Divi Theme by Elegant Themes è uno dei temi WordPress più usati e amati al mondo.
Pensa che ci sono oltre 4 milioni di siti online che lo utilizzano!
Infatti, è il tema WordPress più usato nel nostro Paese.
Ma come mai? Cos’ha di tanto speciale?
Beh, tante cose!
Ti è mai capitato di voler realizzare una pagina particolarmente elaborata?
Nella tua mente vedi una bellissima pagina, con tutti gli elementi perfettamente allineati, colori meravigliosi, effetti grafici originali, pulsanti che catturano l’attenzione…
E poi cerchi di realizzarla. Ma ti accorgi che:
- Cerchi di allineare gli elementi…
ma ce n’è sempre uno che non ne vuole sapere, o sta più in alto, o sta più in basso di come lo vuoi tu; - Cerchi di applicare dei colori che stiano in armonia fra loro…
poi apri l’anteprima ed è un pugno in un occhio; - Vuoi aggiungere un effetto grafico che dia un po’ di movimento…
ma quando guardi la pagina ti viene il mal di mare; - Aggiungi pulsanti in evidenza…
e poi ti accorgi che tu stesso non li noti nemmeno; - Passi la notte a perfezionare i dettagli…
ma c’è sempre e comunque qualcosa che non ti convince, e il risultato finale è molto lontano dall’immagine che ti eri costruito nella tua mente…
Insomma, per quanto i migliori temi WordPress siano ricchi di funzionalità e di opzioni per la personalizzazione, a volte non importa quanto ti sforzi, il risultato ti lascia sempre deluso.
Se sei un perfezionista e per te il design del tuo sito è fondamentale, Divi è il tema giusto per soddisfare tutti i tuoi “capricci grafici”.
È veramente un tema potentissimo e adatto a qualunque tipo di esigenza!
Il fatto che così tante persone abbiano scelto Divi per il proprio sito web significa che:
- Può essere usato per svariate tipologie di sito, infatti è un tema multifunzione;
- Riesce ad accontentare anche i web designer più precisini;
- È perfino facile da usare, altrimenti lo sceglierebbero solo i più esperti, e cioè molte meno persone!
Scopriamo nel dettaglio quali sono le caratteristiche di Divi Theme di cui ti innamorerai fin dal primo minuto dall’installazione.
Cos’è il tema Divi per WordPress
Divi Theme non è il classico template WordPress, bensì è una vera e propria piattaforma per creare siti web WordPress di ogni tipo che usa un sistema di personalizzazione molto superiore rispetto al normale editor di WordPress.
Potrai creare le tue pagine effettuando le modifiche in tempo reale grazie ad un potente editor visuale:
- Trascina gli elementi;
- Modifica il contenuto;
- Definisci le dimensioni e le posizioni.
Tutto utilizzando controlli visuali semplicissimi e intuitivi.

Divi offre un doppio vantaggio:
- Puoi creare il tuo sito personalizzando ogni elemento senza conoscere alcun linguaggio di programmazione;
- Puoi andare molto al di là delle funzionalità offerte da WordPress o da altri temi.
PS: Se ne hai bisogno, in questa guida insegno come creare un sito web da zero.
Se però hai esperienza di programmazione e hai bisogno di maggiore controllo sui dettagli, il tema ti permette anche di intervenire con facilità sui codici.

Ecco, quindi, perché Divi Theme è il tema WordPress ideale per tutti, dai principianti fino agli utenti più esperti. Con Divi sono inclusi anche altri strumenti, come:
- Bloom, per creare moduli optin e popup di iscrizione alla newsletter, oppure
- Monarch, per la condivisione sui social dei tuoi articoli.
Grazie alle tante estensioni e ai pacchetti disponibili potrai infine arricchire il tuo sito con funzionalità utili e interessanti. Spero di averti incuriosito.
Che ne dici di partire per un tour all’interno di Divi?
Le caratteristiche principali di Divi Theme by Elegant Themes

Come ho già menzionato sopra Divi è un tema WordPress multiuso.
Cosa significa? Significa che puoi utilizzarlo per creare qualsiasi tipo di sito web. Che tu voglia:
- creare un blog,
- creare un sito e-commerce,
- aggiungere un’area riservata per vendere prodotti dedicati agli iscritti,
Divi è una valida soluzione.
Ma come fa a fare tutte queste cose?
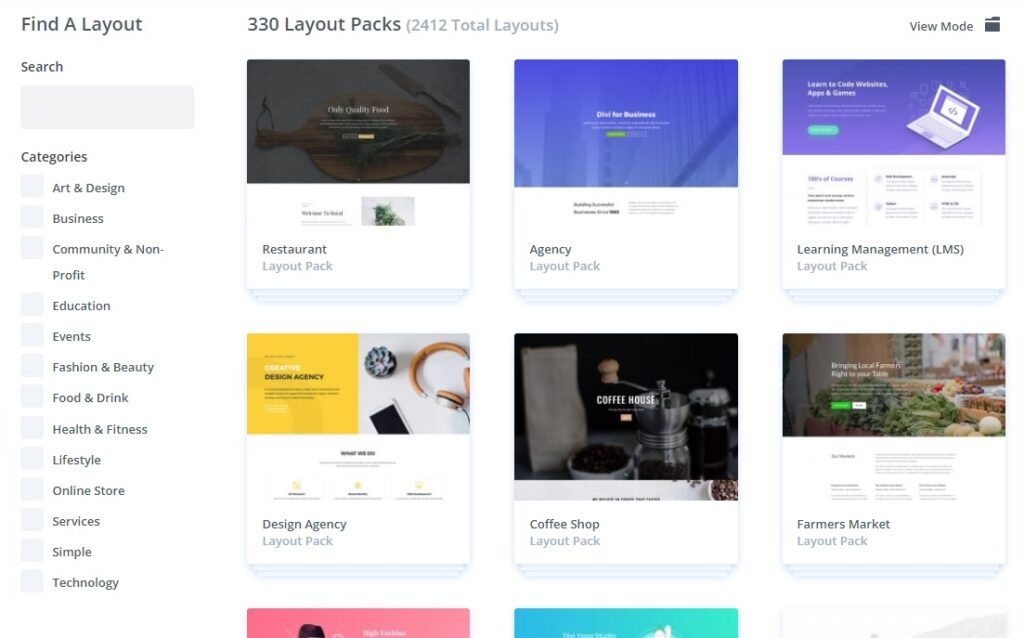
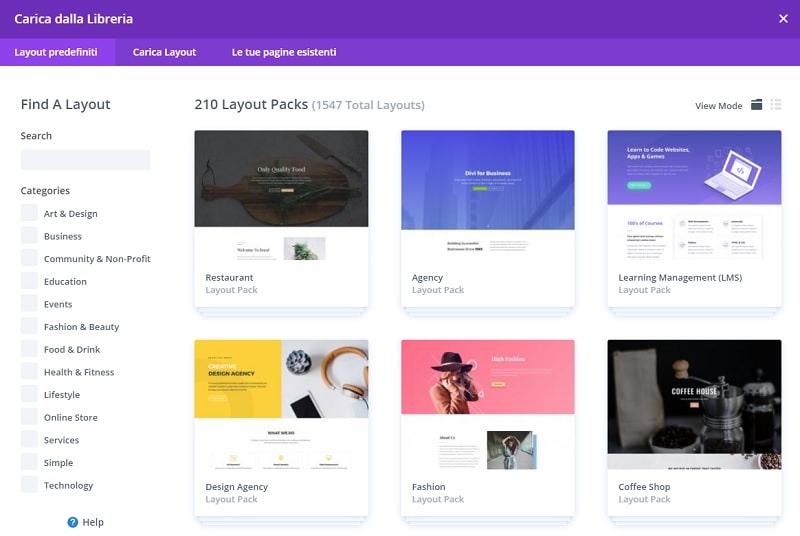
Innanzitutto, grazie ai template WordPress già pronti per qualsiasi tipologia di sito web che ti aiuteranno a risparmiare molto tempo nella creazione delle pagine.
Ogni volta che crei una pagina nuova, infatti, potrai scegliere fra i layout predefiniti disponibili in base alla categoria e all’argomento del sito.

