Chi inizia a usare WordPress si ritrova spesso in una situazione particolare. Comincia a seguire dei corsi, poi a sperimentare, quindi a navigare nella Bacheca andando alla scoperta di tutte le funzionalità. Ma poi arriva quasi sempre un momento piuttosto critico.
Il momento dei dubbi.
Il momento in cui ti poni un sacco di domande alle quale non trovi risposta o trovi solo risposte confuse e contrastanti.
È un momento veramente delicato, perché rappresenta il bivio tra:
- Rimboccarsi le maniche, tenere duro e andare avanti;
- Rinunciare. Stop. Fine.
Questa guida serve proprio da cartello stradale in quel bivio, che indica a lettere cubitali la strada verso il successo del tuo progetto online.
Scoprirai come usare WordPress attraverso la risposta alle 20 domande più comuni che possono venire in mente mentre si lavora alla creazione di un sito web, di un blog o di un e-commerce.
Perciò, se vuoi sapere cos’è WordPress e – soprattutto – come usare WordPress, questa guida fa al caso tuo!
In più, ti darò anche dei consigli super per partire al meglio nella creazione del tuo sito web! Partiamo subito dalle basi rispondendo a una domanda molto importante, ovvero…
Cos’è WordPress?

WordPress è il CMS più diffuso al mondo per creare siti web (blog, e-commerce, siti vetrina, portfolio…). Inoltre, WordPress è un CMS, Content Management System, ovvero un sistema di gestione dei contenuti. Si tratta di un software open source che ha sviluppato intorno a sé un’enorme community ed è il CMS più usato al mondo per creare qualsiasi tipo di sito web.
Perché WordPress è così amato?
- Prima di tutto, perché WordPress è semplice da usare: permette anche ai principianti di realizzare pagine web senza avere particolari conoscenze tecniche.
- Inoltre, WordPress è estremamente flessibile, perché ti permette di ottenere qualsiasi tipologia di sito web, dai blog agli e-commerce, e di arricchirli con funzionalità utili per visitatori e gestori del sito.
- Infine, ti aiuta a personalizzare le pagine come desideri, per rendere il tuo sito davvero unico.
Per usare WordPress, dovrai installare il core, cioè il programma di base, sul tuo spazio web.
Da qui potrai iniziare a creare il tuo sito web e ad aggiungere varie estensioni, che possono essere gratuite o premium. Spiego tutto nella mia guida su come creare un sito web.
Ogni giorno, decine di nuovi utenti WordPress ci inviano domande su come funziona WordPress e far partire al meglio il loro progetto online.
La guida di oggi è una quindi una raccolta domande più comuni di chi inizia ad usare WordPress al fine di creare un sito web o di creare un blog. Per ora, comincia con questa guida e consulta i vari articoli di cui ti lascio i link.
Quali sono i primi passi per usare WordPress?
La prima cosa da fare per usare questo CMS è avere un dominio e un hosting e poi installare WordPress. Molti servizi hosting offrono la possibilità di installare WordPress tramite una procedura guidata molto semplice. Basteranno pochi click per poter iniziare a creare le tue pagine.
Fin da quando inizi a creare il tuo sito, tieni d’occhio gli aggiornamenti disponibili, che ti verranno notificati direttamente nella sezione Aggiornamenti della Bacheca (l’area di amministrazione di WordPress).
Nello specifico, dovrai aggiornare WordPress stesso, il tema e tutti i plugin installati.
Uno dei punti forza di WordPress è proprio il costante rilascio di aggiornamenti. Infatti, gli sviluppatori sono sempre al lavoro per:
- garantire maggiore sicurezza,
- risolvere bug,
- migliorare e arricchire le funzionalità.
La frequenza degli aggiornamenti dipende da quando questi vengono rilasciati dagli sviluppatori dei vari temi, plugin, eccetera.
Attenzione! Prima di fare aggiornamenti, assicurati sempre di avere una copia di backup del tuo sito, poiché qualche volta potrebbero generare errori.
Ma oltre alle questioni tecniche di base (installazione, aggiornamenti, backup…) WordPress è fatto naturalmente di pagine, articoli, aspetto grafico, funzionalità extra e molto, molto altro. Perciò, la domanda più gettonata nella primissima fase di progettazione di un sito web è…
Da dove comincio, se voglio usare WordPress?
L’ideale sarebbe avere un unico luogo in cui trovare TUTTE le informazioni che ti servono per procedere passo per passo.
Se hai già dato un’occhiata su YouTube, nei blog e in generale in giro per il web, ti sarai accorto che non è affatto facile. Le informazioni sono molto frammentarie, spesso solo in inglese, e ancor più spesso non aggiornate.
Ti ritrovi quindi ad essere più confuso di prima, con così tante domande per la testa che inizi a sentire l’odore di fumo a furia di scervellarti.
Ecco perché ci abbiamo pensato noi!
Basta con tutti questi pseudo-videocorsi che non ti portano a realizzare nulla di concreto.
Entra subito nella SOS WP Academy!

