un colore o guardare le palette che altri utenti hanno generato e prendere spunto.
Il portale ha anche una comoda funzione per esportare la palette e usarla così sul tuo sito senza dover copiare i codici esadecimali di ogni singola tinta.
Quanto sono importanti i colori sul tuo sito web?
Ora sai come scegliere e miscelare i colori per il tuo sito web. Per questo è bene fare una riflessione su cosa dovrebbe guidarti quando decidi i colori da utilizzare. Ti invito a leggere il nostro Studio in rosso, per esempio: sai che i colori che scegli potrebbero anche rovinare le performance del tuo sito o, di contro, essere la spinta in più rispetto alla concorrenza?
E non dimenticare che non devi per forza partire da zero. Se scegli un buon tema, come Divi, avrai già una buona tavolozza coerente da cui partire per personalizzare poi il tuo sito in base alla tua personalità.
Colori esadecimali: cosa sono e a cosa servono?
Si tratta del formato maggiormente utilizzato per impostare i colori HTML su un sito web. Servono appunto a modificare e scegliere i colori per personalizzare ogni parte di un sito web
Tabella colori HTML: quali formati comprende?
I colori possono essere scelti usando la codifica esadecimale, oppure RGB.
Come si trova il codice di un colore preciso?
Esistono vari strumenti come ad esempio ColorPicker di W3Schools, oppure Colorzilla, una semplice ed utile estensione del browser
È utile conoscere la tabella colori HTML?
Sì, perché aiuta a gestire meglio la grafica del proprio sito e a personalizzarlo in ogni aspetto.
Conclusione
Conoscere i codici HTML dei colori può aiutarti a gestire al meglio la grafica del tuo sito web e a personalizzarlo in ogni aspetto con precisione e professionalità.
E ora dimmi…
Qual è il tuo colore preferito, in codice esadecimale?
Per qualsiasi domanda, ti aspetto nei commenti.