Ci sono oltre 2400 modelli di pagina tra cui scegliere e le tue pagine potranno poi essere arricchite usando più di 200 elementi personalizzabili con estrema facilità per ottenere risultati eccezionali.
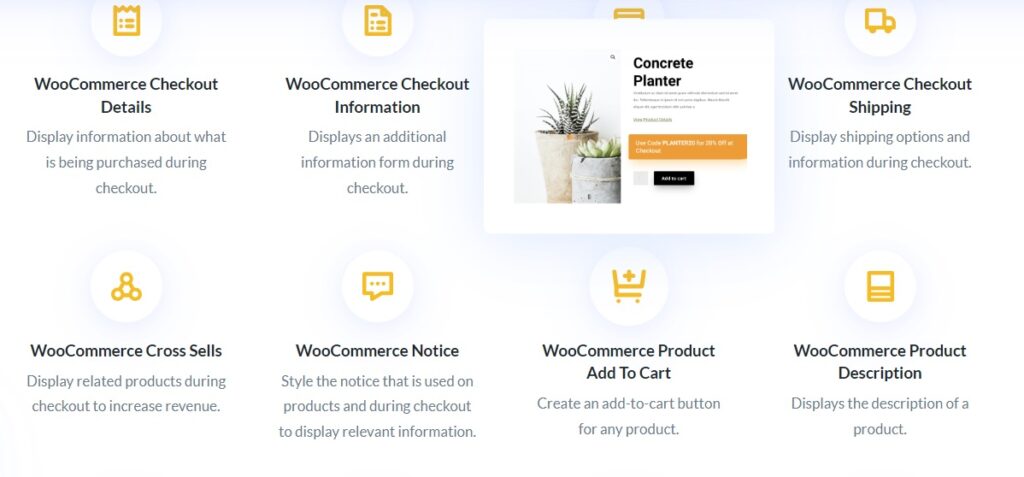
E sono inclusi anche i moduli per rendere ancor più bello il tuo e-commerce, grazie agli elementi WooCommerce.

Ti piacerebbe capire meglio come funziona la creazione delle pagine con Divi Theme?
Vediamolo subito da molto più vicino.
Divi Builder – Gioiellino di Elegant Themes

Se hai già esperienza con WordPress e usi l’editor classico o l’editor a blocchi sicuramente saprai quanto tempo può farti perdere una singola modifica dell’aspetto della tua pagina.
Prima fai la modifica nel back-end, poi visualizzi l’anteprima e poi torni indietro correggendo qualche dettaglio… Insomma, un avanti e indietro un po’ fastidioso vero?
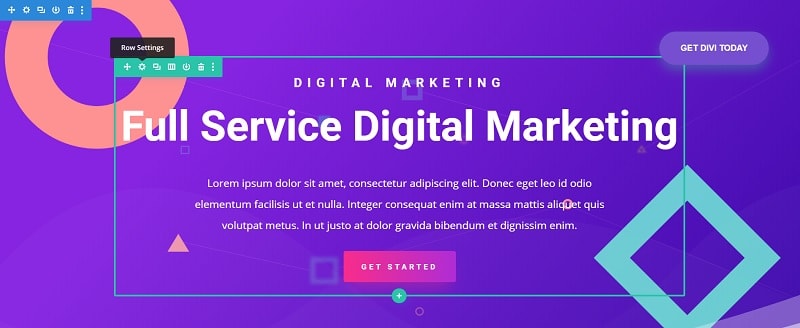
Con Divi Builder – ovvero l’editor visuale di Divi – tutto questo diventerà solo un brutto ricordo.
Infatti, potrai lavorare direttamente sulla pagina live, dal front-end, sia se devi modificare un semplice testo sia per le modifiche allo stile. Questa è la funzionalità di Divi che lo contraddistingue tra tanti altri temi simili.
In pratica, è un sistema che ti permette di creare le pagine semplicemente trascinando gli elementi che vuoi inserire. Perciò, vedi in diretta il risultato di ciò che stai costruendo senza dover stare a cliccare su Anteprima ogni volta che fai una modifica.
Comodo, no? Ecco un video che ti mostra esattamente come funziona il Visual Builder di Divi.
Nel sito ufficiale puoi testare Divi gratuitamente.
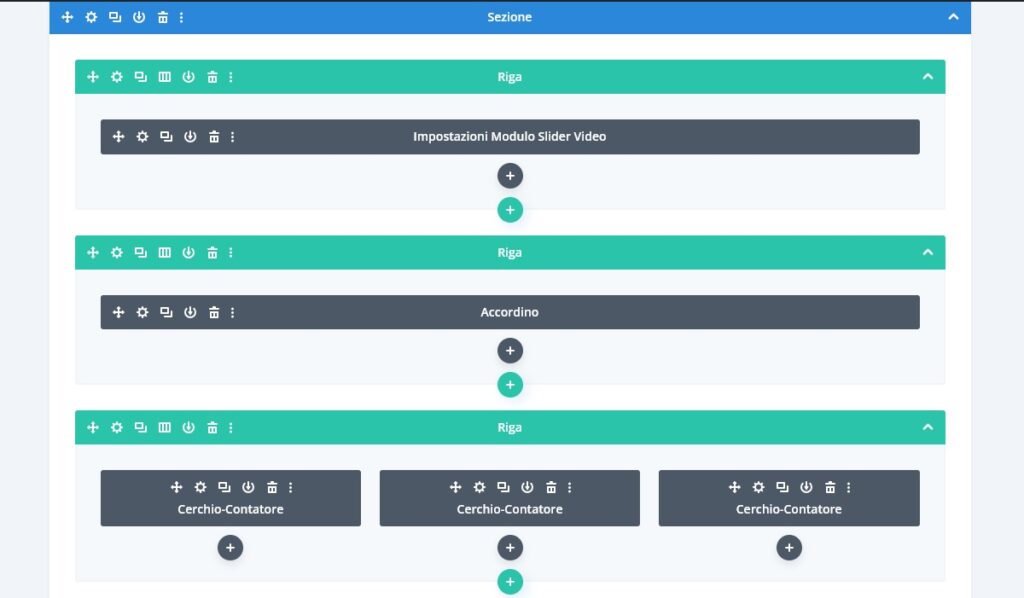
Il tema Divi ti mette a disposizione anche un editor back-end di tipo drag&drop.
Questa funzione si chiama Wireframe e ti permette di inserire e personalizzare gli elementi sulla pagina lavorando sulla sua struttura, un po’ come un editor a blocchi ultra potente.