A partire da soli 9,90€ al mese, avrai accesso a tutti i nostri video corsi completi dalla A alla Z che ti porteranno da zero fino alla pubblicazione del tuo sito o blog.
Ti starai chiedendo cosa succede se poi, comunque, avrai delle domande o dei dubbi. Beh, niente di più facile, perché la SOS WP Academy include anche un’area Helpdesk dove i nostri tutor esperti di WordPress sono pronti a risponderti!
Corsi completi e un’assistenza a tua disposizione ogni volta che ne hai bisogno. Cosa vuoi di più?
Approfitta subito dell’offerta lancio!
Come usare WordPress in locale?
Se sei all’inizio nel tuo viaggio all’interno di questo mondo, forse non hai mai sentito parlare di “installazione in locale di WordPress”.
Ti spiego subito di cosa si tratta, e scoprirai che potresti anche tu trovarlo molto utile.
Prima di tutto, devi sapere che WordPress funziona grazie a un codice di programmazione chiamato PHP e un database. Il PHP (detto in modo ultra-semplificato) ha il compito di prendere le informazioni dal database e trasformarle in pagine web.
Per far sì che questo processo avvenga correttamente, bisogna installare WordPress in un server web, cioè un computer che ha le caratteristiche necessarie per far funzionare il PHP.
I computer che tutti abbiamo in casa non hanno queste caratteristiche, ma esiste comunque un sistema per far funzionare WordPress anche semplicemente sul tuo PC.
Ecco quindi che potrai usare WordPress in locale, cioè sul tuo computer, senza bisogno di un server.
Con questo tipo di installazione, però, solo tu avrai accesso al tuo sito. Per poterlo rendere disponibile online, dovrai trasferirlo su un hosting.
Installare WordPress in locale è utilissimo perché ti permette di fare tutti gli esperimenti che vuoi, senza preoccuparti di “fare danni”. Ma come si usa WordPress in locale?
Ti serve un software che trasformi il tuo computer il un server locale.
Aspetta, prima di andare nel panico, non ti preoccupare perché potrai continuare a usare il tuo computer esattamente come prima, mantenendo i tuoi file assolutamente privati e al sicuro.
Il software più semplice da usare al momento disponibile si chiama LocalWP e può essere usato sia su Windows che su iOS. Nella SOS WP Academy c’è un’intera sezione dedicata alla sua installazione e configurazione, vedrai quanto è semplice.
Altri software molto diffusi sono XAMPP e WAMP, oppure MAMP per Mac.
Una volta installato e configurato uno di questi software, potrai avviare l’installazione di WordPress direttamente sul tuo disco locale e iniziare a creare il tuo sito web facendo tutti gli esperimenti che vuoi.
Ricorda: solo tu potrai avere accesso al tuo sito, non potrai ricevere visite né posizionarlo sui motori di ricerca.
Una volta pronto, però, potrai acquistare un dominio e uno spazio hosting e trasferirlo online.
Per saperne di più, leggi la guida completa su come installare WordPress in locale.
Cosa sono il classic editor e l’editor a blocchi?

L’editor classico di WordPress è il sistema per creare pagine web che era presente di default nelle versioni di WordPress precedenti alla 5.0. Era un editor semplice, dove scrivere il testo, inserire immagini o elementi multimediali e formattare il contenuto (simile a Word).
L’editor a blocchi, chiamato Gutenberg, nacque prima come plugin, poi fu inserito nel core. Esso permette di inserire diverse sezioni nella pagina e di formattarle singolarmente.
In passato, per ottenere pagine più complesse era necessario installare un visual builder, come Elementor, che permette di organizzare gli elementi in maniera più avanzata e personalizzare ogni sezione.
Gutenberg ha permesso la creazione di layout più avanzati direttamente con una funzionalità nativa.
Il grande cambiamento della versione 5.0 ha causato un po’ di scompiglio all’interno della community.
Molte persone non amano questo sistema di creazione dei contenuti e per loro è disponibile il plugin Classic Editor, che permette di ritornare alla vecchia modalità.
Come imposto la home page del mio sito?
Molti utenti che iniziano a usare WordPress si trovano spaesati quando visualizzano il sito su cui stanno lavorando e in home page vedono la pagina con tutti gli articoli.
Magari hai creato la tua home page, tutta perfettamente strutturata e ben curata… ma dov’è? Come faccio a visualizzarla all’apertura del sito?
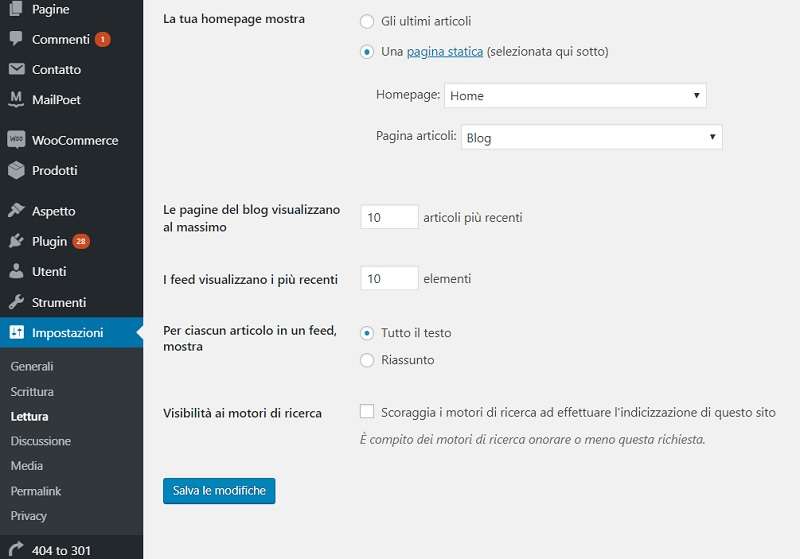
Qui c’è un’impostazione da attivare all’interno di Impostazioni > Lettura dalla tua Bacheca. Qui troverai due elementi:
- La home page mostra:
- Attiva la voce Una pagina statica;
- Scegli la pagina da mostrare all’apertura del sito;
- Seleziona la pagina degli articoli:
- Scegli la pagina Blog, che raccoglierà tutti i tuoi articoli.