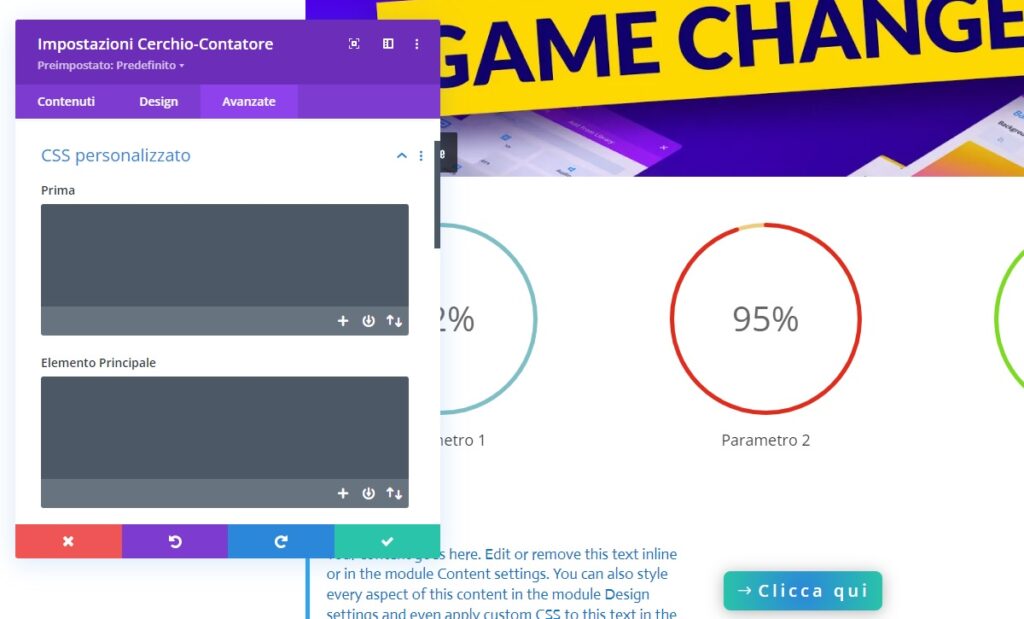
Il Builder Divi ti permette di inserire e personalizzare gli elementi sulla pagina lavorando sulla sua struttura.
Aggiungi sezioni, righe e colonne per poi inserire gli elementi al loro interno, i moduli di Divi.
Ce ne sono tantissimi, dal semplice testo alle slider, dalle call to action all’elenco dei prodotti più venduti del tuo e-commerce.
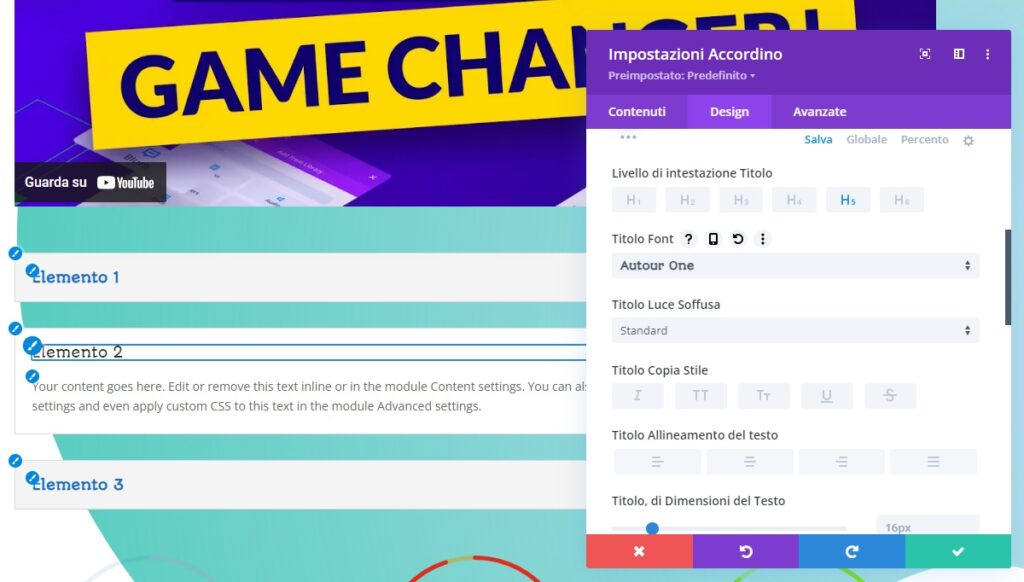
Sia nel builder visivo che nel Wireframe avrai per ogni elemento tutta una serie di opzioni di design avanzate. I colori, le dimensioni e persino le animazioni potranno essere applicate con un semplice clic.
Come funziona il Divi Builder?
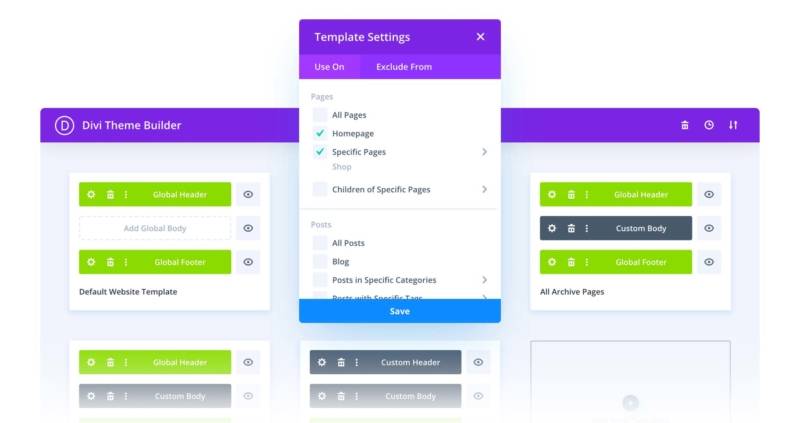
Nessun limite a tutto ciò che puoi creare: con il Divi Theme Builder puoi costruire non solo i contenuti ma tutta la pagina, dalla header al footer incluse le sidebar, come preferisci.