Ora non ti resta che creare il menu per permettere agli utenti di navigare nelle pagine più importanti del tuo sito.
Perché non vedo la voce Plugin nella Bacheca?
Quasi sicuramente stai utilizzando la versione .com di WordPress (la versione senza dominio e piano di hosting), che è molto limitata rispetto alla versione .org.
Alcuni plugin sono disponibili solo nei piani a pagamento di WordPress.com, ma per poter avere il pieno controllo sulle funzionalità del tuo sito, sarà necessario utilizzare WordPress.org.
Avrai molti più strumenti a tua disposizione per un’attività online di successo.
Le differenze tra WordPress.com e WordPress.org riguardano infatti la disponibilità di funzionalità come queste.
Qui su SOS WP parliamo solo di come usare WordPress nella versione .org.
A parte rarissimi casi… in realtà ne parliamo solo quando ti spieghiamo le differenze fra le due versioni e come fare per passare da WordPress.com a WordPress.org!
Per utilizzare quindi WordPress.org, sarà necessario sottoscrivere un piano hosting, come ti spiegavo all’inizio della guida.
Noi consigliamo di utilizzare l’hosting WordPress di Register.it che è lo stesso fornitore sul quale si appoggia SOS WP. Questa storica azienda italiana, offre un servizio hosting completo che garantisce massime prestazioni, sicurezza e supporto tecnico.
Trovi qui la nostra recensione aggiornata di Register.it.
Come aggiungo immagini ai post?
WordPress utilizza un archivio di file (immagini, ma anche video, tracce audio e altri tipi di file) chiamato Libreria Media. Chi è alla scoperta di come usare WordPress trova subito molto semplice e comodo il sistema di inserimento delle immagini attraverso la Libreria.
Per aggiungere un’immagine su WordPress:
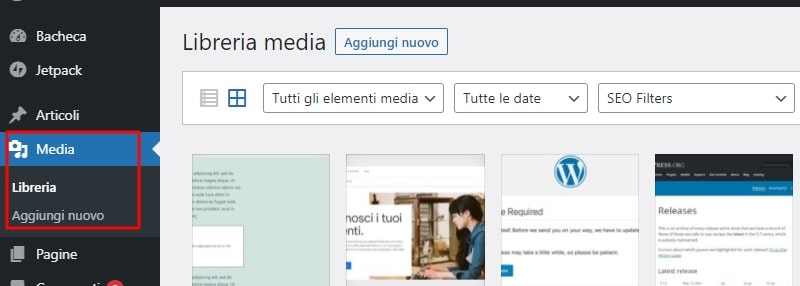
- Vai su Media > Libreria dalla tua bacheca e seleziona Aggiungi nuovo.

- Carica direttamente dal tuo computer le immagini, ma anche video, pdf, audio e tanti altri tipi di file.
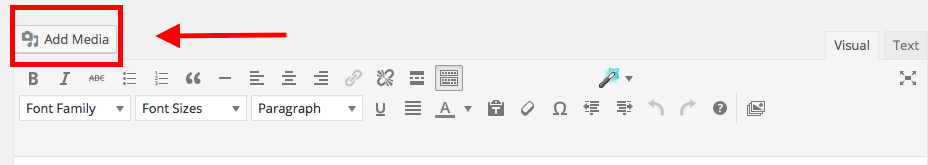
- Se stai scrivendo un post con l’editor classico, vai sul pulsante Aggiungi Media che si trova sopra l’Editore Visuale, cioè il riquadro nel quale si scrivono i contenuti.

- Scegli se selezionare un’immagine che è già nella tua Libreria Media, o se caricarne una nuova dal tuo PC.
- Selezionata l’immagine, usa le opzioni visibili sulla destra per formattarla (puoi lavorare sull’allineamento, le dimensioni, eccetera).
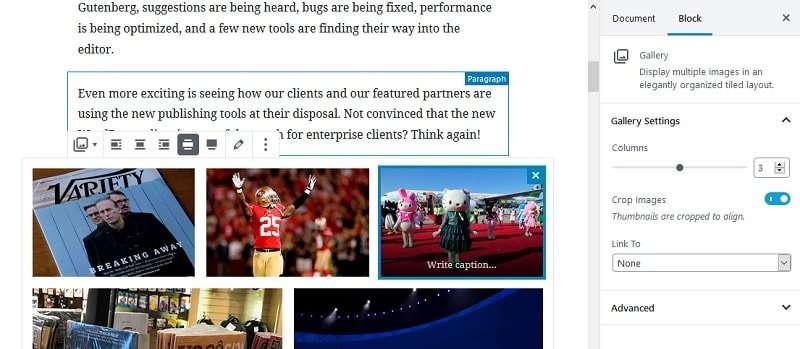
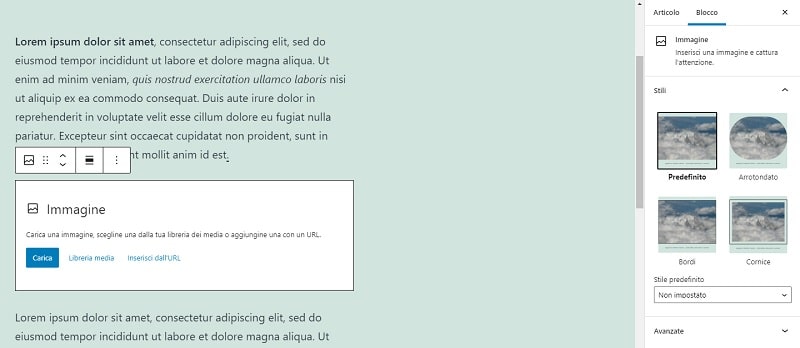
- Se invece usi l’editor a blocchi, crea un nuovo blocco di tipo Immagine con il pulsante “+”.
- Seleziona il pulsante Carica e scegli il file dal tuo computer.
- Sulla destra compariranno le opzioni del blocco per poterla personalizzare.