Tutti gli elementi del Divi Builder, infatti, possono essere utilizzati in qualsiasi punto della pagina dandoti il totale controllo sulla creazione del tuo sito web. La cosa super è che puoi creare template diversi e applicarli alle pagine che vuoi, ad esempio puoi costruirne uno per i post, uno per la pagina categoria e così via.
Se poi vorrai utilizzare un formato diverso per una specifica pagina ti basterà escluderla dalle impostazioni globali così da creare la tua pagina diversa rispetto alle altre.
Personalizzazione totale!
Ti è piaciuto particolarmente un template che hai realizzato e vuoi utilizzarlo anche sugli altri tuoi siti web? Allora esporta i tuoi template costruiti con il WordPress Divi Theme Builder e importali su tutti i siti che vuoi.
Divi WordPress Theme demo template

Troppo faticoso costruire tutto da zero?
Divi va incontro anche ai più pigri o a chi ha poco tempo mettendo a disposizione dei template già pronti per:
- le headers e i footer,
- gli articoli e le pagine prodotto,
- le pagine categoria e
- perfino la pagina 404 personalizzata.
Ancora troppo faticoso? E va bene! Puoi usare i Theme Builder Demo, cioè dei pacchetti completi che includono header e footer, pagina prodotto, pagina articolo, pagina categoria e pagina 404.
Naturalmente tutto è completamente personalizzabile, quindi potrai installare il tuo sito demo e poi aggiustarlo a tuo piacimento.
Elementi di contenuto

Ma quali sono gli elementi che puoi inserire nelle tue pagine?
Beh! Non starò ad elencarteli tutti perché sono davvero tantissimi e non voglio annoiarti troppo togliendoti il gusto della sorpresa! Sappi che tutto quello che ti può saltare in mente in Divi c’è!
Form di contatti? Mappe? Testimonianze? Prodotti correlati in un e-commerce?
Sì, ci sono. E la configurazione di ogni singolo elemento è molto semplice.
Qual è il vantaggio di avere tutto questo?
Non avrai bisogno di innumerevoli plugin per fare tutto ciò che ti serve. Risultato: il tuo sito rimane leggero e pulito, senza rinunciare nemmeno ad una funzionalità.
Trovo che questo sia grandioso!
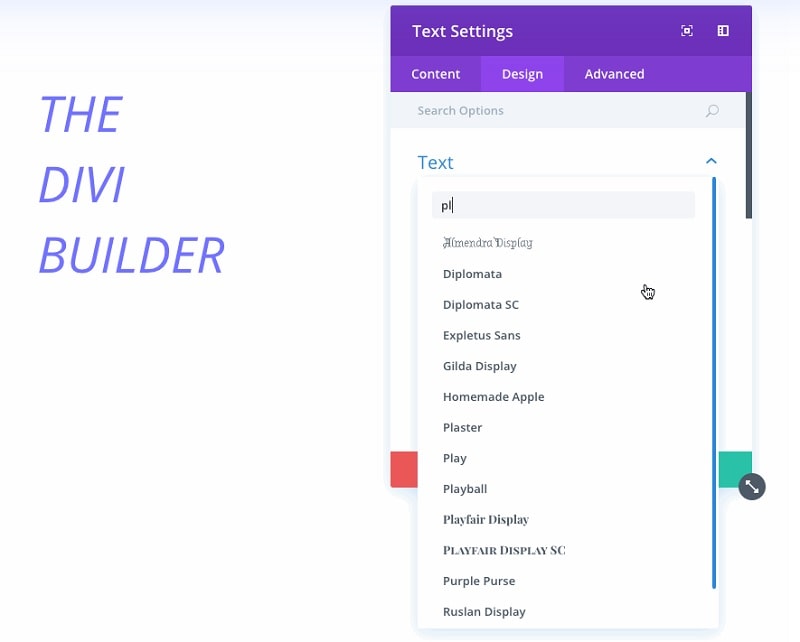
Innumerevoli meravigliosi font a disposizione
Un aspetto che secondo me definisce il “carattere” (in tutti i sensi!) di un sito web è il font utilizzato. Ci sono siti web bellissimi, con un font non adatto, che diventano fastidiosi da navigare, o al contrario, siti che non hanno nulla di speciale dal punto di vista del design ma che hanno un così bel font da risultare piacevolissimi da leggere.
Ti è mai capitato?
Quindi, fai molta attenzione alla scelta del font per il tuo sito: sono sicuro che con gli 800 font disponibili su Divi troverai quello giusto!