Devo fare il backup del mio sito?
Assolutamente sì!
È fondamentale che tu abbia un backup del tuo sito, per proteggerti dalla possibilità di perdere i tuoi contenuti nell’eventualità che ci siano errori, attacchi hacker o altri problemi tecnici.
Ci sono diversi modi per fare backup di un sito WordPress:
- manualmente, scaricando i file via FTP ed il database dal tuo cPanel,
- sottoscrivendo uno dei servizi di backup offerti dagli hosting,
- usando uno dei plugin di backup WordPress,
- usando un servizio come ManageWP.
Register.it, per esempio, permette di effettuare dei backup automatici giornalieri. Il servizio è incluso in ciascun piano hosting e permette di mantenere i tuoi dati sempre al sicuro per ogni eventualità.
Queste sono tutte opzioni valide, l’importante è che il metodo che decidi di usare ti permetta di ripristinare il tuo sito nel caso in cui i file e/o il database vengano persi o corrotti.
Come personalizzare l’aspetto del sito web?

Uno degli argomenti principali del nostro blog riguarda come usare WordPress per creare siti web originali, professionali e personalizzati. Per creare la veste grafica dei siti si usano i temi, che possono essere gratuiti oppure Premium. Esistono migliaia di temi WordPress, dai look più disparati e studiati apposta per determinate categorie di siti web o di argomenti trattati.
Il mio consiglio è di scegliere un tema che si avvicini il più possibile al look che desideri ottenere, come spiego anche nella nostra guida Scelta del tema WordPress per il tuo blog: come trovare quello giusto, così da limitare al minimo le personalizzazioni aggiuntive. Inoltre, i temi di ultima generazione hanno molte opzioni per personalizzare colori, font, eccetera. Alcuni esempi li elenco nel mio articolo TemplateMonster: i migliori temi e plugin per WordPress (quando ti appresti a scegliere un tema, ti consiglio sempre di provare la demo così da vedere il template “in azione” e testarne le varie funzionalità).
Un altro modo per personalizzare ulteriormente l’aspetto del tuo sito è attraverso il CSS. In questo caso, dovrai lavorare direttamente sul codice CSS, che è abbastanza semplice da imparare ed applicare. A proposito di questo ti consiglio di leggere la guida al CSS pubblicata sempre qui sul blog.
Come faccio ad aggiungere un modulo di contatto?
Un elemento fondamentale per qualsiasi sito web è il modulo di contatto. Grazie a questo, i tuoi visitatori e clienti potranno contattarti con facilità per richiedere informazioni, senza doverti inviare una mail o telefonarti.
Ci sono diversi sistemi per creare form di contatto. Il più diffuso è Contact Form 7, ma ce ne sono tanti altri molto validi, come WPForms o Gravity Forms. Molti di questi moduli possono essere inseriti nelle tue pagine grazie all’uso di uno shortcode, cioè di un breve codice racchiuso fra parentesi quadre che farà comparire il form dove vuoi tu.
Usando l’editor a blocchi, inserirli sarà ancora più facile, poiché basterà aggiungere il blocco del modulo all’interno della pagina.
Posso creare un sito multilingua?
Certamente! Il plugin più diffuso e completo per la creazione di siti multilingua è WPML.
Grazie ad esso potrai scegliere con quali lingue lavorare e aggiungerne altre in qualsiasi momento. Con un semplicissimo pulsante potrai creare la copia di un articolo nella lingua che desideri, ti basterà solo inserire i contenuti tradotti.
Puoi tradurre con facilità tutti gli elementi del tuo sito, compresi menu, sidebar, footer ecc. e anche gli elementi importanti per la SEO (title, meta description e così via) sono tranquillamente gestiti dal plugin. Con la nuova versione di WPML potrai anche utilizzare un comodissimo traduttore automatico che ti permetterà di velocizzare il tuo lavoro.
E se volessi realizzare un e-commerce?