E in più, se usi l’API key di Google ogni volta che viene aggiunto un nuovo font su Google Fonts lo ritroverai disponibile senza dover fare nulla.
Non ti basta? Divi ti permette anche di caricare il tuo font in formato .ttf o .otf.
Te l’avevo detto che Divi è adatto ai web designer più esigenti. Non mi credevi, vero?
Con il Divi Theme builder puoi colorare il tuo sito come piace a te

Spesso la gestione dei colori di un sito web può essere problematica.
Ad esempio… Ti è mai capitato di accorgerti, troppo tardi, che il colore delle intestazioni faceva contrasto con quello dei pulsanti?
E a quel punto hai deciso di cambiare colore trovandoti nella posizione di fare salti mortali per non perdere il vecchio colore qua e là?
Questa cosa non può accadere con Divi.
Già, detto dai loro sviluppatori (giustamente aggiungerei!), ha un “sistema magico” di gestione dei colori.
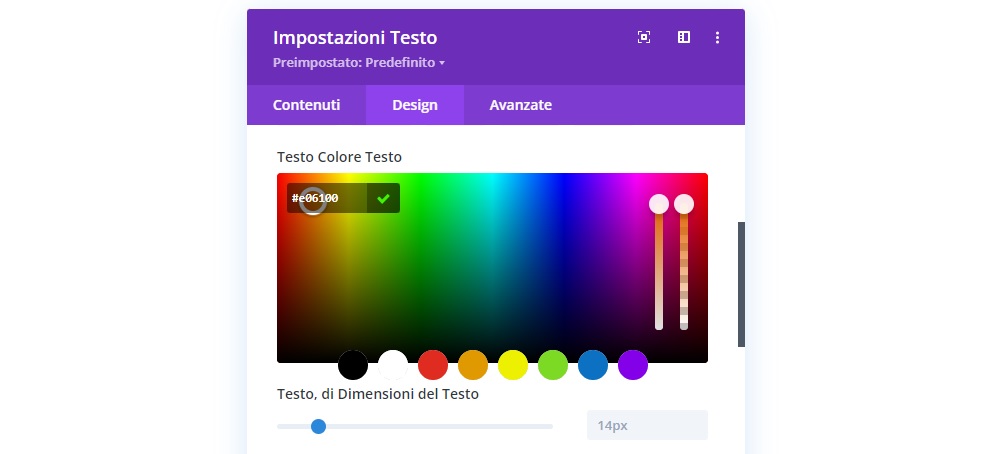
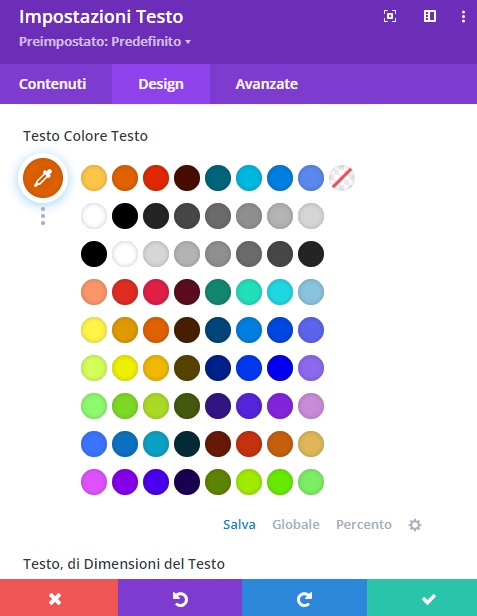
Quando scegli un colore dalla tabella non trovi il classico “color picker” che mostra i colori in base alla tonalità.

Quello che si presenta a prima vista sembra un caos totale, ma in realtà c’è uno schema ben preciso: ogni riga è una palette, uno schema di colori perfettamente abbinati tra loro.
Quindi scegli il tuo colore principale e saprai quali colori abbinare per mantenere l’armonia in tutte le tue pagine.
Basta pugni negli occhi!
E cosa faccio se quel colore non mi piace più?
Cambialo in tutto il sito con un semplicissimo “trova e sostituisci” e la magia è fatta.
Integra i tuoi servizi preferiti
Per renderti le cose ancora più semplici Divi ha pensato bene di facilitare anche le integrazioni con diversi strumenti.
Divi si integra alla perfezione con svariati servizi di marketing, piattaforme social, plugin WordPress e servizi online di ogni genere.
Da Brevo ad ActiveCampaign, da Facebook a Pinterest, da Rank Math a WPML, non sarà necessario inserire chissà quali codici o perdersi tra i file di WordPress.
Basterà aggiungere la tua API per collegare i tuoi servizi al tuo sito web.
Nel caso tu volessi integrare un servizio non disponibile, non ti preoccupare, potrai farlo serenamente: troverai le opzioni all’interno delle impostazioni del tema.
E tutto sarà nel rispetto del GDPR, quindi, non devi preoccuparti di nulla.
La novità dell’anno: Divi AI
Quest’anno Divi ha proprio superato se stesso e ha introdotto il supporto dell’intelligenza artificiale per aiutarti a creare testi e immagini originali direttamente dal Visual Builder. L’IA di Divi prende spunto dal contenuto già presente sul tuo sito e ti aiuta a generare contenuti rilevanti e pertinenti.
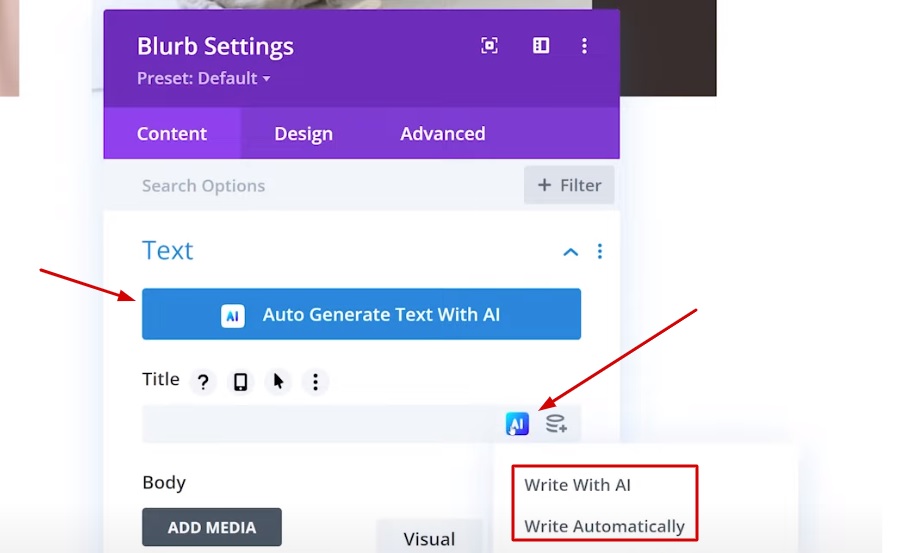
Puoi utilizzare questa nuova funzione ovunque nel Divi Builder, dove si possano inserire testi o immagini.
Ti basterà selezionare l’elemento e cliccare sull’icona AI che compare muovendo il mouse.