Creare un sito e-commerce con WordPress e WooCommerce è molto più semplice di quanto credi.
WooCommerce è il plugin più usato per creare negozi online e la sua configurazione guidata ti permetterà di inserire il tuo primo prodotto già pochi minuti dopo l’installazione. Il tipo di prodotti che puoi vendere con WooCommerce va da quelli fisici ai prodotti digitali, e puoi anche impostare le varianti dei prodotti in maniera semplice e intuitiva.
Se desideri aggiungere funzionalità al tuo shop online, potrai affidarti alle innumerevoli estensioni di WooCommerce che ti permetteranno di realizzare un e-commerce proprio come lo desideri.
WooCommerce è uno strumento che può essere utilizzato da chiunque, senza particolari conoscenze tecniche. Allo stesso tempo è ricchissimo di funzionalità, il suo potenziale è grandissimo e ti permetterà di realizzare un e-commerce professionale e di successo.
C’è un modo per programmare i post in anticipo ?
Assolutamente! Gestire un blog è un lavoro impegnativo, e se stai imparando come funziona WordPress ti sarai accorto che qualche volta potrebbe essere molto comodo poter scrivere più post in una sola volta e programmarne la pubblicazione.
Per programmare un post in anticipo:
- prepara la bozza come al solito;
- invece di selezionare sulla destra Pubblica e pubblicare immediatamente:
- con l’editor classico, clicca su Modifica sotto alla voce Pubblica subito e usa il calendario per selezionare una data e un’ora nel futuro;
- con l’editor a blocchi, clicca su Pubblica immediatamente e scegli data e ora dal calendario;
- conferma la modifica cliccando sul pulsante Pianifica;
- programmato il post, questo sarà pubblicato nel giorno ed ora da te selezionati.
Se ho un blog, quanto e quando devo scrivere?

Ottima domanda! La risposta: dipende.
Cioè, dipende dai tuoi obiettivi e dal perché hai un blog. Un blog può infatti avere diversi scopi, può essere usato per tenersi in contatto con i propri lettori, per migliorare la SEO del proprio sito o per entrambe le cose. La frequenza è importante in entrambi i casi.
Vuoi infatti che gli utenti abbiano spesso nuovi contenuti da leggere, e che i motori di ricerca abbiano nuovi contenuti da aggiungere ai propri indici!
La “quantità” è invece più importante da un punto di vista SEO. Google e gli altri motori di ricerca preferiscono infatti contenuti lunghi ed approfonditi. Se ti interessa l’aspetto SEO (a cui ti consiglio di prestare molta attenzione), è ideale pubblicare contenuti di lunghezza superiore alle mille parole.
Gli esperti del settore, indicano come lunghezza ideale 1600 parole! Ma questo numero è comunque motivo di discussione. Sicuramente, la cosa più importante è soddisfare le aspettative dell’utente: hai risposto in modo esaustivo alla sua domanda? Se sì, allora qualunque lunghezza va bene.
Come faccio a vedere quante persone visitano il mio sito?