Sono disponibili due modalità di generazione dei contenuti:
- In modo automatico;
- Con il supporto dell’IA.
Se scegli la modalità automatica, l’intelligenza artificiale si baserà sul contesto e ti proporrà alcune varianti. Se invece scegli la modalità con il supporto dell’IA, potrai inserire un prompt, cioè delle istruzioni per la generazione del contenuto, e ti verranno proposte alcune opzioni.
Potrai selezionare quella che preferisci, oppure generarne delle nuove.
Ora che Divi ha aggiunto questa interessantissima funzionalità, ora non hai più alcun motivo di rimandare la realizzazione del sito web dei tuoi sogni!
Scopri tutto il suo potenziale leggendo la mia recensione della funzionalità Divi AI.
La mia recensione del tema Divi per WordPress
Riassumendo: flessibilità, adattabilità, semplicità, mille personalizzazioni e perfino l’intelligenza artificiale… Non ti ho ancora convinto?

Dopo averti presentato le caratteristiche più strepitose di Divi, ci stai ancora pensando?
Ok, ok, allora dammi un altro secondo per chiarirti le idee.
Quali sono i vantaggi di Divi Theme?
Scegliere Divi Theme significa affidarsi al team di Elegant Themes che opera da oltre 14 anni nel campo dei temi WordPress e dei plugin, con 107 dipendenti (sparsi in ogni continente) e oltre 880.000 clienti più che soddisfatti.
I numeri sopra citati ci permettono di stare molto sereni e confermare che si tratta di un’azienda seria e affidabile. Non per niente offre un supporto fantastico, 24 ore su 24 e 7 giorni su 7.
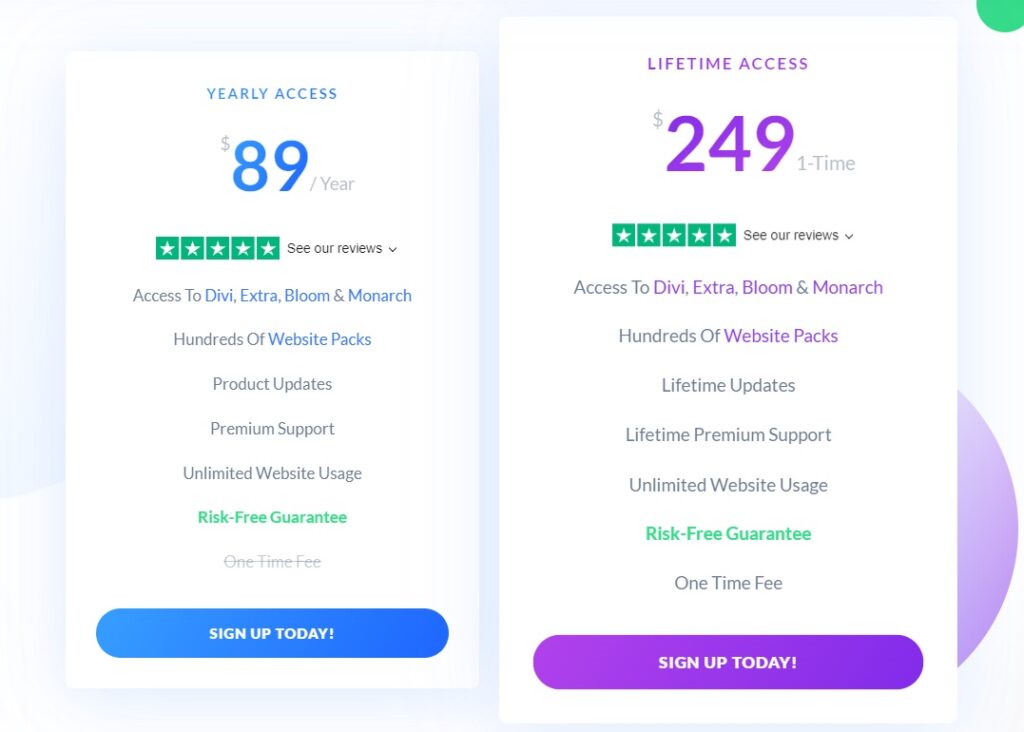
Il prezzo è decisamente competitivo. Non parliamo di un acquisto classico, come ad esempio, su Themeforest.
Il sistema di Elegant Themes è diverso, vai su questa pagina e guarda i prezzi: puoi scegliere tra un abbonamento annuale a 89$ l’anno oppure un acquisto una tantum a 249$.
In entrambi i casi, (cambia solo la durata – un anno o per sempre), avrai accesso non solo a Divi ma anche a tante altre cose.
Ecco cosa è incluso:
- Il tema Divi;
- Extra (il tema per siti di news o blog);
- Bloom (il plugin per la lead generation);
- Monarch (il plugin per la condivisione social);
- Centinaia di siti demo già pronti;
- Migliaia di immagini da usare sul tuo sito;
- Aggiornamenti;
- Supporto premium;
- Garanzia 30 giorni soddisfatti o rimborsati;
- Uso di tutti i prodotti illimitatamente su tutti i siti web che vuoi.