Lo strumento migliore per monitorare il traffico e le interazioni sul tuo sito è Google Analytics. Si tratta di una piattaforma completamente gratuita che ti permette di raccogliere moltissime informazioni sul modo in cui gli utenti interagiscono con il tuo sito.
Google Analytics è molto più di un semplice contatore visite!
Grazie ai suoi report, puoi capire da dove provengono i tuoi visitatori, quali pagine visitano e da quali abbandonano il sito, quanto tempo trascorrono sulle pagine e quanti di essi ritornano più volte.
Potrai anche monitorare se gli utenti arrivano sul tuo sito dalle ricerche su Google, dai social, da link presenti su altri siti web o dai tuoi annunci pubblicitari.
Tutte queste informazioni sono preziosissime: ti aiuteranno a sviluppare una strategia di successo per attirare traffico sul tuo sito.
Ti consiglio di collegare il tuo sito a Google Analytics al più presto, in quanto i dati possono essere raccolti solo dal momento in cui lo strumento è collegato al sito.
Come faccio ad avere più visite sul mio sito?
Per prima cosa, ricordati di avere pazienza. Sul web, il traffico “di qualità”, quello degli utenti affezionati che ti seguono nel tempo, cresce in modo graduale.
Ecco come usare WordPress per aumentare il traffico sul tuo sito:
- Innanzitutto, dovrai combinare vari canali di comunicazione:
- pubblica contenuti con regolarità,
- condividili sui social (importantissimi!),
- inviali attraverso la newsletter;
- Il mio secondo consiglio è di fare attenzione agli argomenti che tratti e a come strutturi il tuo calendario editoriale:
- proponi un buon mix di argomenti, così che gli utenti trovino sempre qualcosa di interessante;
- Un altro modo molto efficace per aumentare il traffico sul tuo sito è attraverso il guest blogging, che ti permette di farti conoscere agli utenti di altri siti;
- Infine, assicurati di imparare come funziona WordPress in relazione alla SEO, per riuscire a posizionare il tuo sito in alto sui motori di ricerca.
Qui trovi una guida introduttiva su come fare SEO con WordPress.
Come faccio a guadagnare con il mio sito?

Moltissimi utenti sono interessati a sapere come funziona WordPress perché vogliono monetizzare un sito web.
Ci sono tanti modi diversi per guadagnare online; uno dei requisiti più importanti è quello di avere un certo volume di traffico (per questo ti rimando alla domanda su come usare WordPress per avere più traffico).
Per quanto riguarda strategie di monetizzazione vere e proprie, la lista è lunga ed include:
- vendita di servizi,
- vendita di prodotti fisici,
- vendita di prodotti digitali,
- promozione di altri servizi / prodotti in affiliazione,
- programmi di membership,
- pubblicità
e tanti altri.
Come faccio a mandare la newsletter?

La newsletter è uno degli strumenti più potenti per tenerti in contatto con i tuoi utenti! Ma come usare WordPress per gestire le tue newsletter?
Ecco i due metodi principali:
- Puoi appoggiarti ad uno dei tanti servizi esterni di newsletter.
- Uno strumento che mi piace moltissimo è Brevo, ma puoi provare anche altri servizi molto diffusi come MailerLite, MailChimp e GetResponse.
- Sempre qui su SOS WP trovi guide e recensioni su:
- In alternativa, puoi usare un plugin WordPress che invia la newsletter attraverso il tuo spazio server (per la maggior parte degli utenti è però più funzionale usare uno dei servizi esterni menzionati prima):
- Tra i migliori, c’è senza dubbio MailPoet.
WordPress può essere usato anche da programmatori più esperti?
Certamente sì! Il successo di WordPress è dovuto anche al fatto che può essere utilizzato dai principianti per creare siti web con facilità, ma anche da sviluppatori più esperti perché offre la possibilità di lavorare tranquillamente sui codici.
Per personalizzare il codice HTML di una pagina WordPress:
- Col classic editor, seleziona Testo sopra al riquadro dei contenuti per visualizzare l’HTML;
- Con il block editor, seleziona Modifica come HTML nelle opzioni del blocco;
- Per aggiungere i CSS, potrai operare nell’apposita sezione del tuo tema o dell’area Personalizza, oppure installare plugin che permettono di gestire gli stili personalizzati in modo più avanzato;
- Se vuoi fare invece delle modifiche più sostanziose al tuo tema, hai accesso ai file del sito, che sono scritti in PHP, nella sezione Aspetto > Editor del tema della tua bacheca.
In questo caso, fai molta attenzione perché sarà necessario utilizzare un tema child. Senza il tema child, l’aggiornamento del tema cancellerà le tue personalizzazioni.
Cosa faccio se ho un problema o un errore su WordPress?

È possibile che durante la creazione del tuo sito qualcosa vada storto. Potresti aver causato l’errore tu stesso, modificando un’impostazione o commettendo errori nella scrittura di un codice, oppure potresti avere problemi durante un aggiornamento.
Gli errori “gravi” non sono frequenti, ma se hai seguito il mio consiglio e hai attivato i backup giornalieri, ripristinare il sito e renderlo nuovamente funzionante non sarà difficile.
Di sicuro, è importante capire la causa dell’errore ed evitare che si ripresenti in futuro.
I problemi più comuni sono causati dagli aggiornamenti. A causa della flessibilità di WordPress, la quantità di plugin e di temi disponibili è veramente enorme. Qualche volta, però, si possono creare dei conflitti, cioè il codice di un plugin “non va d’accordo” con quello di un altro, e quindi il sistema va in crash.
Molto spesso, la soluzione più efficace consiste in:
- Attivare un tema di default di WordPress (ad esempio Twenty Twenty-Three);
- Disattivare tutti i plugin;
- Riattivare uno per uno i plugin finché non si ripresenta il problema, e così avrai individuato il responsabile.
Scoperta la causa, potrai chiedere un consiglio ai nostri tutor all’interno della SOS WP Academy, che ti indicheranno la strada migliore per risolvere il problema.
Qualche volta, è invece necessario contattare il servizio di supporto del plugin o del tema che ha creato scompiglio. Ecco perché è sempre importante affidarsi a servizi che garantiscono un supporto rapido e qualificato.
Se hai un errore su WordPress e hai difficoltà nel capire quale sia la causa, contattaci e ti aiuteremo a ripristinare il tuo sito in tempi rapidi.
Conclusione
Queste erano le 20 domande più frequenti che ci vengono fatte dagli utenti che iniziano ad imparare come funziona WordPress.
Ti eri già posto qualcuna di queste domande?
Ti consiglio di salvare questa guida fra i tuoi preferiti, così potrai tornare ogni volta che hai qualche dubbio.
Il miglior modo per trovare sempre la risposta che cerchi, però, è la nostra SOS WP Academy, la prima piattaforma di video corsi su WordPress completi, passo per passo, che raccolgono TUTTO quello che ti serve per imparare a usare WordPress.
Non dovrai più perdere ore e ore navigando fra i video YouTube o i tutorial dei blog sparsi per il mondo alla ricerca delle informazioni che ti servono per continuare a creare il tuo sito web.
E se hai dubbi o domande, ricevi gratis i consigli di un esperto a tua disposizione!











6 Responses
Ciao, potresti fare un articolo, per favore dove spieghi come fare, step by step il modulo di contatto attraverso questi canali: Contact Form 7, WPForms o Gravity Forms?
Potresti spiegare anche come funzionano questi: shortcode e editor a blocchi? Grazie mille. Alicia
Ciao Alicia, ecco di seguito qualche guida utile:
Creare un form di contatto con Contact Form 7;
Guida in italiano a Gravity Forms;
WordPress Shortcode: cosa sono e come si usano.
Per l’uso dell’editor a blocchi e altri consigli su come usare WordPress, segui il nostro video corso WordPress gratuito (la lezione 7 è proprio dedicata all’editor).
Infine, iscriviti al nostro gruppo Facebook Supporto WordPress, dove potrai chiedere consigli alla community.
Noi restiamo a disposizione, un saluto!
Ciao, ho un sito web e vorrei innanzitutto trasferirlo a siteground in quanto lo ritengo superiore. Vorrei però fare un backup dell’attuale sito prima di fare qualsiasi modifica, potrei sapere come fare?
Inoltre
Ciao Gianluca, leggi questa guida su come eseguire un backup del tuo sito. Restiamo a disposizione!
Come faccio a mettere la pagina con le mie informazioni all’apertura del sito?
Come faccio a creare “pagine” visibili diverse per argomenti che tratto
Grazie mille
Saluti
Ciao Annalisa, dalla tua Bacheca vai su Impostazioni>Lettura. Da lì puoi decidere quale pagina mostrare come Home, quindi alla apertura del sito. Dai una occhiata alla mia guida su come creare un sito web ma soprattutto al mio video corso WordPress. Ti spiega passo passo come realizzare un sito WordPress professionale, in completa autonomia.