Insomma, ti porti a casa un bel pacchetto completo di tutto e riutilizzabile all’infinito.
Divi AI, lo strumento di intelligenza artificiale, non è incluso nell’abbonamento standard. Avrai la possibilità di testarlo gratuitamente dopo aver acquistato il tuo piano e poi decidere se continuare a usarlo a partire da 18$ al mese.
Divi, inoltre, è disponibile in italiano, così non farai alcuna fatica a gestire tutte le sue funzioni.
Va bene, lo ammetto, la traduzione non è sempre perfetta, qualche termine potrebbe farti sorridere, ma ti assicuro che è totalmente comprensibile!
Gli svantaggi del tema Divi WordPress
Ho citato i vantaggi e per par condicio mi sembra giusto trattare anche i possibili svantaggi.
Per quanto sia intuitivo e ben organizzato, probabilmente, non riuscirai a creare il sito web dei tuoi sogni in pochi minuti.
Ci sarà da studiare per comprendere tutto ciò che potrai fare e come orientarti all’interno delle varie funzioni.
La documentazione e il supporto sono solo in inglese e, se non sei pratico di questa lingua, potresti incontrare qualche difficoltà.
Se non sei disposto a dedicare un po’ di tempo allo studio, puoi pur sempre utilizzare Divi e scoprire le sue funzionalità strada facendo, ma sappi che potrebbero sfuggirti dei dettagli molto interessanti.
Divi è inoltre destinato a chi vuole veramente avere il massimo controllo su tutto. Se ti serve semplicemente un tema carino e pratico, per realizzare il tuo sito web velocemente e senza troppe pretese, allora ti consiglio di leggere la nostra selezione dei migliori temi WordPress, dove troverai qualcosa di più adatto a te.
Se invece vuoi dedicare tutto il tuo impegno al tuo progetto online e vuoi che tutto sia perfetto, allora Divi è il tema giusto per te!
Approfondisci le caratteristiche del tema sul sito ufficiale.
Divi theme WordPress, perché sceglierlo?
Perché è flessibile, adattabile, semplice e consente mille personalizzazioni.
Quanto costa Divi?
Elegant Themes propone un abbonamento annuale a 89$, oppure un acquisto una tantum a 249$.
Il tema Divi include anche dei plugin extra?
Si, tra i quali ricordiamo: Bloom, Monarch e centinaia di siti demo già pronti con migliaia di immagini da usare sul tuo sito.
Quali sono gli svantaggi di usare Divi Theme?
È un tema che dovrà essere studiato prima di raggiungere una conoscenza elevata, in più la documentazione e il supporto sono solo in lingua inglese.
Conclusione
La mia recensione del tema Divi ti ha illustrato le principali caratteristiche di questo meraviglioso tema WordPress.
I suoi punti di forza sono veramente parecchi e se qualche suo aspetto potrebbe comportare alcune difficoltà sarà nulla di insormontabile!
- La caratteristica più importante di Divi è sicuramente il Visual Builder, pratico da usare e molto potente;
- Le infinite possibilità di personalizzazione ti permettono di ottenere effetti grafici avanzati e sempre perfettamente funzionanti su qualsiasi dispositivo;
- La disponibilità di oltre 40 elementi ti aiuterà ad aggiungere alle tue pagine ogni tipo di funzionalità;
- Con l’uso dei template di layout otterrai in breve tempo un sito web dall’aspetto professionale e accattivante;
- Affidandoti alla potente Divi AI, potrai creare contenuti originali in tempi rapidissimi.
Per di più, intorno a Divi si è sviluppata una community molto attiva, composta da utenti e sviluppatori, nella quale si scambiano consigli, si conoscono le novità e si trovano idee interessanti.
Vengono perfino organizzati dei meetup in tutto il mondo ai quali partecipano gli sviluppatori di Elegant Themes che offrono un’occasione imperdibile per scoprire tutti i segreti di Divi.
Se sei un vero fan di Divi e nella tua zona non sono stati organizzati meetup, potresti avere l’occasione di diventare un organizzatore dell’evento.
Tutto quello che ti rimane da fare è acquistare subito il tuo abbonamento al Tema Divi cliccando qui sotto!
PS. Se vuoi imparare come installare e utilizzare DIVI sul tuo sito web e vuoi diventare sempre più bravo e autonomo scopri il nostro servizio Formazione WordPress 1:1

Se hai suggerimenti o domande, non esitare a lasciare un commento qui sotto.








38 Responses
Ciao Andrea, una domanda. Ho viso alcuni siti web realizzati con Divi che hanno delle performance a livello di velocità davvero scarse e non superano il test delle Core Web Vitals. Per un sito web dove il traffico SEO è fondamentale per esempio, credi sia sconsigliato Divi visto che l’algoritmo di Google sta sempre più penalizzando siti lenti ed ingombranti? Eventualmente uno sviluppatore può intervenire sul codice per ottimizzarlo?
Ciao Valeria, certamente anche un sito che usa Divi può essere velocizzato, così come altri siti che utilizzano un builder. Rivolgiti alla nostra Assistenza WordPress per entrare in contatto con i nostri developer. Un saluto e a presto!
Ciao. Credo che anche tu utilizzi il DIVI. Io ho importato un template dove c’è un pulsante che vorrei usare per far aprire un pop up per far iscrivere la persona in cambio di un ebook. L’editor mi da la possibilità soltando di mettere un link che rimanda a qualche altra pagina tipo una landing page dove scaricare ebook. Io però voglio farlo scaricare tramite semplice popup. Il supporto dice che effettivamente non esiste questa funzione e che posso solo mettere un link che rimanda ad un’altra pagina. Vedo però che nella tua homepage sei riuscito a collegare un popup al pulsante. Come hai fatto e come posso fare io?
Ciao Luca, quello che mi descrivi si dovrebbe poter fare con Divi. Alla fine bisogna che dai una “classe” al link che vuoi usare per far aprire il pop up e il pop up deve essere in grado di “ascoltare” quel click da quel link e aprirsi. Prova a chiedere ancora a Divi. Ad ogni modo su SOS WP usiamo un tema creato da noi a mano e per i pop up e hook su questo sito utilizzo Convertflow.
Un abbraccio, a presto!
Andrea . Vorrei sapere quale il vantaggio a scegliere tra Divi o Monarch . Per il condivisione su social si può fare anche con Divi o sbaglio? Dove trovo un demo o qualcosa che mi rende idea sulle differenze? Grazie mille
Puoi integrare Monarch in Divi, permettendoti di avere maggiori funzionalità in merito al collegamento con i social, che potranno essere visualizzati anche come pop up e in altri modi ancora.
Ciao, uso Divi da quando è uscito e continuo ad usarlo ma la pecca più grande, confrontato ad esempio con Avada è la lentezza front end! Spero facciano presto qualcosa a riguardo. Inoltre, se vuoi rendere il sito un po’ accattivante devi aggiungere parecchi plugins.
Ciao Cristina, la velocità di un sito web dipende da tanti fattori. Hai già fatto dei test per verificare che il problema sia causato effettivamente da Divi? Se hai bisogno di aiuto a migliorare le prestazioni, possiamo aiutarti noi, contattaci! Per quanto riguarda le funzionalità del sito, cosa non riesci a fare di preciso con Divi?
Ciao,
Ho usato dici per il mio blog.
Adesso dovrei realizzare un e-commerce che però è scollegato dal blog (dominio diverso, argomento differente, insomma un altro prodotto).
Da qualche parte ho letto che una volta acquistato divi puoi utilizzarlo su più siti senza altri costi aggiuntivi.
È effettivamente così?
Posso utilizzare divi anche sul mio nuovo e-commerce?
E se è così, quali step seguire?
Grazie in anticipo.
Alessandra
Ciao Alessandra, esattamente, puoi usare Divi su più siti web. Ti basterà semplicemente attivare la licenza al termine dell’installazione, attraverso il link che comparirà nella schermata di presentazione di Divi.
buongiorno, ho letto in questa tua ottima recensione che con divi puoi impostare un layout per ogni pagina. Posso impostare 2 temi differenti uno per mobile e uno per desktop ?
Grazie
Ciao Vincenzo, non puoi impostare due temi, perché il tema è sempre uno e cioè Divi. Puoi impostare però quali elementi mostrare su mobile e quali su desktop e personalizzarli come preferisci. Un saluto!
Buon pomeriggio sto per acquistare Divi ma una cosa non mi è chiara ovvero se acquisto ad $89 la dicitura “per un anno” cosa comporta alla scadenza? Grazie per il vostro aiuto.
Ciao Stefania, alla scadenza, se non rinnovi la licenza, non potrai aggiornare il tema e generare altre installazioni.
Sito (divi) vetrina con prodotti (elenco, foto ecc) e contemporaneamente sito ecommerce con gli stessi prodotti possono coesistere o sono incompatibili tra loro ?
Cosa ne pensi ?
grazie vitto
Ciao, possono coesistere, eventualmente puoi creare l’ecommerce su un sotto dominio o una sotto cartella. Un saluto!
Ciao e complimenti spieghi molto molto bene! io ho sempre usato Enfold ma vorrei passare a DIVI perche mi piace parecchio. Dentro Enfold, integrato, c’era la possibilita’ di gestire tutto il discorso Cookie e Privacy….dando all’utente la possibilita’ di attivarli o disattivarli…..
In Divi mi pare di non aver trovato nulla di tutto cio’…..hai dei suggerimenti? Grazie mille
Ciao Sara, con Divi consigliamo l’integrazione di uno dei plugin di cui parliamo in questa guida. Rimaniamo a disposizione, un saluto!
Buongiorno! Ho scaricato il Divi Theme per creare un blog personale. Vorrei usare un layout giá esistente facendo alcune modifiche per quanto riguarda font e colori (sono un very basic user’)´. Il team di supporto mi ha indicato che non ho bisogno di installare il tema child. Vorrei essere sicura che non ce ne sia la necessitá. Grazie!
Ciao Eleonora, se non modificherai direttamente i file del tema (agendo via codice e non dalle impostazioni di Divi) puoi non usare il tema child. Un saluto e buon lavoro!
Ho scaricato il tema child collegandolo seguendo ciò che hai detto tu al tema divi. La sezione header e navigazione mi appare ma quando si carica il mio sito scompare e non riesco a rendere il menu trasparente fisso creando uno sfondo che si veda solo quando “scrollo” in giù la pagina. Seguendo un altro tutorial, ho impostato un codice che lo rende fisso. Potrebbe essere questo il problema che mi fa sparire “header e navigazione”?
Ciao Erika, è possibile che il codice inserito abbia contenuta altra istruzione che nasconda l’header.
Non mi è chiara una cosa, acquistando la licenza lifetime l’utilizzo è illimitato oppure ho bisogno di acquistare una licenza per ogni sito che andrò a realizzare?
Ciao Nicola, potrai usare la licenza su più siti, senza limiti.
Andrea buongiorno, devo realizzare un nuovo sito di noleggio auto e ho poco tempo in disposizione. Ho letto del tema DIVI e sono convinto ad acquistarla. Ho visto che ha anche un template pronto . La mia domanda e, come velocita del sito costruito su DIVI rispetto a Enford ?
Ciao Alexandru, se sei su un ottimo server, Divi potrà offrire il meglio delle sue prestazioni. Quindi, procedi pure visto che è un tema ottimo!
Ciao Andrea, spero tu possa darmi un aiuto se possibile. Spiego la situazione in cui trovo con il sito di un cliente.
Premesso il cliente ha affidato a terzi la realizzazione del sito in questione ed adesso per vari motivi ha deciso che sia io a dovermi occupare del restyling.
Versione DIVI attuale 3.19.15
Wordpress 5.0.8
Il cliente non dispone di codici per l’aggiornamento del tema.
Mi trovo nella situazione in cui ad ogni piccola modifica (layout con divi builder o seo) salta completamente il layout. Ho provato a disattivare tutti i plugin per capire se e quale fosse ad andar in conflitto ma nulla. Sapresti darmi qualche altra indicazione per cercare di capire il problema? Grazie
Ciao Mirco, prima di tutto è necessario ottenere una licenza del tema Divi. Non è possibile capire quale sia il problema senza fare qualche verifica ed entrando dentro il sito. Un saluto!
Dopo aver letto tante lodi mi sento un verme a sottoporvi il mio problema. Dei quattro temi acquistati (Divi compreso) sono riuscito a veder funzionante solo Extra. Ogni volta che cerco di avviare Divi si blocca tutto e mi viene segnalato dal server: “ERRORE 500”. Non sono arrabbiato per i soldi spesi ma perché comincio ad avere la sgradevole sensazione di essere l’unico al mondo che non riesce a far funzionare Divi.
Ciao Raffaele, hai contattato il provider? Questi problemi potrebbero derivare da risorse non sufficiente del server, per supportare il tema.
Grazie per la risposta. E’ quello che ho fatto, e adesso riesco a far funzionare Divi. Ma da quando funziona mi è arrivato due volte lo stesso messaggio da WP, segnalandomi questo errore: Un errore di E_ERROR è stato causato nella linea 6068 del file C:\Web\www.montepertuso.it\wp-content\themes\Divi\functions.php. Messaggio di errore: Cannot redeclare et_load_google_fonts_styles() (previously declared in C:\Web\www.montepertuso.it\wp-content\plugins\et-google-fonts\et-google-fonts.php:515) – Fine segnalazione…
Prova a disattivare il plugin dei Google fonts.
Ciao, volevo chiedere se con il template Divi è obbligatorio usare suo editor visuale o, per chi è già abituato, è possibile usarlo anche tramite il back office classico di wordpress. Grazie buon lavoro
Ciao, puoi usare anche l’editor di WordPress, se lo desideri. Un saluto!
Solo una domanda: siete sicuri che gli aggiornamenti siano disponibili solo con sottoscrizione attiva? sul sito elegant themes dice chiaramente che gli aggiornamenti sono sempre inclusi e sempre disponibili gratuitamente. grazie! articolo molto esaustivo e interessante
Ciao Sara, si, è necessario mantenere la sottoscrizione attiva. Un saluto, continua a seguirci!
Ho acquistato il tema divi e la demo the emilia. Non riesce a scaricare la demo ”easy demo import. ci sono plugin in conflitto
Ciao Dany, ti consigliamo di disattivare i plugin e quindi riprovare. Facci sapere!